教程预览
01 | 前言
02 | 简单的分库分表设计
03 | 控制反转搭配简单业务
说明
我们上一节已经成功通过 连接提供程序存储库,获取到了 连接提供程序,但是连接提供程序和数据库连接依赖太深,这一节我们把它解决掉。
如何控制反转
1.在 EasyLogger.SqlSugarDbStorage 类库新建 ISqlSugarSetting 和 SqlSugarSetting (SqlSugar设置)
public interface ISqlSugarSetting
{
///
/// 配置名称Kety
///
string Name { get; set; }
///
/// 数据库连接字符串
///
string ConnectionString { get; set; }
///
/// 数据库类型呢
///
DbType DatabaseType { get; set; }
///
/// 使用Sql执行日志
///
Action LogExecuting { get; set; }
}
public class SqlSugarSetting : ISqlSugarSetting
{
public string Name { get; set; }
public string ConnectionString { get; set; }
public DbType DatabaseType { get; set; }
public Action LogExecuting { get; set; }
}
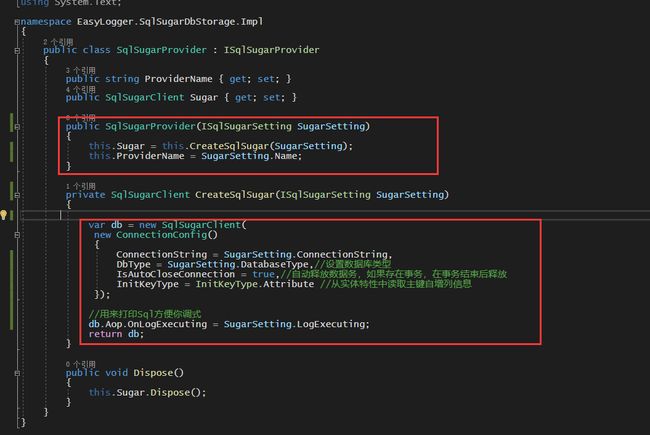
2.然后修改我们的 SqlSugarProvider类 在构造函数传递配置进来。
public SqlSugarProvider(ISqlSugarSetting SugarSetting)
{
this.Sugar = this.CreateSqlSugar(SugarSetting);
this.ProviderName = SugarSetting.Name;
}
private SqlSugarClient CreateSqlSugar(ISqlSugarSetting SugarSetting)
{
var db = new SqlSugarClient(
new ConnectionConfig()
{
ConnectionString = SugarSetting.ConnectionString,
DbType = SugarSetting.DatabaseType,//设置数据库类型
IsAutoCloseConnection = true,//自动释放数据务,如果存在事务,在事务结束后释放
InitKeyType = InitKeyType.Attribute //从实体特性中读取主键自增列信息
});
//用来打印Sql方便你调式
db.Aop.OnLogExecuting = SugarSetting.LogExecuting;
return db;
}
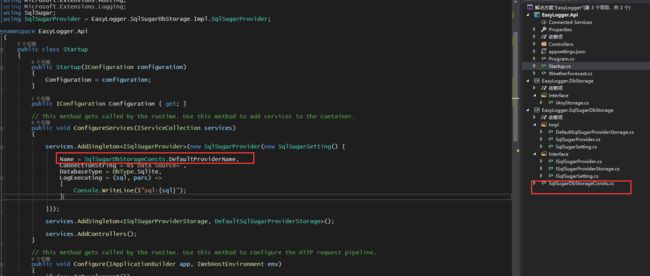
3.改造我们的依赖注入部分。
services.AddSingleton(new SqlSugarProvider(new SqlSugarSetting() {
Name = SqlSugarDbStorageConsts.DefaultProviderName,
ConnectionString = @$"Data Source=",
DatabaseType = DbType.Sqlite,
LogExecuting = (sql, pars) =>
{
Console.WriteLine($"sql:{sql}");
}
}));
app.Use(async (context, next) =>
{
var sqlStorage = app.ApplicationServices.GetService();
var sugarClient = sqlStorage.GetByName(null, SqlSugarDbStorageConsts.DefaultProviderName).Sugar;
Console.WriteLine("查看sugarClient");
});
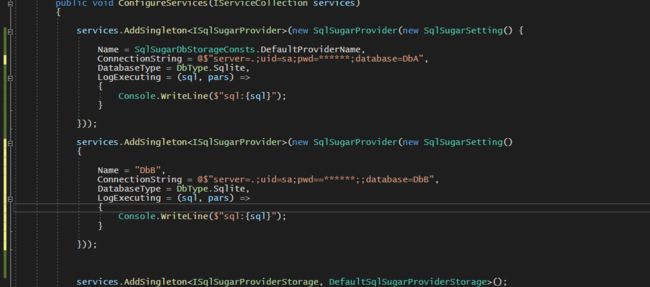
4.连接多个数据库。
尾声
就这?控制反转就实现完了,现在我们 SqlSugar连接提供程序 的数据库连接串交给上层来提供
加一点业务试试
1.在EasyLogger.Api新建Model文件夹 然后新建实体类
public class EasyLoggerProject
{
[SugarColumn(IsNullable = false, IsPrimaryKey = true, IsIdentity = true)]
public int Id { get; set; }
///
/// 项目名称
///
public string Name { get; set; }
///
/// 系统编码
///
public string Code { get; set; }
}
2.在AppSetting.json里面加入
"EasyLogger": {
"DbName": "EasyLogger", // 数据库名称
},
补:PathExtenstions.GetApplicationCurrentPath()方法代码/这里是为了让系统中使用的路径统一,方便那天要改一顿Ctrl+C
return AppDomain.CurrentDomain.BaseDirectory + "../";
3.修改StartUp中我们的链接字符串 我使用的是SqlLite
var defaultDbPath = Path.Combine(PathExtenstions.GetApplicationCurrentPath(), $"{Configuration["EasyLogger:DbName"]}.db");
services.AddSingleton(new SqlSugarProvider(new SqlSugarSetting()
{
Name = SqlSugarDbStorageConsts.DefaultProviderName,
ConnectionString = @$"Data Source={defaultDbPath}",
DatabaseType = DbType.Sqlite,
LogExecuting = (sql, pars) =>
{
Console.WriteLine($"sql:{sql}");
}
}));
4.判断目录下是否存在Db文件、如果不存在就创建数据库/创建表
if (!File.Exists(defaultDbPath))
{
var db = new SqlSugarClient(new ConnectionConfig()
{
ConnectionString = @$"Data Source={defaultDbPath}",
DbType = DbType.Sqlite,
IsAutoCloseConnection = true, // 自动释放数据务,如果存在事务,在事务结束后释放
InitKeyType = InitKeyType.Attribute// 从实体特性中读取主键自增列信息
});
db.CodeFirst.BackupTable().InitTables();
db.Dispose();
}
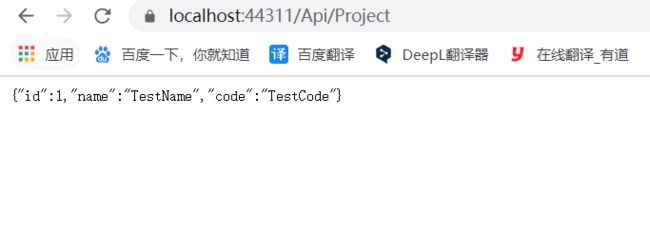
5.新建控制器ProjectController,然后通过函数注入拿到SqlSugar直接调用添加/查询。
思考
来回这么久第一次运行代码是不是很激动,先不要着急我们来看看这个代码,看上去好像没问题,我们使用接口构造函数注入了实现,还可以正常访问数据库,我如果要切换数据库我就在GetByName里换个名字就可以了。
但是不要忘了我们的口号:易扩展、切换快、可共存。
这切换个ORM,业务代码全部梭哈!
结尾
问题大家已经看到了,怎么改造呢?大家在先把现在写的代码消化一下,接下来我们就要开始改造我们的代码了!