- x86-64汇编语言训练程序与实战
十除以十等于一
本文还有配套的精品资源,点击获取简介:汇编语言是一种低级语言,与机器代码紧密相关,特别适用于编写系统级代码及性能要求高的应用。nasm编译器是针对x86和x86-64架构的汇编语言编译器,支持多种语法风格和指令集。项目Euler提供数学和计算机科学问题,鼓励编程技巧应用,前100个问题的答案可共享。x86-64架构扩展了寄存器数量并引入新指令,提升了数据处理效率。学习汇编语言能够深入理解计算机底层
- 三菱PLC全套学习资料及应用手册
good2know
本文还有配套的精品资源,点击获取简介:三菱PLC作为工业自动化领域的核心设备,其系列产品的学习和应用需要全面深入的知识。本次资料包为学习者提供从基础到进阶的全方位学习资源,包括各种型号PLC的操作手册、编程指南、软件操作教程以及实际案例分析,旨在帮助用户系统掌握PLC的编程语言、指令系统及在各类工业应用中的实施。1.三菱PLC基础知识入门1.1PLC的基本概念可编程逻辑控制器(PLC)是工业自动化
- 日更006 终极训练营day3
懒cici
人生创业课(2)今天的主题:学习方法一:遇到有用的书,反复读,然后结合自身实际,列践行清单,不要再写读书笔记思考这本书与我有什么关系,我在哪些地方能用到,之后我该怎么用方法二:读完书没映像怎么办?训练你的大脑,方法:每读完一遍书,立马合上书,做一场分享,几分钟都行对自己的学习要求太低,要逼自己方法三:学习深度不够怎么办?找到细分领域的榜样,把他们的文章、书籍、产品都体验一遍,成为他们的超级用户,向
- day15|前端框架学习和算法
universe_01
前端算法笔记
T22括号生成先把所有情况都画出来,然后(在满足什么情况下)把不符合条件的删除。T78子集要画树状图,把思路清晰。可以用暴力法、回溯法和DFS做这个题DFS深度搜索:每个边都走完,再回溯应用:二叉树搜索,图搜索回溯算法=DFS+剪枝T200岛屿数量(非常经典BFS宽度把树状转化成队列形式,lambda匿名函数“一次性的小函数,没有名字”setup语法糖:让代码更简洁好写的语法ref创建:基本类型的
- 《极简思维》第三部分
小洋苏兮
整理你的人际关系如何改善人际关系?摘录:因为人际关系问题是人们生活中不快乐的主要原因。感想:感觉这个说的挺对,之前我总是埋头学习,不管舍友不管自己的合作伙伴的一些事情,但实际上,这学期关注了之后好多了摘录:“亲密关系与社交会让你健康而快乐。这是基础。太过于关注成就或不太关心人际关系的人都不怎么快乐。基本上来说,人类就是建立在人脉关系上的。”感想:但是如果有时想的太多就不太好,要以一个开放的心态跟别
- 你要记住,最重要的是:随时做好准备,为了你可能成为更好的自己,放弃现在的自己。
霖霖z
打卡人:周云日期:2018年11月09日【日精进打卡第180天】【知~学习】《六项精进》0遍共214遍《通篇》1遍共106遍《大学》2遍共347遍《坚强工作,温柔生活》ok《不抱怨的世界》104-108页《经典名句》你要记住,最重要的是:随时做好准备,为了你可能成为更好的自己,放弃现在的自己。【行~实践】一、修身:(对自己个人)1、坚持打卡二、齐家:(对家庭和家人)打扫卫生,接送孩子,洗衣做饭,陪
- 贫穷家庭的孩子考上985以后会怎样?
Mellisa蜜思言
我出生在一个贫穷的农村家庭,据我妈说,我出生的时候才4斤多,而她生完我以后月子里就瘦到70斤。家里一直很穷,父母都是在菜市场卖菜的,家里还有几亩地种庄稼的。我很小开始就要去帮忙,暑假的生活就是帮忙去卖菜和割稻谷,那时候自己对于割稻谷这种事情有着莫名的恐惧,生怕自己长大以后还是每年都要过着割稻谷这种日子。父母因为忙于生计无暇顾及我的学习,幸好我因为看到他们这样子的生活,内心里有深深的恐惧感,驱使着我
- 2019-06-05
第十七把巴鲁克
今天去实验田里实习,见到了福寿螺真的可怕且牛皮,六级也快来了,说实话还是害怕。我昨天考了环工原理,真的太难了,太烦了,理工科真的难,烦。实验报告还是没写,要抓紧速度抓紧时间,还是应该学会努力学习,远离一些不上进的事物。
- 为什么焦虑、抑郁、自残的青少年越来越多?
精神健康
很多家长觉得没缺孩子吃的穿的,他们有安稳的生活,他们有什么可焦虑、抑郁的,但现在的孩子,学习压力越来越大,每天休息的时间越来越少,出现焦虑抑郁是很正常的。从发展的角度看,青少年时期,人的身体、情绪,智力、人格都急剧发展,正从未成熟走向成熟,情绪起伏不定,易冲动,再者,由于缺乏生活经验,以及来自于家长、学校、社会的各种要求和压力,从而不知所措,心中的焦虑、恐惧、彷徨得不到及时的排解,从而导致心理上的
- 读书打卡《别想太多啦》
chenchen_68ed
第一,世间之事,不去尝试永远不知道其中的奥秘,在尝试中有失败是必然的。如果担心失败,那什么都学不会。第二,经历的失败越多,越会对失败者抱有宽容的态度,“原来如此,我也经历过类似的失败啦,那只是暂时的”。经历越多失败的长者,越能包容别人,这也就是所谓的“越年长越宽容”。成熟的人,就是在众多失败经历中不断学习,并接纳别人的失败。对于他人的小小过失不吹毛求疵,自己的心态会更加平和。在不断失败中学习,让自
- 2023-01-26
胡喜平
我觉得《可见的学习》一书确实从底层逻辑说清楚了,教学的本质。可是太多术语和概念,一时间难以消化啊。而且知道和懂得有距离,运用就更不行了,需要高手和专家的指导。我需要多听听新课标的讲座了,来反复印证。读论文也有了一点点灵感,明天修改我的论文。
- 平静得接受自己的笨拙 20190118 晨间日记
吴伯符
图片发自App最近做了一个关于微习惯的分享,这里有八个字:微量开始,超额完成。这里的言下之意其实是要你在一开始的时候,平静地接受自己的笨拙。接受自己的笨拙,理解自己的笨拙,放慢速度尝试,观察哪里可以改进,再反复练习,观察自己哪里可以再进一步改进,再反复…这是学习一切技能的必须的过程。这里的两个关键点是:1.尽快的开始这个过程,这就能够用到微习惯的微量开始。2.尽快的度过这个过程,这就需要用到超额完
- 二十四节气组诗 谷雨
离陌_6639
图片来源网络,若侵犯了你的权益,请联系我删除6.谷雨文/离陌背上行囊背上如行囊的我从此任行程马不停蹄今天家乡的田野春雨快马加鞭播下希望的种子观音不语目送着我和夏天一道在观音山出关图片来源网络,若侵犯了你的权益,请联系我删除你好啊,我是离陌,已然在懵懂中走过了16年的岁月,为了珍惜当下的每一秒,所以立志做一名终身学习者。文学对于我来说是一种信仰,诗歌是我的生命。人生之道,四通八达,即入文学,自当持之
- 你好,2020年
瑄瑄妍妍的妈咪
早上好,今天是2020年的第一天,也就是元旦,新年新的一天开始了。新的开始,重新规划未来的一年。从今天开始,用了一个新的记账软件,之前的随手记软件,也没有删除,只是重新下载了一个别的软件,开始一个新的记账旅程,对于理财开支,有个新的规划。通过小红书视频软件,学习了不少育儿知识,和各种不同的美食,以后动手制作,给宝宝做健康美味的营养餐。学习方面,继续学英语吧!虽然是抽出时间学的,进度也比较慢,但是积
- 常规笔记本和加固笔记本的区别
luchengtech
电脑三防笔记本加固计算机加固笔记本
在现代科技产品中,笔记本电脑因其便携性和功能性被广泛应用。根据使用场景和需求的不同,笔记本可分为常规笔记本和加固笔记本,二者在多个方面存在显著区别。适用场景是区分二者的重要标志。常规笔记本主要面向普通消费者和办公人群,适用于家庭娱乐、日常办公、学生学习等相对稳定的室内环境。比如,人们在家用它追剧、处理文档,学生在教室用它完成作业。而加固笔记本则专为特殊行业设计,像军事、野外勘探、工业制造、交通运输
- 《云襄传》:云襄做的局是浑水摸鱼吗?
书生号贺
云襄入南都是要浑水摸鱼吗?他是云台的高材生吗?他为啥笃定师父一定会让他留在南都?他为啥觉得他能够做局成功?他是在经商吗?还是在经营人心与欲望?云襄是云台弟子,云台属千门的一支,另一支叫凌渊,云台教人经商之道,重智慧,凌渊以武力取胜,但倍受打压。云襄学习十五年,下高山奔越州,途经南洋,因恩人闻聪被害,囚于白驹镇,念于情分,被卷入这样一个局面里,结识了舒亚南与金十两,于是,复仇小组成立,目标是南都漕帮
- 心力践行营十二期一阶学习打卡
LX_王彤彤
姓名:王彤彤时间:2021年4月24日一:朗读师父的十大人生哲学二:师父的早安分享感悟很喜欢这句话:所有的行动都是基于目标的尝试,没有所谓的失败,只是不同尝试后得到的不同结果,让我们更好地调整下一次的行动。三:感恩日记1.我太幸福了,我很感恩姑姑,因为姑姑放假又投喂了我,还给我带了饺子回家,这让我感觉很幸福。谢谢,谢谢,谢谢。2.我太幸福了,我很感恩师父晚上的直播,因为听他的分享我知道怎么更好的去
- 为了在未来的人工智能世界中取得成功,学生们必须学习人类写作的优点
睿邸管家
澳大利亚各地的学生在新学年开始使用铅笔、钢笔和键盘学习写字。在工作场所,机器也在学习写作,如此有效,几年之内,它们可能会写得比人类更好。有时它们已经做到了,就像Grammarly这样的应用程序所展示的那样。当然,人类现在的日常写作可能很快就会由具有人工智能(AI)的机器来完成。手机和电子邮件软件常用的预测文本是无数人每天都在使用的一种人工智能写作形式。据AI行业研究机构称,到2022年,人工智能及
- 闭组进行时...
李亚青_强化班
今天是2019年12月1号距离开始三月学习的日子:2019年10月07,已经过去将近两个月,回顾这一阶段的学习,收获了什么?又学会了什么呢?图片发自App我想,收获最大的就是身边这一群人吧,有和蔼可亲的学姐,贴心的学长,嬉戏打闹,玩的不亦乐乎,但也同样认真踏实学习小伙伴图片发自App本以为在这样的时刻,有太多太多话,太多太多想法想要表达,可言到此处,又觉得似乎没有什么想要说的了还是那句话,幸运遇到
- 2021-10-23
赵甄文的幸福
秀荣感恩日记Day42[烟花]感恩语录感恩自己有能力有好身体,可以到处走动,做自己想做的事情10.23感恩日记今天做的事情瑜伽一小时户外散步一小时泡脚20分钟学习打卡和孩子沟通[爱心]感动的瞬间今天瑜伽回来,发现老公在厨房里做鱼。每次老公有时间休息的时候都会给我做硬菜。刘姐约我一起去公园散步晒太阳。虽然完美错过,但心里还是暖暖的。每天睁开眼打开手机,先去自己的群里逛一逛,每每发现有人点赞或者互动都
- 孤独的守候
怒吼的生命
孤独了时光岁月了寂寞带来了惆怅那些孤独的日子里我们珍惜奋斗起来品味人生的真谛做到更好奋斗当中的你是那么努力格外自律学习起来五彩斑斓那些日子时光匆匆人生的机会很多需要把握痛苦的回忆记得住那些忧愁孤苦五一的日子寂寞当中的你时光荏苒独自带给我荒草学习起来努力奋斗可是我们做的还不够把握发展生活带给我们更多希望静静的述说你的故事你的精彩人生当中我们总是努力把握生活带给我们更多的学习生活当中我们奋斗可是做的还
- AI模型训练中过拟合和欠拟合的区别是什么?
workflower
人工智能算法人工智能数据分析
在AI模型训练中,过拟合和欠拟合是两种常见的模型性能问题,核心区别在于模型对数据的学习程度和泛化能力:欠拟合(Underfitting)-定义:模型未能充分学习到数据中的规律,对训练数据的拟合程度较差,在训练集和测试集上的表现都不好(如准确率低、损失值高)。-原因:-模型结构过于简单(如用线性模型解决非线性问题);-训练数据量不足或特征信息不充分;-训练时间太短,模型尚未学到有效模式。-表现:训练
- 2018-08-29精进打卡
米兰王
姓名:王兰英【日精进打卡第25天】【知~学习】《六项精进》1遍共39遍《大学》1遍共50遍【经典名句分享】一切都是最好的安排。【行~实践】一、修身:(对自己个人)1,散步1小时。2,每天坚持读书。二、齐家:(对家庭和家人)1,指导孩子开车。2,和家人一起逛超市。三、建功:(对工作)用心做好每件事。{积善}:发愿从2018年8月5日起1年内365个善事。今日1善,累计27善。【省~觉悟】正人先正己。
- 陶勇:要不要参加分班考试学习?看完再说。
陶勇
每年到了升学季,有很多培训机构都特别忙,为什么呢?因为有成千上万的学生,会选择升学前的分班考试的培训。比如说,小升初的孩子,到了暑假,很多孩子都会去选择一个初中,初一的分班考试的培训,那考入高中的孩子也有很多孩子会选择这种新高一的分班考试的培训。当然了,我个人认为这种选择并不是孩子自身的选择,主要还是家长的选择。当然也有少数孩子会对自己有比较高的要求,他们也会主动的去选择。为什么要去上分班考试的这
- Anaconda 和 Miniconda:功能详解与选择建议
古月฿
python入门pythonconda
Anaconda和Miniconda详细介绍一、Anaconda的详细介绍1.什么是Anaconda?Anaconda是一个开源的包管理和环境管理工具,在数据科学、机器学习以及科学计算领域发挥着关键作用。它以Python和R语言为基础,为用户精心准备了大量预装库和工具,极大地缩短了搭建数据科学环境的时间。对于那些想要快速开展数据分析、模型训练等工作的人员来说,Anaconda就像是一个一站式的“数
- 求解——妊娠纹霜哪个牌子好?皮肤专家推荐的热门秘诀!
zhangxing0100
妊娠纹会严重影响女性的美观,那孕期的女性朋友该如何避免减少妊娠纹的出现呢?下面美腹丽人小编为大家分享了预防妊娠纹的方法,赶紧一起来学习吧!一、预防妊娠纹的饮食习惯1、多食用对皮肤内胶原纤维有利的食品来增强皮肤的弹性。2、控制糖分摄入,少吃色素含量高的食物。3、早晚两杯脱脂牛奶,多食用维丰富的蔬菜、水果和富含维生素及矿物质的食物,增加细胞膜的通透性和皮肤的新陈代谢功能。4、正确的喝水习惯可以提速皮肤
- 2023-01-07
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1783天】【知~学习】读书《经营与会计》ok《活法》3-47-8【经典名句】执着追求并从中得到最大快乐的人,才是成功者。——梭罗一、修身:(对自己个人)1、保持心态平和.2、坚持打卡.坚持读书。3、早晨喝杯温水.4、坚持烫脚,养成早睡早起的习惯.二、齐家:三、建功:(对工作){积善}:发愿从2018年1月28日起见善行善,今日0善。【省~觉悟】1,睡觉时把手机放到离自己
- 认命修运 每日一省(16)
星_6329
命每个人的命都是父母带来的,我们每个人都没有权利选择父母,没有权利选择自己的出生。一个人从出生的那一刻就注定了你的命。我所说的认命,就是客观的接受自己的父母,接受自己的家庭。不对抗,不较劲。有些人是含着金汤匙出生的,有些人刚一出生拥有的财富可能是我们一生都得不到的。有些人是踩着泥坑出生的。有些人一出生就是等着继承皇位的。运在我们成长的过程当中,我们付出努力,学习知识,成长自己,帮助他人。我们有权利
- 学C++的五大惊人好处
为什么要学c++学c++有什么用学习c++的好处有1.中考可以加分2.高考可能直接录取3.就业广且工资高4.在未来30--50年c++一定是一个很受欢迎的职业5.c++成功的例子deepsick等AI智能C++语言兼备编程效率和编译运行效率的语言C++语言是C语言功能增强版,在c语言的基础上添加了面向对象编程和泛型编程的支持既继承了C语言高效,简洁,快速和可移植的传统,又具备类似Java、Go等其
- 机器学习必备数学与编程指南:从入门到精通
a小胡哦
机器学习基础机器学习人工智能
一、机器学习核心数学基础1.线性代数(神经网络的基础)必须掌握:矩阵运算(乘法、转置、逆)向量空间与线性变换特征值分解与奇异值分解(SVD)为什么重要:神经网络本质就是矩阵运算学习技巧:用NumPy实际操作矩阵运算2.概率与统计(模型评估的关键)核心概念:条件概率与贝叶斯定理概率分布(正态、泊松、伯努利)假设检验与p值应用场景:朴素贝叶斯、A/B测试3.微积分(优化算法的基础)重点掌握:导数与偏导
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS
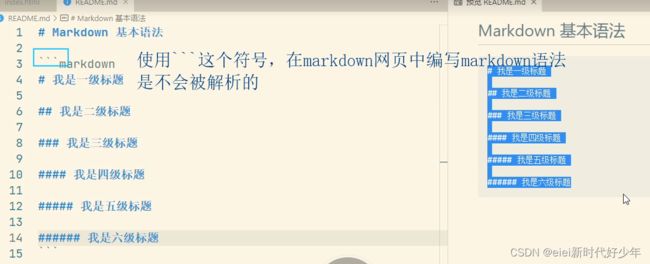
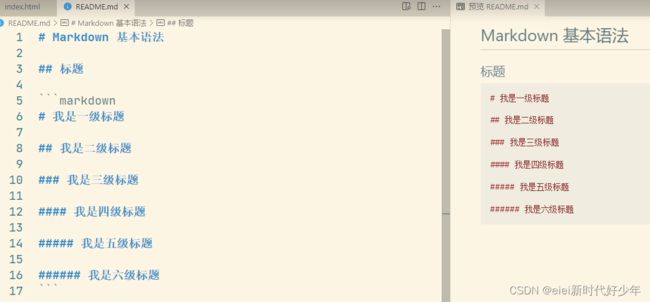
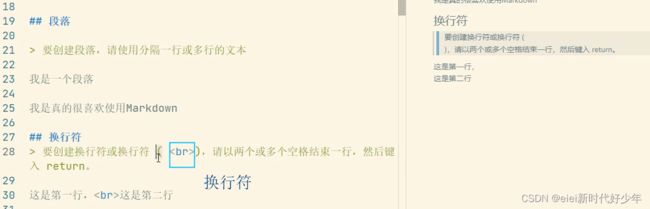
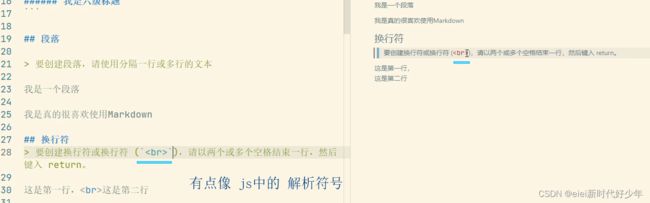
 Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown可以用于任何事情,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
![]()