【翻译】Ext JS 4.2介绍
Ext JS 4.2包含了许多令人兴奋的增强功能和特性。你可能已经在之前的文章中阅读过相关的一些功能和特性了,如Grid组件改进。在这篇文章中,将介绍新的海王星主题和从右到左(RTL)的支持。
海王星
在Ext JS 4.2中,我们很高兴的欢迎海王星作为官方完全支持的主题来到了这个大家庭。终于可以构建具有现代感的应用程序了,具有现代特性的外观对于应用程序开发和使用海王星主题一直都是非常重要的,Ext JS现在支持4个核心主题了:海王星、经典、灰色和无障碍。
海王星通过最大限度的减少不必要的视觉元素,如边框和在许多地方添加的补丁(padding),让应用程序看起来更干净、现代和轻松,从而使整体界面感觉更轻松和开放。
海王星的目要远远超过只是提供一个新的和漂亮的外观。我们的愿望是让你可以更轻松的创造更好的应用程序体验,且更好的支持尽可能多的浏览器。为了支持这项工作,我们已经在如何更易于通过定制和分享主题的方式来实现主体化方面取得了一些显著的进步。
灵活性
创造更好的应用程序的关键是易于定制。要进行更改,必须尽可能的简单,因为它涉及到主题:一个不可能放诸四海而皆准的东西
为了使Ext JS的主题尽可能的灵活,我们已经极大的扩展了Sass变量的使用。由于变量是链接在一起的,所以变量会通过其他变量来计算他们的默认值,只要有可能,改变会如你所预期的那样传递(如设置“$base-color”)。
主题包
Sencha Cmd 3.1增加了对“packages”的支持:代码、样式和资源的独立包。海王星和其他的Ext JS 4.2主题现在交付的主题包开启了许多令人兴奋的可能性。
通常情况下,包允许你轻松的在应用程序之间,以及与其他开发人员之间分享代码。Ext JS的loader就是是用来分析Javascript类的,而且之前版本的Sencha Cmd也处理得非常好,不过现在,使用包,Sencha Cmd可以连接全世界的Javascript类和Sass。
在内部,Ext JS利用Sencha Cmd的能力来关联Javascript和Sass以便生成它的主题,也就是说,Cmd会处理“all.scss”并最终使用Ext JS来装载“all.css”。生成过程会确保在独立的SCSS文件中定义的Sass变量和规则能一直根据Javascript类的层次结构保持正确的顺序。这就可以让我们在不同的主题之间如我们共享Javascript的类那样轻易的去共享Sass逻辑。
当然,这些Sencha Cmd功能不仅限于生成Ext JS。如果使用Cmd来生成包含了所有关联和压缩的Javascript的
“all-classes.js”文件,那么,就可以扩展这个来生成应用程序的Sass。如果这样做,就会先获得另一个令人兴奋的东西:CSS文件将只包含组件实际使用到的所需的CSS。这也适用于定义的视图,因此,应用程序可以组织它的Sass作为它的脚本的镜像——随着时间的推移,将会给应用程序的增长代理巨大的帮助。
与通过不下载哪些没有使用到的Javascript来改善用户体验相同的方式,移除没有使用到的CSS也会带来很大的帮助。这让CSS是更真确了,因为不必要的规则不会轻易的被浏览器忽略。有些浏览器会对CSS文件中的规则数量有限制。展望未来,这会越来越重要,因为会添加新组件和跨越所有组件的新功能(如RTL)。
自定义主题
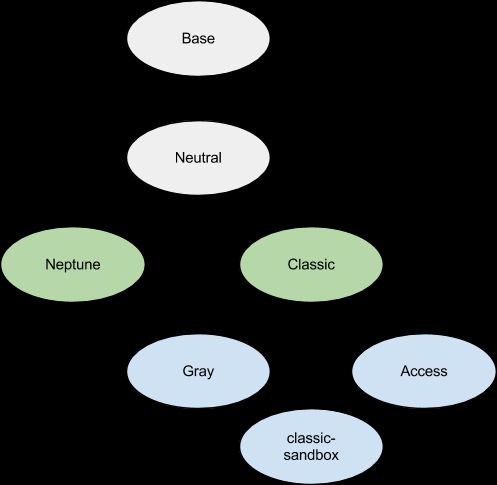
主题是带有重要的附加功能的特殊类型的包:主题可以扩展其他主题。这种能力可让Ext JS 4.2去创建它的主题层次:
主题包的生成过程有一个额外的步骤,可让主题继承它的基础资源,或选择它自己的版本来替换他们。另外,针对IE的兼容性问题,图像切片(slicer)会自动被调用,以便将CSS3边框半径和线性渐变样式转换为背景图片。
所有这一切都可以让你去通过只增加哪些想改变的东西(样式规则、Javascript代码或如图片这样的静态资源)来创建新的主题。这些都不需要从基本主题“复制和粘贴”任何东西。这可确保只维护核心主题就能让你的主题能继承bug修复或其他增强功能。
你可以在这里的主题指南中学到更多与这个过程有关的东西,以及在包指南中学到更多有关包的东西( http://docs.sencha.com/ext-js/4-2/#!/guide/command_packages和http://docs.sencha.com/ext-js/4-2/#!/guide/command_package_authoring)。
RTL
支持右对齐语言(希伯来语和阿拉伯语)一直是长期要求的功能,因此,我们很高兴的说,RTL现在来了。同样高兴的说,如果不需要RTL支持,可以不启用它,这只需要添加少量的额外代码到框架的核心。
第一步是启用RTL以便请求“Ext.rtl”命名空间,在命名空间中包含了许多重载,如以下代码:
Ext.define(‘Ext.rtl.button.Button’, {
override: Ext.button.Button’,
…这一系列的重载会覆盖框架中不同的类的关键的定位方法,并添加必要的RTL检查和逻辑。
第二步,只要支持代码已经注入到框架,就可在需要的容器内设置rtl配置项,如viewport:
Ext.define(‘MyApp.views.Viewport’, {
extend: Ext.container.Viewport’,
requires: [
‘Ext.rtl.*’
],
rtl: true,
…Sass中的RTL
在CSS这边,RTL支持可通过设置以下Sass变量来开启:
$include-rtl: true;这将增加针对RTL的CSS规则使用“.x-rtl”选择器。
混合LTR和RTL
配置项rtl会以组件的层次结构往下继承。在viewport设置它,就有效的设置了全局RTL。该设置也可在低层次启用或在后面通过设置“rtl: false”来改变,这样,低层的将从这里开始往下继承。
由于IE6的CSS限制以及IE不支持Quirks、嵌套(nesting)。在这些浏览器,只能在RTL是全局所需的时候才去加载RTL支持所需的CSS。
本地化
为了针对应用程序简化这一过程,Sencha Cmd支持包类型的本地化。Ext JS 4.2现在对这种形式提供本地化支持,因此应用程序可以简单的请求适当的本地化包。所需的Javascript会自动被包含,而且包含的rtl的Sass变量会做相应的设置。使用这种方法,就可以为每一个本地化设置处理一个优化的Javascript/CSS生成。
性能
如果没有Ext JS 4.2与4.1和4.0的性能对比的相关话题,可以说,这篇文章就是不完整的虽然大多数的性能改进工作一直与Grid有关,但其他的一些变化,也是出于性能方面的原因。
这些变化的范围包括移除CSS重置(它的众多的“昂贵”的规则来重置、作用域重置和不重置),将处理“framed”组件的逻辑移出Javascript(如按钮),简化按钮标记以及它的组件布局逻辑。
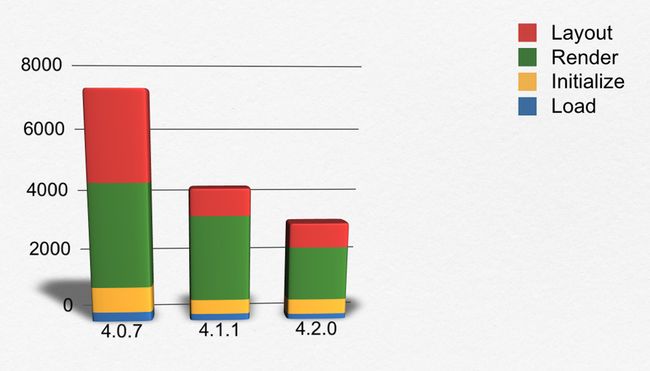
在上一篇文章,使用主题示例比较过了Ext JS 4.0.7和4.1。从那时起,在社区里一个很好的朋友提交了一个无疑是比主题更好的,模仿他自己的实际应用的测试的示例程序。我已经在同样的IE8/Windows 7笔记本上来测试该示例,以下是结果:
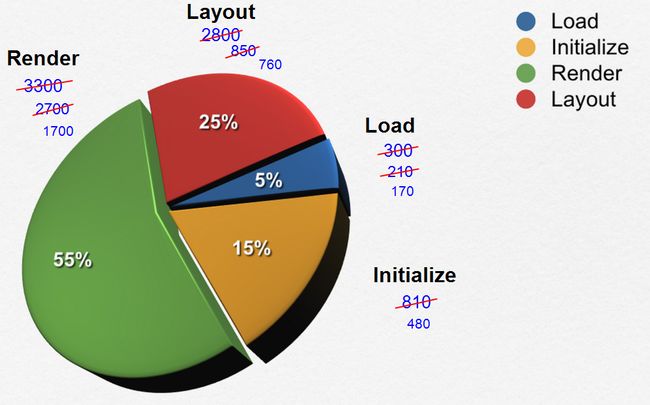
通过在Ext JS 4.2按类别细分的性能,现在看起来像下图那样。划掉的数字是之前版本的,以显示从4.0.7到4.1.1到当前4.2.0的进展。
性能问题永远不会结束,我们将继续寻找方法来提供性能。如果想阅读更多有关我所做的Grid和新的bufferedrenderer插件的工作信息,可以阅读这篇文章。
毫不起眼的
在以下有很多小改进。如果想了解这方面详细信息,可以参考升级指南。
Grid/Tree
有几个新的示例来演示现在如何将许多以前不能一起工作的功能结合起来。也许最有趣的是锁定的TreeGrid。
插件bufferedrenderer也适用于树,因此,现在可以处理比以前更大的树(或TreeGrid)。要查看锁定、缓冲渲染的TreeGrid,可以去查看这个示例。
查看所有示例。
标签
标签现在可以垂直使用了。可以在新的侧标签示例中看到他们旋转并停靠在左边或右边。
字形
很多人想使用Web字体来为应用程序添加扩展性和跨浏览器的图片。为了支持这个,已经加入了glyph配置项,它非常类似icon和iconCls。可以通过设置glyph配置项来将代码点和必要的文字渲染成组件:
{
xtype: 'button',
glyph: 42
}
这个支持按钮、标签、面板标题和菜单项。可以在新的 Kitchen Sink示例中查看效果。
MVC
事件域(Event Domains)的引入使控制器可以响应通过如Stores或其他控制器这样的东西来响应事件触发。
以下是类似代码:
this.listen({
controller: {
'*': { // any controller
foo: 'onFoo' // method names are now supported!
}
},
store: {
'#storeId': {
remove: ‘onStoreRemove’
}
},
component: { // same as this.control()
}
});
XTemplate
在模板中枚举对象更容易了:
{$}
{.}
“{$}”扩展为属性名,而“{.}”是属性值。
小结
创建引人注目的、现代的应用程序,是艰苦的工作。要让他们看来很棒,跑起来很快,更是难上加难。随着海王星、RTL、新的Grid的改进、增加的Cmd和所有在Ext JS 4.2的各种新功能,将为您的用户提供一个奇妙的经历变得从未如此简单。
作者:Don Griffin
Don Griffin is a member of the Ext JS core team. He was an Ext JS user for 2 years before joining Sencha and has over 20 years of software engineering experience on a broad range of platforms. His experience includes designing web application front-ends and back-ends, native GUI applications, network protocols and device drivers. Don’s passion is to build world class products that people love to use.