基于AI分词模型,构建一个简陋的Web应用
文章目录
- 前言
- 1. 效果展示
- 2. 应用设计
- 3. 实现
-
- 3.1. lac分词模型的服务化部署
- 3.2 使用Flask构建app
- 4. 小结
前言
内容纯属个人经验,若有不当或错误之处,还请见谅,欢迎指出。
文中大致介绍了,如何快捷地使用PaddleHub服务化部署一个简单的AI模型,并简单包装成一个Web应用的过程。
主要工具:
- Flask(python的Web框架)
- PaddleHub(飞桨的预训练模型库)
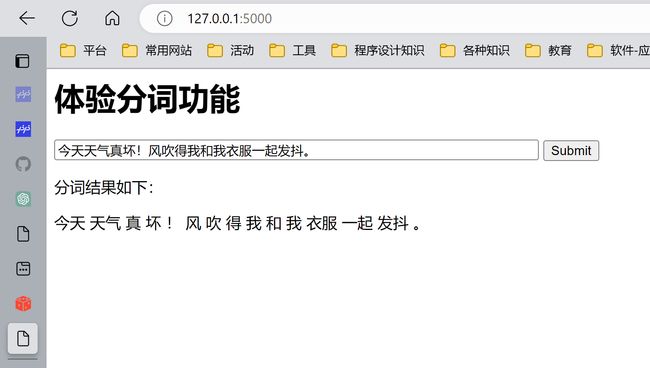
1. 效果展示
2. 应用设计
总体思路如下:
- 使用PaddleHub部署对分词模型lac进行服务化部署
- 用Flask框架构建app
- app从前端获取请求,将请求转发给lac服务,将得到的响应再显示到前端
- 使用了jinja2模板引擎(没有做前后端全分离,一是简陋的应用没必要,二是我还不会,哈哈)
3. 实现
3.1. lac分词模型的服务化部署
1、什么是服务化部署?
“部署”这个词我见到过很多次了,但总对它的意思有些模糊。有时,将一个AI模型训练好后,保存为本地文件,然后我们就可以在python脚本中加载模型以及使用模型进行预测,这样的过程也称为“部署”。
服务化部署,就是将模型部署为一个“Web服务”。这样部署的效果就是,你只需要对相应的端口发送合适的请求,就可以得到模型的预测结果,即响应。而使用该模型不再需要各种各样的环境依赖(部署的模型本身仍然是运行在其依赖的环境中的)。
感觉说得还是有点迷糊,先就这样叭。
2、lac分词模型的部署方法
lac是PaddleHub模型仓库中的一个“预训练模型”,即已经训练好的模型,部署非常简单(在此之前你需要在python环境中安装好PaddleHub的库,具体安装方法不再赘述,可自行去github上查看相应的文档:PaddleHub),只需要两步:
- 下载lac模型
- 一行命令部署
运行下面两行代码时,就会自动下载lac模型(通常会下载到C盘用户目录的.paddlehub文件夹中,通常还有一个README.md文件,里面是模型的介绍以及使用教程)
import paddlehub as hub
lac = hub.Module(name="lac")
用下面的代码对模型进行测试:
import paddlehub as hub
lac = hub.Module(name="lac")
test_text = ["今天是个好天气。"]
results = lac.cut(text=test_text, use_gpu=False, batch_size=1, return_tag=True)
print(results)
#{'word': ['今天', '是', '个', '好天气', '。'], 'tag': ['TIME', 'v', 'q', 'n', 'w']}
然后命令行启动服务完成部署(不执行上面的代码,直接运行命令,也可以自动下载模型),
hub serving start -m lac
启动成功时的终端输出:
* Running on all addresses (0.0.0.0)
* Running on http://127.0.0.1:8866
* Running on http://192.168.43.166:8866
INFO 2023-03-17 00:12:29,487 _internal.py:224] Press CTRL+C to quit
3.2 使用Flask构建app
1、目录结构
- templates
- index.html
- app.py
- forms.py
注:templates这个文件夹是固定的,与flask框架的render_template搭配使用,html文件都放里面,不然找不到。
2、forms.py
定义了一个表单类TextForm,之后就从网页的表单中输入待分析的文本,将数据传到后端。
from flask_wtf import FlaskForm
from wtforms import StringField
from wtforms.validators import DataRequired
class TextForm(FlaskForm):
text = StringField('待分析的文本', validators=[DataRequired(message="不能为空")])
3、app.py
该脚本也会启动一个Web服务,直接在浏览器输入链接http://127.0.0.1:5000即可访问,其中5000由app.run()中的port参数指定。
from flask import Flask, jsonify, render_template, request
import requests
from forms import TextForm
app = Flask(__name__)
app.config['SECRET_KEY'] = 'your_secret_key_here'
@app.route('/', methods=['GET', 'POST'])
def predict():
# 实例化一个表单对象
form = TextForm()
if form.validate_on_submit():
# 1. 将表单的文本数据转换为字典 --> lac服务的输入要求是字典
data = {"text": form.text.data}
# 2. 向paddlehub的lac服务发送请求 --> 链接是使用paddlehub部署时内部默认指定的
response = requests.post("http://127.0.0.1:8866/predict/lac", json=data)
result = response.json()
results = result['results']
return render_template('index.html', form=form, results=results)
return render_template('index.html', form=form)
if __name__ == '__main__':
app.run(debug=True, port=5000) # port指定运行的端口
3、index.html
主页内容。
该html文件中,使用了一些属于flask的jinja2(模板引擎,渲染html文件)的语法,即带{% %}或{{ }}的内容。其中{% %}实现控制结构,{{ }}引用从render_template传过来的参数。
由于我前端了解较少,下面的页面显示起来是比较简陋的,但核心功能已经完成(能run就行)。
<h1>体验分词功能h1>
<form action="" method="post" class="mt-4">
{{ form.csrf_token }}
{{ form.text(class='input', style='width:500px', placeholder='请输入待分析的文本') }}
<input type="submit" value="Submit">
form>
{% if results %}
<p>分词结果如下:p>
{% endif %}
<p>
{% for word in results %}
{{ word }}
{% endfor %}
p>
4. 小结
- 本次实现了一个简陋的网页应用,应用的核心功能——分词,是由另一个独立运行的服务lac提供的。将AI模型独立部署有一个好处,即它可以同时为多个网页应用提供服务。
- 也是我自己是对之前学习的Flask知识的一次小的实践尝试。
完