- vllm本地台式机运行(3070显存8G)
名明鸣冥
pythonQwenvllm大模型部署
ollama和vllm的对比这块对比网上都很多资料了,这边使用上简单感觉就是ollama很方便部署,占用资料更少,但后续性能会差点,各选项也不一样.ollama安装和使用和docker很像,就不赘述了,这里是看vllm的安装硬件情况介绍30708G显存+-------------------------------------------------------------------------
- 搭建云手机教程
云博客-资源宝
智能手机
搭建云手机教程本教程由分享:ziyouhua资源宝整理分享:www.httple.net首先检查自己vps是否支持这个项目sudoaptinstallcpu-checkerkvm-ok如果显示INFO:/dev/kvmexistsKVMaccelerationcanbeused表示支持,可以继续往下看ac13首先安装dockercurl-fsSLhttps://get.docker.com|sud
- 全局修改GitLab14默认语言为中文
GitLab安装成功后默认语言是英语,只有登录后才能手动指定为中文,且这个配置只对自己生效,经查阅资料后,总结全局修改GitLab14默认语言为中文方法如下:0.进入容器如果你用Docker部署的GitLab,那么需要使用命令sudodockerexec-itgitlab/bin/bash进入容器1.修改rails配置文件打开/opt/gitlab/embedded/service/gitlab-
- PDF转Markdown - Python 实现方案与代码
Eiceblue
PythonPythonPDFpdfpython开发语言vscode
PDF作为广泛使用的文档格式,转换为轻量级标记语言Markdown后,可无缝集成到技术文档、博客平台和版本控制系统中,提高内容的可编辑性和可访问性。本文将详细介绍如何使用国产Spire.PDFforPython库将PDF文档转换为Markdown格式。技术优势:精准保留原始文档结构(段落/列表/表格)完整提取文本和图像内容无需Adobe依赖的纯Python实现支持Linux/Windows/mac
- Ubuntu Docker 安装Redis
LLLL96
Ubuntudockerdockerredisubuntu
目录介绍1.数据结构丰富2.高性能3.持久化1.拉取Redis镜像2.创建挂载目录(可选)3.配置Redis持久化(可选)4.使用配置文件运行容器5.查看redis日志介绍1.数据结构丰富Redis支持多种数据结构,包括:字符串(String):可以用来存储任何类型的数据,例如文本、数字或二进制数据。哈希(Hash):存储字段和值的映射,适合用于表示对象。列表(List):有序的字符串列表,可以用
- Docker
℡余晖^
黑马点评项目相关问题和笔记dockereureka容器
在黑马点评项目中,在谈到Redisson解决redis的主从一致性问题时,弹幕提到了Docker,本文来简单了解一下Docker,我的初步理解运维是维护多个集群的稳定,那它和VM虚拟机的区别又是什么?,如果要更深入地理解与学习(运维工程师),可以到b站搜索专门的课程(SpringCloud)。一、Docker是什么?重新理解“容器化”的本质1.1Docker的定义Docker是一个开源的容器化平台
- Docker部署Minio
YiShuoChen666
eureka云原生dockerminio
一、拉取镜像dockerpullminio/minio:RELEASE.2025-04-22T22-12-26Z注:这里使用的版本是RELEASE.2025-04-22T22-12-26Z,最新的版本Web-UI界面没有管理bucket和其它的操作按钮,需要通过mc命令来实现,这对于新手很不友好二、创建目录,来存放minio的配置和将来放的文件mkdir-p/home/minio/configmk
- 深入了解 Kubernetes(k8s):从概念到实践
目录一、k8s核心概念二、k8s的优势三、k8s架构组件控制平面组件节点组件四、k8s+docker运行前后端分离项目的例子1.准备前端项目2.准备后端项目3.创建k8s部署配置文件4.部署应用到k8s集群在当今云计算和容器化技术飞速发展的时代,Kubernetes(简称k8s)已成为容器编排领域的事实标准。无论是互联网巨头、传统企业还是初创公司,都在广泛采用k8s来管理和部署容器化应用。本文将带
