- 美易官方:盘前道指期货涨0.5%,游戏驿站跌逾15%
美股投资
财经人工智能大数据新浪微博微信微信公众平台百度金融
在股市开盘前的交易时段,道指期货上涨了0.5%,而游戏驿站(GameStop)的股价却出现了大幅下跌,跌幅超过15%。这一市场动态引发了投资者的广泛关注,也反映了当前股市的复杂性和不确定性。美股股指期货周三盘前走强,交易员为季度末的再平衡做准备。本周因假期而缩短,美国将公布关键通胀数据。道指期货涨0.5%,标普500指数期货涨0.6%,纳指期货涨0.5%。德国DAX指数涨0.4%,英国富时100指
- 中原焦点团队38期王芳芳坚持分享第236天,20230630总约练134次,来访113次,咨8次,观察员13次
芳芳王
学习焦点的初心是想拯救孩子,孩子由于沉迷游戏,成绩下滑,在学习的过程中发现是自己的教育方式出了状况。经过半年的学习,一些焦点的基本技巧,如接纳、欣赏、倾听、同理心、尊重等都有了一定的了解。但在实际应用时仍然存在很多问题,感觉自己仍然没有放下对孩子成绩的期望,仍然把握不住对孩子管理的度。我该如何去陪伴好孩子?多用心去听课,并加强反思,多约练。去思考如何让自己快乐起来?
- 倒贴服传奇在什么平台下载 2024最火的倒贴服传奇平台排行榜
诸葛村夫一游戏频道
2024游戏盒子网站排行榜大全随着数位科技的发展,2024年手游市场持续火爆,各种新开手游持续涌现。本文为广大手游爱好者带来巅峰推荐,总结五个最具实力的手游新服发布网站,为您提供最全面的游戏资讯以及专业的游戏攻略。▶2024最火的倒贴服传奇平台排行榜TOP1:游戏豹官网特点:内部特权游戏类型:多类型推荐日活跃人数:15万网址链接:www.ystt88.cn游戏介绍:游戏豹官网以快速获取新开手游的特
- 剧本杀【幕后玩家】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《幕后玩家》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【幕后玩家】即可查看获取哦贾友仁利用自己保险公司的职务,在杨光审车时,隐瞒了车子存在刹车不灵的问题。想让杜若出车祸死亡,
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- C语言演示多线程编程条件下自旋锁和屏障的使用
嫦娥妹妹等等我
开发语言c语言开源
主线故事:有4个人玩游戏输了,惩罚:1分别使用4台不同的ATM机给我存钱2必须一块一块的存3存完还得在ATM上看一下我的余额设计模式:1每个人使用一条单独的线程,再准备一个计时线程用来输出时间2存钱涉及到对共享资源的读写,是原子操作需要用锁保护这里使用自旋锁3都存完钱后需要等待在各自的ATM上回显余额这里使用屏障技术4如果在主线程中回显对应他们给我打电话告诉我存完了我自己看一下则不需要使用屏障因为
- 西安 专业nft开发NFT寄售-NFT抢购-NFT盲盒-NFT空投
电报dapp119
区块链软件开发区块链
在数字化时代的今天,非同质化代币(NFT)正成为数字资产领域的新宠。作为区块链技术的一种应用,NFT赋予数字资产独一无二的身份和价值,从而在艺术、游戏、音乐、收藏品等领域掀起了一股热潮。西安,这座千年古城,也融入了这股数字化潮流,拥有专业的NFT开发公司,为个人和企业提供多种NFT相关服务,其中包括NFT寄售、NFT抢购、NFT盲盒和NFT空投。NFT寄售NFT寄售是一种常见的NFT交易方式,通过
