- Flutter权限插件详解:permission_handler使用指南
AI移动开发前沿
AI移动端开发宝典flutterai
Flutter权限插件详解:permission_handler使用指南关键词:Flutter、权限插件、permission_handler、权限管理、移动开发摘要:本文围绕Flutter开发中常用的权限插件permission_handler展开详细介绍。首先阐述了在Flutter应用开发中处理权限的背景和重要性,接着深入解析permission_handler的核心概念、架构以及工作原理,通
- Image
小懒豆
Image.asset("images/flutter.png",fit:BoxFit.cover,),Image.network(url):从网络加载显示图片、这里需要传入图片的url,Image.file(file):从本地文件加载显示图片、这里需要传入图片的本地地址Image.asset(name):从FlutterAPP的资源文件里加载显示图片、这里需要传入FlutterAPP图片资源文件
- 音视频流媒体开发【七十四】- WebRTC1-WebRTC入门
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录1WebRTC入门1.1什么是WebRTCWebRTC(WebRealTimeCommunication)是Google于2010以6829万美元从GlobalIPSolutions公司购买,并于2011年将其开源,旨在建立一个互联网浏览器间的实时通信的平台,让WebRTC技术成为
- 音视频流媒体开发【七十二】- RTSP流媒体7-SDP协议分析
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录SDP(SessionDescriptionProtocol)完全是⼀种会话描述格式―它不属于传输协议―它只使⽤不同的适当的传输协议,包括会话通知协议(SAP)、会话初始协议(SIP)、实时流协议(RTSP)、MIME扩展协议的电⼦邮件以及超⽂本传输协议(HTTP)。SDP协议是也
- HarmonyOS Flutter Boost完全接入手册:爬完所有坑的实战指南
二蛋和他的大花
flutterharmonyharmonyosflutter华为
FlutterBoost在做混合开发非常实用,但官方文档的不清晰。本文将基于实战经验,帮助大家避开那些常见的坑,快速上手并高效开发。前言:为何要写这篇手册在开发过程中,我发现官方文档对于FlutterBoost的集成描述不够清晰,按照官方文档操作会遇到诸多问题。因此,我决定结合自己的实战经验,为大家提供一份详细且实用的集成手册,希望能帮助大家少走弯路。一、集成问题:从源码到har包的抉择在开发初期
- Flutter状态管理之Provider的使用和架构分析
JonnyLan
FlutterAndroidiOS
状态管理在Flutter中非常重要,但是它包含的内容又非常的广泛。本文我们首先了解下什么是状态和状态管理呢?然后我们来了解官方的状态管理库Provider的使用,最后分析下Provider背后的秘密。状态管理状态Flutter是声明式编程,Widget定义的UI都是在build()函数中实现的,这个函数的功能就是将状态转换成UI。UI=f(state)官方对状态的定义如下:whateverdata
- Flutter _ 状态管理指南篇——Provider
2401_89694064
flutter前端javascript
runApp(Provider.value(value:textSize,child:ChangeNotifierProvider.value(value:counter,child:MyApp(),),),);}通过Provider.value能够管理一个恒定的数据,并提供给子孙节点使用。我们只需要将数据在其value属性中声明即可。在这里我们将textSize传入。而ChangeNotifie
- dart和python哪个好学_最近学习 Dart 语言,分享一下心得 (入门级)
每隔一段时间,总有一种新(或较新)的语言进入大家的视线,比如Kotlin,Rust,Go等,我查了一下它们的“出生日期”:Rust(2011自举,2015v1.0)Go(2012,v1.0)Kotlin(2012开源,2016v1.0)TypeScript(2014,v1.0)Swift(2014,v1.0)Dart/Flutter(2018,Dartv2.0)由于Dart1实质上已经被放弃,Da
- Flutter开发实战之测试驱动开发
老Lin头
Flutter开发flutter驱动开发
第11章:测试驱动开发-让代码更可靠的艺术在Flutter开发中,测试不仅仅是一个可选项,更是保证应用质量的必要手段。本章将带你深入了解Flutter的测试世界,从基础的单元测试到完整的集成测试,让你的应用像经过精密检验的工艺品一样可靠。11.1Flutter测试框架概述为什么测试如此重要?在开始学习具体的测试技术之前,让我们先理解测试的价值。想象你开发了一个计算器应用,用户在使用时发现"2+2"
- Flutter 提取图像主色调 ColorScheme.fromImageProvider
愿天深海
flutter
从图像中提取主色调,用于动态适配颜色主题或者界面颜色。之前在Flutter应用里一直用的palette_generator插件,可以分析图像颜色,从中提取一系列主要的色调。最近发现这个谷歌官方的插件竟然不维护了,后续没有更新计划了。查找了一系列资料之后,才发现原来在Material3设计规范中有ColorScheme.fromImageProvider这么一个功能,用于从图像的主色调生成配色方案,
- Flutter开发实战之网络请求与数据处理
老Lin头
Flutter开发flutter网络
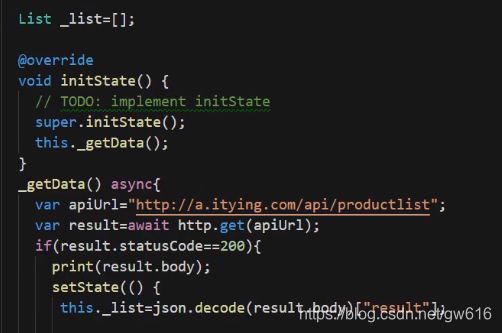
第6章:网络请求与数据处理“数据是应用的血液,网络是连接世界的桥梁。”在移动应用开发中,与服务器进行数据交互是必不可少的功能。无论是获取用户信息、提交表单数据,还是上传图片、下载文件,都离不开网络请求。本章将带你深入掌握Flutter中的网络编程技巧。6.1网络请求基础概念6.1.1什么是HTTP请求?想象一下,你走进一家餐厅点餐的过程:你告诉服务员想要什么(发送请求)服务员把你的需求传达给厨房(
- Flutter控件归纳总结
Bryce李小白
flutter
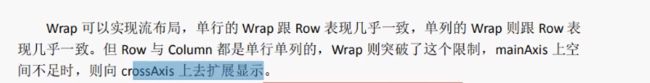
Flutter的控件(Widget)是构建UI的基础,分为无状态(StatelessWidget)和有状态(StatefulWidget)两大类。以下是Flutter核心控件的系统归纳:一、基础布局控件Container通用容器:支持装饰(颜色、边框、阴影)、内外边距、尺寸约束。示例:Container(color:Colors.blue,padding:EdgeInsets.all(16))Ro
- 解决flutter attach Bad UTF-8 encoding
青年别来无恙
问题DKFlutterModuleSalegit:(Dev1.0.1)✗flutterattachCheckingforadvertisedDartobservatories...Unhandledexception:FormatException:BadUTF-8encoding0xc(atoffset22)#0_Utf8Decoder.convert(dart:convert/utf.dart
- Flutter 状态管理框架Get
状态管理框架Get的使用目录状态管理框架Get的使用GetMaterialApp路由的注册路由的跳转middlewares的使用组件使用defaultDialogbottomSheetsnackbar状态刷新有很多种方式ValueBuilderObx基础使用是时候引入GetxController,也是Get里面的常用的GetX优化控制器的使用put优化控制器的使用find优化控制器的使用懒加载la
- Flutter生活服务类APP常用的第三方库总汇
明似水
flutterflutter生活
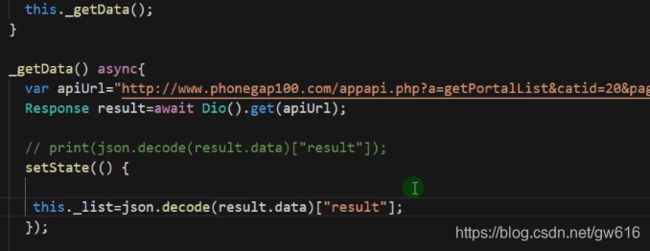
Flutter生活服务类APP常用的第三方库总汇生活服务类APP在日常生活中扮演着越来越重要的角色,从外卖、家政、美容到汽车服务等,几乎涵盖了生活的方方面面。Flutter作为一个高效的跨平台移动应用开发框架,为这类应用的开发提供了强大的支持。本文将汇总Flutter生活服务类APP开发中常用的第三方库,帮助开发者构建功能全面、用户体验优秀的生活服务应用。1.网络请求库Dio:功能强大的HTTP客
- Flutter新闻与媒体类APP常用的第三方库总汇
Flutter新闻与媒体类APP常用的第三方库总汇在数字化时代,新闻与媒体类APP成为了人们获取信息的主要渠道之一。Flutter作为一个流行的跨平台移动应用开发框架,为开发此类APP提供了丰富的支持。本文将汇总Flutter新闻与媒体类APP开发中常用的第三方库,帮助开发者构建功能丰富、用户体验优秀的应用。1.网络请求库Dio:一个功能强大的HTTP客户端,支持RESTfulAPI、FormDa
- Flutter社交类APP常用的第三方库总汇
明似水
flutterflutter
Flutter社交类APP常用的第三方库总汇随着社交应用的日益普及,开发者们需要利用各种工具和库来提升开发效率和应用体验。Flutter作为一项流行的跨平台开发技术,拥有丰富的第三方库支持。本文将为您介绍在Flutter社交类APP开发中常用的一些第三方库。1.网络通信库Dio:一个功能强大的HTTP客户端,支持RESTfulAPI、FormData、拦截器等。Chopper:一个用于网络请求的D
- 2023年最新Flutter+Getx仿小米商城项目实战视频教程-V3版
包括:Dart入门基础教程16讲、Nullsafety、late关键字、空类型声明符?、非空断言!、required、Flutter入门基础、Flutter瀑布流布局、Flutter动画、Flutter异步流、GlobalKey、Flutter国际化、FlutterNative、Getx、Get_Cli、Flutter+Getx仿小米商城项目(真实Api接口、真实交互、真实企业级项目实战)、仿小米
- Flutter 主流 UI 框架总结归纳
Bryce李小白
flutterui
Flutter主流UI框架总结归纳Flutter是一个强大的跨平台开发框架,用于构建高性能、高保真度的移动应用。为了帮助开发者快速构建美观且功能丰富的用户界面,Flutter社区提供了许多优秀的UI框架和组件库。本文将对目前最主流的FlutterUI框架进行总结归纳,帮助开发者更好地选择适合自己的工具。1.官方UI框架1.1MaterialComponents描述:Flutter自带的Materi
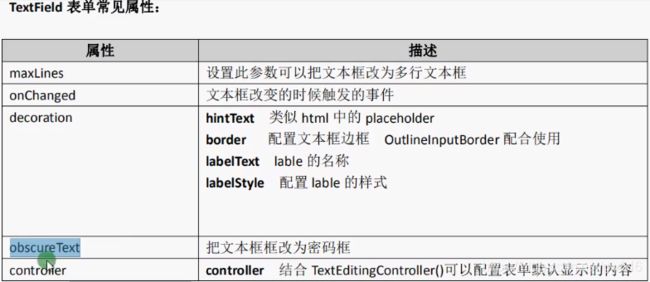
- Flutter基础(前端教程①⑧-Text文本-Icon图标-Image图片)
TextSpan负责定义富文本的结构和样式,Text.rich负责将这种结构渲染到屏幕上,二者必须配合使用才能实现富文本效果。用比喻来说:TextSpan像“富文本的设计图”,Text.rich像“根据设计图施工的工人”。示例:同时使用TextSpan和Text.richText.rich(//TextSpan定义富文本结构TextSpan(text:"用户协议:",style:TextStyle
- flutter 进阶 GetX系列教程---Cli使用以及常用命令
Warning:Pubinstallsexecutablesinto$HOME/Flutter_Mac/flutter/.pub-cache/bin,whichisnotonyourpath.Youcanfixthatbyaddingthistoyourshell’sconfigfile(.bashrc,.bash_profile,etc.):exportPATH=“PATH":"PATH":"P
- 《Flutter篇第一章》基于GetX 和 Binding、Dio 实现的 Flutter UI 架构
架构流程图lib/├──app/│├──bindings/#依赖注入绑定││├──auth_binding.dart││└──main_binding.dart│├──modules/#功能模块││├──auth/#登录模块│││├──auth_controller.dart│││└──auth_page.dart││└──main/#主模块││├──tabs/#四个Tab页│││├──home/
- 前端 JavaScript 跨端开发框架对比
AI实战架构笔记
AI架构开发实战前端javascript开发语言ai
前端JavaScript跨端开发框架对比关键词:JavaScript、跨端开发、ReactNative、Flutter、Weex、Taro、Uni-app、性能优化摘要:本文深入对比了当前主流的JavaScript跨端开发框架,包括ReactNative、Flutter、Weex、Taro和Uni-app。我们将从架构原理、性能表现、开发体验、生态支持和实际应用场景等多个维度进行全面分析,帮助开发
- 短剧看广告APP系统开发上线全攻略:从源码到广告联盟对接全流程解析
wx_qutudy
短剧看广告app短剧app开发短剧系统开发
一、系统架构设计:模块化与跨平台1.1技术栈选型前端:Flutter(跨平台支持iOS/Android)+VideoPlayer插件(支持短剧播放)后端:SpringBoot(Java)+MyBatisPlus(ORM)数据库:MySQL(用户/广告数据)+Redis(金币缓存)广告联盟:穿山甲(今日头条)、优量汇(腾讯)、GoogleAdMob部署:Docker(容器化)+Nginx(反向代理)
- 音视频流媒体开发【五十七】HLS流媒体9-TS协议补充
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录1.TS1.1TS流与其他流的关系ES(ElementaryStream):基本码流,不分段的⾳频、视频或其他信息的连续码流。PES(PacketizedElementaryStream):分组的基本码流,将基本码流ES流根据需要分成⻓度不等的数据包,并加上包头就形成了打包的基本码
- 鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
使用FlutterSDK3.22.0SDK安装参考[鸿蒙Flutter实战:01-搭建开发环境]文章的说明,首先安装FlutterSDK3.22.0。目前鸿蒙化FlutterSDK3.22还未正式发布,现在可以使用https://gitee.com/harmonycommando_flutter/flutter进行前期测试验证。使用FVM进入目录~/fvm/versions/,克隆以上仓库。git
- flutter项目实战一:搭建项目环境
有时有晌
flutter实战项目Flutterflutterflutter项目实战flutter快速入门dartflutter免租空安全重写
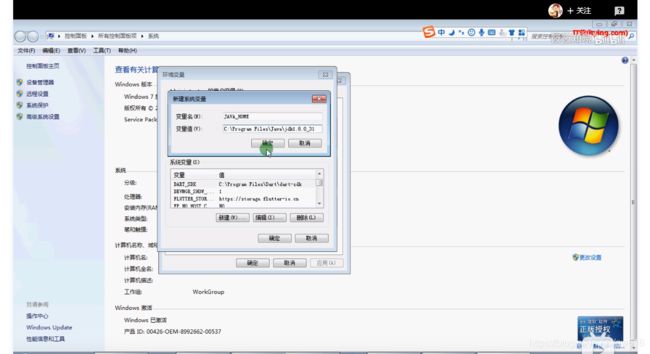
windows搭建安装git下载fluttersdk;注意下载解压路径不能有空格等特殊字符,尽量用英文;不要装在c盘,不然权限会很头疼。仓库地址:https://github.com/flutter/flutter.git添加环境变量1、在开始菜单的搜索功能键入「env」,然后选择编辑系统环境变量。2、在用户变量一栏中,检查是否有Path这个条目:2.1、如果存在这个条目,以;分隔已有的内容,加入
- 【Flutter】深入理解 Provider:不仅仅是Consumer
节省钱
Flutterflutter前端开发语言前端框架
在Flutter的状态管理方案中,provider因其简洁、灵活、性能优秀,成为了官方推荐和社区广泛采用的方案。大多数人只熟悉Consumer和Selector,但其实provider提供了一整套完善的工具链,可以帮助你优雅地管理应用状态。本文将全面梯级地介绍provider的核心组件、使用场景、性能优化技巧及进阶用法。Provider的基本构成Flutter的provider体系大致可分为以下几
- flutter 专题八 官方状态管理 Provider基本使用
leluckys
Flutter面试与实战flutter
一、简介当App的复杂性发展到一定程度,就会出现一个页面中不同深度的子Widget需要共享访问同一个数据状态,甚至不同页面需要共享同一个状态的情况,这时我们可能会想到InheritedWidget。InheritedWidget是Flutter中非常重要的一个功能型组件,它提供了一种在Widget树中从上到下共享数据的方式,比如我们在应用的根Widget中通过InheritedWidget共享了一
- Flutter -- Provider在实际项目中的使用
MrLinWX
flutterflutterdartandroidios
Provider是一个状态管理的类,可以根据实际运用中对某个Widget进行刷新,这个功能的运用比setstate好得多,setstate是对整个树进行刷新,也就是app所在当前页的刷新,而Provider却可以对页面中的一小部分进行刷新,可以大大节省app的消耗。下面简单介绍下我们实际项目中对Provider的运用。1、自定义一个ChangeNotifier类classModifyTextNot
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息
![]()


![]()
![]()