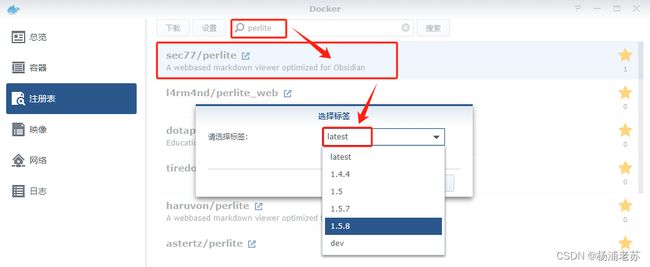
- 3步搞定群晖NAS Synology Drive远程同步Obsidian笔记
文章目录1.简介1.1软件特色演示:2.使用免费群晖虚拟机搭建群晖SynologyDrive服务,实现局域网同步2.1安装并设置SynologyDrive套件2.1局域网内同步文件测试3.内网穿透群晖SynologyDrive,实现异地多端同步3.1安装Cpolar步骤4.实现固定TCP地址同步1.简介之前我们介绍过如何免费多端同步Zotero科研文献管理软件,使用了群晖NAS虚拟机和WebDav
- 群晖 File Station:集中浏览与管理 NAS 文件的工具
Trihawk宇麦科技
群晖NAS
FileStation是SynologyDSM(DiskStationManager)操作系统中的核心内建应用,以网页形式提供友好的图形界面,供用户在浏览器中管理NAS上的文件和共享资料核心功能特色1.文件浏览与管理Navigate文件夹、执行拖放上传、剪贴、重命名、移动、删除等常用操作,类似WindowsExplorer或macOSFinder的使用体验,直观且便捷支持批量操作、压缩与解压、多文
- 9、Docker Compose 实战
小醉你真好
#部署不求人docker容器运维
DockerCompose实战教程(含完整Nginx案例+配置项详解)适合读者:开发者、后端工程师、运维工程师、初学者环境要求:CentOS9+Docker已安装教程亮点:实战驱动、配置项详解、挂载说明、可直接复制使用标签:#Docker#DockerCompose#运维实战#Nginx部署一、什么是DockerCompose?DockerCompose是Docker官方推出的多容器应用编排工具,
- CentOS 7 安装最新版Docker教程
朽~
dockercentos
CentOS7Docker安装教程1、更新yum2、安装`yum-utils`3、通过`yum-config-manager`添加dockerrepository4、安装docker4.1、直接安装最新版本4.2、或者安装指定版本5、启动docker6、测试7、卸载dockerdocker安装官方文档:InstallDockerEngineonCentOS1、更新yumyumupdate-y2、安
- docker-基础入门
docker入门dockers安装1.首先如果系统中已经存在旧的Docker,则先卸载:yumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\docker-latest-logrotate\docker-logrotate\docker-engine\docker-selinux2.配置Dock
- Milvus 实战全流程
学习路径总览1.Milvus基础知识什么是向量数据库?Milvus的核心概念(collection、field、index、partition、segment)Milvus和Faiss、Annoy、HNSW的区别2.安装与部署Docker快速部署Milvus(推荐)本地开发环境安装使用MilvusLite本地测试3.数据建模与管理创建Collection与Schema定义(包含向量字段和元数据字段
- 群晖存储备份解决方案:有效实现教育行业的数据化管理
Trihawk宇麦科技
行业案例服务器网络安全系统安全网络运维
现如今,互联网技术的快速发展,教育培训的企业、机构的办公方式和业务流程也发生了巨大变化,大量数据信息的创建、存储、传输,以及共享方式也随之而变。因此,教育领域的数据应用现状依旧存在不少的问题:各系统各自为政,分开建设,缺少数据统筹;业务系统积攒大量数据,数据安全难以保障;各个部门之间的数据交换,耗时耗力;各系统平台的数据分散,缺乏统一平台进行分析和管理;......根据以上问题,这里以群晖存储备份
- 【速通RAG实战:进阶】16、AI生成思维导图全技术解析
无心水
速通RAG实战!解锁AI2.0高薪密码人工智能AI思维导图知识图谱markmap-jsQwen-long模型CSDN技术干货
一、AI生成思维导图的底层技术逻辑(一)知识结构化的核心流程AI生成思维导图的本质是非结构化文本到结构化知识图谱的转化,其技术流程可拆解为五大核心环节:1.语义解析与实体抽取多模态输入处理:支持文本(Markdown/Word/PDF)、语音(会议录音)、手写笔记(图片OCR)等多形式输入,通过TesseractOCR识别图片文字,Whisper处理语音流。实体识别技术栈:#中英文混合实体识别示例
- 基于群晖Synology Drive的Obsidian笔记远程同步方案
咕咕日志
笔记php开发语言
文章目录1.简介1.1软件特色演示:2.使用免费群晖虚拟机搭建群晖SynologyDrive服务,实现局域网同步2.1安装并设置SynologyDrive套件2.1局域网内同步文件测试3.内网穿透群晖SynologyDrive,实现异地多端同步3.1安装Cpolar步骤4.实现固定TCP地址同步1.简介之前介绍过如何免费多端同步Zotero科研文献管理软件,在文章中分享了群晖Nas虚拟机安装包,使
- 零基础学习性能测试第九章:全链路追踪-项目实操
试着
性能测试学习性能测试零基础
目录一、实战项目架构(电商下单系统)二、环境搭建(30分钟)1.使用DockerCompose一键部署2.启动命令三、项目集成SkyWalking1.SpringBoot项目添加Agent2.关键业务代码埋点四、全链路压测实战1.JMeter压测脚本配置2.执行压测命令五、全链路追踪分析实战1.在SkyWalking中定位瓶颈2.真实瓶颈分析案例六、中间件性能分析1.Redis性能分析2.MySQ
- Python爬虫【三十五章】爬虫高阶:基于Docker集群的动态页面自动化采集系统实战
程序员_CLUB
Python入门到进阶python爬虫docker
目录一、技术演进与行业痛点二、核心技术栈深度解析2.1动态渲染三件套2.2Docker集群架构设计2.3自动化调度系统三、进阶实战案例3.1电商价格监控系统1.技术指标对比2.实现细节3.2新闻聚合平台1.WebSocket监控2.字体反爬破解四、性能优化与运维方案4.1资源消耗对比测试4.2集群运维体系五、总结与未来展望六、Python爬虫相关文章(推荐)一、技术演进与行业痛点在Web3.0时代
- SpringCloud seata全局事务
frt6668
SpringCloudSpringbootspringcloudspringboot后端
项目https://github.com/apache/incubator-seatadocker拉取启动server$dockerrun--nameseata-server-p8091:8091apache/seata-server:2.1.0seata注册到nacoscom.alibaba.cloudspring-cloud-starter-alibaba-seata2023.0.3.3在所有
- centos 配置docker
一、卸载旧版本(如有)sudoyumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\docker-latest-logrotate\docker-logrotate\docker-engine二、安装依赖包sudoyuminstall-yyum-utilsdevice-mapper-persis
- Kubeadm 快速搭建 k8s 集群&&安装可视化管理界面
头发莫的了呀
Kuberneteskubernetesdocker运维
文章目录1.实验准备2.安装docker3.配置阿里云K8Srepo源(三个节点)4.安装kubeadm,kubelet,kubectl(三个节点)5.部署kubernetesMaster节点(master节点上执行)6.k8s-node节点加入master节点(两个node执行)7.安装Pod网络插件(CNI插件,master节点)8.master节点安装可视化管理界面dashboard1.实验
- Markdown 结合Typora 基础使用 —— 数学公式(4)
Miachel_Z
markdown笔记学习
一.使用的软件软件版本说明:使用软件:Typorav1.9.5使用方法:推荐参考以下教程(由CSDN大佬整理)教程地址(Markdown实战)上期内容&项目地址推荐阅读:Markdown结合Typora基础使用(1)Markdown结合Typora基础使用(2)Markdown结合Typora基础使用——数学公式(3)源码仓库地址:GitHub:Markdown-Examples本章文件名:mar
- Dockerfile 中,`CMD` 和 `ENTRYPOINT`的区别和联系
teayear
云原生运维技术教程dockerdocker技术容器技术容器
在Dockerfile中,CMD和ENTRYPOINT均用于定义容器启动时的行为,但二者的设计目的和交互逻辑有显著差异。以下是核心区别及典型使用场景的分析[9]:基础概念与设计目标特性CMDENTRYPOINT定义指定容器启动时的默认命令定义容器的主执行程序/入口点核心作用提供默认操作(可被覆盖)固定容器的核心身份(不易被覆盖)比喻“菜单推荐菜”→可选择其他菜品“餐厅招牌菜”→必须上这道菜关键行为
- docker部署n8n
老王聊技术
docker容器运维
直接上代码dockerrun-eN8N_SECURE_COOKIE=false-p5678:5678-d--namemyn8nn8nio/n8n使用浏览器打开IP:5678
- 常见的未授权访问如:Redis,MongoDb,Memcached,Jenkins,Jupyter NoteBook,Elasticsearch,Kibana等二十四个靶场复现
终焉暴龙王
安全网络web安全
前言这这篇文章中我会记录24种常见的未授权访问漏洞的靶场复现,如果有错误,欢迎大家指正。在本文中,漏洞复现的靶场完全是靠自己搭建的vulhub-master以及一系列的靶场以及fofa搜索,如果之前没有用过vulhub-master靶场,请先搭建好vulhub-master靶场并且安装docker和docker-compose。另外,其中一些涉及到敏感信息的漏洞复现我就不截图了,大家切记要树立好法
- 中文思维导图 Xmind 2025(Mac)
2501_92809465
xmindmacosmac
原文地址:Xmind2025中文思维导图Xmind一款出色的思维导图和头脑风暴,拥有美观的智能配色方案,便于你轻松理清思路捕捉创意。丰富的导图模板及多种创意整合工具,可助力导图迸发更多活力。还拥有强大演说模式,及提供Markdown、SVG、PNG、PDF、Office等多种导出格式,方便使用思维导图做宣讲与材料分享。
- docker基础 挂载卷 自动化生成镜像
huangstts
dockerimagesdockerimagels列出所有docker镜像镜像搜索镜像[root@huangstts~]#dockersearchcentos7搜索镜像获取镜像查看镜像详细信息[root@huangstts~]#dockerimageinspectcentos7:v1[{"Id":"sha256:688353a31fdee02a966d1f83e9210f77b5a63baaaac
- IntelliJ IDEA 高效开发指南:从基础操作到高级技巧
zqmgx13291
intellij-ideajavaide
一、IDEA概述与环境配置1.1IDEA的核心优势智能代码辅助:基于上下文的代码补全(Ctrl+Space)、方法参数提示、错误实时检测全栈开发支持:内置Java/Python/JavaScript等20+语言支持,框架集成(SpringBoot/Vue/React)工具链集成:版本控制(Git/SVN)、数据库(MySQL/PostgreSQL)、容器(Docker/K8s)一站式开发性能优化:
- 已经启动的docker容器中编辑文件,复制文件到容器
一颗小行星!
前端开发docker编辑文件
docker镜像并不是一个完整的Linux系统,有的容器中无法使用vi进行编辑文件。最近遇到一个问题,在自己的云服务器上使用nextcloud的docker镜像搭了个网盘服务,需要修改的nextcloud配置文件,但是又没有挂载配置文件所在目录。进入docker中发现并没有安装vi,也没有yum和apt-get安装工具,没有办法直接编辑。本来想通过增加挂载目录来解决:使用当前容器构建新的镜像,重新
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