- Git 与 GitHub 的对比与使用指南
一念&
其它gitgithub
Git与GitHub的对比与使用指南在软件开发中,Git和GitHub是两个密切相关但本质不同的工具。下面我将逐步解释它们的定义、区别、核心概念以及如何协同使用,确保内容真实可靠,基于广泛的技术实践。1.什么是Git?Git是一个分布式版本控制系统,由LinusTorvalds于2005年创建。它的核心功能是跟踪代码文件的变化,帮助开发者管理项目历史记录、协作和回滚错误。Git是开源的,可以在本地
- Redis + Caffeine 实现高效的两级缓存架构
周童學
Java缓存redis架构
Redis+Caffeine实现高效的两级缓存架构引言在现代高并发系统中,缓存是提升系统性能的关键组件之一。传统的单一缓存方案往往难以同时满足高性能和高可用性的需求。本文将介绍如何结合Redis和Caffeine构建一个高效的两级缓存系统,并通过三个版本的演进展示如何逐步优化代码结构。项目源代码:github地址、gitee地址两级缓存架构概述两级缓存通常由本地缓存(如Caffeine)和分布式缓
- 微信公众号回调java_处理微信公众号消息回调
weixin_39607620
微信公众号回调java
1、背景在上一节中,咱们知道如何接入微信公众号,可是以后公众号会与咱们进行交互,那么微信公众号如何通知到咱们本身的服务器呢?咱们知道咱们接入的时候提供的url是GET/mp/entry,那么公众号以后产生的事件将会以POST/mp/entry发送到咱们本身的服务器上。html2、代码实现,此处仍是使用weixin-java-mp这个框架实现一、引入weixin-java-mpcom.github.
- Zread.AI:一键将GitHub项目转化为结构化中文手册的AI代码维基工具
Zread.AI:一键将GitHub项目转化为结构化中文手册的AI代码维基工具文章来源:PoixeAI文章目录Zread.AI工具概述核心功能优势亮点典型应用场景上手指南注意事项官网地址Zread.AI由智谱Z.ai推出,是一款面向开发者的AI代码维基工具,可在几秒内把任何公开GitHub仓库转化为结构化中文手册,并通过独家Buzz面板聚合commits、issues与相关新闻,让项目脉搏一目了然
- Selenium基础教程
lemontree1945
seleniumpython测试工具
1.Selenium环境安装1.1浏览器安装Chrome和ChromeDriver下载地址:https://googlechromelabs.github.io/chrome-for-testing/注意:驱动版本号要和浏览器版本号一致;安装后关闭浏览器自动更新:services.msc:打开系统服务找到和google相关的服务,全部修改为禁用1.2安装第三方库seleniumpipinstall
- 你的连接不是专用连接攻击者可能试图从 github.com 窃取你的信息(例如,密码、消息或信用卡)。 --解决办法
我遇到了.检查安全软件或企业防火墙/代理(包括VPN)这个问题,关了就好,我是用来xbox加速github,所以先开在关既可以加速又可以访问这个错误表明你的浏览器(MicrosoftEdge)无法安全地连接到GitHub,因为遇到了证书验证问题(NET::ERR_CERT_AUTHORITY_INVALID)。错误信息明确指出网站使用了HSTS(HTTPStrictTransportSecurit
- 新手如何通过github pages静态网站托管搭建个人网站和项目站点
vvandre
Web技术github
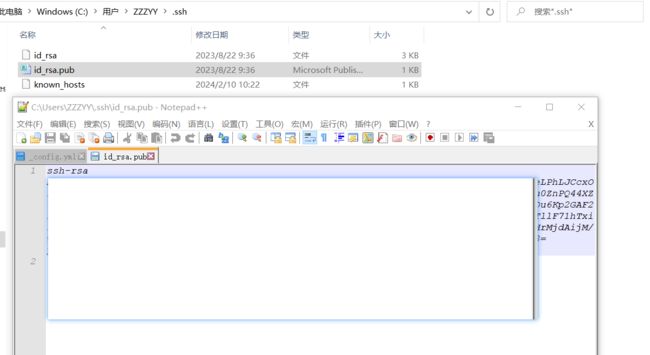
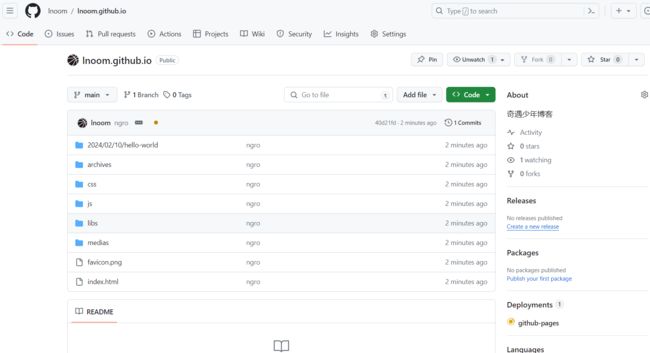
一、githubpages静态网站托管介绍githubpages它是一个免费快捷的静态网站托管服务。对比传统建站,它有哪些优点呢?在传统方式中,首先要租用服务器,服务器上需要运行外部程序,还需要再购买域名,要配置SSL证书,最后还要配置DNS,将域名解析到服务器。这一套繁琐操作,基本上就把小白劝退了。graphTDA[租用服务器]-->B[部署Web应用(运行外部程序,如Nginx)]B-->C[
- 【2025/07/20】GitHub 今日热门项目
Albert_Lsk
Github推荐github开源协议人工智能开源
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-07-20(周日)GitHubTrending每日快照数据时间21:28:08实时爬取生成项目总数15个精选热门开源项目⭐总星数392.7K社区认可度指标今日热度+4.5K24小时新增关注数据洞察核心指标项目总览15个精选项目⭐社区认可392.7K总星标数今日热度4.5K新增关注
- 基于STM32设计的LCD指针式电子钟与日历项目
鱼弦
单片机系统合集stm32嵌入式硬件单片机
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32设计的LCD指针式电子钟与日历项目1.介绍基于STM32设计的LCD指针式电子钟与日历项目是一款利用STM32微控制器、LCD显示屏和指针机构实
- BEYOND BINARY REWARDS: TRAINING LMS TOREASON ABOUT THEIR UNCERTAINTY
樱花的浪漫
大模型与智能体对抗生成网络与动作识别强化学习人工智能语言模型自然语言处理机器学习深度学习
https://gist.github.com/josherich/8a30dbf3d6ae0cae1048c3331f38fe80https://gist.github.com/josherich/8a30dbf3d6ae0cae1048c3331f38fe801引言与此担忧一致,研究表明,即使最初校准良好的大型语言模型(LLMs)在RL训练后也会变得过度自信(Lengetal.,2
- 视觉Transformer还有哪些点可以研究?怎么应用?
计算机视觉工坊
3D视觉从入门到精通学习算法开源
0.这篇文章干了啥?今天笔者为大家推荐一篇最新的综述,详细总结了Transformer的网络架构、优化策略、发展方向,还会定期更新Github,研究注意力机制的小伙伴一定不要错过。注意机制有助于人类视觉系统有效地分析和理解复杂场景,它能够聚焦于图像的关键区域,同时忽略无关紧要的部分。受此概念启发,注意机制已经被引入到计算机视觉(CV)中,以动态地为图像中的不同区域分配权重。这使得神经网络能够专注于
- DevOps CI/CD流水线配置实战:GitHub Actions与Jenkins详细教程
火烧屁屁lo
devopsci/cdgithub
现代软件开发中,持续集成与持续交付(CI/CD)是DevOps核心实践。通过自动化构建、测试和部署流程,团队能够快速交付高质量软件。本文将深入探讨两种主流工具(GitHubActions和Jenkins)的配置方法,并提供完整代码示例。GitHubActions配置指南GitHubActions是GitHub原生的CI/CD工具,直接集成在代码仓库中。以下为典型工作流配置:创建基础工作流文件在项目
- 音视频面试题集锦第 7 期
音视频面试题集锦第7期:1、简要介绍一下对H.264的了解?2、H.264编码框架分层目的是什么?3、H.264如何根据NALU判断当前视频帧的类型?4、介绍一下I、P、B帧编码、解码、显示顺序?5、H.264与H.265有什么区别?图文完整版请阅读:https://gjzkeyframe.github.io/posts/av-interview-qa-7/1、简要介绍一下对H.264的了解?1)
- 50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | Pokedex(宝可梦图鉴)
我们继续50个小项目挑战!——Pokedex组件仓库地址:https://github.com/SunACong/50-vue-projects项目预览地址:https://50-vue-projects.vercel.app/使用Vue3结合PokeAPI来创建一个炫酷的宝可梦图鉴应用。通过这个项目,你将能够浏览前150只宝可梦的信息,包括它们的名字、类型、身高、体重以及能力等。而且,每只宝可梦
- GitHub Copilot X:写代码就像聊天,效率飙升 300%
大力出奇迹985
githubcopilotmicrosoft
GitHubCopilotX作为新一代AI编程助手,彻底改变了传统代码编写模式。它以聊天交互为核心,融合多模态理解与生成能力,从代码生成、调试优化到学习协作全方位赋能开发者。通过自然语言对话即可完成复杂编程任务,大幅降低技术门槛,经实测能将开发效率提升300%以上,重新定义了人机协作编写代码的新范式,成为现代开发者提升生产力的关键工具。在数字化浪潮席卷全球的今天,软件开发的效率与质量成为企业竞争的
- 今天凌晨,字节开源 Coze,如何白嫖?
Python自动化办公社区
开源开源
大家好,这里是程序员晚枫。最近AI圈放的大招太多了,文章都更新不过来了。本周刚熬夜写完了:开源Qwen3-Coder是顶级AI阳谋,阿里的野心藏不住了,今天凌晨:Coze又开源了!开源地址:https://github.com/coze-dev一、Coze开源,对字节的战略意义本次开源了一系列项目,其中两个比较重要的仓库:CozeStudio一站式AIAgent开发工具-ttps://github
- SpringCloud seata全局事务
frt6668
SpringCloudSpringbootspringcloudspringboot后端
项目https://github.com/apache/incubator-seatadocker拉取启动server$dockerrun--nameseata-server-p8091:8091apache/seata-server:2.1.0seata注册到nacoscom.alibaba.cloudspring-cloud-starter-alibaba-seata2023.0.3.3在所有
- TechGPT3部署
环境配置与TechGPT2配置相同:TechGPT2部署-CSDN博客。模型下载步骤如下。sudoaptupdatesudoaptinstallgit-lfs-ygitlfsinstall学术加速并克隆模型代码库。source/etc/network_turbogitclonehttps://github.com/neukg/TechGPT-3.0.git禁用smudge,防止clone过程中拉大
- Go-Faiss安装教程
LukJH
golangfaiss开发语言
Go-Faiss安装教程本文主要讲述如何解决以下问题autotunefaiss/c_api/AutoTune_c.h:Nosuchfileordirectory5|#include|^~~~~~~~~~~~~~~~~~~~~~~~~~1.正常安装这里是按照官网的说法来安装go-faiss。gitclonehttps://github.com/facebookresearch/faiss.gitcd
- [windows][frp]在Windows上安装和配置FRP的服务器端(frps)和客户端(frpc)
awonw
windowswindows运维网络安全网络协议
在Windows上安装和配置FRP(FastReverseProxy)的服务器端(frps)和客户端(frpc)通常涉及以下步骤:1.下载FRP首先,您需要从FRP的GitHub页面下载适用于Windows的FRP二进制文件。访问Releases·fatedier/frp·GitHub页面,选择适合您Windows系统的版本(32位或64位)并下载。2.解压文件下载完成后,解压文件到您选择的目录。
- Markdown 结合Typora 基础使用 —— 数学公式(4)
Miachel_Z
markdown笔记学习
一.使用的软件软件版本说明:使用软件:Typorav1.9.5使用方法:推荐参考以下教程(由CSDN大佬整理)教程地址(Markdown实战)上期内容&项目地址推荐阅读:Markdown结合Typora基础使用(1)Markdown结合Typora基础使用(2)Markdown结合Typora基础使用——数学公式(3)源码仓库地址:GitHub:Markdown-Examples本章文件名:mar
- 《R for Data Science (2e)》免费中文翻译 (第2章) --- Workflow: basics
TigerZ 生信宝库
r语言数据科学中文翻译
写在前面本系列推文为《RforDataScience(2)》的中文翻译版本。所有内容都通过开源免费的方式上传至Github,欢迎大家参与贡献,详细信息见:Books-zh-cn项目介绍:Books-zh-cn:开源免费的中文书籍社区r4ds-zh-cnGithub地址:https://github.com/Books-zh-cn/r4ds-zh-cnr4ds-zh-cn网站地址:https://b
- 今日Github热门仓库推荐 第八期
桃白白大人
Github热门项目推荐githubpython人工智能
