VScode 主题和打字特效配置,让你的VScode活“”起来
前言
VScode 并不是我用的第一款代码编辑器,在它之前我用过很多代码编辑器,依次的顺序我记得应该是DreamWeaver、HBuilder、Sublime、Webstorm。 为什么在用过这么多当时确实很火、很主流的代码编辑器以后我会选择VScode呢?并且一用就已经四五年了。
在选择VScode之前使用webstorm这款代码编辑器,当时觉得已经找到我满意的了。但当我在拒绝的接触了VScode以后我真的是果断放弃了webstorm,最大的一个原因就是它太大了,编写代码的时候再多运行几个程序基本就能听到电脑风扇声了,选择VScode除了身边大多数开发小伙伴的推荐以外,最主要是一个描述让我选择了尝试------款轻量级。VScode是一款轻量级的代码编辑器,安装包非常小,而且启动速度非常快。随后接触VScode之后,才发现这款轻量级的编辑器也能给自己不亚于webstorm的编程体验,而且有过之而无不及。
VScode的最吸引人的地方之一是它的定制功能,各种主题应有尽有,只有你想不到的就没有它没有的,如果真没有,那就自己撸一个你喜欢的主题嘛。其次它拥有海量插件,让你不同编程语言、不同主流变成框架都有你想要的辅助开发框架,真的做到了想你所想。
直接进入今天的主题吧,今天主要就是想给大家介绍几款VScode的主题,让你的 VScode “活”起来。作为你名程序员,我觉得咱们打交道最多的就是编辑器了,那么让你的编辑器变成你喜欢的样子是不是也应该是必须的呢?
VScode主题
VScode的主题真的很多,我配置的时候也让我眼花缭乱,尤其网上各种主题的配置是真的多。这里我也不敢说一一给大家介绍,我只能弱弱的说几个我用过的并且我觉得还不错的,希望我的审美不要太偏离大众。
Pink-Cat-Boo Theme
This is a cute & warm theme, especially for coder girls. Mainly designed with rose pink, light purple, banana yellow and sky blue.
这是一个可爱而温暖的主题,特别是对于咱们可爱的女程序员。主要设计有玫瑰红、淡紫、香蕉黄和天蓝色。总之很好看、很可爱、很清纯…一切美好的词都可以给它。各位靓仔,请把她安利给你喜欢的程序员小姐姐吧。链接
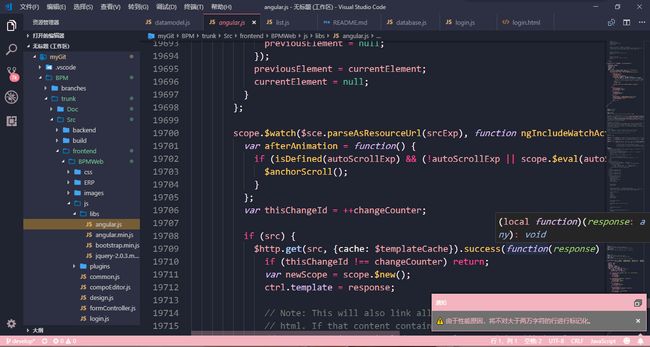
Slack Theme
Color scheme inspired by the Slack default themes.
Slack Theme是我现在用的一个主题的配色,它有接近七八和版本,各种颜色的主题。
作者的灵感主要来源于默认主题 Slack
Ayu
A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.
一个简单的主题与明亮的颜色,有三个版本---- 黑暗,光线和海市蜃楼---- 全天舒适的工作。链接
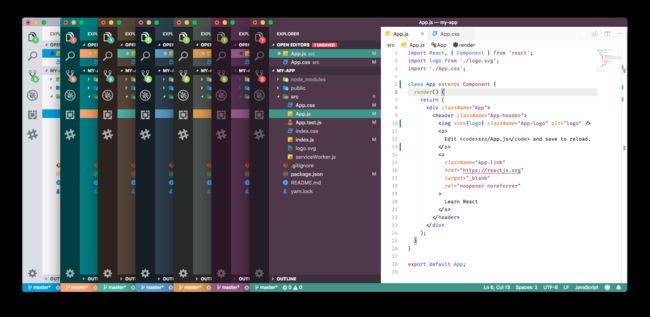
Field Lights Theme
Field Lights is a dark Visual Studio Theme inspired by the great Ayu (Mirage) theme but adding some personal taste customizations.
