欢迎关注我的公众号:前端侦探
前不久看到这样一个很有趣的效果,它的滚动条是沿着圆角边缘滚动的,效果如下
你可以查看原链接来体验一下
https://codepen.io/jh3y/pen/gOEgxbd
这是如何实现的呢?
原效果中由于为了兼容不支持CSS滚动驱动的浏览器,特意用 JS做了兼容,所以看着比较复杂,其实核心非常简单,下面我将用最简短的 CSS 来复刻这一效果,一起看看吧
一、SVG 路径动画
从本质上来讲,其实是一个 SVG 路径动画。
具体如何实现呢?
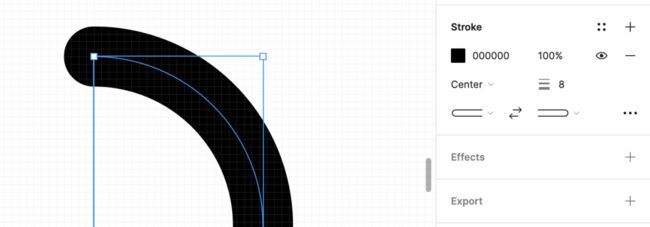
首先,我们通过设计软件绘制一个这样的路径
注意设置描边的大小还有端点的类型,比如下面是round效果
然后导出SVG,可以得到这样一段代码
然后,如何让这段SVG动起来呢?
很简单,现在SVG是一段实线,我们可以通过stroke-dasharray设置成虚线,比如
path{
stroke-dasharray: 80
}这样会得到一个实线和虚线间隔都是80的虚线
如果希望虚线空白的地方更大一点,该怎么设置呢?很简单,继续往后加
path{
stroke-dasharray: 80 120
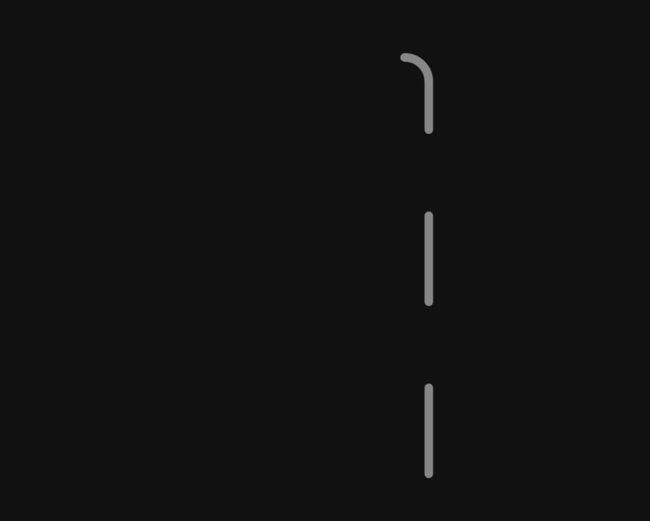
}效果如下
所以,这种写法其实相当于把当前的值无限重复,示意如下
当然,我们这里不需要设置的这么复杂,只需要一小段实线就够了,所以是实现加上一段足够长的虚线(超过路径本身就行),实现如下
path{
stroke-dasharray: 80 1000
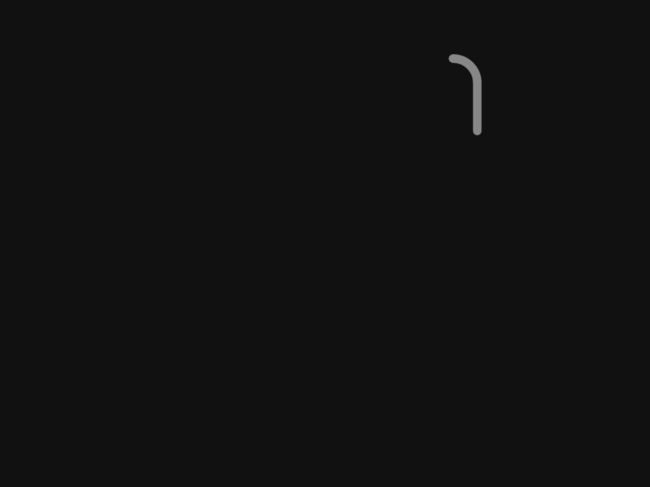
}这样就得到了一小段实线
那么,如何让他动起来呢?很简单,改变一下偏移就可以,这个可以用stroke-dashoffset来实现
比如,我们
@keyframes scroll {
to {
stroke-dashoffset: -370
}
}
path{
stroke-dasharray: 80 1000;
animation: scroll 3s alternate-reverse infinite;
}效果如下
是不是有点像呢?
我们再调整一下起始偏移量,让它出去一点
@keyframes scroll {
0% { stroke-dashoffset: 75; }
100% { stroke-dashoffset: -445; }
}这样就更接近我们想要的效果了
整个运动原理就是这样了,接着往下看
二、CSS 滚动驱动动画
接下来需要通过滚动驱动动画将容器滚动与CSS动画联动起来。
关于CSS 滚动驱动可以参考我之前写的这篇文章:CSS 滚动驱动动画终于正式支持了~
简单来讲,CSS 滚动驱动动画指的是将动画的执行过程由页面滚动进行接管,也就是这种情况下,动画只会跟随页面滚动的变化而变化,也就是滚动多少,动画就执行多少,时间不再起作用。
先简单布局一下
1
2
3
4
5
6
7
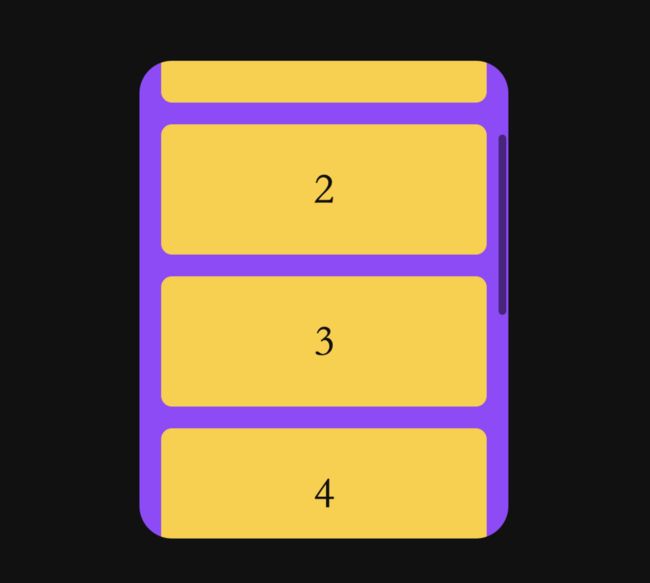
美化一下
然后,我们将默认的滚动条隐藏,用我们这个 SVG路径来代替,由于需要绝对定位,我们再套一层父级
1
2
3
4
5
6
7
相关CSS如下
.wrap{
position: relative;
}
.scroller {
position: absolute;
top: 0;
bottom: 0;
right: 0;
pointer-events: none;
height: -webkit-fill-available;
margin: 5px;
}
.scroller_thumb{
stroke: hsl(0 0% 100% / 0.5);
stroke-dasharray: 80 450;
stroke-width: 8px;
animation: scroll both 5s linear;
}这样结构就搭好了,只是滚动条会自动播放
接下来就是最关键的一步,加上滚动驱动动画
.scroller_thumb{
animation: scroll both 5s linear;
animation-timeline: scroll();
}但是这样是不起作用的,直接使用scroll()会自动寻找它的相对父级,也就是.wrap,但实际滚动的其实是.list,所以这种情况下我们需要具名的滚动时间线,实现如下
.list{
scroll-timeline: --scroller;
}
.scroller_thumb{
animation: scroll both 5s linear;
animation-timeline: --scroller;
}这样SVG路径动画就能跟随容器滚动而运动了
三、CSS 滚动吸附
原效果中还有一个滚动回弹的效果,当滚动到容器边缘时,会自动回弹到起始位置。
其实只需要用到 CSS scroll snap 就可以了
https://developer.mozilla.org/zh-CN/docs/Web/CSS/scroll-snap-...
实现很简单,给滚动容器添加scroll-snap-type属性,表示这是个允许滚动吸附的容器
.list{
scroll-snap-type: y mandatory;
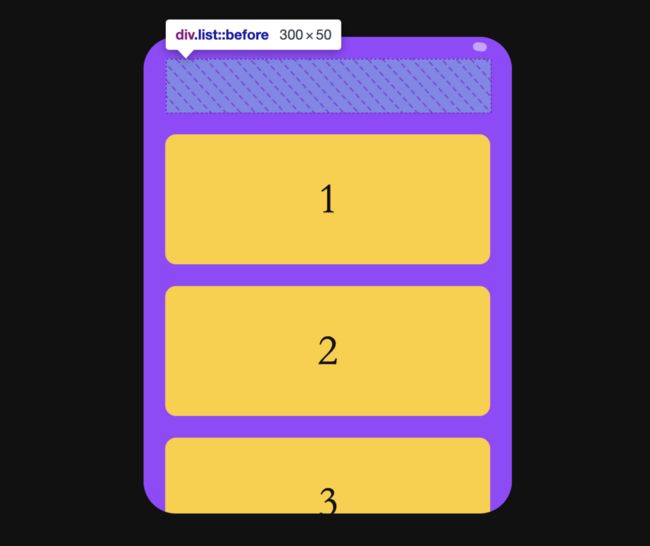
}然后就指定需要吸附的点了,由于需要回弹的效果,所以滚动容器的首尾需要一个空白的容器,这里直接用两个伪元素来生成
.list::before,
.list::after{
content: '';
height: 50px;
flex-shrink: 0;
}效果如下
然后我们设置滚动吸附点就行了,设置第一个元素顶部和最后一个元素底部,其他元素居中就行了
.item{
scroll-snap-align: center;
}
.item:first-child{
scroll-snap-align: start;
}
/*最后一个元素是 SVG,所以这里用倒数第二个元素*/
.item:nth-last-child(2){
scroll-snap-align: end;
}这样就实现了文章开头的效果了
完整代码可以查看以下链接(无任何 JS)
四、总结一下
总的来说,CSS滚动驱动在滚动交互上带来了无限可能,很多以前必须借助 JS来实现的都可以轻易实现,下面总结一下
- 从本质上来讲,右侧的滚动条其实是一个
SVG路径动画 SVG路径可以通过stroke-dasharray设置虚实间隔- 当虚线间隔足够长时,超过路径本身,就能得到一小块实线
- 通过改变
stroke-dashoffset偏移能够实现路径描边动画 - 借助
CSS滚动驱动动画可以将SVG路径动画跟随容器滚动而运动 - 滚动回弹效果其实就是
CSS scroll snap实现的
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发 ❤❤❤
欢迎关注我的公众号:前端侦探