Ajax 入门
前端技术:在浏览器中执行的程序都是前端技术。如 html、css、js 等
后端技术:在服务器中执行的长须,使用 Java 等语言开发的后端程序。servlet,jsp,jdbc,mysql,tomacat 等
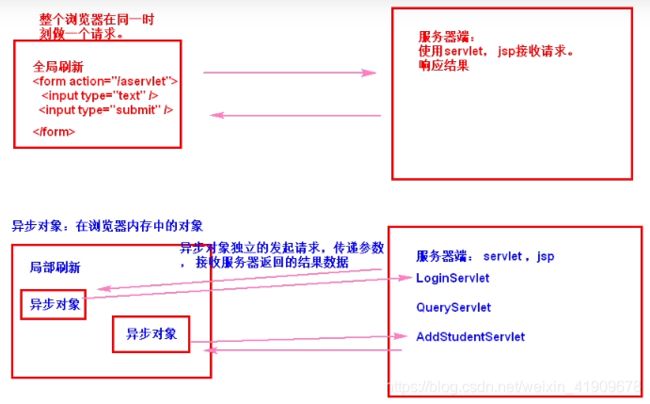
全局刷新
- 使用表单 form,超链接 href 等发起的请求属于全局刷新
- 用户发起请求,视图改变,跳转视图。使用新的数据添加到页面
缺点:
- 数据量大,占据网络带宽
- 浏览器需要重新渲染整个页面
- 用户体验不是很好
局部刷新
- 在当前页面中发送请求,获取数据,更新当前页面的 DOM 对象
- 对视图部分刷新
特点:
- 数据量小,在网络中传输速度快
- 更新部分页面内容,浏览器不用全部渲染视图
- 在一个页面中,可以设置多个局部刷新
- 从服务器获取的是数据,拿到更新的视图
原理:
- 不能由浏览器发送请求给服务端
- 浏览器委托浏览器内存中的一个脚本对象代替浏览器发送请求
- 这个行为导致服务器端直接将【响应包】发送到脚本对象内存中
- 这个行为导致脚本对象内容被覆盖掉,但是此时浏览器内存中绝大部分数据并没有更新
异步请求对象
- 在进行局部刷新时,需要创建一个对象,代替浏览器发送请求的行为,这个对象存在内存中
- 代替浏览器发起请求并接收响应数据的对象,就是异步请求对象 XMLHttpRequest
- 存在于浏览器内部的一种 JavaScript 对象
- 各大浏览器都能支持异步对象的使用
全局刷新是同步行为。局部刷新是一部行为(浏览器中的数据并没有全部更新)
这个异步对象用于在后台与服务器交换数据。
异步对象 XMLHttpRequest
异步对象的创建和使用:
- JS 中的一种对象,使用 JavaScript 语法创建和使用这个对象
var xhr = new XMLHttpRequest();- 之后就可以使用 xhr 对象的属性或者函数,进行异步对象的操作
使用异步对象实现局部刷新,异步对象主要负责发起请求,传递请求的参数,并从服务器接收数据
局部刷新需要使用的技术:
- JavaScript:创建 XMLHttpRequest 对象,调用它的属性或者方法
- DOM:处理 DOM,更新数据
- CSS:处理视图,更新美化
- servlet:服务器端技术
- 数据格式:json,xml
以上技术的综合使用称为 Ajax (Asynchronous JavaScript and XML,异步的 JavaScript 和 XML)
Ajax
- Ajax (Asynchronous JavaScript and XML,异步的 JavaScript 和 XML)
- Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分页面内容的新方法
- Ajax 不是新的编程语言,是多种技术的综合使用
- 包含了 JavaScript,dom,CSS,服务器端技术,servlet,jsp,jdbc 等,还有 json 数据格式
Ajax 的主要目的:实现局部刷新
Ajax 核心是 JavaScript 和 XML / json:使用JavaScript 操作异步对象XMLHttpRequest,与服务器端交互使用 json 数据格式
异步对象的属性和方法
创建异步对象,使用 JS 语法
- var xhr = new XMLHttpRequest();
异步对象方法
open()
- open(请求方式,服务器端的访问地址,异 / 同步);
- 例如:xhr.open('get', 'loginServlet', true);
send()
- 使用异步对象发送请求
异步对象属性
readyState 属性
请求的状态
- 创建异步对象 new XMLHttpRequest() 时,readyState 的值为 0
- 执行 open() 方法时,初始对象的请求参数 readyState 为 1
- 使用 send() 方法发送请求时,readyState 为 2
- 使用异步对象从服务器端接收数据,readyState 为 3
- 异步对象接收了数据,并在异步对象内部处理完成后,readyState 为 4
status 属性
网络的状态,和 http 的状态码相对应
- 200:请求成功
- 404:服务器资源没有找到
- 500:服务器内部代码出错
responseText 属性
表示服务器端返回的数据
- var data = xhr.responseText;
- data 的值为接收到的服务器端的数据
- 拿到的数据可以用来更新 DOM 对象,返回结果
异步对象的使用步骤
- 创建对象:var xhr = new XMLHttpRequest();
- 绑定事件处理函数:事件名称 onreadystatechange(在绑定事件中做什么,根据 readyState 值做请求的处理)
- 初始化请求参数,执行 open() 函数
- 发送请求,执行 send()
原生 Ajax
Ajax 简介
Ajax 全称为 Asynchronous JavaScript and XML,异步的 JavaScript 和 XML
通过 Ajax 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
Ajax 不是新的编程语言,而是一种将现有标准组合在一起使用的新方式
XML 简介
XML 可扩展标记语言
XML 被设计用来传输和存储数据
XML 和 HTML 类似,不同的是 HTML 中都是预定义标签,而 XML 中没有预定义标签,都是自定义标签,用来表示一些数据
现在已经被 json 取代
Ajax 的特点
Ajax 的优点
- 可以无需刷新页面而与服务器进行通信
- 允许根据用户事件来更新部分页面内容
Ajax 的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO 不友好
HTTP 协议请求报文和响应文本格式
HTTP (hypertext transport protocol)协议【超文本传输协议】,协议详细规定了浏览器和万维网服务器之间互相通信的规则
请求报文
重点是格式与参数:
1. 请求行:
- 包括三部分:请求类型(GET,POST);URL 路径;版本 HTTP/2.0
2. 请求头:
- host:atguigu.com
- Coolie:name=guigu
- Content-type:application/x-www-form-urlencoded;
3. 空行
4. 请求体
响应报文
Ajax 的使用
核心对象
XMLHttpRequest,Ajax 的所有操作都是通过该对象进行的
使用步骤
1. 创建 XMLHttpRequest 对象
- var xhr = new XMLHttpRequest();
2. 设置请求信息
- xhr.open(method, url);
- 可以设置请求头,一般不设置
- xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
3. 发送请求
- xhr.send(body);
- get 请求不传 body 参数,只有 post 请求使用
4. 接收响应
- xhr.responseXML 接收 xml 格式的响应数据
- xhr.responseText 接收文本格式的响应数据
封装 Ajax 请求
function ajaxPromise() {
let promise = new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest()
xhr.open('get', url, true)
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
resolve(xhr.responseText)
} else {
reject(new Error(xhr.statusText))
}
}
}
xhr.send(null)
})
return promise
}
解决 IE 缓存问题
问题:在一些浏览器中(IE),由于缓存机制的存在,Ajax 只会发送第一次请求,剩余多次请求不会再发送给浏览器而是直接加载缓存中的数据
解决方法:浏览器的缓存是根据 url 地址来记录的,所以我们只需要修改 url 地址即可避免缓存问题
xhr.open("get", "/testAjax?t=" + Data.now());
Ajax 请求状态
XMLHttpRequest.readyState - Web API 接口参考 | MDN
xhr,readyState 可以用来查看请求当前的状态
- 0:表示 XMLHttpRequest 实例已经生成,但是 open() 方法还没有被调用
- 1:表示 send() 方法还没有被调用,仍然可以使用 setRequstHeader(),设定 HTTP 请求的头信息
- 2:表示 send() 方法已经执行,并且头信息和状态码已经收到
- 3:表示正在接收服务器传来的 body 部分的数据
- 4:表示服务器数据已经完全接收,或者本次接收已经失败
JQuery 中的 Ajax
get 请求
$.get(url,[data],[callback],[type])
- url:请求的 URL 地址
- data:请求携带的参数
- callback:载入成功时回调函数
- type:设置返回内容格式:xml,html,script,json,text,_default
post 请求
$.post(url,[data],[callback],[type])
- url:请求的 URL 地址
- data:请求携带的参数
- callback:载入成功时回调函数
- type:设置返回内容格式:xml,html,script,json,text,_default
跨域
同源策略
同源策略(Same-Origin Policy)最早由 Netscape 公司提出,是浏览器的一种安全策略
同源:协议、域名、端口号必须完全相同
违背同源策略就是跨域
如何解决跨域
JSONP
1. JSONP是什么
- JSON with Padding
- 一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持 get 请求
2. JSON 怎么工作的
- 在网页有一些标签天生具有跨域功能,比如 img,link,iframe,script
- JSONP 就是利用 script 标签的跨域能力来发送请求的
3. JSONP 的使用
- 动态的创建一个 script 标签
- 设置 script 的 src,设置回调函数
- 将 script 添加到 body 中
- 服务器中路由的处理
4. JQuery 中的 JSONP
CORS
跨源资源共享(CORS) - HTTP | MDN
CORS 是什么
CORS(Cross-Origin Resource Sharing),跨域资源共享
CORS 是官方的跨域解决方案,它的特点是不需要在客户端做任何特殊的操作,完全在服务器中进行处理,支持 get 和 post 请求
跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源
CORS 怎么工作的
CORS 是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应放行
CORS 的使用
主要是服务器端的设置: