弹出框(模态框)Modal.
弹出框是一个经常使用的组件,一般用于弹出提示信息,确认信息,表单等内容。
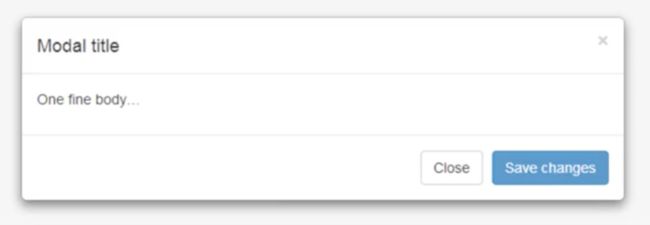
代码:
Modal title
One fine body…
解析:
弹出框可以分为三部分:
1)弹出框头部
2)弹出框主体
3)弹出框脚部
这个是弹出框的包裹,只有包裹这三层才能是一个弹出框:
然后是模态框头部:
然后是模态框主体:
然后是尾部:
弹出框一般放在
元素中,一般都是放在上面。
尾部中如果一个按钮有data-dismiss="modal"属性,那么它就是可以关闭的:
data-toggle与data-target
data-toggle + data-target
data-toggle:数据关联
data-target:数据目标 (关联到 #id 去)
组合在一起,可以是一个事件。
使用方式:
关于
....
注意:上面的data-toggle="modal"与data-target="#about", data-target指向的是id,我们可以看到id。
你可能感兴趣的:(Bootstrap - 弹出框制作)
- 《昼颜》里的日本女人:相遇要万种风情,分手要残忍绝情
迷影咖啡
作者:迷之菌子神奇菇迷影咖啡:一本正经做烘焙,胡说八道聊电影漫天萤火虫消散之时良宵就将过去,人们也说含苞待放的花蕾总会开了又谢,因紧紧相拥而面红耳赤的躯体,便是我们经历过这热爱的证明。夫妻关系介绍《昼颜》是2014年电视剧《昼颜:工作日下午三点的恋人们》的续集,故事发在电视剧情节结束的三年后,讲述了已经恢复独身的纱和偶然与曾经的出轨对象北野重逢后再次陷入感情漩涡的故事。《昼颜》制作灵感源自利佳子在
- 4.24 使用计算命令制作图像合成艺术效果 [Ps教程]
互动教程网
1.本节课程将为您演示,如何使用[计算]命令,将两张示例图片,制作成超酷的图像合成特效。首先点击顶部的文档标签,切换至另一张示例图片。image2.接着依次点击[图像>计算]命令,弹出[计算]窗口。image3.[计算]命令,用于混合两个来自一个或多个源图像的单个通道。然后可以将结果应用到新图像、新通道或当前图像的选区中。image4.在弹出的计算窗口中,点击下拉箭头,选择[计算]命令的源图片。i
- Unity3D 制作MMORPG 3D地图编辑器详解
Thomas_YXQ
3d编辑器Unity3D游戏开发unity开发语言
前言在MMORPG游戏中,地图编辑器是一个非常重要的工具,可以帮助开发者快速创建复杂的游戏地图。本文将详细介绍如何使用Unity3D制作一个简单的MMORPG3D地图编辑器。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!创建地图编辑器界面首先,我们需要创建一个新的Unity项目,并在场景中创建一个空的GameObject作为地图编辑器的主要控制器。然后,我们可以使用
- Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+Thinkphpmysql前端数据库
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- 2.28工作日志
A段博航
1.上午学习了做活动的ppt,怎么制作,制作内容和怎么吸引别人,让别人有兴趣了解这个产品。2.下午学习公司产品,找了一些基础题,然后记录下来上交。还找了一些关于浴缸的基础题并记录。3.需要学习的东西有很多,要付诸行动,尽快让自己成熟起来,在最短的时间内胜任这份工作,让自己变得优秀。
- SuperProductivity学习第七天-src/main.ts学习
一个三分钟热度的人
SuperProductivity学习经验分享笔记其他electronangular
方法1.你的问题是什么,请描述出来,描述具体。2.解决你的问题后,是否记住,能否记住和表达出来,不能的话就重复性记忆。3.是否有的时候很烦躁,心很乱,思想飘絮,那就总结,今天干了点什么,要干点什么,明天干点什么,这周干了什么。4.保持干净,环境的干净和自身和干净,比如桌子,比如衣服,带来一个好的状态讲解src/main.tsplatformBrowserDynamic().bootstrapMod
- 一日二三句之剧本
Rush_she