Field Lights Theme 是一个黑暗的视觉工作主题,灵感来自默认主题 Ayu (幻影),但添加了一些个人品味的定制。链接
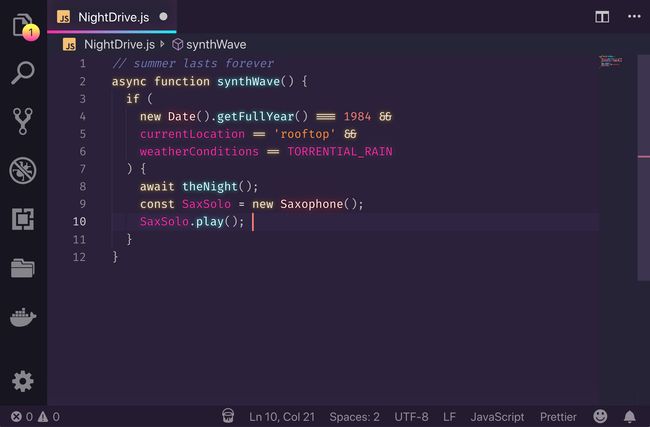
SynthWave '84
Do you remember that endless summer back in '84? Cruising down the ocean-highway with the top down, the wind in our hair and heads buzzing with neon dreams?
No, I don’t remember it either, but with this experimental theme we can go there.
SynthWave '84主题是一种文字附带霓虹灯特效的主题,它不需要任何外部扩展来激活霓虹灯效果!这种配色方案受到音乐和现代合成波乐队如 FM-84,1983和午夜的封面艺术品的影响。
主题很好看,但不建议长时间使用,我用了一天眼睛疼,感觉对视力不太友好。链接
Noctis
上面咱们说了一个对视力不太友好的 SynthWave '84 主题,那么Noctis就是一个对视力相对柔和的主题。
Noctis is a collection of light & dark themes with a well balanced blend of warm and cold medium contrast colors.
The theme is designed to: (主题旨在)
- be easy on the eyes thus reducing the eye strain (对眼睛好,减轻眼睛疲劳)
- give semantic meaning to theme’s colors (赋予主题色彩以语义意义)
Noctis有11个版本,8个是黑暗的,3个是光明的 链接
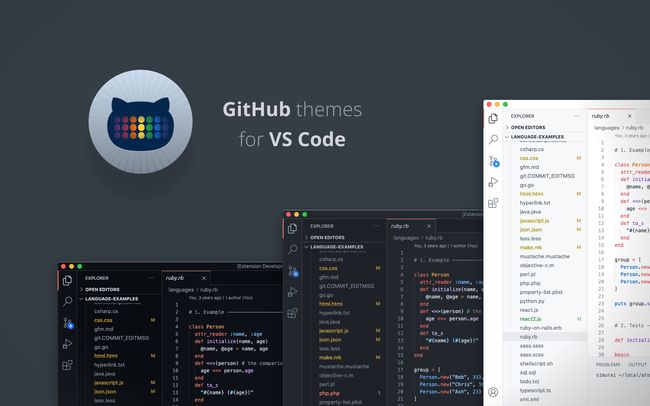
GitHub Theme
Github自己出的一款主题,目前 GitHub Theme 中有5种主题:GitHub Light、GitHub Dark、GitHub Light Default、GitHub Dark Default、GitHub Dark Dimmed
之前用过一段时间,整体感觉配色啥的都相对优雅一些,但个人觉得并没有太多特色。链接
VScode的主题其实真的很多很多,多的让人没法一个个的去配置去体验。小伙伴们要是有遇到自己用的觉得还不错的,也希望大家分享出来一起使用。
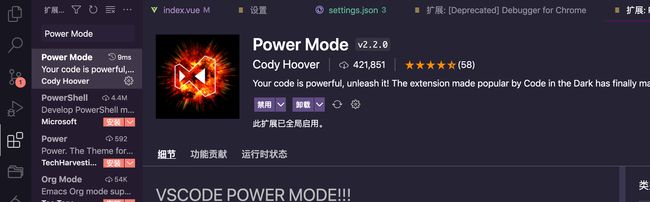
VSCODE POWER MODE!!!
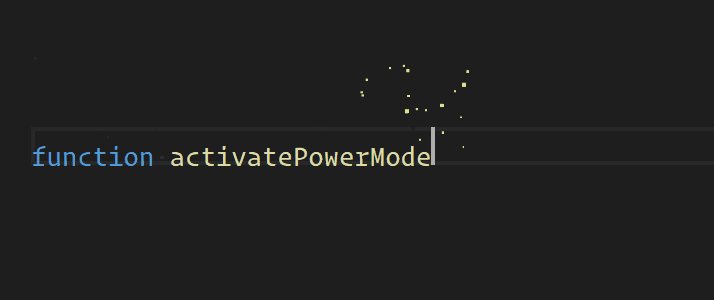
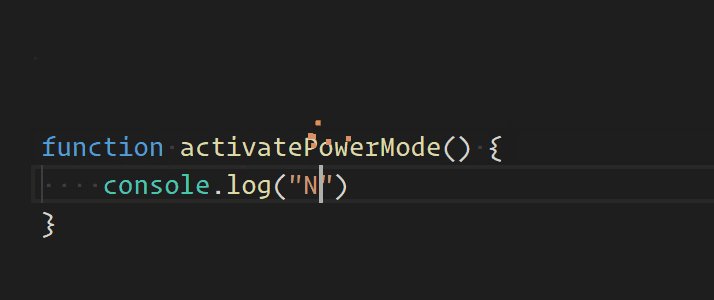
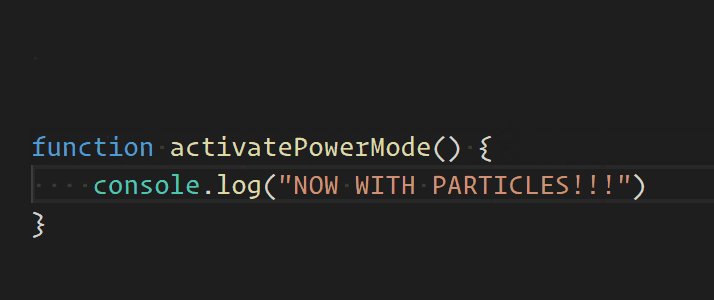
抱着越酷炫越好的心里我看了VScode的不少文档,最后也没找到怎么让我的VScode更吊炸天的主题,但意外我发现了一个大佬弄的“Power Mode”我以为VScode不支持,结果已经有大佬实现了。Power Mode 是一种炫酷高逼格敲代码的效果动画,先看一下插件介绍的效果图:
Particles 粒子
Magic 魔法
Fireworks 烟花
Flames 火焰
Clippy 曲别针
是不是感觉还不错?那就安装自己体验一下吧,直接在VScode中搜索 Power Mode 安装
安装完以后还需要在设置文件中加入三行代码:
// power mode 插件配置
"powermode.enabled": true, //启动效果
"powermode.presets": "particles", // flames 火花效果、 particles 粒子、 magic 魔法、 fireworks 烟花、 clippy 曲别针
"powermode.enableShake": false, // 关闭代码抖动 「建议关闭,开启容易眼睛花」
如下图所示
配置完就可以开心的体验(装X)了,要是不起作用的话可以重启VScode试一下。
结语
写代码的日子是繁琐无味的,我们需要在这重复的工作中找一些喜悦的东西,玩转各种开发的配置其实真的有利于写代码的心情。最后希望大家都有一个高逼格的开发环境配置,愿大家都有一个愉悦的编码心情。如果发现什么好玩的东西也可以@我,大家一起研究研究。
对应的掘金链接:https://juejin.cn/post/7006647741682024479 欢迎到掘金点赞加关注,感谢
下一篇文章 VScode 字体、背景和打字特效配置,让你的VScode活“”起来 [ 二 ] 更加让你的VScode起来~