- 《红太阳幼儿园》剧本杀复盘/凶手/剧透/真相/答案/攻略
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《红太阳幼儿园》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【红太阳幼儿园】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《红太阳幼儿园》角色介绍【宋晓晓】女,28岁,上市公司的董事长,独立果敢,执着认真,有着新时代女性独有的风采。【林缘】女,27岁,温柔秀气的女孩,十
- 找好定位,坚持下去
LZ冷颜
最近在看有关写作方面的书籍时看到,一个优秀的创造者,是写自己很熟悉的东西。我是一个00后,你要问我什么我最熟悉,我肯定说游戏,没错游戏基本伴随了我们00后一代。网上前段时间有人不是说禁止游戏吗?网上那些网友不是讨论十分激烈吗?在我看来游戏也是以后的大方向,你们有没有想过未来的游戏可以用于医疗,帮助那些不会走路的走路等等。一个东西不能急于给他评论,慢慢观察,就比如QQ和支付宝,当年有谁看好他们,现在
- Unity3D 制作MMORPG 3D地图编辑器详解
Thomas_YXQ
3d编辑器Unity3D游戏开发unity开发语言
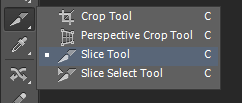
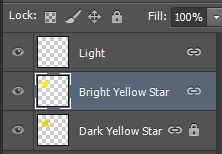
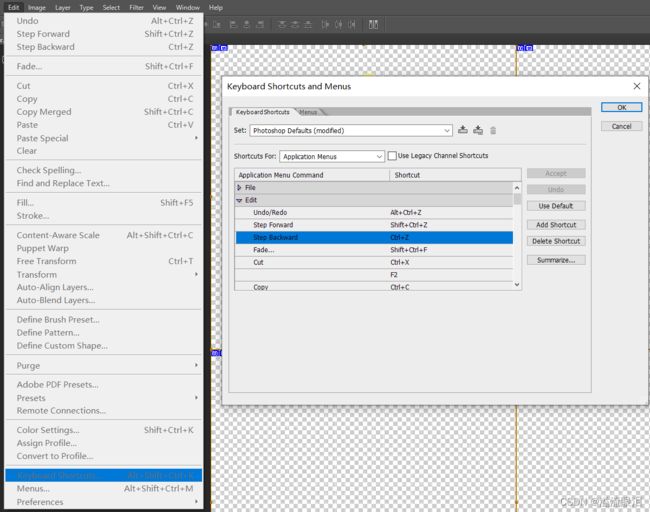
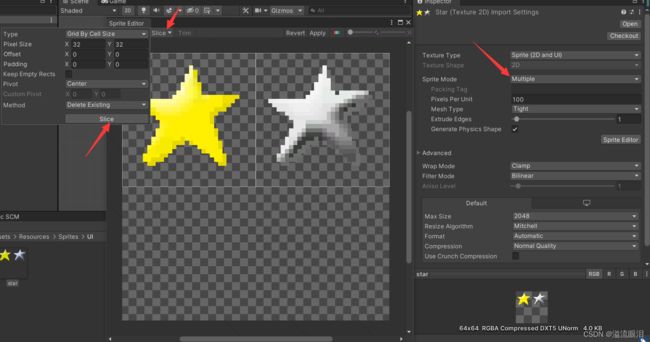
前言在MMORPG游戏中,地图编辑器是一个非常重要的工具,可以帮助开发者快速创建复杂的游戏地图。本文将详细介绍如何使用Unity3D制作一个简单的MMORPG3D地图编辑器。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!创建地图编辑器界面首先,我们需要创建一个新的Unity项目,并在场景中创建一个空的GameObject作为地图编辑器的主要控制器。然后,我们可以使用
- macOS安装mongoDB(homebrew)
lx741602698
macosmongodb数据库
使用HomebrewHomebrew是macOS的一个包管理器,可以非常方便地安装MongoDB和其他软件。如果你还没有安装Homebrew,可以从它的官网上找到安装指令。已安装Homebrew的话,先更新一下homebrewbrewupdate你可以使用下面的命令来安装MongoDB的社区版:brewtapmongodb/brewbrewinstallmongodb-community安装完成后
- Linux(centos7)部署hive
灯下夜无眠
Linuxlinuxhive运维dbeaverhive客户端
前提环境:已部署完hadoop(HDFS、MapReduce、YARN)1、安装元数据服务MySQL切换root用户#更新密钥rpm--importhttps://repo.mysql.com/RPM-GPG-KEY-mysqL-2022#安装Mysqlyum库rpm-Uvhhttp://repo.mysql.com//mysql57-community-release-el7-7.noarch.
- unity -- GC
想做后端的前端
Unityunity
GC简介在游戏运行的时候,数据主要存储在内存中,当游戏的数据在不需要的时候,存储当前数据的内存就可以被回收以再次使用。内存垃圾是指当前废弃数据所占用的内存,垃圾回收(GC)是指将废弃的内存重新回收再次使用的过程。1.Unity内部有两个内存管理池:堆内存和栈内存堆内存(heap)主要用来存储较大的和存储时间较长的数据,主要是负责程序中的对象和数据。栈内存(stack)主要用来存储较小的和短暂的数据
- 2018.1.2晴
风中的玫瑰花
下班回家,见到儿子时,儿子正和小外甥有说有笑的玩着游戏,两个小家伙和睦相处时挺惹人爱得。吃完饭,接儿子回家的路上,儿子突然问我,一个人怎样就可以活的时间长一点。孩子的问题有时候就是这样不着边际,我告诉儿子,每天保持一颗快乐的心,比什么都重要。到达车库后,儿子背上自己书包,又从前座取下我的东西一起拿着,小家伙在前面一蹦一跳的精神十足,我跟在后面,看着眼前的儿子,有时让我很是感动。时间是块磨刀石,磨练
- centos7中的MySQL安装
老伙子53
mysql数据库
centos7中的MySQL安装一、MySQL5.7.17安装脚本#!/bin/bashcd/rootmkdirmysql_tarwgethttps://downloads.mysql.com/archives/get/p/23/file/mysql-community-server-5.7.17-1.el7.x86_64.rpmwgethttps://downloads.mysql.com/ar
- 小木块,大乐趣—中2班户外游戏观察记录
jkklmyt
观察时间:2019.6.1210:20-10:45观察对象:张俊楠、戴烨坤观察地点:内操场观察目的:观察幼儿的搭建能力、合作能力以及交往能力。观察实录:户外活动时,张俊楠和戴烨坤运来了一些长方形的小木块,他们准备搭建一座宝塔,张俊楠对戴烨坤说:“来吧,木块够了,我们开始搭吧,”于是,两个人合作,戴烨坤拿给张俊楠搭,张俊楠把木块横着一层一层往上搭,到了塔顶上,先放了一个圆的,再放了一个三角形,最后在
- 15届蓝桥杯备赛(3)
sad_liu
#sad_liu的刷题记录蓝桥杯职场和发展
文章目录15届蓝桥杯备赛(3)回溯算法组合组合总和III电话号码的字母组合组合总和组合总和II分割回文串子集子集II非递减子序列全排列全排列II贪心算法分发饼干最大子数组和买股票的最佳时机II跳跃游戏15届蓝桥杯备赛(3)提高C++程序的输入输出效率,尤其是在需要大量输入输出操作时。ios_base::sync_with_stdio(false);cin.tie(nullptr);cout.tie
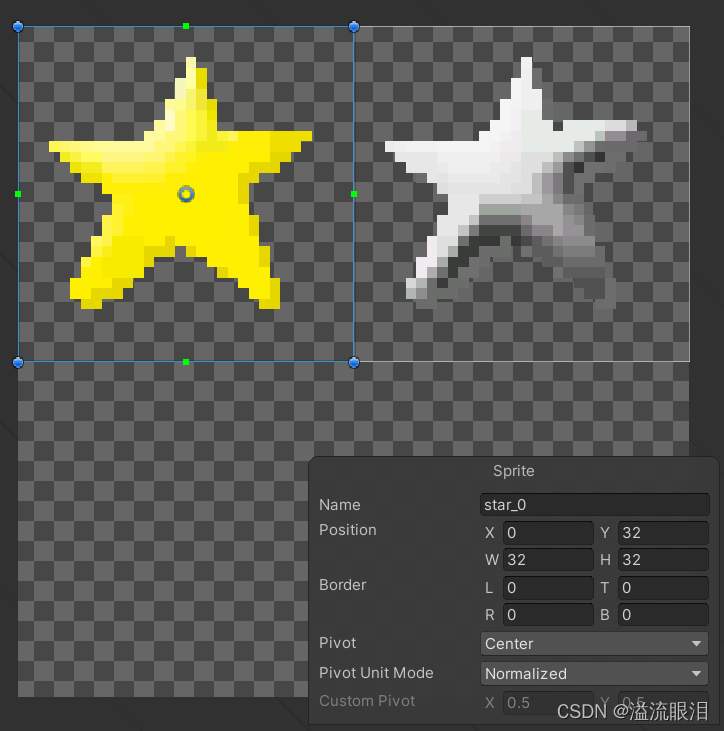
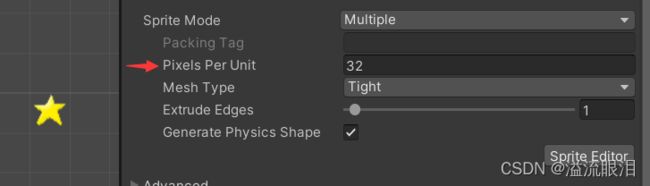
- 从0开始学python第14.6节 pygame.sprite(上)
阿达老师
游戏开发最核心的就是碰撞检测了,子弹击中敌人、足球射进门、吃加血包这些都是通过碰撞检测完成的。我们这节课学习的sprite模块对pygame的碰撞做了初步封装,简化我们开发这些模块时的代码。在pygame里,sprite通常是一个二维的图片。比如一辆汽车、一个狐狸、一条小狗等。下面我们就来详细学习一下sprite模块。prite基础和碰撞检测让我们来看一个使用sprite的例子,这个例子展示了一个