你以为你周围的存在都是真的吗认识的人尝过的食物吸掉的烟喝剩的酒他给你画的世界真实的可怕其实你不过是闭着眼睛一头扎进了一盆水里感到快要窒息的时候就猛地抬起头来啊,这才是我自己一个孤独茫然不知忙碌为何的躯壳为了避免被揭穿所以他又给我们制作了各种工具钱,汽车,豪宅,甚至国家给我们找事情干以至于乐此不疲可能我们存在的目的就是为了证明自己不存在吧这个剧本他早就写好了只不过等待我们自己给自己挖掘剧终然后在心里
- 合肥微信小程序开发一般需要多少钱
A挑战自我
合肥做一个小程序价格是不等的,主要看客户需求和功能,一般普通的一个微信小程序,合肥小程序制作公司可能报价3~5k,功能性的5k以上。那么,小程序多少钱做一个?做一个微信小程序大概多少钱?下面跟随安徽云帮邦网络一起来看看吧!一个小程序的费用是根据你的需求而定的,因为影响到小程序价格的因素有很多,例如类型、功能、开发方式等等都会影响到最终的价格。所以,要想知道最终的价格,你需要告诉我,你想做一个什么类
- 下月工作计划
闯_9760
1.完成6月初地推活动,包括万达和连卡福和小区等2.配合完成6月8号开业活动相关任务3.跟晓睿老师一起完善销售方面知识4.制作7月份营销计划表5.联系收集名单上的家长,让其来中心上试听课6.提醒有意向的家长我们的开业时间,开业活动,和开业福利
- 随笔:一件尴尬的小事
Doubt_Fact
今天下午,朋友找我帮忙,想让我帮忙写一个随机点名的程序,我满口答应了下来,不过我不怎么会写窗口应用,就问他可不可以以网页代替,他同意了。我便写了一个html文件,除了中间遇到一个小插曲,一个缺少的英文“,”被漏掉了,到最后一直无法正常显示……在完成后,我到网页上看到了一种把网页制作成程序的方法,只需利用程序nativefier来操作,这个程序最后基于Node.js。我又很快在我的windows机器
- 蜡烛
一口吃掉柠檬
一天他回家解开领带躺在沙发上,叹了一声说“今天的蜡烛材料没买到,去的时候关门了,你在忍耐一天吧”她没说话,坐在角落看着他第二天晚上他又回到家她还在那个角落他走过去“听说你又想偷跑?”阴郁的语气和冷冽的眼神盯着她眼神里的杀意太过于赤裸,像一把刀一般,他的眼神所到之处,都很刺骨!她没说话第三天他终于买全了蜡烛的材料,对着比例他在厨房制作着,为了做出足够的量特意的买一个的模具。他说:“很快的~你就完美了
- 快速搭建ARM64实验平台(QEMU虚拟机+Debian)
SGchi
Linux内核调试debian
文章目录前言一、实验平台介绍二、安装步骤2.1安装工具2.2下载仓库2.3编译内核并制作根文件系统2.4运行刚才编译好的ARM64版本的Debian系统2.5在线安装软件包2.6在QEMU虚拟机和主机之间共享文件三、单步调试ARM64Linux内核参考资料前言最近翻阅笨叔的《奔跑吧Linux内核》卷2,发现了一个非常好用的ARM64的实验平台,这里对部署流程做一个记录。一、实验平台介绍该平台使用D
- 2019.3.5
玲萍
学习记录:我们需要一个使命!用生命去换来的,叫使命。没有使命的目标是不能够持续,不能够长远的!生命中是不是有一个部分不只是为自己的?找出自己的使命,使命是利他的。你的成功不只是为你自己而已。你会看到更伟大的,超乎你自己的。我的使命,力所能及的去帮助需要帮助的人。不管事情大小,本着真诚的心去帮助。应邀做了社区包花活动的志愿者,还有各种花作为酬劳,很开心!感谢海燕为我细心解说制作口红的工具,让我能快速
- 【吊打面试官系列】Java虚拟机JVM篇 - 关于双亲委派模型
java1234_小锋
javajavajvmjvm面试题java面试题jvm虚拟机双亲委派模型
大家好,我是锋哥。今天分享关于JVM双亲委派模型的JVM面试题,希望对大家有帮助;什么是双亲委派模型?双亲委派模型针对的是Java虚拟机中三个类加载器的,这三个类加载器分别是:启动类加载器(BootstrapClassLoader)扩展类加载器(ExtensionClassLoader)应用程序类加载器(ApplicationClassLoader)如下图所示:上面这几类类加载器构成了不同的层次结
- 第17期小文自律行动营-1排2组 栀言 - 草稿
ee0c4e23f5a6
前言:秩序重建的这14天,逐渐让我实现自我感知。1.为什么参加本期小文自律行动营?本期共读的书是关于心态管理的,对这个主题比较感兴趣。2.在自律行动营的这14天中你收获了什么?制图技能篇(上传3张图+详细描述图中内容)01上传自己的行动承诺书找了同桌湘湘做我的监督人,平时我们都比较忙,都都在认真地完成自己的目标。02上传自己的7月月计划图(简单描述你在制作月计划图当时的场景,外面的情况如何?你为什
- python 在一个非套接字上尝试了一个操作_试图对非套接字的内容执行操作(尝试了多次修复)...
彼岸枫桥
python在一个非套接字上尝试了一个操作
在你说这是一个复制品之前,我已经看过很多关于这个的文章,但仍然无法修复它。我正在制作一个非常基本的聊天客户端和服务器python程序。但是,通过我的客户端连接后,它在服务器控制台上显示“已连接”,但在聊天室上立即断开连接,并显示错误“OSError:[WinError10038]尝试对非插座'聊天defchat_client():if(len(sys.argv)notin(3,4)):print(
- 贴吧霸屏是什么意思?百度贴吧霸屏怎么做
九千营销
你说贴吧霸屏是什么意思?商务合作加Q28110454微信yisi221其实,归根结底是做一些用户搜索相关的长尾词,然后用原文收录,这样会有很大的机会被展示出来。怎么做?让我们看看一、我们需要制作一个标题的两三个流行关键字相关的特定主题。总标题的字数应控制在25字左右。例如,我们可以设置这样的标题。什么是XXX?XXX可靠吗?XXX是怎么赚钱的?三个相关的词组成一个标题。商务合作加Q28110454
- 2021-09-28
华伟
那天陪孩子们去制作了一些手工作品,孩子们非常高兴,说下次还去。说起孩子,也是有说不完的话题。每天都像打仗一样。学习上有预料不到的难题等着你去解答。生活上也有无数这样那样的事情要你处理。每件事都得处理,哪个处理不好,孩子就会有问题。一会儿,妈,怎样,怎样,一会儿,妈,那样,那样。真是痛并快乐着啊!还得像个编剧一样,巧妙的回答他们无数个为什么?为什么地球是圆的?为什么星星不见了?为什么……?还有不听话
- 【夺宝大师】认购股权
嗯_一介俗人
夺宝大师》作为2019年暑假档电影,目前正在紧张的筹备拍摄中,该片制作成本5000万,现对外发行700份版权,以5万每份供投资者申购,大众以版权认购的方式成为电影股东之一,一份占总成本千分之一,按照这个比例进行一切收益分红。电影上映后票房的分红!能分多少?小编给各位举个例子吧:如果你认购了两份(一份五万),也就是十万,电影上映之后,如果获得了十亿的票房,那么你就占千分之二的版权,那么除去税收,电影
- 使用CE修改游戏并制作游戏修改器(基于Pygame)
TdMaster
pygame游戏python
Pygame是一个广受欢迎的Python游戏开发库,它提供了丰富的功能和工具,使开发者可以轻松创建自己的游戏。结合使用CheatEngine(CE),我们可以修改游戏的内存值,从而实现自定义的游戏修改效果。本文将介绍如何使用CE修改游戏并制作游戏修改器,以及如何与Pygame结合使用。安装CheatEngine(CE)和Pygame首先,确保你已经安装了CheatEngine(CE)和Pygame
- Flask中session失效时间设置
忘了呼吸的那只猫
最近需要使用Python开发web系统,主要用到的框架就是Flask,前端使用Jinja2模板引擎和Bootstrap,web容器使用Cherrypy,其中关于Login管理的使用了Flask-Login插件。基本上也是从零学起,前前后后花了有好几个月的时间,还是在借鉴了已有的一些项目基础上。在开发的过程中有很多的想法和体会,记录下来,有不对的地方欢迎大家指正。在处理登录管理的部分,在Flask-
- el-popover 实现1个组件在页面上复用
maotou526
elementuijavascript前端elementui
个人需求:点击dom展示出该行数据的详细信息。解决方案:使用elementui的对话框组件或者弹出框组件。疑问:elementui官方文档上的弹出框组件针对于每个dom都需要套一个。这个太蠢了,忍不住重点:pop组件中有一个referenceElm属性可以调整关联的dom元素(就是希望点击哪个dom出现弹层的那个dom)//组件配置//方法openDetail(item){this.selecte
- 网页HTML5制作flex布局骰子,css3 flex布局结合transform生成一个3D骰子
weixin_39905500
1Flex布局首先聊聊Flex布局,Flex布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效1.1Flex属性1.1.1flex-direction:决定项目的排列方向,默认自左向右水平排列.box{flex-direction:row|row-reverse|column|column-reverse;
- 怎样更换证件照背景颜色
互动20
无论是一寸照片,还是二寸照片,在你生活中,总该是会用到的,那么有没有简单的方法,来制作这种尺寸的图片的了?当然是有的啦。首先,在桌面上将PS打开,点击软件菜单栏中的“打开”,将你所要修改的照片导入进去。然后,点击PS左侧的工具栏,在工具栏的下方有“图层”选项,点击修改图层。之后,进入图层的设置界面,点击图中框选的位置,在弹出来的选项中,选择“色相/饱和度”。接着,我们需要点击图中的“拾取”,准备拾
- CentOS 7 基于官方源码制作openssh 9.7p1版本rpm包(含ssh-copy-id和显示openssl版本信息)—— 筑梦之路
筑梦之路
linux系统运维centossshlinux
制作过程参考之前的文章,CentOS7基于官方源码和openssl制作openssh9.6rpm包(含ssh-copy-id)——筑梦之路_openssh9.6-CSDN博客几乎没啥差别2023年3月12日,已经制作好的二进制rpm包和src包见我的资源。
- Topaz Video AI Mac
lx53mac
Mac软件人工智能macos
TopazVideoAI软件是一款引领视频处理技术的革命性工具,以其出色的视频质量提升和智能化处理功能,为影视制作、视频编辑和内容创作者带来了前所未有的便捷与高效。TopazVideoAI的核心功能在于其强大的视频质量提升算法。通过对低分辨率、模糊或噪声过多的视频进行智能分析,软件能够自动进行画质修复和优化,让视频呈现出清晰、细腻的画面效果。同时,它还支持视频格式转换和压缩,满足不同平台和设备的播
- 小红书私域引流变现 小红书是如何引流不违规?
趣闲赚手机做任务赚佣金
小红书成为了越来越多电商卖家和品牌商家的新兴社交平台,其独特的社交模式和海量的用户流量,让它成为了一条非常重要的私域引流渠道。在小红书上做私域引流不仅可以提高品牌和产品的曝光度,还可以实现变现。防失联:xhs1.net小红书全类目业务,有需求请联系微:jiu991144,jiu994455【tg:jiuke1】Q:74146394928110454一、如何在小红书做私域引流?1.优化主页内容:制作
- 第一辑 饮食与健康
知行合一_ddac
为早餐发愁的朋友,这里举个手!这次不分享食谱,给大家看下我是怎么准备早餐的。我觉得这是兼顾快手、营养、好吃的操作攻略了。把一顿早餐,拆成饮品、主食、鱼肉蛋、蔬果四个板块详细展开,学完后,至少有50种早餐可以搭配。01饮品制作简单+口味好+营养高早餐会喝什么?牛奶、蛋羹、果汁?果汁我是不建议的,糖分贼高。牛奶和蛋羹很不错,简单方便营养高,但总是这两样,孩子也很容易腻。试试偶尔做做豆浆、杂粮米糊,和牛
- 用pyglet制作汉诺塔游戏
数字化信息化智能化解决方案
pythonchrome开发语言
使用pyglet来制作汉诺塔游戏是一个有趣且富有挑战性的任务。汉诺塔是一个经典的递归问题,它涉及将一堆盘子从一个柱子移动到另一个柱子,每次只能移动一个盘子,并且任何时候都不能将一个大盘子放在一个小盘子上面。下面是一个简单的pyglet汉诺塔游戏示例。请注意,这个示例非常基础,主要是为了展示如何使用pyglet来制作一个交互式游戏界面。首先,你需要安装pyglet库(如果你还没有安装的话):bash
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st