【Vue I18n 安装与使用】
介绍
是vue.js 的国际化插件,可以轻松地将一些本地化功能集成到你的vue.js应用程序中
安装
npm install vue-i18n -S 或者 yarn add vue-i18n
使用步骤
可以在main.js里面安装 也可以导入单独的文件
main.js里面导入
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
单独引入
1在src下面单独创建一个文件夹 创建一个index.js文件 里面放入上面的语法
2在main.js里引入当前创建的文件文件 Import ‘‘./xxx/index.js’’
准备翻译的语言环境信息
const message={ //语言仓库 里面是一个大对象
// 对象内第一个是所有的英文语言
en:{//英文
// 中英文切换的时候 左侧的字段要一致 -- message
message:{ hello:"hello" }
},
// 第二个就是所有的中文语言
zh:{//中文
message:{ hello:"你好" }
}
}
通过选项创建 Vuei18n实例
const i18n = new VueI18n ({
locale :" zh ",//设置语言
message,//如果上面的创建名一致就这样书写 如果不一致更换成message: 'xxx'
})
通过 i18n选项创建Vue实例
new Vue ({ i18n }).$mout( “ #app ” )
使用语法 是固定的 双括号语法 {{ $t(message.hello) }}
例子
<el-dropdown trigger="click" class="international" @command="handleSetLanguage">
<div>切换语言</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item :disabled="language === 'zh'" command="zh">中文</el-dropdown-item>
<el-dropdown-item :disabled="language === 'en'" command="en">英文</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
// script下
methods:{
handleSetLanguage(command){
console.log("触发事件",command)// en|zh
console.log(this)//i18n挂在了vue实例上 所以可以通过this访问到 this.$i18n.locacle
this.$i18n.locacle = command
}
}
element i18n
导入
import Element from "element-ui"
导入环境语言
import enLocale from ' element-ui/lib/locale/lang/en'
import enLocale from ' element-ui/lib/locale/lang/zh-CN'
// 官网有很多支持的语言 比如 简体语言(zh-CN) 英语(en) 德语(de)等等等 可自行去官网查看
Vue.use(VueI18n)
配置语言环境
const messages = {
en: {
message: 'hello',
...enLocale // 或者用 Object.assign({ message: 'hello' }, enLocale)
},
zh: {
message: '你好',
...zhLocale // 或者用 Object.assign({ message: '你好' }, zhLocale)
}
}
或者单独引入文件



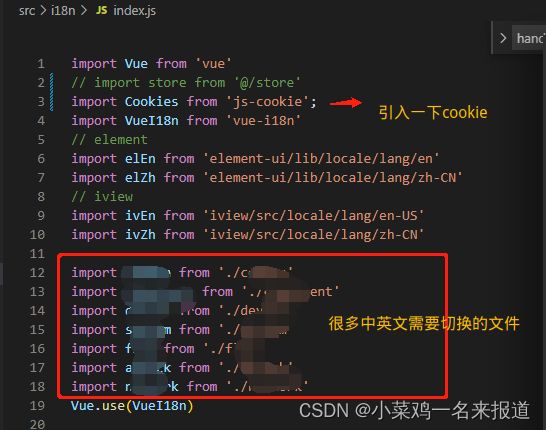
这里单独引入的 你需要在index.js里引入一下你的这两个js文件
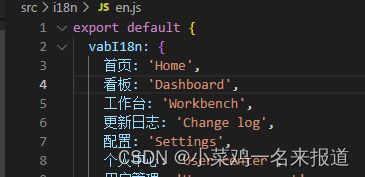
import en from './en'
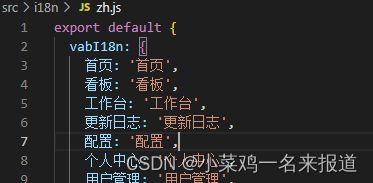
import zh from './zh'
配置使用
Vue.use(Element, {
i18n: (key, value) => i18n.t(key, value)
})
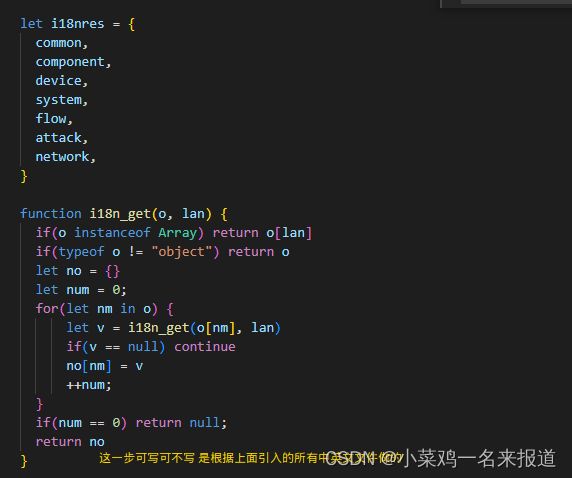
整体步骤截图
 这一步你可以直接引入两个你写入的文件
这一步你可以直接引入两个你写入的文件import en from './en' 和import zh from './zh' 这样下面这一步你就完全可以省略掉

const messages = {
en: {
...enLocale,
...elementEnLocale
},
zh: {
...zhLocale,
...elementZhLocale
}
}
// 给一个函数用来获取cookie里存储的语言
export function getLanguage() {
const chooseLanguage = Cookies.get('language')
if (chooseLanguage) return chooseLanguage
// 如果没有找到存储语言 已浏览器国际语言为准
const language = (navigator.language || navigator.browserLanguage).toLowerCase()
//定义对应的语言键 展开对应的键值对应表
const locales = Object.keys(messages)
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale
}
}
return 'zh'
}
const i18n = new VueI18n({
locale: getLanguage(),// 设置语言
messages
})
export default i18n
在main.js里 引入i18n
import i18n from './i18n'
new Vue({
i18n,
render:h=>h(App)
}).$mount('#app')
界面处理
基础准备已经完成 现在可以再你的组件内进行国际化了
<el-dropdown trigger="click" @command="handleSetLanguage">
<div>切换语言</div>
<el-dropdown-menu slot="dropdown">
<el-deopdown-item :disable="language ==='zh'" command="zh">中文</el-deopdown-item>
<el-deopdown-item :disable="language ==='en'" command="en">英文</el-deopdown-item>
</el-dropdown-menu>
</el-dropdown>
<script>
export default {
data() {
language:localStorage.getItem('lang')//存储本地
},
methods: {
handleSetLanguage(lang) {
// 这个在上面有解释 实在不知道就输出看一看 就了解了
this.$i18n.locale = lang
this.language = lang
localStorage.setItem('lang',lang)
}
}
}
</script>
以上就是介绍与步骤 简单的一些整理 哪里有不对的 或者有写错的 就在下面留言 我们共同进步 ~~~~