java 基本微信小程序的一起考研资料学习系统 uniapp 小程序
随着移动互联网技术的迅速发展,要求人们的知识水平和综合素质越来越高。自学能力成为提高自己水平的关键,因此出现了各种适合自学的在线学习网站。如手机APP,电脑软件,书本等等,其中用户量最多的还是不受时间,地点限制的手机应用,和各类微信小程序。其原因是手机及微信已经成了我们生活中不可缺少的一部分,微信具有大量的用户群体,而且使用起来更加方便。

环境需要
1.运行环境:微信开发者工具,最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本或以上版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
小程序端:uni-app+微信开发者工具混合开发模式

本文先提出了开发基于微信小程序一起考研学习平台的背景意义,然后通过功能性和非功能性分析阐述本系统的需求,然后从功能设计和数据库设计两方面进行系统的设计建模。在技术实现部分采用了Java作为开发后台的编程语言,客户端使用微信小程序,数据库选择MySQL。最后进行了代码的编写,并说明了实现流程。最终,通过软件测试来验证基于微信小程序一起考研学习平台的功能要求。综合表明,本基于微信小程序一起考研学习平台满足了考研学习的基本业务,帮助用户及时发布和下载资料,提供了深层次的考研学习功能平台。


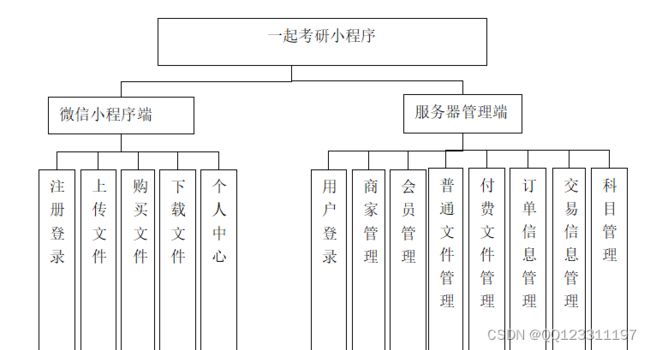
基于微信小程序一起考研学习平台服务器端包括登录、文件、分类管理、用户管理、交易管理。
登录中通过用户名和密码进行登录,查询数据库记录后,确定是否具有权限。
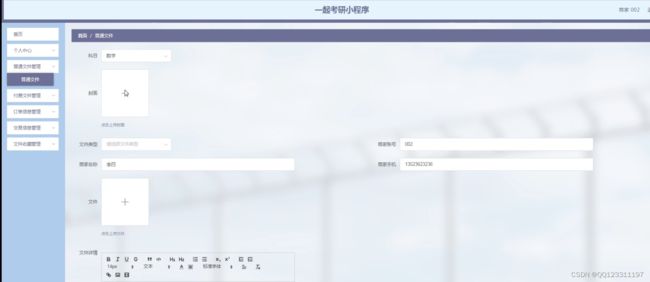
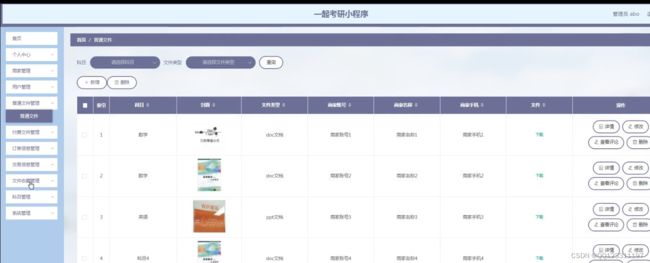
文件是本系统的重点功能,客户端用户登录后发布文件,选择对应的分类,上传文件,其中文件是保存在服务器端,数据库记录对应的文件链接地址,在资源类信息保存中还可以通过二进制进行保存。本系统为了降低数据库的负荷,把文件以文件格式进行存储,这样既减轻了服务器的数据库的存储,也提高了文件数据传输的速度。用户发布后,在管理端对数据进行管理,删除一些违法违规的记录。没有删除的记录将在客户端首页进行展示,用于其他用户查看。用户可以通过文件的分类进行搜索,不同分类对应了不同的文件。也可以通过关键字进行检索。文件还具有点赞和收藏功能。
科目包括科目的ID和科目的名称、类别。常见的有科目等类别,可以通过后期进行添加扩展。
用户管理包括用户用户、商家和管理员用户三个用户。使用权限字段进行区分。当前台用户进行注册的时候,权限设为用户。管理员用户权限设置为管理员。虽然数据存储在一个数据库表,但是在登录的时候使用权限类别进行区分,管理员用户无法通过客户端进行登录。同理,客户端用户也无法登陆管理员端。

微信开发者工具现在已经被小程序开发团队开发运行,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
上传代码:上传到腾讯服务器,提交审核必经步骤。上传代码时可以填写版本号和备注信息。
资源文件:一般可以在资源文件进行对应项目的文件目录的断点调试。
显示远程调试:手机端和PC端开发工具联调对用户而言是非常实用的。
本地数据存储:显示的是本地存储的数据。
视图调试:标组件以子父层级结构呈现,方便调试。
微信限制在2M 以内的代码体积;开发中一般不校验合法域名信息;小程序后台要做配置服务器域名。
以上就是在开发过程中微信开发者工具常用到的功能,微信开发者工具也在不断的完善。.

首页是在index页面中,该页面包括头部文件header。在首页中先引入相关的JS和CSS样式。在对应模块中调用数据库操作方法,把读取的结果赋赋给RS数据集合对象,通过循环显示信息。

/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37