- 《命不该绝》剧本杀复盘/凶手/剧透/真相/答案/攻略
VX搜_小燕子复盘
为了你获得更好的游戏体验,本文仅显示《命不该绝》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:集美复盘】②回复【命不该绝】即可查看获取哦﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎﹎1、剧本杀《命不该绝》角色介绍大雄案:玩家认为只有茶水博士和大雄有过交集所以凶手是茶水博士,同样是合理的逻辑,视情况来进行追问。静香案:玩家须推理出书柜的转动,然后知道书柜转动的
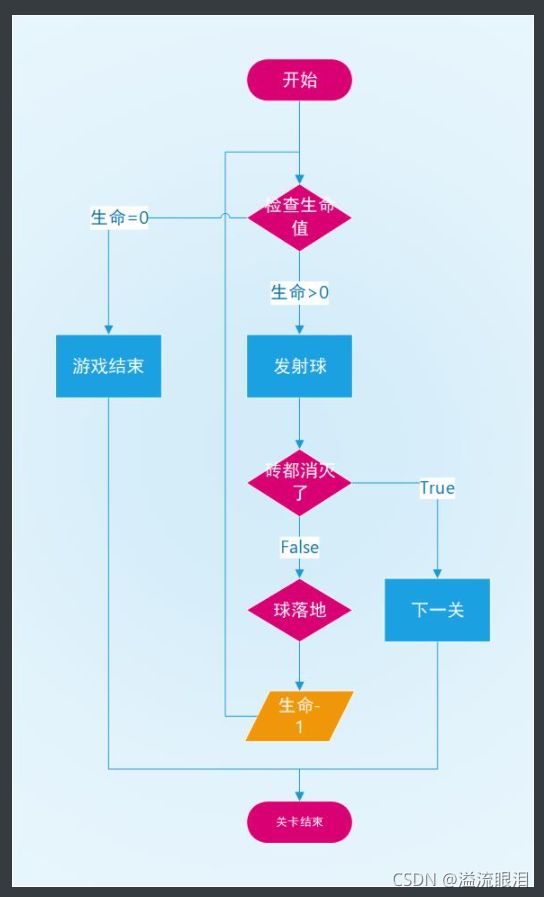
- 排水游戏小程序开发|娱乐游戏|谁是卧底游戏开发
红匣子实力推荐
排水游戏是一种常见的小程序游戏,它的目标是通过排放污水,使水位下降,达到预定的水位目标。这种游戏简单易玩,但是需要技巧和耐心。下面将详细介绍排水游戏小程序开发的流程和要点。游戏开发-联系电话:13642679953(微信同号)一、游戏概述排水游戏是一种常见的小程序游戏,它的目标是通过排放污水,使水位下降,达到预定的水位目标。游戏中有多个关卡,每个关卡的水位目标不同,难度也逐渐加大。玩家需要操作污水
- 游戏客户客户端面经
Unity游戏开发
游戏游戏开发求职程序员
C#和C++的类的区别C#List添加100个Obj和100int内存是怎么变化的重载和重写的区别,重载是怎么实现的重写是怎么实现的?虚函数表是类的还是对象的用过哪些C++的STLVector底层是怎么实现的Vector添加一百次数据内存是怎么变化Map的底层,红黑树的查询和插入的时间复杂程度,Unordermap的底层实现是什么List的底层是怎么实现的场景里面有6个玩家扮演贪吃蛇进行3v3,场
- 九月目标达成训练营
yuqiong_819a
1设立九月微目标【9月微目标】写作商业案例笔记45个【微目标分解】公司案例40个/每天2个,上午完成。行业笔记5个。1,9月第一周科技公司主题10个,2,9月第二周消费和服务业主题12个3,9月第三周智能制造4,9月第四周其他行业【目标达成阻碍】过度思考和找资料耽误进度,陪娃容易陷入时间黑洞,【解决方法PlanB】每周工作想清楚重点,细分目标;高质量陪娃也要目标管理~每天一个故事一个游戏【非达成不
- 手游折扣平台都有哪些 正规的手游折扣平台排行榜2024
会飞的鱼儿
免费在线游戏平台app为我们的日常休闲娱乐提供了丰富多样的游戏体验。有些游戏平台相当优质,同时还提供实时动态、活动福利等。现在让我们一起探寻哪些免费在线游戏网站值得你投入时间和精力,沉浸在游戏的世界中,畅玩各种好玩的游戏。2024最火的免费游戏平台排行榜大全───┅┈━━━━━━━━┅┈─────────────Top1──────────游戏名字:游戏豹官网-特点-:手机游戏门户网站日活跃量:1
- 游戏中的三国——反思
啊大甘
游戏中的三国——反思三国时期是我们都最熟悉的一个时代,特别是其中的历史人物都是被人们口口相传的佳话。其中的人物我就不去深入了,,今天主要是谈谈学生心中的三国是怎么样的。七上的语文课本里学的第一首古诗就是曹操的《观沧海》,以前在讲诗词的作者时。对作者多少都有一些不了解。但是唯独三国中的人物都很清楚,每次谈到三国中的人物总会有那么一两个学生特别来劲,估计都是三国迷,有些孩子了解的比我还要透彻。对于其他
- P5963 [BalticOI ?] Card 卡牌游戏 贪心
golemon.
算法题游戏算法
[P5963BalticOI?]Card卡牌游戏【来源请求】-洛谷|计算机科学教育新生态(luogu.com.cn)贪心模板题。存在(x1,y1)(x_1,y_1)(x1,y1),(x2,y2)(x_2,y_2)(x2,y2),假设xi>yix_i>y_ixi>yi,显然得认为:−x1+y2-x_1+y_2−x1+y2是最优得的,那么有:−x1+y2≤−x2+y1-x_1+y_2\le-x_2+y
- 游戏内部号是真的吗 短信游戏内部号是真的吗
会飞的鱼儿
(如果你玩手游,请你认真看完这篇文章。因为下面的内容可能会颠覆你的认知。)我本人从2015年从事手游研发和运营5年时间,曾经是某一游戏大厂的运营主管,这五年时间里我接手过17款热门游戏的研发与运营工作。但在2020年,我毅然决然的退出游戏行业。所有才敢爆出手游产业链的内幕。大家玩游戏肯定都遇到过托,其实市面上百分之85的手游里面都有手游托,甚至达到一款游戏一个服都有一个托。我们业内以内部号来称呼。
- [unity]使用EditorUtility.CopySerialized复制脚本时要注意脚本中对其他物体的引用
lang_dye
unityunity
A和B互相引用,使用EditorUtility.CopySerialized复制后得到C和D后,C引用的是B,D引用的是A,这时C和D的引用需要重新指定。
- nodejs+vue的街道办管理系统python-flask-django-php
QQ_1963288475
pythonvue.jsflaskdjangophpnode.js
在此基础上,结合现有街道办管理体系的特点,运用新技术,构建了以nodejs为基础的街道办管理信息化管理体系。首先,以需求为依据,根据需求分析结果进行了系统的设计,并将其划分为管理员和用户二种角色和多个主要模块:用户、住户信息、流动人口、住户居住、住户迁出、缴费信息、投诉维修理、处理信息、评价评分、核酸采样、预约信息等。使用目前市场主流的技术express框架进行项目构建,基于MVC开发模式,使用n
- 培养思维能力和想象力
夜下书屋
这两章中作者列举培养思维能力的小游戏,我都觉得很难,有点感觉在做公务员考试的行测试题中的判断推理、言语理解与表达。内心在思考这些智力的培养是天生的还是从小就可以培养了呢?我现在的逻辑思维能力和想象力那么差,那是不是从小没有训练造成的?在日常工作中,我思考问题被太多的框框架架所约束,没有创新思维和创新意识。在平时写作中,主观意识太强,没有丰富的想象力。往往写出的东西逻辑比较混乱,没有条理性,内容过于
- 三国杀
刘丽记记
一走上楼梯就听见吵架的声音,走到门口听得更真切了,又是因为孩子要手机玩游戏妈妈拒绝而吵架,我开门一进屋孩子妈妈就说你快来评评理,我要上夜班睡会觉,他非要玩手机打游戏,你说这孩子怎么这么不懂事?孩子也有理,我作业都写完了,电视也不能看,外面下着雨,你说我能干啥,我玩会游戏怎么了?俩人剑拔弩张,我赶紧坐到她们中间。作业写完了,真棒!你们发书了吧?把你们发的书拿给阿姨看看呗!孩子转身去他屋里拿书,他妈妈
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement