在渐进式 JS 框架 Vue 中部署 ONLYOFFICE
在渐进式 JS 框架 Vue 中部署 ONLYOFFICE
- 安装
- 使用
- API
- Storybook
- 开发
- 技术互动
ONLYOFFICE 是流行的互联协同办公解决方案,而 Vue 是渐进式的 JavaScript 框架,易学易用,性能出色,适用场景丰富的 Web 前端框架,因此,在我们设计产品做架构设计的时候,可以将其连接集成,设计开发一个协同网络办公的功能特征。
Vue.js(/vjuː/,简称 Vue)是一个用于创建用户界面的开源 MVVM 前端 JavaScript 框架,也是一个创建单页应用的 Web 应用框架。Vue.js 由尤雨溪创建,由他和其他活跃的核心团队成员维护。
组件是 Vue 最为强大的特性之一。为了更好地管理一个大型的应用程序,往往需要将应用切割为小而独立、具有复用性的组件。在 Vue 中,组件是基础 HTML 元素的拓展,可方便地自定义其数据与行为。下方的代码是 Vue 组件的一个示例,渲染为一个能计算鼠标点击次数的按钮。
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '我被点击了 {{ count }} 次!'
}
Vue开发环境
在今年 10 月份,ONLYOFFICE 为 Vue 开发了 document-editor-vue 这个框架组件,可以在 Vue 环境中轻松部署在线编辑器。这里是指 ONLYOFFICE 的 Docs 服务器端,提供可供浏览器直接打开的在线端的文档编辑器的服务功能,有了这个针对 Vue 框架的组件,就可以更轻松地在开发或部署环境中安装 ONLYOFFICE 的在线编辑器、测试其性能。
安装
从 NPM Register 安装框架组件 document-editor-vue,网址见参考文献第二条。
提供两种安装方式,从 NPM 安装,npm 是一种 JavaScript 编程语言的软件包管理器。npm Registry 包含一系列可由任何开发人员或组织安装和使用的开源软件包。
npm install --save @onlyoffice/document-editor-vue
或使用 yarn 命令进行安装:
yarn add @onlyoffice/document-editor-vue
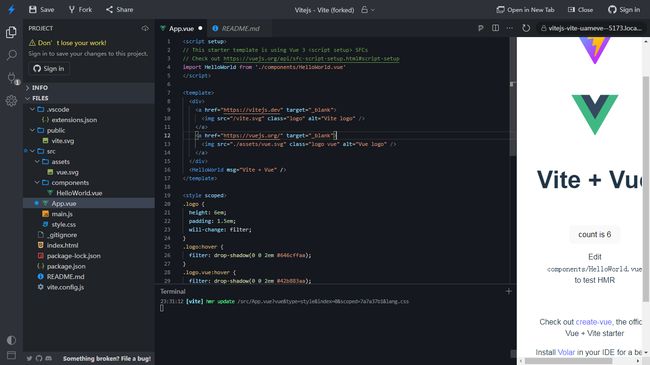
如果想在正式选型该开发方案之前测试开发方法,则可以在Stackblitz[1]上试验及互动,而不用建立本地开发环境[2]。StackBlitz 是一个基于浏览器的开发环境,你可以在其中使用各种技术来创建、保存和共享项目,StackBlitz 支持 Vue、React 以及 Angular 等主流的前端框架开发平台
StackBlitz
可以直接在浏览器里为在线开发环境安装 ONLYOFFICE 编辑器组件,如下图所示在左侧栏 Dependencies 依赖组件下面的搜索框输入组件名@onlyoffice/document-editor-vue 即可搜索到并安装上
StackBlitz安装ONLYOFFICE
使用
参照如下组件使用实例:
import { defineComponent } from 'vue';
import { DocumentEditor } from "@onlyoffice/document-editor-vue";
export default defineComponent({
name: 'ExampleComponent',
components: {
DocumentEditor
},
data() {
return {
config: {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document Title.docx",
url: "https://example.com/url-to-example-document.docx"
},
documentType: "word",
editorConfig: {
callbackUrl: "https://example.com/url-to-callback.ashx"
}
}
}
},
methods: {
onDocumentReady() {
console.log("Document is loaded");
}
},
});
API
| 名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
id |
string | null | yes | 组件唯一辨识符 |
documentServerUrl |
string | null | yes | ONLYOFFICE Document Server 地址 |
config |
object | null | yes | 使用 token 打开文件的一般配置Config API[3] |
document_fileType |
string | null | no | 文件类型 |
document_title |
string | null | no | 文档标题 |
documentType |
string | null | no | 文档类型 |
height |
string | null | no | 定义文档在浏览器窗口中的高度 |
type |
string | null | no | 定义访问文档的设备的类型(台式机、手机或嵌入式终端) |
width |
string | null | no | 定义文档在浏览器窗口中的宽度 |
events_onAppReady |
(event: object) => void | null | no | 当文档加载进浏览器时候的回调函数 |
events_onDocumentStateChange |
(event: object) => void | null | no | 当文档被修改时候的回调函数 |
events_onMetaChange |
(event: object) => void | null | no | 当文档的 meta 元信息被 meta 元命令修改时候的回调函数 |
events_onDocumentReady |
(event: object) => void | null | no | 当文档加载进文档编辑器时候的回调函数 |
events_onInfo |
(event: object) => void | null | no | 当应用打开文件时候的回调函数 |
events_onWarning |
(event: object) => void | null | no | 当出现警告信息时候的回调函数 |
events_onError |
(event: object) => void | null | no | 当错误信息或其其它什么特别事件发生时候的回调函数 |
events_onRequestSharingSettings |
(event: object) => void | null | no | 当使用者点击Change access rights按钮试图管理文档获取权限时候的回调函数 |
events_onRequestRename |
(event: object) => void | null | no | 当使用者点击*Rename...*按钮试图修改文件时候的回调函数 |
events_onMakeActionLink |
(event: object) => void | null | no | 当使用者试图获取连接用来打开时候的回调函数 |
events_onRequestInsertImage |
(event: object) => void | null | no | 当使用者点击Image from Storage按钮试图插入一个图像时候的回调函数 |
events_onRequestSaveAs |
(event: object) => void | null | no | 当使用者点击*Save Copy as...*按钮试图保存文件时候的回调函数 |
events_onRequestMailMergeRecipients |
(event: object) => void | null | no | 当使用者点击Mail merge按钮试图选择数据时候的回调函数 |
events_onRequestCompareFile |
(event: object) => void | null | no | 当使用者点击Document from Storage按钮试图选择文件进行比较时候的回调函数 |
events_onRequestEditRights |
(event: object) => void | null | no | 当使用者点击Edit Document按钮试图切换阅读模式为编辑模式时候的回调函数 |
events_onRequestHistory |
(event: object) => void | null | no | 当使用者点击Version History按钮试图查看文档历史时候的回调函数 |
events_onRequestHistoryClose |
(event: object) => void | null | no | 当使用者点击Close History按钮试图从查看文件历史返回时候的回调函数 |
events_onRequestHistoryData |
(event: object) => void | null | no | 当使用者点击文档历史中某一篇文档时候的回调函数 |
events_onRequestRestore |
(event: object) => void | null | no | 当使用者点击Restore按钮试图恢复历史版本时候的回调函数 |
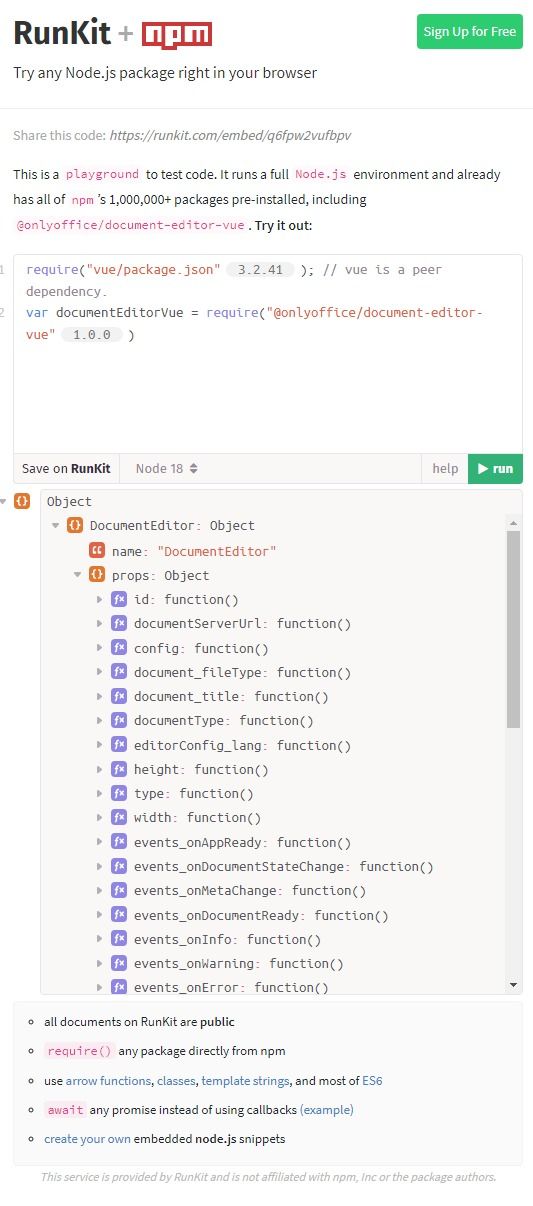
在 NPM 的 RunKit 中运行测试解析出如下信息
ONLYOFFICE组件的API
Storybook
在配置文件config/default.json中修改配置文档服务器的地址:
"documentServerUrl": "http://documentserver/"
将自己的服务器填入冒号的右侧。
连接生成 Storybook
npm run build-storybook
启动 Storybook
npm run storybook
开发
仅仅是集成使用的话就可以免于开发了,但是如果力有所余,则可以从源码进行开发
从 GitHub 上 clone 源码:
git clone https://github.com/ONLYOFFICE/document-editor-vue
安装依赖项
npm install
测试组件
npm run test
生成工程
npm run build
创建包
npm pack
技术互动
如果你对 ONLYOFFICE Document Server Vue component 有问题、建议或 bug 需要提交反馈的话,请参考Issues[4]。
技术论坛[5]
参考资料
[1] Stackblitz: https://stackblitz.com
[2] Setup guide: https://angular.cn/guide/setup-local
[3] Config API: https://api.onlyoffice.com/editors/config/
[4] Issues: https://github.com/ONLYOFFICE/document-editor-vue/issues
[5] 技术论坛: forum.onlyoffice.com.
[6] VueJS/Core: http://github.com/vuejs/core
[7] @onlyoffice/document-editor-vue: https://www.npmjs.com/package/@onlyoffice/document-editor-vue
[8] ONLYOFFICE/document-editor-vue: https://github.com/ONLYOFFICE/document-editor-vue