- x86-64汇编语言训练程序与实战
十除以十等于一
本文还有配套的精品资源,点击获取简介:汇编语言是一种低级语言,与机器代码紧密相关,特别适用于编写系统级代码及性能要求高的应用。nasm编译器是针对x86和x86-64架构的汇编语言编译器,支持多种语法风格和指令集。项目Euler提供数学和计算机科学问题,鼓励编程技巧应用,前100个问题的答案可共享。x86-64架构扩展了寄存器数量并引入新指令,提升了数据处理效率。学习汇编语言能够深入理解计算机底层
- 三菱PLC全套学习资料及应用手册
good2know
本文还有配套的精品资源,点击获取简介:三菱PLC作为工业自动化领域的核心设备,其系列产品的学习和应用需要全面深入的知识。本次资料包为学习者提供从基础到进阶的全方位学习资源,包括各种型号PLC的操作手册、编程指南、软件操作教程以及实际案例分析,旨在帮助用户系统掌握PLC的编程语言、指令系统及在各类工业应用中的实施。1.三菱PLC基础知识入门1.1PLC的基本概念可编程逻辑控制器(PLC)是工业自动化
- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- 日更006 终极训练营day3
懒cici
人生创业课(2)今天的主题:学习方法一:遇到有用的书,反复读,然后结合自身实际,列践行清单,不要再写读书笔记思考这本书与我有什么关系,我在哪些地方能用到,之后我该怎么用方法二:读完书没映像怎么办?训练你的大脑,方法:每读完一遍书,立马合上书,做一场分享,几分钟都行对自己的学习要求太低,要逼自己方法三:学习深度不够怎么办?找到细分领域的榜样,把他们的文章、书籍、产品都体验一遍,成为他们的超级用户,向
- day15|前端框架学习和算法
universe_01
前端算法笔记
T22括号生成先把所有情况都画出来,然后(在满足什么情况下)把不符合条件的删除。T78子集要画树状图,把思路清晰。可以用暴力法、回溯法和DFS做这个题DFS深度搜索:每个边都走完,再回溯应用:二叉树搜索,图搜索回溯算法=DFS+剪枝T200岛屿数量(非常经典BFS宽度把树状转化成队列形式,lambda匿名函数“一次性的小函数,没有名字”setup语法糖:让代码更简洁好写的语法ref创建:基本类型的
- 《极简思维》第三部分
小洋苏兮
整理你的人际关系如何改善人际关系?摘录:因为人际关系问题是人们生活中不快乐的主要原因。感想:感觉这个说的挺对,之前我总是埋头学习,不管舍友不管自己的合作伙伴的一些事情,但实际上,这学期关注了之后好多了摘录:“亲密关系与社交会让你健康而快乐。这是基础。太过于关注成就或不太关心人际关系的人都不怎么快乐。基本上来说,人类就是建立在人脉关系上的。”感想:但是如果有时想的太多就不太好,要以一个开放的心态跟别
- 你要记住,最重要的是:随时做好准备,为了你可能成为更好的自己,放弃现在的自己。
霖霖z
打卡人:周云日期:2018年11月09日【日精进打卡第180天】【知~学习】《六项精进》0遍共214遍《通篇》1遍共106遍《大学》2遍共347遍《坚强工作,温柔生活》ok《不抱怨的世界》104-108页《经典名句》你要记住,最重要的是:随时做好准备,为了你可能成为更好的自己,放弃现在的自己。【行~实践】一、修身:(对自己个人)1、坚持打卡二、齐家:(对家庭和家人)打扫卫生,接送孩子,洗衣做饭,陪
- 贫穷家庭的孩子考上985以后会怎样?
Mellisa蜜思言
我出生在一个贫穷的农村家庭,据我妈说,我出生的时候才4斤多,而她生完我以后月子里就瘦到70斤。家里一直很穷,父母都是在菜市场卖菜的,家里还有几亩地种庄稼的。我很小开始就要去帮忙,暑假的生活就是帮忙去卖菜和割稻谷,那时候自己对于割稻谷这种事情有着莫名的恐惧,生怕自己长大以后还是每年都要过着割稻谷这种日子。父母因为忙于生计无暇顾及我的学习,幸好我因为看到他们这样子的生活,内心里有深深的恐惧感,驱使着我
- 2019-06-05
第十七把巴鲁克
今天去实验田里实习,见到了福寿螺真的可怕且牛皮,六级也快来了,说实话还是害怕。我昨天考了环工原理,真的太难了,太烦了,理工科真的难,烦。实验报告还是没写,要抓紧速度抓紧时间,还是应该学会努力学习,远离一些不上进的事物。
- SpringMVC的执行流程
1、什么是MVCMVC是一种设计模式。MVC的原理图如下所示M-Model模型(完成业务逻辑:有javaBean构成,service+dao+entity)V-View视图(做界面的展示jsp,html……)C-Controller控制器(接收请求—>调用模型—>根据结果派发页面2、SpringMVC是什么SpringMVC是一个MVC的开源框架,SpringMVC=Struts2+Spring,
- 为什么焦虑、抑郁、自残的青少年越来越多?
精神健康
很多家长觉得没缺孩子吃的穿的,他们有安稳的生活,他们有什么可焦虑、抑郁的,但现在的孩子,学习压力越来越大,每天休息的时间越来越少,出现焦虑抑郁是很正常的。从发展的角度看,青少年时期,人的身体、情绪,智力、人格都急剧发展,正从未成熟走向成熟,情绪起伏不定,易冲动,再者,由于缺乏生活经验,以及来自于家长、学校、社会的各种要求和压力,从而不知所措,心中的焦虑、恐惧、彷徨得不到及时的排解,从而导致心理上的
- 读书打卡《别想太多啦》
chenchen_68ed
第一,世间之事,不去尝试永远不知道其中的奥秘,在尝试中有失败是必然的。如果担心失败,那什么都学不会。第二,经历的失败越多,越会对失败者抱有宽容的态度,“原来如此,我也经历过类似的失败啦,那只是暂时的”。经历越多失败的长者,越能包容别人,这也就是所谓的“越年长越宽容”。成熟的人,就是在众多失败经历中不断学习,并接纳别人的失败。对于他人的小小过失不吹毛求疵,自己的心态会更加平和。在不断失败中学习,让自
- 2023-01-26
胡喜平
我觉得《可见的学习》一书确实从底层逻辑说清楚了,教学的本质。可是太多术语和概念,一时间难以消化啊。而且知道和懂得有距离,运用就更不行了,需要高手和专家的指导。我需要多听听新课标的讲座了,来反复印证。读论文也有了一点点灵感,明天修改我的论文。
- 平静得接受自己的笨拙 20190118 晨间日记
吴伯符
图片发自App最近做了一个关于微习惯的分享,这里有八个字:微量开始,超额完成。这里的言下之意其实是要你在一开始的时候,平静地接受自己的笨拙。接受自己的笨拙,理解自己的笨拙,放慢速度尝试,观察哪里可以改进,再反复练习,观察自己哪里可以再进一步改进,再反复…这是学习一切技能的必须的过程。这里的两个关键点是:1.尽快的开始这个过程,这就能够用到微习惯的微量开始。2.尽快的度过这个过程,这就需要用到超额完
- 二十四节气组诗 谷雨
离陌_6639
图片来源网络,若侵犯了你的权益,请联系我删除6.谷雨文/离陌背上行囊背上如行囊的我从此任行程马不停蹄今天家乡的田野春雨快马加鞭播下希望的种子观音不语目送着我和夏天一道在观音山出关图片来源网络,若侵犯了你的权益,请联系我删除你好啊,我是离陌,已然在懵懂中走过了16年的岁月,为了珍惜当下的每一秒,所以立志做一名终身学习者。文学对于我来说是一种信仰,诗歌是我的生命。人生之道,四通八达,即入文学,自当持之
- 你好,2020年
瑄瑄妍妍的妈咪
早上好,今天是2020年的第一天,也就是元旦,新年新的一天开始了。新的开始,重新规划未来的一年。从今天开始,用了一个新的记账软件,之前的随手记软件,也没有删除,只是重新下载了一个别的软件,开始一个新的记账旅程,对于理财开支,有个新的规划。通过小红书视频软件,学习了不少育儿知识,和各种不同的美食,以后动手制作,给宝宝做健康美味的营养餐。学习方面,继续学英语吧!虽然是抽出时间学的,进度也比较慢,但是积
- 常规笔记本和加固笔记本的区别
luchengtech
电脑三防笔记本加固计算机加固笔记本
在现代科技产品中,笔记本电脑因其便携性和功能性被广泛应用。根据使用场景和需求的不同,笔记本可分为常规笔记本和加固笔记本,二者在多个方面存在显著区别。适用场景是区分二者的重要标志。常规笔记本主要面向普通消费者和办公人群,适用于家庭娱乐、日常办公、学生学习等相对稳定的室内环境。比如,人们在家用它追剧、处理文档,学生在教室用它完成作业。而加固笔记本则专为特殊行业设计,像军事、野外勘探、工业制造、交通运输
- 《云襄传》:云襄做的局是浑水摸鱼吗?
书生号贺
云襄入南都是要浑水摸鱼吗?他是云台的高材生吗?他为啥笃定师父一定会让他留在南都?他为啥觉得他能够做局成功?他是在经商吗?还是在经营人心与欲望?云襄是云台弟子,云台属千门的一支,另一支叫凌渊,云台教人经商之道,重智慧,凌渊以武力取胜,但倍受打压。云襄学习十五年,下高山奔越州,途经南洋,因恩人闻聪被害,囚于白驹镇,念于情分,被卷入这样一个局面里,结识了舒亚南与金十两,于是,复仇小组成立,目标是南都漕帮
- 心力践行营十二期一阶学习打卡
LX_王彤彤
姓名:王彤彤时间:2021年4月24日一:朗读师父的十大人生哲学二:师父的早安分享感悟很喜欢这句话:所有的行动都是基于目标的尝试,没有所谓的失败,只是不同尝试后得到的不同结果,让我们更好地调整下一次的行动。三:感恩日记1.我太幸福了,我很感恩姑姑,因为姑姑放假又投喂了我,还给我带了饺子回家,这让我感觉很幸福。谢谢,谢谢,谢谢。2.我太幸福了,我很感恩师父晚上的直播,因为听他的分享我知道怎么更好的去
- 为了在未来的人工智能世界中取得成功,学生们必须学习人类写作的优点
睿邸管家
澳大利亚各地的学生在新学年开始使用铅笔、钢笔和键盘学习写字。在工作场所,机器也在学习写作,如此有效,几年之内,它们可能会写得比人类更好。有时它们已经做到了,就像Grammarly这样的应用程序所展示的那样。当然,人类现在的日常写作可能很快就会由具有人工智能(AI)的机器来完成。手机和电子邮件软件常用的预测文本是无数人每天都在使用的一种人工智能写作形式。据AI行业研究机构称,到2022年,人工智能及
- 闭组进行时...
李亚青_强化班
今天是2019年12月1号距离开始三月学习的日子:2019年10月07,已经过去将近两个月,回顾这一阶段的学习,收获了什么?又学会了什么呢?图片发自App我想,收获最大的就是身边这一群人吧,有和蔼可亲的学姐,贴心的学长,嬉戏打闹,玩的不亦乐乎,但也同样认真踏实学习小伙伴图片发自App本以为在这样的时刻,有太多太多话,太多太多想法想要表达,可言到此处,又觉得似乎没有什么想要说的了还是那句话,幸运遇到
- 2021-10-23
赵甄文的幸福
秀荣感恩日记Day42[烟花]感恩语录感恩自己有能力有好身体,可以到处走动,做自己想做的事情10.23感恩日记今天做的事情瑜伽一小时户外散步一小时泡脚20分钟学习打卡和孩子沟通[爱心]感动的瞬间今天瑜伽回来,发现老公在厨房里做鱼。每次老公有时间休息的时候都会给我做硬菜。刘姐约我一起去公园散步晒太阳。虽然完美错过,但心里还是暖暖的。每天睁开眼打开手机,先去自己的群里逛一逛,每每发现有人点赞或者互动都
- 孤独的守候
怒吼的生命
孤独了时光岁月了寂寞带来了惆怅那些孤独的日子里我们珍惜奋斗起来品味人生的真谛做到更好奋斗当中的你是那么努力格外自律学习起来五彩斑斓那些日子时光匆匆人生的机会很多需要把握痛苦的回忆记得住那些忧愁孤苦五一的日子寂寞当中的你时光荏苒独自带给我荒草学习起来努力奋斗可是我们做的还不够把握发展生活带给我们更多希望静静的述说你的故事你的精彩人生当中我们总是努力把握生活带给我们更多的学习生活当中我们奋斗可是做的还
- AI模型训练中过拟合和欠拟合的区别是什么?
workflower
人工智能算法人工智能数据分析
在AI模型训练中,过拟合和欠拟合是两种常见的模型性能问题,核心区别在于模型对数据的学习程度和泛化能力:欠拟合(Underfitting)-定义:模型未能充分学习到数据中的规律,对训练数据的拟合程度较差,在训练集和测试集上的表现都不好(如准确率低、损失值高)。-原因:-模型结构过于简单(如用线性模型解决非线性问题);-训练数据量不足或特征信息不充分;-训练时间太短,模型尚未学到有效模式。-表现:训练
- Selenium 特殊控件操作与 ActionChains 实践详解
小馋喵知识杂货铺
selenium测试工具
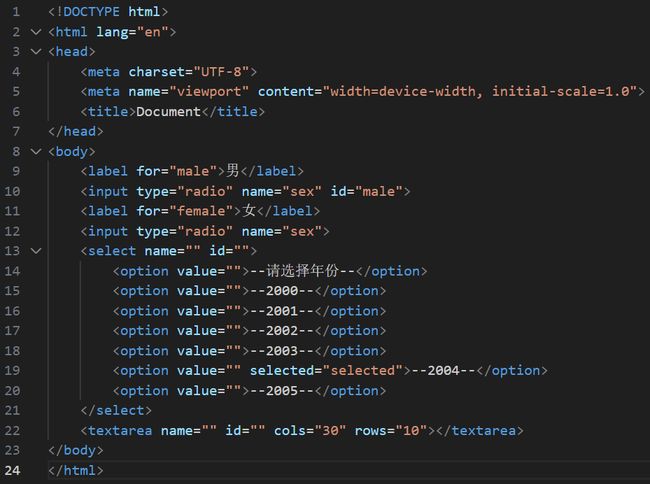
1.下拉框单选操作(a)使用SeleniumSelect类(标准HTML标签)Selenium提供了内置的Select类用于操作标准下拉框,这种方式简单且直观。fromselenium.webdriver.support.uiimportSelect#定位下拉框dropdown=Select(driver.find_element("id","dropdown_id"))#通过以下三种方式选择单个
- 2018-08-29精进打卡
米兰王
姓名:王兰英【日精进打卡第25天】【知~学习】《六项精进》1遍共39遍《大学》1遍共50遍【经典名句分享】一切都是最好的安排。【行~实践】一、修身:(对自己个人)1,散步1小时。2,每天坚持读书。二、齐家:(对家庭和家人)1,指导孩子开车。2,和家人一起逛超市。三、建功:(对工作)用心做好每件事。{积善}:发愿从2018年8月5日起1年内365个善事。今日1善,累计27善。【省~觉悟】正人先正己。
- 陶勇:要不要参加分班考试学习?看完再说。
陶勇
每年到了升学季,有很多培训机构都特别忙,为什么呢?因为有成千上万的学生,会选择升学前的分班考试的培训。比如说,小升初的孩子,到了暑假,很多孩子都会去选择一个初中,初一的分班考试的培训,那考入高中的孩子也有很多孩子会选择这种新高一的分班考试的培训。当然了,我个人认为这种选择并不是孩子自身的选择,主要还是家长的选择。当然也有少数孩子会对自己有比较高的要求,他们也会主动的去选择。为什么要去上分班考试的这
- 微信公众号回调java_处理微信公众号消息回调
weixin_39607620
微信公众号回调java
1、背景在上一节中,咱们知道如何接入微信公众号,可是以后公众号会与咱们进行交互,那么微信公众号如何通知到咱们本身的服务器呢?咱们知道咱们接入的时候提供的url是GET/mp/entry,那么公众号以后产生的事件将会以POST/mp/entry发送到咱们本身的服务器上。html2、代码实现,此处仍是使用weixin-java-mp这个框架实现一、引入weixin-java-mpcom.github.
- Anaconda 和 Miniconda:功能详解与选择建议
古月฿
python入门pythonconda
Anaconda和Miniconda详细介绍一、Anaconda的详细介绍1.什么是Anaconda?Anaconda是一个开源的包管理和环境管理工具,在数据科学、机器学习以及科学计算领域发挥着关键作用。它以Python和R语言为基础,为用户精心准备了大量预装库和工具,极大地缩短了搭建数据科学环境的时间。对于那些想要快速开展数据分析、模型训练等工作的人员来说,Anaconda就像是一个一站式的“数
- 求解——妊娠纹霜哪个牌子好?皮肤专家推荐的热门秘诀!
zhangxing0100
妊娠纹会严重影响女性的美观,那孕期的女性朋友该如何避免减少妊娠纹的出现呢?下面美腹丽人小编为大家分享了预防妊娠纹的方法,赶紧一起来学习吧!一、预防妊娠纹的饮食习惯1、多食用对皮肤内胶原纤维有利的食品来增强皮肤的弹性。2、控制糖分摄入,少吃色素含量高的食物。3、早晚两杯脱脂牛奶,多食用维丰富的蔬菜、水果和富含维生素及矿物质的食物,增加细胞膜的通透性和皮肤的新陈代谢功能。4、正确的喝水习惯可以提速皮肤
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
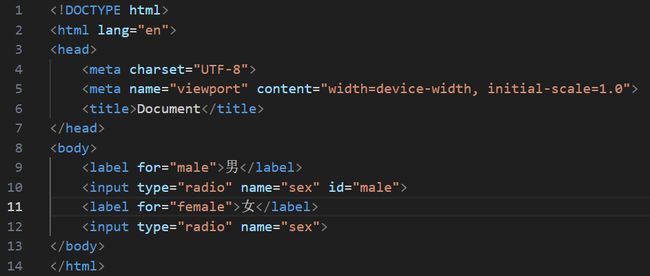
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe