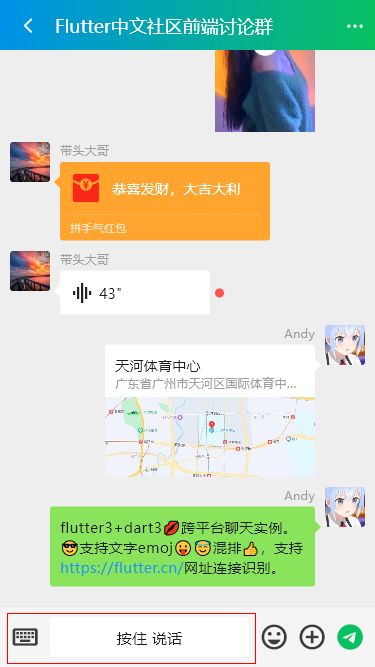
距离2024新春佳节还有3天时间,趁着佳节来临之际,使用全新跨多平台技术flutter3+dart3开发了一款仿微信App聊天界面实例项目Flutter3Chat。
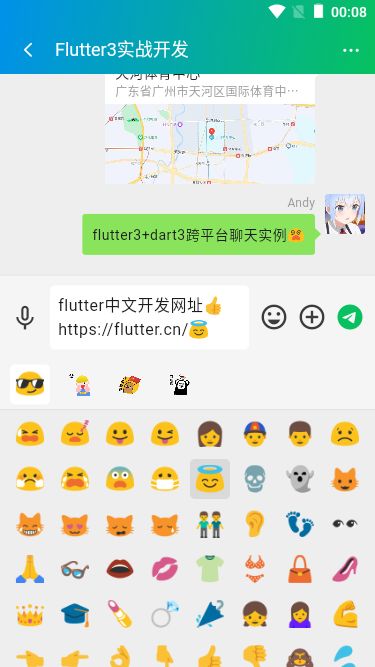
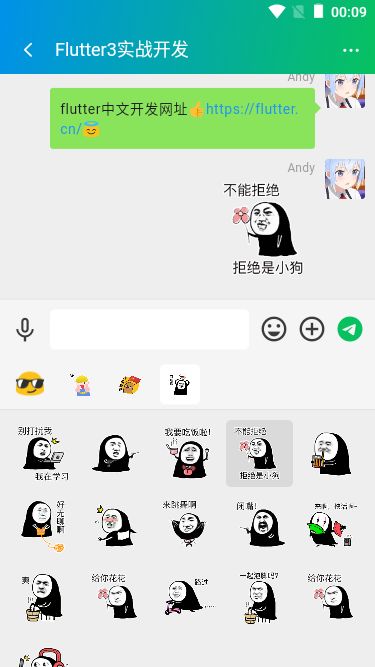
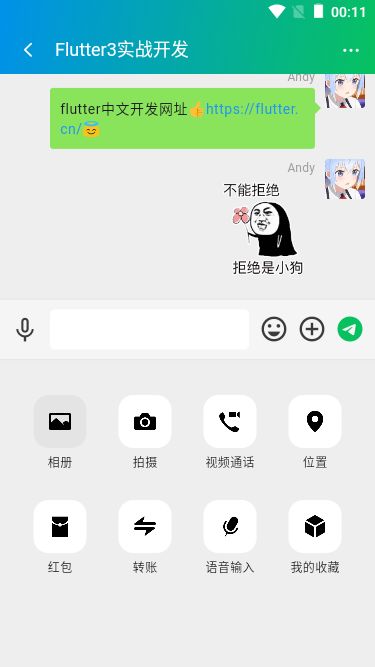
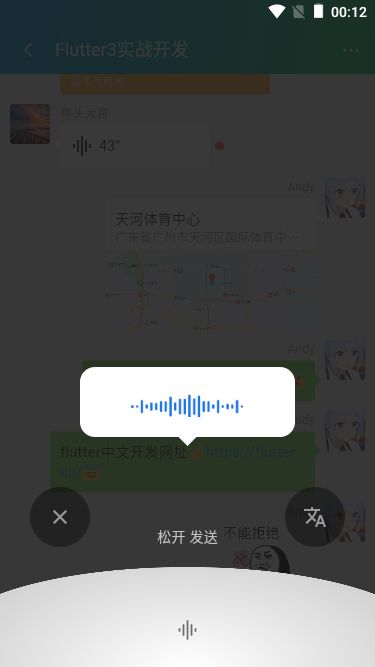
flutter3-wchat 实现发送图文emoj表情消息+gif动图、长按仿微信语音操作面板、图片预览、红包及朋友圈等功能。
技术栈
- 开发工具:VScode
- 框架技术:Flutter3.16.5+Dart3.2.3
- UI组件库:Material-Design3
- 弹窗组件:showDialog/showModalBottomSheet/AlertDialog
- 图片预览:photo_view^0.14.0
- 缓存技术:shared_preferences^2.2.2
- 下拉刷新:easy_refresh^3.3.4
- toast提示:toast^0.3.0
- 网址拉起:url_launcher^6.2.4
目前使用flutter开发的项目支持编译到全平台android/ios/macos/linux/windows/web,可以说是前景非常广大的。
项目目录结构
通过flutter create app_proj命令即可快速创建一个多平台项目。
不过在开发之前,需要先配置好flutter开发环境。大家去官网根据步骤一步一步配置即可。
https://flutter.dev/
https://flutter.cn/
https://pub.flutter-io.cn/
https://www.dartcn.com/
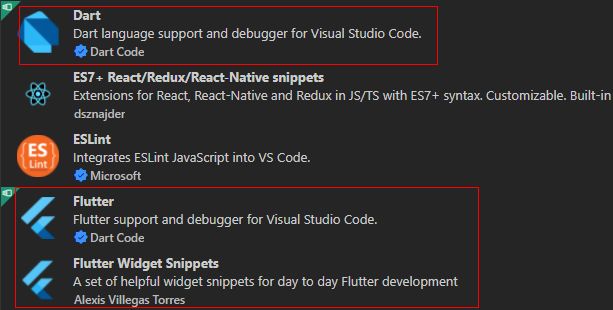
如果使用vscode开发项目,可安装扩展插件。
flutter入口配置
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:toast/toast.dart';
// 引入公共样式
import 'styles/index.dart';
// 引入底部tabbar
import 'components/tabbar.dart';
// 引入路由管理
import 'router/index.dart';
// 错误模块
import '../views/error/index.dart';
void main() {
runApp(const MyApp());
}
DateTime? lastPopTime;
class MyApp extends StatelessWidget {
const MyApp({ super.key });
// 退出app提示
Future appOnPopInvoked(didPop) async {
if(lastPopTime == null || DateTime.now().difference(lastPopTime!) > const Duration(seconds: 2)) {
lastPopTime = DateTime.now();
Toast.show('再按一次退出应用');
return false;
}
SystemNavigator.pop();
return true;
}
@override
Widget build(BuildContext context){
ToastContext().init(context);
return MaterialApp(
title: 'Flutter Chat',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColor: FStyle.primaryColor,
useMaterial3: true,
// windows桌面端字体粗细不一样
fontFamily: Platform.isWindows ? 'Microsoft YaHei' : null,
),
// home: const FTabBar(),
home: PopScope(
// canPop: false,
onPopInvoked: appOnPopInvoked,
child: const FTabBar(),
),
// 初始路由
// initialRoute: '/',
// 自定义路由
onGenerateRoute: onGenerateRoute,
// 错误路由
onUnknownRoute: (settings) {
return MaterialPageRoute(builder: (context) => const Error());
},
);
}
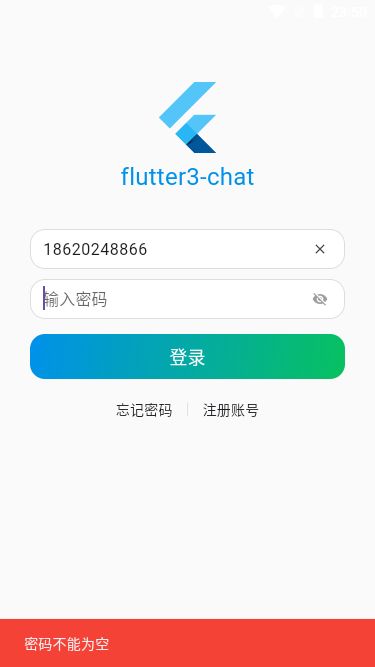
} flutter表单验证60s倒计时/圆角/渐变按钮
Timer? timer;
String vcodeText = '获取验证码';
bool disabled = false;
int time = 60;
// 60s倒计时
void handleVcode() {
if(authObj['tel'] == '') {
snackbar('手机号不能为空');
}else if(!Utils.checkTel(authObj['tel'])) {
snackbar('手机号格式不正确');
}else {
setState(() {
disabled = true;
});
startTimer();
}
}
startTimer() {
timer = Timer.periodic(const Duration(seconds: 1), (timer) {
setState(() {
if(time > 0) {
vcodeText = '获取验证码(${time--})';
}else {
vcodeText = '获取验证码';
time = 60;
disabled = false;
timer.cancel();
}
});
});
snackbar('短信验证码已发送,请注意查收', color: Colors.green);
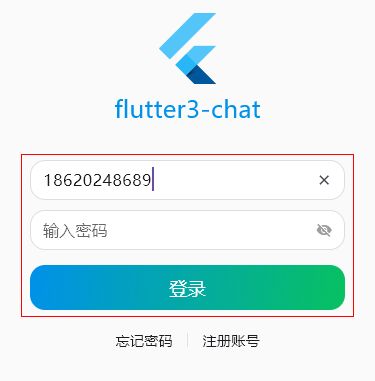
}- Container和TextField组件配合实现圆角文本框
Container(
height: 40.0,
margin: const EdgeInsets.symmetric(vertical: 5.0, horizontal: 30.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(color: const Color(0xffdddddd)),
borderRadius: BorderRadius.circular(15.0),
),
child: Row(
children: [
Expanded(
child: TextField(
keyboardType: TextInputType.phone,
controller: fieldController,
decoration: InputDecoration(
hintText: '输入手机号',
suffixIcon: Visibility(
visible: authObj['tel'].isNotEmpty,
child: InkWell(
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
splashColor: Colors.transparent,
onTap: handleClear,
child: const Icon(Icons.clear, size: 16.0,),
)
),
contentPadding: const EdgeInsets.symmetric(vertical: 0, horizontal: 12.0),
border: const OutlineInputBorder(borderSide: BorderSide.none),
),
onChanged: (value) {
setState(() {
authObj['tel'] = value;
});
},
),
)
],
),
),- Container提供的gradient实现渐变色
Container(
margin: const EdgeInsets.symmetric(vertical: 10.0, horizontal: 30.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15.0),
// 自定义按钮渐变色
gradient: const LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Color(0xFF0091EA), Color(0xFF07C160)
],
)
),
child: SizedBox(
width: double.infinity,
height: 45.0,
child: FilledButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.transparent),
shadowColor: MaterialStateProperty.all(Colors.transparent),
shape: MaterialStatePropertyAll(
RoundedRectangleBorder(borderRadius: BorderRadius.circular(15.0))
)
),
onPressed: handleSubmit,
child: const Text('登录', style: TextStyle(fontSize: 18.0),),
),
)
),flutter3渐变色导航条
如何在flutter中导航条实现渐变背景呢,由于AppBar提供的background属性只能设置颜色,不能设置渐变。只能通过flexibleSpace可伸缩灵活属性实现功能。
AppBar(
title: Text('Flutter3-Chat'),
flexibleSpace: Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Color(0xFF0091EA), Color(0xFF07C160)
],
)
),
)
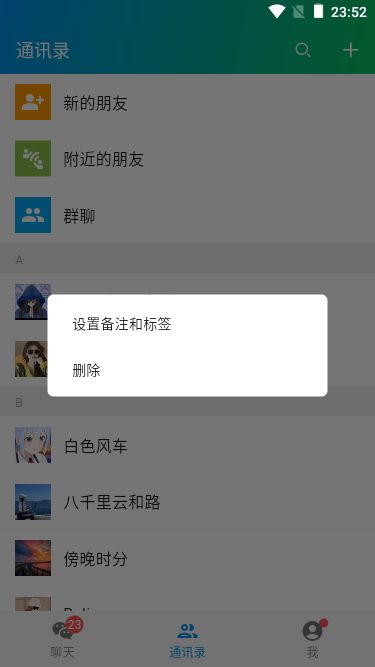
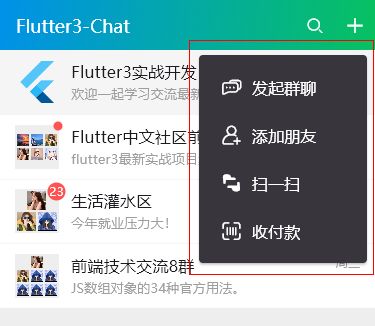
),flutter实现微信下拉菜单/长按菜单
PopupMenuButton(
icon: FStyle.iconfont(0xe62d, size: 17.0),
offset: const Offset(0, 50.0),
tooltip: '',
color: const Color(0xFF353535),
itemBuilder: (BuildContext context) {
return [
popupMenuItem(0xe666, '发起群聊', 0),
popupMenuItem(0xe75c, '添加朋友', 1),
popupMenuItem(0xe603, '扫一扫', 2),
popupMenuItem(0xe6ab, '收付款', 3),
];
},
onSelected: (value) {
switch(value) {
case 0:
print('发起群聊');
break;
case 1:
Navigator.pushNamed(context, '/addfriends');
break;
case 2:
print('扫一扫');
break;
case 3:
print('收付款');
break;
}
},
)
// 下拉菜单项
static popupMenuItem(int codePoint, String title, value) {
return PopupMenuItem(
value: value,
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
const SizedBox(width: 10.0,),
FStyle.iconfont(codePoint, size: 21.0, color: Colors.white),
const SizedBox(width: 10.0,),
Text(title, style: const TextStyle(fontSize: 16.0, color: Colors.white),),
],
),
);
} // 长按坐标点
double posDX = 0.0;
double posDY = 0.0;
// 长按菜单
void showContextMenu(BuildContext context) {
bool isLeft = posDX > MediaQuery.of(context).size.width / 2 ? false : true;
bool isTop = posDY > MediaQuery.of(context).size.height / 2 ? false : true;
showDialog(
context: context,
barrierColor: Colors.transparent, // 遮罩透明
builder: (context) {
return Stack(
children: [
Positioned(
top: isTop ? posDY : posDY - 135,
left: isLeft ? posDX : posDX - 135,
width: 135,
child: Material(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(2.0)),
color: Colors.white,
elevation: 3.0,
clipBehavior: Clip.hardEdge,
child: Column(
children: [
ListTile(
title: const Text('标为未读', style: TextStyle(color: Colors.black87,),),
dense: true,
onTap: () {},
),
ListTile(
title: const Text('置顶该聊天', style: TextStyle(color: Colors.black87,),),
dense: true,
onTap: () {},
),
ListTile(
title: const Text('不显示该聊天', style: TextStyle(color: Colors.black87,),),
dense: true,
onTap: () {},
),
ListTile(
title: const Text('删除', style: TextStyle(color: Colors.black87,),),
dense: true,
onTap: () {},
)
],
),
),
)
],
);
},
);
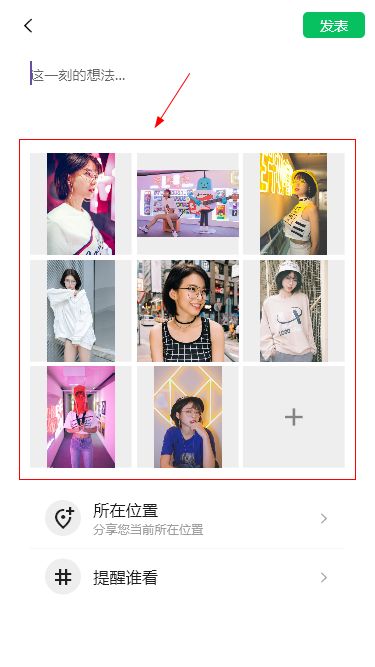
}flutter3微信朋友圈九宫格
GroupZone(images: item['images']),
GroupZone(
images: uploadList,
album: true,
onChoose: () async {
Toast.show('选择手机相册图片', duration: 2, gravity: 1);
},
),// 创建可点击预览图片
createImage(BuildContext context, String img, int key) {
return GestureDetector(
child: Hero(
tag: img, // 放大缩小动画效果标识
child: img == '+' ?
Container(color: Colors.transparent, child: const Icon(Icons.add, size: 30.0, color: Colors.black45),)
:
Image.asset(
img,
width: width,
fit: BoxFit.contain,
),
),
onTap: () {
// 选择图片
if(img == '+') {
onChoose!();
}else {
Navigator.of(context).push(FadeRoute(route: ImageViewer(
images: album ? imgList!.sublist(0, imgList!.length - 1) : imgList,
index: key,
)));
}
},
);
}flutter3聊天实现
文本框TextField设置maxLines: null即可实现多行文本输入。
// 输入框
Offstage(
offstage: voiceBtnEnable,
child: TextField(
decoration: const InputDecoration(
isDense: true,
hoverColor: Colors.transparent,
contentPadding: EdgeInsets.all(8.0),
border: OutlineInputBorder(borderSide: BorderSide.none),
),
style: const TextStyle(fontSize: 16.0,),
maxLines: null,
controller: editorController,
focusNode: editorFocusNode,
cursorColor: const Color(0xFF07C160),
onChanged: (value) {},
),
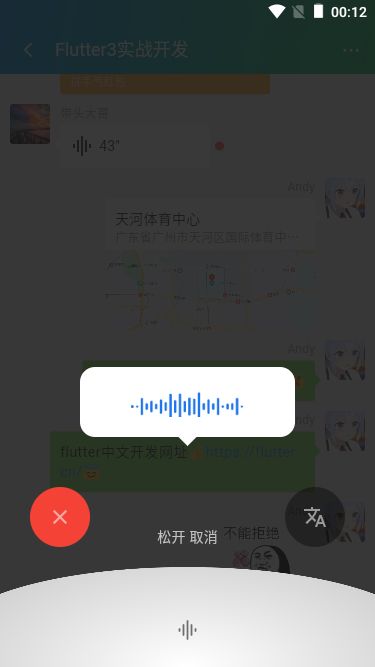
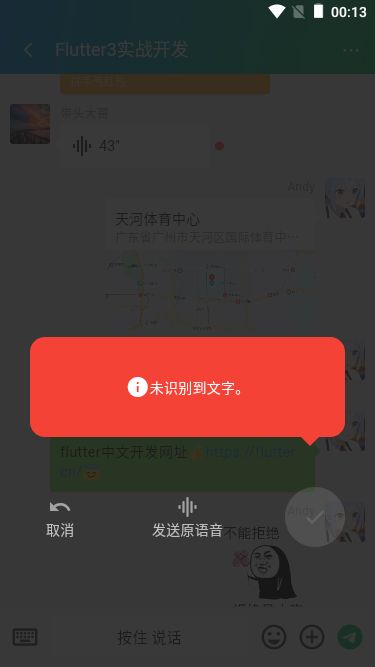
),// 语音
Offstage(
offstage: !voiceBtnEnable,
child: GestureDetector(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(5),
),
alignment: Alignment.center,
height: 40.0,
width: double.infinity,
child: Text(voiceTypeMap[voiceType], style: const TextStyle(fontSize: 15.0),),
),
onPanStart: (details) {
setState(() {
voiceType = 1;
voicePanelEnable = true;
});
},
onPanUpdate: (details) {
Offset pos = details.globalPosition;
double swipeY = MediaQuery.of(context).size.height - 120;
double swipeX = MediaQuery.of(context).size.width / 2 + 50;
setState(() {
if(pos.dy >= swipeY) {
voiceType = 1; // 松开发送
}else if (pos.dy < swipeY && pos.dx < swipeX) {
voiceType = 2; // 左滑松开取消
}else if (pos.dy < swipeY && pos.dx >= swipeX) {
voiceType = 3; // 右滑语音转文字
}
});
},
onPanEnd: (details) {
// print('停止录音');
setState(() {
switch(voiceType) {
case 1:
Toast.show('发送录音文件', duration: 1, gravity: 1);
voicePanelEnable = false;
break;
case 2:
Toast.show('取消发送', duration: 1, gravity: 1);
voicePanelEnable = false;
break;
case 3:
Toast.show('语音转文字', duration: 1, gravity: 1);
voicePanelEnable = true;
voiceToTransfer = true;
break;
}
voiceType = 0;
});
},
),
),好了,综上就是flutter3+dart3开发跨端聊天App实例的一些分享。
https://segmentfault.com/a/1190000044519351
https://segmentfault.com/a/1190000044418592