day03_Nginx_图片上传
学习目标
- 使用域名访问本地项目
- Nginx
- 图片上传
- FastDFS实现图片上传
1.使用域名访问本地项目
1.1.统一环境
我们现在访问页面使用的是:http://localhost:8080
有没有什么问题?
实际开发中,会有不同的环境:
- 开发环境:自己的电脑
- 测试环境:提供给测试人员使用的环境
- 预发布环境:数据是和生成环境的数据一致,运行最新的项目代码进去测试
- 生产环境:项目最终发布上线的环境
如果不同环境使用不同的ip去访问,可能会出现一些问题。为了保证所有环境的一致,我们会在各种环境下都使用域名来访问。
我们将使用以下域名:
- 主域名是:www.usian.com,usian.com
- 管理系统域名:manage.usian.com
- 网关域名:api.usian.com
- …
但是最终,我们希望这些域名指向的还是我们本机的某个端口。
那么,当我们在浏览器输入一个域名时,浏览器是如何找到对应服务的ip和端口的呢?
1.2.域名解析
一个域名一定会被解析为一个或多个ip。这一般会包含两步:
-
本地域名解析
浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为默认这个文件是空的。
- Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
- Linux下的hosts文件所在路径: /etc/hosts
样式:
# My hosts 127.0.0.1 localhost -
域名服务器解析
本地解析失败,才会进行域名服务器解析,域名服务器就是网络中的一台计算机,里面记录了所有注册备案的域名和ip映射关系,一般只要域名是正确的,并且备案通过,一定能找到。
1.3.解决域名解析问题
我们不可能去购买一个域名,因此我们可以伪造本地的hosts文件,实现对域名的解析。修改本地的host为:
127.0.0.1 api.usian.com
127.0.0.1 manage.usian.com
这样就实现了域名的关系映射了。
每次在C盘寻找hosts文件并修改是非常麻烦的,给大家推荐一个快捷修改host的工具,在课前资料中可以找到:
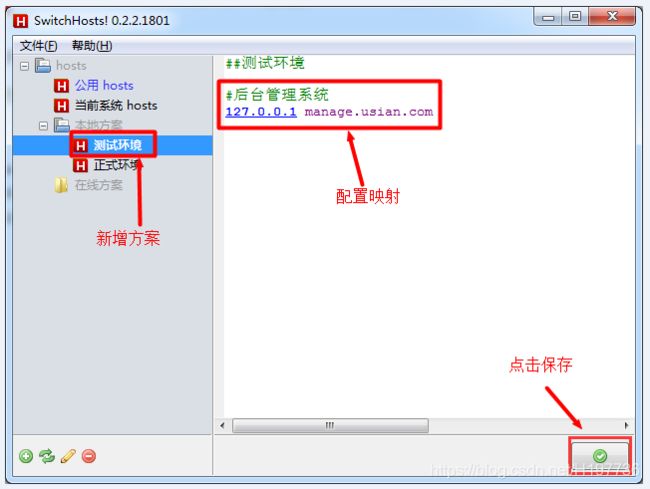
解压,运行exe文件,添加映射关系(中间用空格隔开):
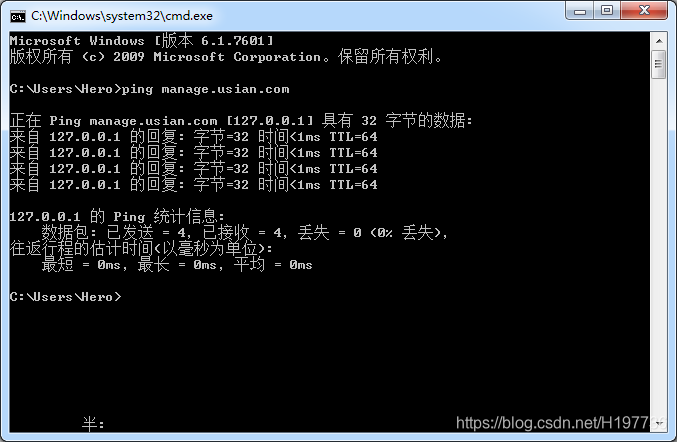
现在,ping一下域名试试是否畅通: ping:当前电脑是否可以连接对应的ip
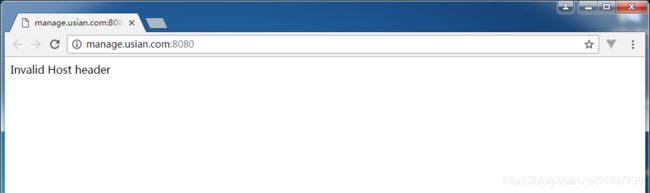
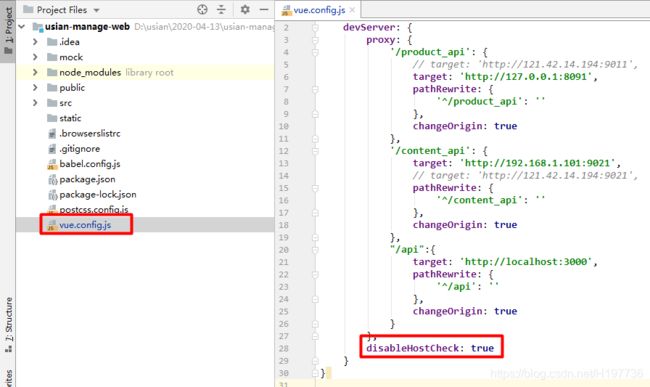
通过域名访问:我们配置了项目访问的路径,虽然manage.usian.com映射的ip也是127.0.0.1,但是vue会验证host是否符合配置。

解决方案:在webpack.dev.conf.js中取消host验证:disableHostCheck: true
域名问题解决了,但是现在要访问后台页面,还得自己加上端口:http://manage.usian.com:8080。
这就不够优雅了。我们希望的是直接域名访问:http://manage.usian.com。这种情况下端口默认是80,如何才能把请求转移到8080端口呢?
这里就要用到反向代理工具:Nginx
2.Nginx
2.1.Nginx介绍
2.1.1.什么是Nginx?
Nginx是一款轻量级的Web 服务器、反向代理服务器及电子邮件(IMAP/POP3)代理服务器,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
特点:反向代理 负载均衡 动静分离
2.1.2.什么是反向代理?
代理服务可简单的分为正向代理和反向代理:
-
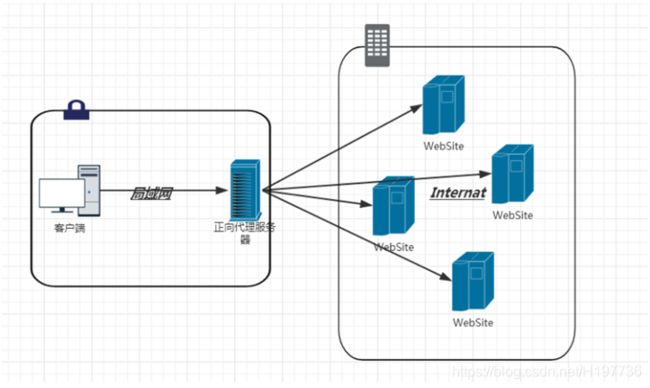
正向代理: 用于代理内部网络对internet的连接请求(如VPN/NAT),客户端指定代理服务器,并将本来要直接发送给目标Web服务器的HTTP请求先发送到代理服务器上, 然后由代理服务器去访问Web服务器, 并将Web服务器的Response回传给客户端。
所谓的正向代理就是代理服务器**替代访问方【用户】**去访问目标服务器【服务器】
-
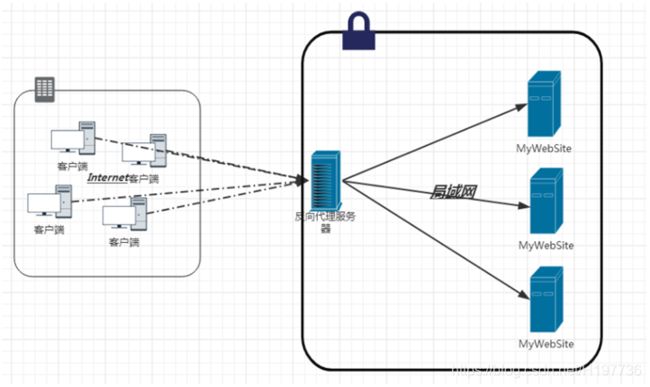
反向代理: 与正向代理相反, 反向代理是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器
所谓的反向代理就是代替服务器接受用户的请求,从目标服务器中取得用户的需求资源,然后发送给用户
正向代理,可以进行url的处理,局域网,访问外网
反向代理,可以进行端口号的处理,外网,访问局域网
2.1.3.什么是负载均衡?
负载均衡:数据流量分摊到多个服务器上执行,减轻每台服务器的压力,多台服务器共同完成工作任务,从而提高了数据的吞吐量。
2.1.4.什么是动静分离?
动态资源:Servlet,jsp
静态资源:html,图片,音频,视频
动静分离:将静态的资源放到反向代理服务器,节省用户的访问时间
Web服务器分2类:
- web应用服务器,如:
- tomcat weblogic
- resin
- jetty
- web服务器,如:
- Apache 服务器
- Nginx
- IIS
区分:web服务器不能解析jsp等页面,只能处理js、css、html等静态资源。
并发:web服务器的并发能力远高于web应用服务器。
2.2.安装Nginx
2.2.1.下载Nginx
官方网站:http://nginx.org/
2.2.2.安装nginx
- 安装nginx的依赖库
- yum源头
yum -y install gcc pcre pcre-devel zlib zlib-devel openssl openssl-devel
- 解压安装包
tar -zxvf nginx-1.10.0.tar.gz
- 配置nginx安装包
cd nginx-1.10.0
./configure --prefix=/usr/java/nginx
注意:./configure配置nginx安装到/usr/java/nginx目录下
- 编译并安装
make && make install
2.2.3.目录结构
├── client_body_temp # 临时目录
├── conf # Nginx所有配置文件的目录
│ ├── nginx.conf # Nginx主配置文件
├── fastcgi_temp # fastcgi临时数据目录
├── html # Nginx默认站点目录
│ ├── 50x.html # 错误页面优雅替代显示文件,例如当出现502错误时会调用此页面
│ └── index.html # 默认的首页文件
├── logs # Nginx日志目录
│ ├── access.log # 访问日志文件
│ ├── error.log # 错误日志文件
│ └── nginx.pid # pid文件,Nginx进程启动后,会把所有进程的ID号写到此文件
├── proxy_temp # 临时目录
├── sbin # Nginx命令目录
│ └── nginx # Nginx的启动命令
├── scgi_temp # 临时目录
└── uwsgi_temp # 临时目录
2.3.Nginx的启动及关闭
2.3.1.启动
#在nginx目录下有一个sbin目录,sbin目录下有一个nginx可执行程序
./nginx
测试:
2.3.2.关闭
./nginx -s stop
2.3.3.动态加载配置文件
#可以不关闭nginx的情况下更新配置文件
./nginx -s reload
2.3.4.配置文件介绍
完整配置:
#user nobody;
#工作进程
worker_processes 1;
events {
#连接池连接数
worker_connections 1024;
}
#请求方式
http {
#媒体类型
include mime.types;
#默认媒体类型 二进制
default_type application/octet-stream;
#上传文件
sendfile on;
#超时时间
keepalive_timeout 65;
#gzip on;
#服务器配置
server {
#监听端口
listen 80;
#监听域名
server_name localhost;
#请求头信息
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#请求映射规则,/代表所有请求路径
location / {
#请求转发地址
#root html;
proxy_pass http://manage.usian.com:8080;
#欢迎页
#index index.html index.htm;
#转发连接超时时间
proxy_connect_timeout 600;
#转发读取超时时间
proxy_read_timeout 600;
}
}
}
2.3.5windows下启动
2.4.Nginx代理tomcat
2.4.1.在linux中安装两台tomcat
1、解压两个tomcat到/usr/java,分别命名为tomcat1,tomcat2
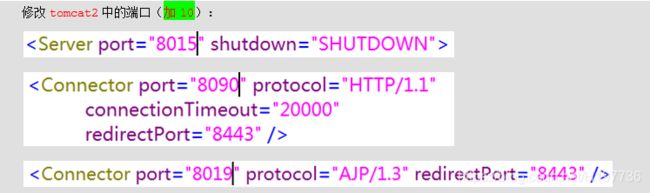
2、修改tomcat的配置文件,将端口进行修改:
3、无操作启动tomcat时授权:chmod 777 catalina.sh
4、启动tomcat :./catalina.sh run
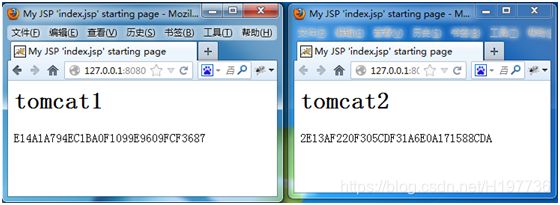
3、将资料中的test.war项目分别发布到两个tomcat中并测试
2.4.2.代理一台tomcat(反向代理)
修改nginx/conf/nginx.conf文件:
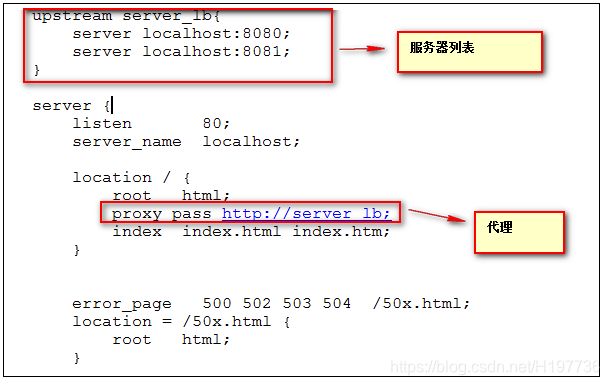
2.4.3.代理多台tomcat(负载均衡)
1、在http节点上添加一个upstream
2、修改location /下的反向代理
2.4.4.权重
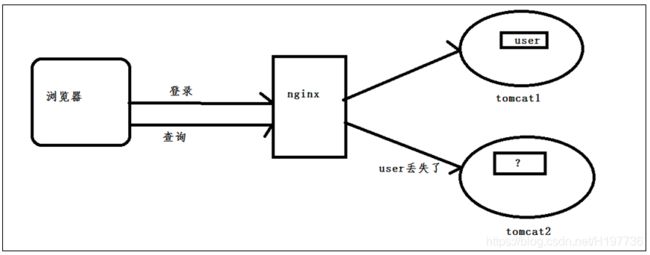
2.4.5.Tomcat集群的session共享
问题:
方法一:保证一个ip地址永远的访问一台tomcat服务器,就不存在session共享问题了(只支持linux)
即:upstream中添加 ip_hash;
方法二:session的共享
一种使用tomcat广播机制完成session的共享(只支持windows,不推荐的方式)
一种使用redis服务器的方式完成session的共享(推荐的方式)
2.5.动静分离
2.5.1.创建静态资源
2.5.2.配置nginx的nginx.conf
location ~* \.(gif|jpg|png|jpeg)$ {
root /usr/upload/images;
}
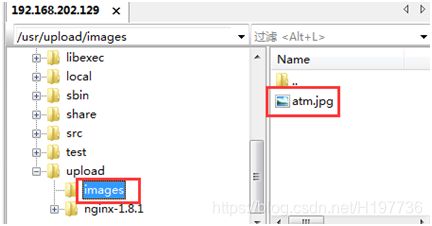
2.5.3.测试
http://192.168.202.129/atm.jpg
2.6.nginx解决端口问题
2.6.1.需求分析
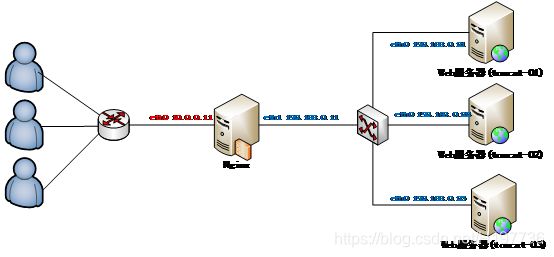
利用Nginx的反向代理,就可以解决我们前面所说的端口问题,由于是开发阶段在window中配置Nginx即可。
如图:
2.6.2.安装
3.4.4.安装和使用
安装
安装非常简单,把课前资料提供的nginx直接解压即可,绿色免安装,舒服!
我们在本地安装一台nginx:
解压后,目录结构:
- conf:配置目录
- contrib:第三方依赖
- html:默认的静态资源目录,类似于tomcat的webapps
- logs:日志目录
- nginx.exe:启动程序。可双击运行,但不建议这么做。
反向代理配置
示例:G:\nginx-1.14.0\conf\nginx.conf
nginx中的每个server就是一个反向代理配置,可以有多个server
完整配置:
#user nobody; worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; gzip on; server { listen 80; server_name manage.leyou.com; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; location / { proxy_pass http://127.0.0.1:9001; proxy_connect_timeout 600; proxy_read_timeout 600; } } server { listen 80; server_name api.leyou.com; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; location / { proxy_pass http://127.0.0.1:10010; proxy_connect_timeout 600; proxy_read_timeout 600; } } }使用
nginx可以通过命令行来启动,操作命令:
- 启动:
start nginx.exe- 停止:
nginx.exe -s stop- 重新加载:
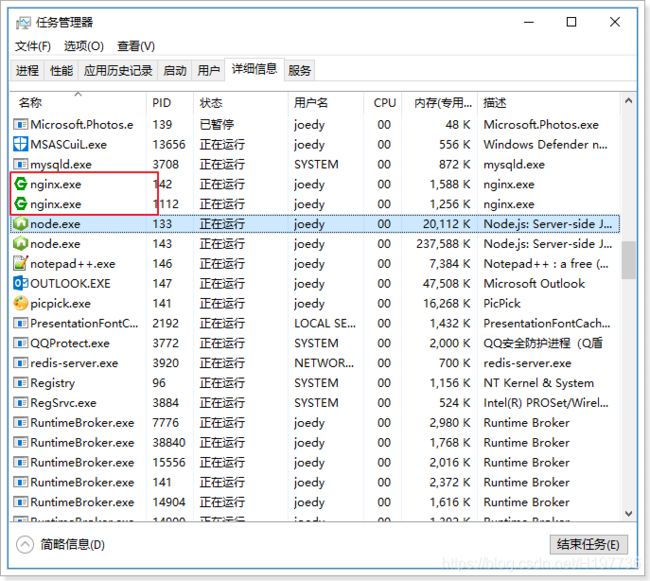
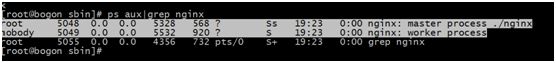
nginx.exe -s reload启动过程会闪烁一下,启动成功后,任务管理器中会有两个nginx进程:
2.6.3.测试
3.6.4.处理流程
-
浏览器准备发起请求,访问http://manage.usian.com,但需要进行域名解析
-
优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1
-
请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80
本机的nginx一直监听80端口,因此捕获这个请求
-
nginx中配置了反向代理规则,将manage.usian.com代理到127.0.0.1:8080,因此请求被转发
-
后台管理系统得到127.0.0.1:8080请求并处理,完成后将响应返回到nginx
-
nginx将得到的结果返回到浏览器
3.图片上传
3.1.编写上传功能
3.1.1.controller
编写controller需要知道4个内容:
- 请求方式:上传肯定是POST
- 请求路径:/file/upload
- 请求参数:文件,参数名是file,SpringMVC会封装为一个接口:MultipartFile
- 返回结果:上传成功后得到的文件的url路径,也就是返回String
在上传文件过程中,我们需要对上传的内容进行校验:
- 校验文件的媒体类型
- 校验文件的内容
代码如下:
package com.usian.controller;
import com.github.tobato.fastdfs.domain.StorePath;
import com.github.tobato.fastdfs.service.FastFileStorageClient;
import com.usian.utils.Result;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
/**
* 图片上传
*/
@RestController
@RequestMapping("/file")
public class FileUploadController {
private static final List<String> CONTENT_TYPES = Arrays.asList("image/jpeg", "image/gif");
/**
* 图片上传
*/
@RequestMapping("/upload")
public Result fileUpload(MultipartFile file) {
try {
String originalFilename = file.getOriginalFilename();
// 校验文件的类型
String contentType = file.getContentType();
if (!CONTENT_TYPES.contains(contentType)){
// 文件类型不合法,直接返回
return Result.error("文件类型不合法:"+originalFilename);
}
// 校验文件的内容
BufferedImage bufferedImage = ImageIO.read(file.getInputStream());
if (bufferedImage == null) {
return Result.error("文件内容不合法:" + originalFilename);
}
// 保存到服务器
file.transferTo(new File("D:\\images\\" + originalFilename));
// 生成url地址,返回
return Result.ok("http://image.usian.com/" + originalFilename);
} catch (IOException e) {
e.printStackTrace();
}
return Result.error("服务器内部错误");
}
}
3.1.2.测试上传
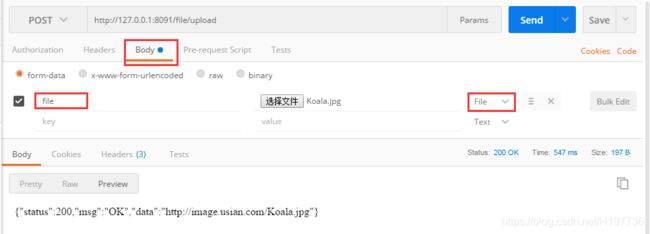
我们通过Postman工具来测试:
去目录下查看:
上传成功!
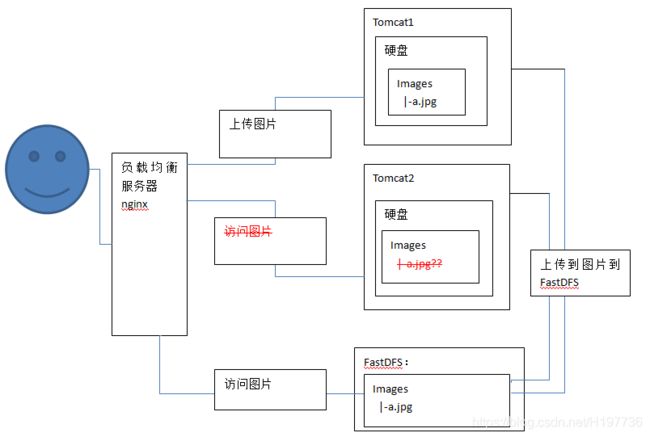
3.2.文件上传的缺陷
先思考一下,现在上传的功能,有没有什么问题?
传统方式:
集群环境:
上传本身没有任何问题,问题出在保存文件的方式,我们是保存在服务器机器,就会有下面的问题:
- 单机器存储,存储能力有限
- 无法进行水平扩展,因为多台机器的文件无法共享,会出现访问不到的情况
- 数据没有备份,有单点故障风险
这个时候,最好使用分布式文件存储来代替本地文件存储。
4.FastDFS
4.1.什么是分布式文件系统
分布式文件系统(Distributed File System)是指文件系统管理的物理存储资源不一定直接连接在本地节点上,而是通过计算机网络与节点相连。
通俗来讲:
- 传统文件系统管理的文件就存储在本机。
- 分布式文件系统管理的文件存储在很多机器,这些机器通过网络连接,要被统一管理。无论是上传或者访问文件,都需要通过管理中心来访问
4.2.什么是FastDFS
FastDFS是由淘宝的余庆先生所开发的一个轻量级、高性能的开源分布式文件系统。用纯C语言开发,功能丰富:
- 文件存储
- 文件同步
- 文件访问(上传、下载)
- 存取负载均衡
- 在线扩容
适合有大容量存储需求的应用或系统。同类的分布式文件系统有谷歌的GFS、HDFS(Hadoop)、TFS(淘宝)等。
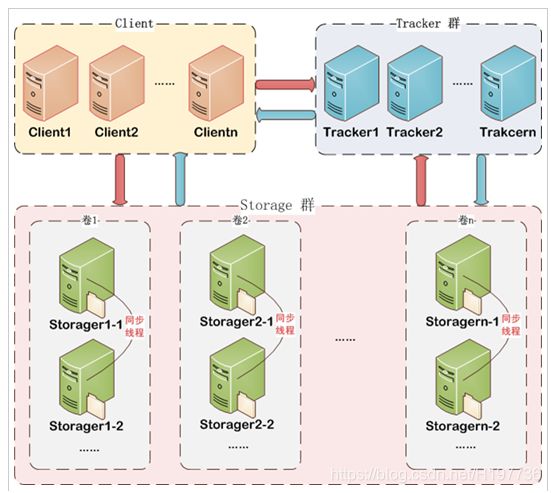
4.3.FastDFS的架构
4.3.1.架构图
先上图:
FastDFS两个主要的角色:Tracker Server 和 Storage Server 。
-
Tracker:管理集群,tracker也可以实现集群。每个tracker节点地位平等。收集Storage集群的状态。
-
Storage:实际保存文件,分为多个组,每个组之间保存的文件是不同的。每个组内部可以有多个成员,组成员内部保存的内容是一样的,组成员的地位是一致的,没有主从的概念。
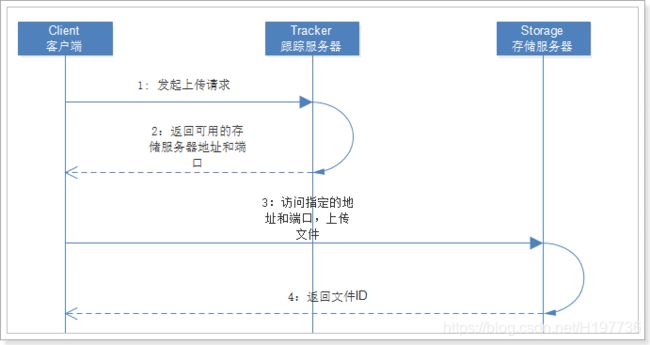
4.3.2.上传和下载流程
上传
- Client通过Tracker server查找可用的Storage server。
- Tracker server向Client返回一台可用的Storage server的IP地址和端口号。
- Client直接通过Tracker server返回的IP地址和端口与其中一台Storage server建立连接并进行文件上传。
- 上传完成,Storage server返回Client一个文件ID(卷、目录),文件上传结束。
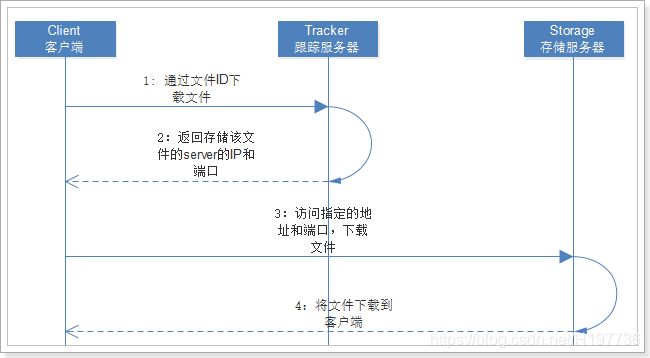
下载
- Client通过Tracker server查找要下载文件所在的的Storage server。
- Tracker server向Client返回包含指定文件的某个Storage server的IP地址和端口号。
- Client直接通过Tracker server返回的IP地址和端口与其中一台Storage server建立连接并指定要下载文件。
- 下载文件成功。
4.4.安装和使用
参考课前资料的:
4.5.java客户端
余庆先生提供了一个Java客户端,但是作为一个C程序员,写的java代码可想而知。而且已经很久不维护了。
这里推荐一个开源的FastDFS客户端,支持最新的SpringBoot2.0。
配置使用极为简单,支持连接池,支持自动生成缩略图,狂拽酷炫吊炸天啊,有木有。
地址:tobato/FastDFS_client
接下来,我们就用FastDFS改造usian_upload工程。
4.5.1.引入依赖
在父工程中,添加管理依赖,版本为:
<fastDFS-client-version>1.26.2fastDFS-client-version>
<dependency>
<groupId>com.github.tobatogroupId>
<artifactId>fastdfs-clientartifactId>
<version>${fastDFS-client-version}version>
dependency>
因此,这里我们直接在usian_item_web工程的pom.xml中引入坐标即可:
<dependency>
<groupId>com.github.tobatogroupId>
<artifactId>fastdfs-clientartifactId>
dependency>
4.5.2.引入配置类
纯java配置:
@Configuration
@Import(FdfsClientConfig.class)
// 解决重复注册bean的问题
@EnableMBeanExport(registration = RegistrationPolicy.IGNORE_EXISTING)
public class FastClientImporter {
}
3.5.3.编写FastDFS属性
在application.yml配置文件中追加如下内容:
fdfs:
so-timeout: 1501 # 超时时间
connect-timeout: 601 # 连接超时时间
thumb-image: # 缩略图
width: 60
height: 60
tracker-list: # tracker地址:你的虚拟机服务器地址+端口(默认是22122)
- 192.168.233.129:22122
4.5.4.配置hosts
将来通过域名:image.usian.com这个域名访问fastDFS服务器上的图片资源。所以,需要代理到虚拟机地址:
配置hosts文件,使image.usian.com可以访问fastDFS服务器
http://image.usian.com/group1/M00/00/00/wKjMhV7Du3WATIbZAABIvlHWjnY123.png
#测试环境
192.168.233.129 image.usian.com
4.5.5.测试
创建测试类:
package com.usian.test;
import com.github.tobato.fastdfs.domain.StorePath;
import com.github.tobato.fastdfs.domain.ThumbImageConfig;
import com.github.tobato.fastdfs.service.FastFileStorageClient;
import com.usian.ItemWebApp;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
import org.springframework.test.context.junit4.SpringRunner;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
@RunWith(SpringJUnit4ClassRunner.class)
@SpringBootTest(classes={ItemWebApp.class})
public class FastDFSTest {
@Autowired
private FastFileStorageClient storageClient;
@Autowired
private ThumbImageConfig thumbImageConfig;
@Test
public void testUpload() throws FileNotFoundException {
// 要上传的文件
File file = new File("D:/images/1.jpg");
// 上传并保存图片,参数:1-上传的文件流 2-文件的大小 3-文件的后缀 4-可以不管他
StorePath storePath = this.storageClient.uploadFile(
new FileInputStream(file), file.length(), "jpg", null);
// 带分组的路径
System.out.println(storePath.getFullPath());
// 不带分组的路径
System.out.println(storePath.getPath());
}
@Test
public void testUploadAndCreateThumb() throws FileNotFoundException {
File file = new File("D:/images/1.jpg");
// 上传并且生成缩略图
StorePath storePath = this.storageClient.uploadImageAndCrtThumbImage(
new FileInputStream(file), file.length(), "png", null);
// 带分组的路径
System.out.println(storePath.getFullPath());
// 不带分组的路径
System.out.println(storePath.getPath());
// 获取缩略图路径
String path = thumbImageConfig.getThumbImagePath(storePath.getFullPath());
System.out.println(path);
}
}
结果:
group1/M00/00/00/wKg4ZVsWl5eAdLNZAABAhya2V0c424.jpg
M00/00/00/wKg4ZVsWl5eAdLNZAABAhya2V0c424.jpg
group1/M00/00/00/wKjpgV6XBT2Abi8rAACaMWefTPs531.png
M00/00/00/wKjpgV6XBT2Abi8rAACaMWefTPs531.png
group1/M00/00/00/wKjpgV6XBT2Abi8rAACaMWefTPs531_60x60.png
访问第二组第一个路径:
访问最后一个路径(缩略图路径):
4.5.6.改造上传逻辑
package com.usian.controller;
import com.github.tobato.fastdfs.domain.StorePath;
import com.github.tobato.fastdfs.service.FastFileStorageClient;
import com.usian.utils.Result;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
/**
* 图片上传
*/
@RestController
@RequestMapping("/file")
public class FileUploadController {
@Autowired
private FastFileStorageClient storageClient;
private static final List<String> CONTENT_TYPES = Arrays.asList("image/jpeg", "image/gif");
/**
* 图片上传
*/
@RequestMapping("/upload")
public Result fileUpload(MultipartFile file) {
try {
String originalFilename = file.getOriginalFilename();
// 校验文件的类型
String contentType = file.getContentType();
if (!CONTENT_TYPES.contains(contentType)){
// 文件类型不合法,直接返回
return Result.error("文件类型不合法:"+originalFilename);
}
// 校验文件的内容
BufferedImage bufferedImage = ImageIO.read(file.getInputStream());
if (bufferedImage == null) {
return Result.error("文件内容不合法:" + originalFilename);
}
// 保存到服务器
//file.transferTo(new File("D:\\images\\" + originalFilename));
String ext = StringUtils.substringAfterLast(originalFilename, ".");
StorePath storePath = this.storageClient.uploadFile(file.getInputStream(),
file.getSize(), ext, null);
// 生成url地址,返回
return Result.ok("http://image.usian.com/" + storePath.getFullPath());
} catch (IOException e) {
e.printStackTrace();
}
return Result.error("服务器内部错误");
}
}
只需要把原来保存文件的逻辑去掉,然后上传到FastDFS即可。
4.6.测试页面上传
上传成功:
查询列表显示图片地址:















![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yxwHUhZg-1616497448077)(assets\1586937010122.png)]](http://img.e-com-net.com/image/info8/f151d6dcaf5641f980544f84f7d8719e.jpg)