今日Github热门仓库推荐2025-07-22如果让AI分别扮演后端开发人员和前端开发人员,然后看看他们分别对github每天的trending仓库感兴趣的有哪些,并且给出他感兴趣的理由,那会发生什么呢?本内容通过Python+AI生成,项目地址跳转后端开发人员推荐仓库名称:donnemartin/system-design-primer仓库推荐理由:作为后端开发工程师,系统设计是核心技能之一。
- Spring AI 实战:第六章、Spring AI源码浅析之一山可容二虎
liaokailin
SpringAI实战人工智能springjava
目录(如果文章对您有一丢丢输入,请点赞、收藏、转发吧~)源码开篇、大模型时代:我们正站在浪潮之巅第一章、SpringAI入门之DeepSeek调用第二章、SpringAI提示词之玩转AI占卜的艺术第三章、SpringAI结构化输出之告别杂乱无章第四章、SpringAI多模态之看图说话第五
- 树莓派学习专题<8>:使用V4L2驱动获取摄像头数据--获取摄像头支持的分辨率
宁建利
树莓派学习学习算法人工智能
树莓派学习专题<8>:使用V4L2驱动获取摄像头数据--获取摄像头支持的分辨率0.项目代码1.获取摄像头支持的分辨率2.代码分析3.树莓派实测0.项目代码可以从下面获取到项目中的代码。https://github.com/cdsmakc/h264_codec_base_rpi4b_rpi5_rv1106_visual_studio.git1.获取摄像头支持的分辨率使用如下代码获取摄像头支持的输出分
- Python面向对象编程入门:从类与对象到方法与属性
吴师兄大模型
python人工智能面向对象编程开发语言类对象PYTHON
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- GitHub下载教程:2025年最新详解从GitHub上传、下载文件、子目录与完整项目【图文教程】
猫头虎
github开源gitgitcodegiteegiteasvn
GitHub下载教程:2025年最新详解从GitHub上传、下载文件、子目录与完整项目【图文教程】摘要本篇针对中国大陆(北京/上海/广州/深圳)及全球开发者量身打造,涵盖:单个文件下载(Raw+浏览器/脚本/DownGit)子目录下载(DownGit+gitsparse-checkout+脚本)子模块与子树下载整库下载(gitclone+GitHubCLI+DownloadZIP)加速与镜像(Fa
- Go-Elasticsearch v9 从入门到进阶 REST API 与 Typed API 双剑合璧
Hello.Reader
golang检索搜索引擎golangelasticsearchjenkins
1、环境要求与安装项目说明Go版本1.21及以上(推荐使用近期版本1.23+)安装命令bash\ngogetgithub.com/elastic/go-elasticsearch/v9@latest\n版本对齐客户端主版本需与集群主版本一致(例如v9对ES9.x)2、快速连接Elasticsearch2.1低级API(本地9200端口)es,err:=elasticsearch.NewDefaul
- ChatGPT聊天机器人搭建全攻略汇总:精心整理
柚米汇
一、ChatGPT接入微信:ChatGPT接入微信ChatGPT近期以强大的对话和信息整合能力风靡全网,可以写代码、改论文、讲故事,几乎无所不能,这让人不禁有个大胆的想法,能否用他的对话模型把我们的微信打造成一个智能机器人,可以在与好友对话中给出意想不到的回应,而且再也不用担心女朋友影响我们打游戏工作了。GitHub:https://github.com/zhayujie/chatgpt-on-w
- Go-Elasticsearch v9 安装与版本兼容性
Hello.Reader
搜索引擎检索golanggolangelasticsearchjenkins
1、安装方式速查场景命令/代码片段说明最快体验bash\n#建议直接拉取最新版\ngogetgithub.com/elastic/go-elasticsearch/v9@latest\n在现有项目中立刻添加依赖显式锁定版本go\nrequiregithub.com/elastic/go-elasticsearch/v9v9.0.0\n在go.mod中写死具体版本,便于团队一致性源码克隆bash\n
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj