- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
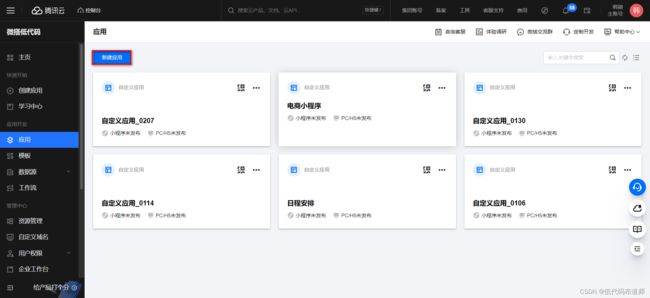
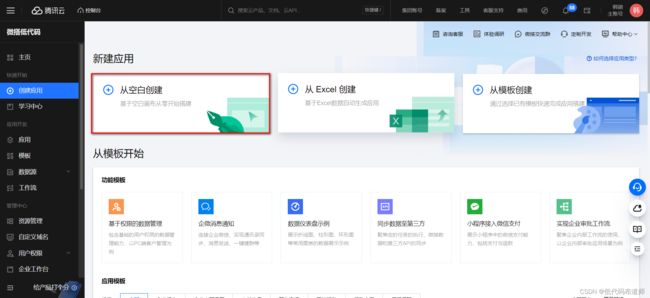
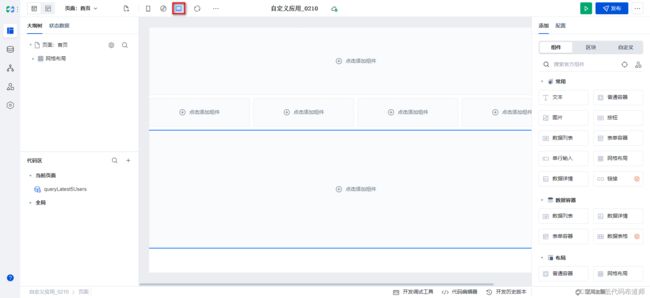
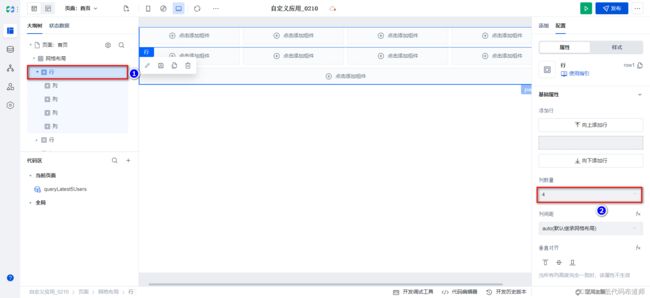
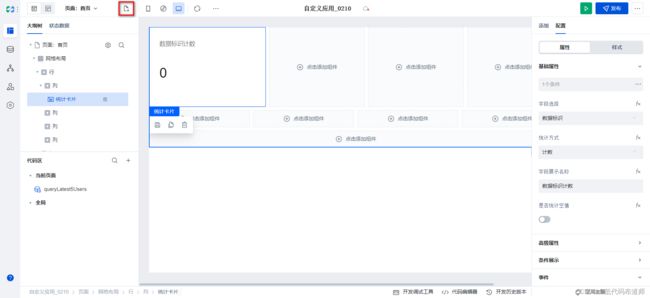
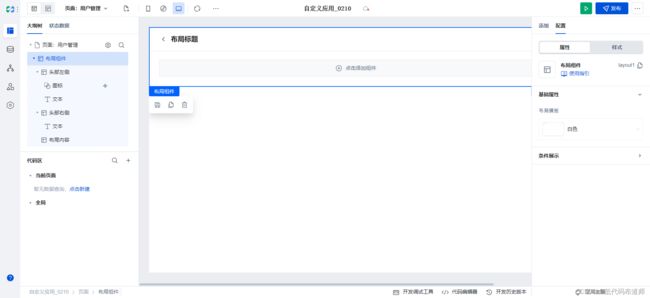
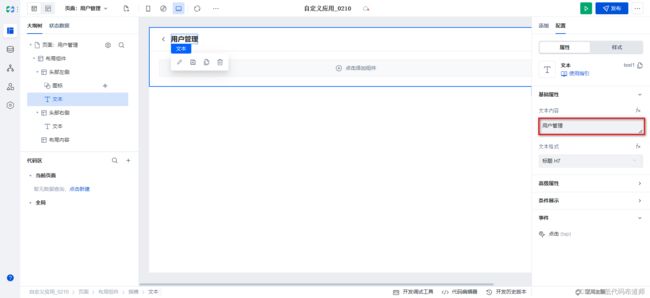
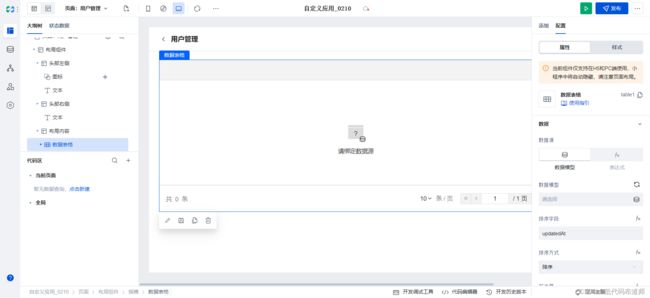
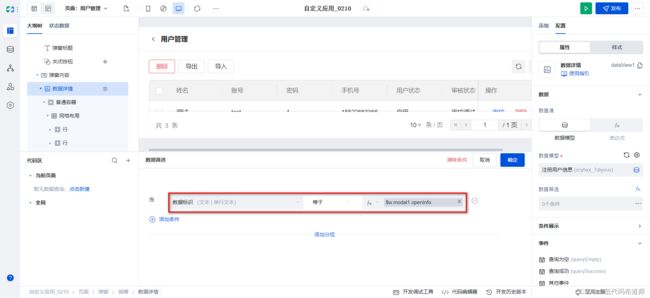
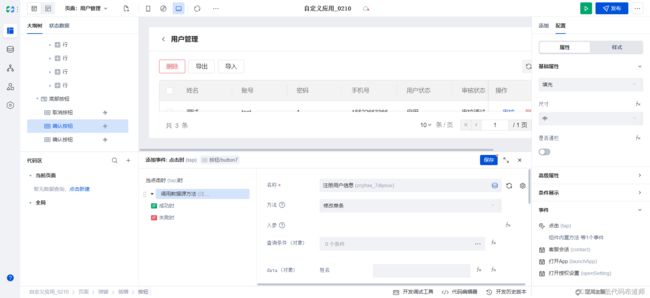
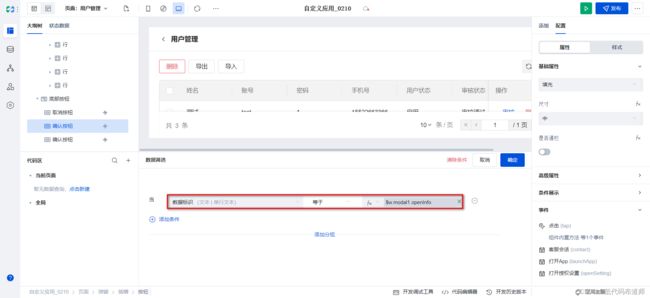
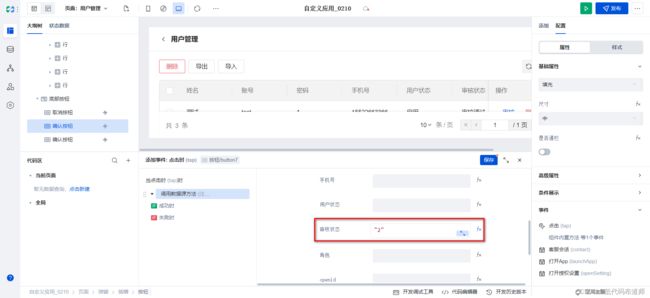
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- 外卖在哪个app点单更优惠?领取外卖优惠券小程序推荐!
好项目高省
在美团外卖平台上,优惠券是一种非常实用的购物工具,可以帮助消费者在购买商品时享受一定的折扣或优惠。然而,许多人对美团外卖优惠券的领取方法并不清楚,不知道如何才能免费领取。本文将分享一些美团外卖优惠券的领取技巧,让你轻松获取优惠券,享受购物优惠!一、美团APP内领取打开美团APP,进入首页或发现页。在页面中,找到“外卖”选项,点击进入。在“外卖”页面中,可以看到各类商家的优惠活动,包括满减优惠、折扣
- 推客小程序系统开发全解析:从概念到落地的完整指南
ywyy6798
推客系统推客系统开发推客小程序推客小程序系统开发推客分销推客分销系统推客
一、推客小程序系统概述在当今移动互联网时代,社交电商已成为商业领域的重要增长点。推客小程序系统作为一种创新的社交分销工具,正逐渐改变传统电商的营销模式。推客(社交推广客)小程序本质上是一种基于微信生态的社交电商解决方案,它通过用户裂变和社交分享机制,实现产品的高效推广与销售转化。推客小程序系统的核心价值在于其"三级分销"机制,这种机制允许用户通过分享商品链接获取佣金,同时发展下级推广员形成分销网络
- 推客小程序系统开发全流程解析:从0到1构建社交电商生态
wx_ywyy6798
小程序推客系统推客系统开发推客小程序推客小程序开发推客分销系统推客分销
一、推客小程序的市场背景与商业价值在当今移动互联网红利逐渐消退的背景下,社交电商正成为流量增长的新引擎。推客小程序作为一种轻量级的社交分销工具,完美融合了微信生态的社交属性与电商的变现能力,为企业提供了低成本获客的新渠道。推客模式的核心优势体现在三个方面:裂变式传播:基于微信社交关系链的分享机制,能够实现几何级数的用户增长低成本转化:推客作为"消费商"角色,大幅降低企业的客户获取成本精准营销:社交
- 解压神器
思齐日思
原谅我大半夜的笑出猪叫声,最近偶尔会有焦虑,推荐您一个神奇的解压方法,亲测有效打开京东购物,app.小程序,都可以。别误会哈,我不会打广告的。就我这粉丝量,谁要找我打广告估计还不如在窗口喊两声好使。打开之后,我其实就想买个榨汁机,亮点来了,圈重点啊,打开评价详情,点开差评,差评,差评个个都是段子手啊,赶紧回去试试,解压神器,不客气哈不得不说,看到网友们的悲催售后之路我好久的焦虑症好多了
- H5UI微信小程序前端框架实战指南
ai
本文还有配套的精品资源,点击获取简介:H5UI是一个为微信小程序开发设计的前端框架,基于H5技术,提供简洁高效的组件库。框架集成了丰富的UI元素,如按钮、表格、导航栏等,简化了界面布局和交互的实现。通过安装、引入、使用组件和事件绑定四个步骤,开发者可以轻松构建功能齐全的应用。了解性能优化等注意事项对于高效开发同样重要。1.微信小程序前端开发框架介绍微信小程序概述微信小程序是微信官方推出的一种无需下
- 微信小程序SEO指南:如何提升搜索排名与自然流量?
即可皕
微信小程序微信小程序小程序
在微信生态内,每天有超过10亿次搜索行为发生。当用户搜索“外卖”“健身课程”或“旅行攻略”时,如何让你的小程序脱颖而出?本文结合微信官方规则与实战案例,拆解从0到1的小程序SEO优化全流程。一、基础优化:让小程序“被看见”1.名称:搜索流量的“黄金关键词”公式:品牌词+行业词+地域词(如:XX瑜伽·北京朝阳店)禁忌:避免生僻字/特殊符号(如“健身达人”会降低搜索匹配)技巧:微信指数(https:/
- 零基础入门uniapp Vue3组合式API版本
鹤早早
uni-app
前言:小程序学习笔记,课程来源up主咸虾米_。仅记录笔记,大家想学习可以去关注他。1.已安装HBuiderX(目前是4.36版本),微信开发者工具(但还没注册小程序码),相关配置OK了。1.16相关架构学习1.pages-index-index.vuebox1box2.layout{border:1pxsolidred;.box1{border:1pxsolidgreen;}.box2{borde
- JavaWeb(苍穹外卖)--学习笔记14
哈哈哈哈哈0627
学习笔记
前言终于开始学习做项目了,本篇文章是学习B站黑马程序员苍穹外卖的学习笔记。我的学习路线是Java基础语法-JavaWeb-做项目,管理端的功能学习完之后,就进入到了用户端微信小程序的开发,这篇文章是把我觉得JavaWeb的学习中比较重要的内容写一个总结(其实因为学到下单支付太难了我复习复习前面的)Controller层(这里只讲讲几个需要注意的注解)管理服务端的动态资源:SpringFramewo
- 推客系统小程序机构版开发上线全攻略(2025年最新版)
vx_qutudy
推客小程序推客系统开发推客系统源码
一、开发前准备:筑牢基础,合规先行1.1注册与认证账号注册:登录微信公众平台注册小程序账号,选择“机构版”类型,获取唯一AppID。资质认证:基础资质:企业营业执照、法人身份证、对公账户信息。特殊资质:涉及支付功能:需办理《增值电信业务经营许可证》(ICP证)。涉及教育/医疗内容:需《互联网信息服务许可证》或相关行业资质。1.2技术选型:高效与扩展并重模块推荐方案前端框架微信原生框架(WXML+W
- 小程序领域的盈利模式全解析
AI 小程序开发2020
小程序开发项目实战小程序开发宝典小程序notepad++ai
小程序领域的盈利模式全解析:从"小工具"到"现金牛"的变现密码关键词:小程序盈利模式、广告变现、电商闭环、会员体系、私域流量、跨平台变现、商业生态摘要:本文以"如何让小程序从功能工具进化为盈利引擎"为主线,系统解析当前主流的7大盈利模式。通过生活场景类比、真实案例拆解和行业数据支撑,帮助开发者和企业理解不同模式的适用场景、落地路径与优化策略,最终找到适合自身业务的"变现组合拳"。背景介绍目的和范围
- 小程序开发的金融小程序安全保障:小程序领域的重要课题
AI 小程序开发2020
金融小程序安全ai
小程序开发的金融小程序安全保障:小程序领域的重要课题关键词:金融小程序、安全保障、数据加密、身份认证、风险控制、合规要求、安全审计摘要:随着金融科技的发展,金融小程序已成为金融服务的重要入口。本文深入探讨金融小程序开发中的安全保障问题,从技术架构、数据安全、身份认证、风险控制等多个维度进行全面分析。我们将详细介绍金融小程序安全防护的核心技术原理,包括加密算法、安全通信协议、风险识别模型等,并通过实
- 2025年装修行业小程序开发全攻略:从需求到落地的实战指南
vx_qutudy
装修小程序开发
一、行业趋势与用户需求洞察1.1消费趋势变革预算结构调整:5万元以下预算人群同比增长50%,局改、微装需求环比激增27%-29%。风格偏好迁移:现代简约以66.89%占比领跑,日式原木、轻奢风格紧随其后,工业风、侘寂风受小众群体青睐。决策周期延长:用户平均决策周期从1个月拉长至30-90天,72%用户通过平台对比方案,男性在基础装修决策中占比达59.5%。1.2服务需求升级资金安全刚需:99%用户
- 疯狂小杨哥推荐的产品可以代理吗?如何代理三只羊的产品?
浮沉导师
在这个瞬息万变的时代,数字化和平台化如同汹涌澎湃的浪潮,推动着经济不断前行,内容电商则如璀璨星辰,与各行各业深度交融,为社会民生注入强大动力。想代理疯狂小杨哥三只羊产品,其实只羊加入微易购-小二郎,即可免费分享这些产品赚佣金。方法我放在最后了。疯狂小杨哥和三只羊,以优质内容为羽翼,秉持着“有家的地方有工作”的使命,翱翔在时代的天空。众小二-微易购小程序的诞生,不仅是这一使命的延伸,更是为众多渴望改
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- 微易购是什么?如何通过它省钱?如何赚钱?
浮沉导师
微易购是三只羊集团推出的一个创新小程序商城,旨在为用户提供高性价比的产品和省钱机会。该平台不仅汇集了直播间推荐的优质商品,还为用户提供了独特的省钱和赚钱途径。本文将介绍微易购的功能,并指导您如何利用它实现省钱目标。微易购的主要特点精选高性价比产品:微易购小程序商城聚合了从直播间推荐的优质商品,这些商品经过严格筛选,确保在价格和质量之间达到最佳平衡。用户即使错过了直播,也可以通过微易购方便地购买这些
- 兴成长伴我共度美好时光
1_185b
珲春364于老师我很荣幸地参加了今年暑期兴成长计划的公益课程培训。因为喜欢信息技术,所以我就选择并加入了教育信息化2.0信息素养提升班,成为了这个班级中的一名学员。遗憾的是无意中错过了第一节课,也就是何其钢老师讲解的《基于移动微课的极简教育技术的实践研究–信息小程序的创新应用案例》直播。好在有回放,没有留下太多的遗憾。我认真的学习了这节课,并研究实践了老师讲解的几个小程序,感到非常好用。尤其是小打
- 抖推猫发视频怎么变现赚钱?抖推猫实操教学攻略技巧曝光
清风导师
抖推猫怎么样发视频赚钱?抖推猫怎么玩教学变现攻略大揭秘!抖推猫是一款颇具名气的短视频变现赚钱的兼职平台,那么抖推猫APP具体的操作变现流程是怎么样的?下面为大家带来详细的方法说明。一、抖推猫怎么发视频赚钱攻略说明抖推猫是一家短视频变现平台,主要产品以抖音快手小程序为主,为抖音优质创作者提供流量变现的产品和模式,让每个优质短视频内容创作者都能通过抖推猫小程序变现。目前包含的产品有:趣味测试类,工具类
- 如何为微信小程序添加人脸识别和身份验证功能
棂梓知识
微信小程序小程序
为微信小程序添加人脸识别和身份验证功能,需要使用微信开放平台提供的人脸识别接口和身份验证接口。下面将详细介绍如何使用这两个接口,并提供相关代码案例。一、人脸识别功能人脸识别是通过比对用户上传的人脸图片与预存的人脸模板进行比对,判断是否为同一个人。为了实现人脸识别功能,我们需要先创建一个人脸模板,并上传用户的人脸图片进行比对。注册微信开放平台首先,我们需要注册一个微信开放平台的账号,并创建一个小程序
- uni-app小程序证件拍照
胡说先森
uni-app小程序前端
uni-app是一款跨平台的移动应用开发框架,可以用来开发同时运行在多个平台(如iOS、Android、H5、小程序等)的应用。在uni-app中,可以使用以下方式进行证件拍照:使用uni.chooseImageAPI调用系统相机拍照:uni.chooseImage({count:1,//最多可以选择的图片张数,默认9sizeType:['original','compre
- 【tower】Rust tower库原理详解以及axum限流实战
景天科技苑
Rust语言通关之路rust开发语言后端towerrusttoweraxum限流
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Rust开发,Python全栈,Golang开发,云原生开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django
- 简约时装网店网站开发#网页制作 #网页设计 #网站建设
黄菊华老师
网页模板简约时装网店
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注网站制作、小程序开发、软件开发和大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频
- 网盘短剧拉新小程序挂载怎么申请?快手服务号商业私信引流方法渠道曝光
清风导师
网盘短剧拉新CPA项目如何进行小程序挂载?快手服务商商业私信引流方法申请流程教学说明!在众多的短视频变现赚钱的玩法里面,近期如网盘拉新、短剧拉新的项目无疑属于风口香饽饽的,实际上这些活动为了迎合短视频推广的蓝海,除了链接还配备了口令关键词的拉新玩法,当然即便我们机关算尽也很难保证推广引流不会被短视频平台风控,毕竟确实属于外部引流,为了解决这个方法,其实我们可以通过快手渠道进行小程序挂载,即可最大程
- 群买买品牌特卖,群买买怎么成为店主?有新手入门教程吗?
高省APP珊珊
一个叫群买买的小程序突然引爆微信朋友圈,引起各个项目团队的一阵骚动。各大平台关于群买买的相关名字瞬间被抢注,各个项目群里聊的都是群买买小程序。这背后是一股什么力量在推动?背后又是什么资本在推动?关于群买买的背后真相,大家好,我是【高省】最大团队创始人珊珊,至于我为何从群买买平台转到高省APP,当然是高省佣金更高,模式更好。咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你
- 纷纷寄寄快递小程序是真的么?纷纷寄快递的注意事项和收费规则
鬼才永安
纷纷寄寄快递小程序是真的么?纷纷寄是正规快递吗?纷纷寄快递的注意事项和收费规则近年来,随着电商的蓬勃发展,快递行业也随之迅速崛起。越来越多的快递平台涌现,其中“纷纷寄”作为一款新兴快递小程序,受到了广大用户的关注与追捧。然而,关于纷纷寄的诸多问题依然困扰着一些消费者,例如:纷纷寄真的靠谱吗?它的服务是否正规?在使用过程中需要注意什么?对此,本文将为您详细解答。纷纷寄的基本概念纷纷寄快递小程序可以简
- 防伪溯源一体化管理系统解决方案
春城一个人的莎士比亚
网站小程序软件定制开发防伪溯源防伪溯源小程序防伪溯源解决方案防伪溯源方法防伪溯源软件防伪溯源一物一码
防伪溯源一体化管理系统一款基于FA+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯
- 【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
现任明教教主~
uni-app微信小程序
一款基于FastAdmin+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、自定义
- 【最新版】防伪溯源一体化管理系统+uniapp前端+搭建教程
fakaifa
fakaifa精品源码uni-app前端小程序phpcrmeb防伪溯源一体化防伪溯源系统
一.介绍防伪溯源一体化管理系统基于ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、
- 接龙管家投票会显示投票人名字吗,接龙管家投票买票100票多少钱
爱吃菠萝的鱼
接龙管家是一款专为微信公众号投票打造的微信小程序,投票可以看到投票人的名字、投票人的票数、以及投票人的票数是否超过300,目前接龙管家支持500票、1000票和3000票的投票,所以接龙管家是可以帮你看得到自己微信公众号投票结果的。那么接龙管家怎么找我要怎么做呢?接龙管家是微信公众号投票小程序,可以查看投票人、票数和票数是否超过300。现在支持500票、1000票和3000票的投票。如何找到接龙管
- 校园助手:Android应用开发实战指南.zip
小馬锅
本文还有配套的精品资源,点击获取简介:本项目以创建校园助手应用程序为例,详细介绍Android系统下的应用开发。涵盖应用开发基础、课程表功能、记事本模块、计算器模块、小程序模块、架构设计、用户界面设计、权限管理、发布与调试以及版本控制与协作等关键知识点。通过实战项目学习,开发者可以全面掌握Android应用开发的核心技能。1.Android应用开发基础1.1Android应用概述Android作为
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement