- Flutter权限插件详解:permission_handler使用指南
AI移动开发前沿
AI移动端开发宝典flutterai
Flutter权限插件详解:permission_handler使用指南关键词:Flutter、权限插件、permission_handler、权限管理、移动开发摘要:本文围绕Flutter开发中常用的权限插件permission_handler展开详细介绍。首先阐述了在Flutter应用开发中处理权限的背景和重要性,接着深入解析permission_handler的核心概念、架构以及工作原理,通
- Image
小懒豆
Image.asset("images/flutter.png",fit:BoxFit.cover,),Image.network(url):从网络加载显示图片、这里需要传入图片的url,Image.file(file):从本地文件加载显示图片、这里需要传入图片的本地地址Image.asset(name):从FlutterAPP的资源文件里加载显示图片、这里需要传入FlutterAPP图片资源文件
- 音视频流媒体开发【七十四】- WebRTC1-WebRTC入门
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录1WebRTC入门1.1什么是WebRTCWebRTC(WebRealTimeCommunication)是Google于2010以6829万美元从GlobalIPSolutions公司购买,并于2011年将其开源,旨在建立一个互联网浏览器间的实时通信的平台,让WebRTC技术成为
- 音视频流媒体开发【七十二】- RTSP流媒体7-SDP协议分析
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录SDP(SessionDescriptionProtocol)完全是⼀种会话描述格式―它不属于传输协议―它只使⽤不同的适当的传输协议,包括会话通知协议(SAP)、会话初始协议(SIP)、实时流协议(RTSP)、MIME扩展协议的电⼦邮件以及超⽂本传输协议(HTTP)。SDP协议是也
- HarmonyOS Flutter Boost完全接入手册:爬完所有坑的实战指南
二蛋和他的大花
flutterharmonyharmonyosflutter华为
FlutterBoost在做混合开发非常实用,但官方文档的不清晰。本文将基于实战经验,帮助大家避开那些常见的坑,快速上手并高效开发。前言:为何要写这篇手册在开发过程中,我发现官方文档对于FlutterBoost的集成描述不够清晰,按照官方文档操作会遇到诸多问题。因此,我决定结合自己的实战经验,为大家提供一份详细且实用的集成手册,希望能帮助大家少走弯路。一、集成问题:从源码到har包的抉择在开发初期
- Flutter状态管理之Provider的使用和架构分析
JonnyLan
FlutterAndroidiOS
状态管理在Flutter中非常重要,但是它包含的内容又非常的广泛。本文我们首先了解下什么是状态和状态管理呢?然后我们来了解官方的状态管理库Provider的使用,最后分析下Provider背后的秘密。状态管理状态Flutter是声明式编程,Widget定义的UI都是在build()函数中实现的,这个函数的功能就是将状态转换成UI。UI=f(state)官方对状态的定义如下:whateverdata
- Flutter _ 状态管理指南篇——Provider
2401_89694064
flutter前端javascript
runApp(Provider.value(value:textSize,child:ChangeNotifierProvider.value(value:counter,child:MyApp(),),),);}通过Provider.value能够管理一个恒定的数据,并提供给子孙节点使用。我们只需要将数据在其value属性中声明即可。在这里我们将textSize传入。而ChangeNotifie
- dart和python哪个好学_最近学习 Dart 语言,分享一下心得 (入门级)
每隔一段时间,总有一种新(或较新)的语言进入大家的视线,比如Kotlin,Rust,Go等,我查了一下它们的“出生日期”:Rust(2011自举,2015v1.0)Go(2012,v1.0)Kotlin(2012开源,2016v1.0)TypeScript(2014,v1.0)Swift(2014,v1.0)Dart/Flutter(2018,Dartv2.0)由于Dart1实质上已经被放弃,Da
- Flutter开发实战之测试驱动开发
老Lin头
Flutter开发flutter驱动开发
第11章:测试驱动开发-让代码更可靠的艺术在Flutter开发中,测试不仅仅是一个可选项,更是保证应用质量的必要手段。本章将带你深入了解Flutter的测试世界,从基础的单元测试到完整的集成测试,让你的应用像经过精密检验的工艺品一样可靠。11.1Flutter测试框架概述为什么测试如此重要?在开始学习具体的测试技术之前,让我们先理解测试的价值。想象你开发了一个计算器应用,用户在使用时发现"2+2"
- Flutter 提取图像主色调 ColorScheme.fromImageProvider
愿天深海
flutter
从图像中提取主色调,用于动态适配颜色主题或者界面颜色。之前在Flutter应用里一直用的palette_generator插件,可以分析图像颜色,从中提取一系列主要的色调。最近发现这个谷歌官方的插件竟然不维护了,后续没有更新计划了。查找了一系列资料之后,才发现原来在Material3设计规范中有ColorScheme.fromImageProvider这么一个功能,用于从图像的主色调生成配色方案,
- Flutter开发实战之网络请求与数据处理
老Lin头
Flutter开发flutter网络
第6章:网络请求与数据处理“数据是应用的血液,网络是连接世界的桥梁。”在移动应用开发中,与服务器进行数据交互是必不可少的功能。无论是获取用户信息、提交表单数据,还是上传图片、下载文件,都离不开网络请求。本章将带你深入掌握Flutter中的网络编程技巧。6.1网络请求基础概念6.1.1什么是HTTP请求?想象一下,你走进一家餐厅点餐的过程:你告诉服务员想要什么(发送请求)服务员把你的需求传达给厨房(
- Flutter控件归纳总结
Bryce李小白
flutter
Flutter的控件(Widget)是构建UI的基础,分为无状态(StatelessWidget)和有状态(StatefulWidget)两大类。以下是Flutter核心控件的系统归纳:一、基础布局控件Container通用容器:支持装饰(颜色、边框、阴影)、内外边距、尺寸约束。示例:Container(color:Colors.blue,padding:EdgeInsets.all(16))Ro
- 解决flutter attach Bad UTF-8 encoding
青年别来无恙
问题DKFlutterModuleSalegit:(Dev1.0.1)✗flutterattachCheckingforadvertisedDartobservatories...Unhandledexception:FormatException:BadUTF-8encoding0xc(atoffset22)#0_Utf8Decoder.convert(dart:convert/utf.dart
- Flutter 状态管理框架Get
状态管理框架Get的使用目录状态管理框架Get的使用GetMaterialApp路由的注册路由的跳转middlewares的使用组件使用defaultDialogbottomSheetsnackbar状态刷新有很多种方式ValueBuilderObx基础使用是时候引入GetxController,也是Get里面的常用的GetX优化控制器的使用put优化控制器的使用find优化控制器的使用懒加载la
- Flutter生活服务类APP常用的第三方库总汇
明似水
flutterflutter生活
Flutter生活服务类APP常用的第三方库总汇生活服务类APP在日常生活中扮演着越来越重要的角色,从外卖、家政、美容到汽车服务等,几乎涵盖了生活的方方面面。Flutter作为一个高效的跨平台移动应用开发框架,为这类应用的开发提供了强大的支持。本文将汇总Flutter生活服务类APP开发中常用的第三方库,帮助开发者构建功能全面、用户体验优秀的生活服务应用。1.网络请求库Dio:功能强大的HTTP客
- Flutter新闻与媒体类APP常用的第三方库总汇
Flutter新闻与媒体类APP常用的第三方库总汇在数字化时代,新闻与媒体类APP成为了人们获取信息的主要渠道之一。Flutter作为一个流行的跨平台移动应用开发框架,为开发此类APP提供了丰富的支持。本文将汇总Flutter新闻与媒体类APP开发中常用的第三方库,帮助开发者构建功能丰富、用户体验优秀的应用。1.网络请求库Dio:一个功能强大的HTTP客户端,支持RESTfulAPI、FormDa
- Flutter社交类APP常用的第三方库总汇
明似水
flutterflutter
Flutter社交类APP常用的第三方库总汇随着社交应用的日益普及,开发者们需要利用各种工具和库来提升开发效率和应用体验。Flutter作为一项流行的跨平台开发技术,拥有丰富的第三方库支持。本文将为您介绍在Flutter社交类APP开发中常用的一些第三方库。1.网络通信库Dio:一个功能强大的HTTP客户端,支持RESTfulAPI、FormData、拦截器等。Chopper:一个用于网络请求的D
- 2023年最新Flutter+Getx仿小米商城项目实战视频教程-V3版
包括:Dart入门基础教程16讲、Nullsafety、late关键字、空类型声明符?、非空断言!、required、Flutter入门基础、Flutter瀑布流布局、Flutter动画、Flutter异步流、GlobalKey、Flutter国际化、FlutterNative、Getx、Get_Cli、Flutter+Getx仿小米商城项目(真实Api接口、真实交互、真实企业级项目实战)、仿小米
- Flutter 主流 UI 框架总结归纳
Bryce李小白
flutterui
Flutter主流UI框架总结归纳Flutter是一个强大的跨平台开发框架,用于构建高性能、高保真度的移动应用。为了帮助开发者快速构建美观且功能丰富的用户界面,Flutter社区提供了许多优秀的UI框架和组件库。本文将对目前最主流的FlutterUI框架进行总结归纳,帮助开发者更好地选择适合自己的工具。1.官方UI框架1.1MaterialComponents描述:Flutter自带的Materi
- Flutter基础(前端教程①⑧-Text文本-Icon图标-Image图片)
TextSpan负责定义富文本的结构和样式,Text.rich负责将这种结构渲染到屏幕上,二者必须配合使用才能实现富文本效果。用比喻来说:TextSpan像“富文本的设计图”,Text.rich像“根据设计图施工的工人”。示例:同时使用TextSpan和Text.richText.rich(//TextSpan定义富文本结构TextSpan(text:"用户协议:",style:TextStyle
- flutter 进阶 GetX系列教程---Cli使用以及常用命令
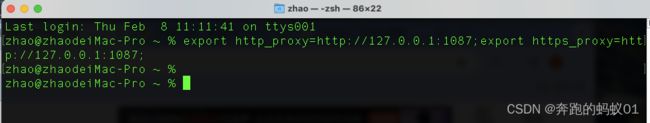
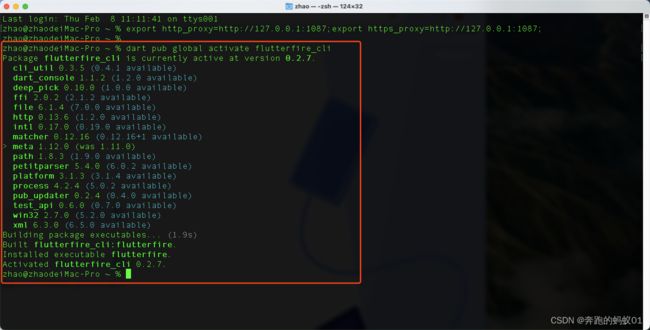
Warning:Pubinstallsexecutablesinto$HOME/Flutter_Mac/flutter/.pub-cache/bin,whichisnotonyourpath.Youcanfixthatbyaddingthistoyourshell’sconfigfile(.bashrc,.bash_profile,etc.):exportPATH=“PATH":"PATH":"P
- 《Flutter篇第一章》基于GetX 和 Binding、Dio 实现的 Flutter UI 架构
架构流程图lib/├──app/│├──bindings/#依赖注入绑定││├──auth_binding.dart││└──main_binding.dart│├──modules/#功能模块││├──auth/#登录模块│││├──auth_controller.dart│││└──auth_page.dart││└──main/#主模块││├──tabs/#四个Tab页│││├──home/
- 前端 JavaScript 跨端开发框架对比
AI实战架构笔记
AI架构开发实战前端javascript开发语言ai
前端JavaScript跨端开发框架对比关键词:JavaScript、跨端开发、ReactNative、Flutter、Weex、Taro、Uni-app、性能优化摘要:本文深入对比了当前主流的JavaScript跨端开发框架,包括ReactNative、Flutter、Weex、Taro和Uni-app。我们将从架构原理、性能表现、开发体验、生态支持和实际应用场景等多个维度进行全面分析,帮助开发
- 短剧看广告APP系统开发上线全攻略:从源码到广告联盟对接全流程解析
wx_qutudy
短剧看广告app短剧app开发短剧系统开发
一、系统架构设计:模块化与跨平台1.1技术栈选型前端:Flutter(跨平台支持iOS/Android)+VideoPlayer插件(支持短剧播放)后端:SpringBoot(Java)+MyBatisPlus(ORM)数据库:MySQL(用户/广告数据)+Redis(金币缓存)广告联盟:穿山甲(今日头条)、优量汇(腾讯)、GoogleAdMob部署:Docker(容器化)+Nginx(反向代理)
- 音视频流媒体开发【五十七】HLS流媒体9-TS协议补充
AlanGe
音视频流媒体开发-目录iOS知识点-目录Android-目录Flutter-目录数据结构与算法-目录uni-pp-目录1.TS1.1TS流与其他流的关系ES(ElementaryStream):基本码流,不分段的⾳频、视频或其他信息的连续码流。PES(PacketizedElementaryStream):分组的基本码流,将基本码流ES流根据需要分成⻓度不等的数据包,并加上包头就形成了打包的基本码
- 鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.0
使用FlutterSDK3.22.0SDK安装参考[鸿蒙Flutter实战:01-搭建开发环境]文章的说明,首先安装FlutterSDK3.22.0。目前鸿蒙化FlutterSDK3.22还未正式发布,现在可以使用https://gitee.com/harmonycommando_flutter/flutter进行前期测试验证。使用FVM进入目录~/fvm/versions/,克隆以上仓库。git
- flutter项目实战一:搭建项目环境
有时有晌
flutter实战项目Flutterflutterflutter项目实战flutter快速入门dartflutter免租空安全重写
windows搭建安装git下载fluttersdk;注意下载解压路径不能有空格等特殊字符,尽量用英文;不要装在c盘,不然权限会很头疼。仓库地址:https://github.com/flutter/flutter.git添加环境变量1、在开始菜单的搜索功能键入「env」,然后选择编辑系统环境变量。2、在用户变量一栏中,检查是否有Path这个条目:2.1、如果存在这个条目,以;分隔已有的内容,加入
- 【Flutter】深入理解 Provider:不仅仅是Consumer
节省钱
Flutterflutter前端开发语言前端框架
在Flutter的状态管理方案中,provider因其简洁、灵活、性能优秀,成为了官方推荐和社区广泛采用的方案。大多数人只熟悉Consumer和Selector,但其实provider提供了一整套完善的工具链,可以帮助你优雅地管理应用状态。本文将全面梯级地介绍provider的核心组件、使用场景、性能优化技巧及进阶用法。Provider的基本构成Flutter的provider体系大致可分为以下几
- flutter 专题八 官方状态管理 Provider基本使用
leluckys
Flutter面试与实战flutter
一、简介当App的复杂性发展到一定程度,就会出现一个页面中不同深度的子Widget需要共享访问同一个数据状态,甚至不同页面需要共享同一个状态的情况,这时我们可能会想到InheritedWidget。InheritedWidget是Flutter中非常重要的一个功能型组件,它提供了一种在Widget树中从上到下共享数据的方式,比如我们在应用的根Widget中通过InheritedWidget共享了一
- Flutter -- Provider在实际项目中的使用
MrLinWX
flutterflutterdartandroidios
Provider是一个状态管理的类,可以根据实际运用中对某个Widget进行刷新,这个功能的运用比setstate好得多,setstate是对整个树进行刷新,也就是app所在当前页的刷新,而Provider却可以对页面中的一小部分进行刷新,可以大大节省app的消耗。下面简单介绍下我们实际项目中对Provider的运用。1、自定义一个ChangeNotifier类classModifyTextNot
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option
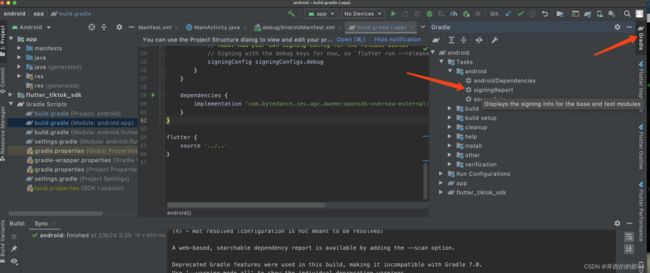
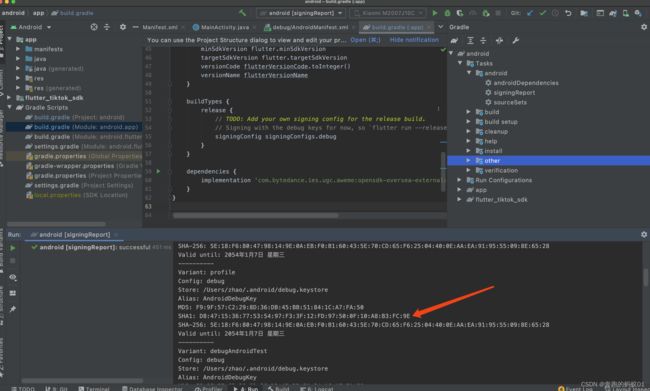
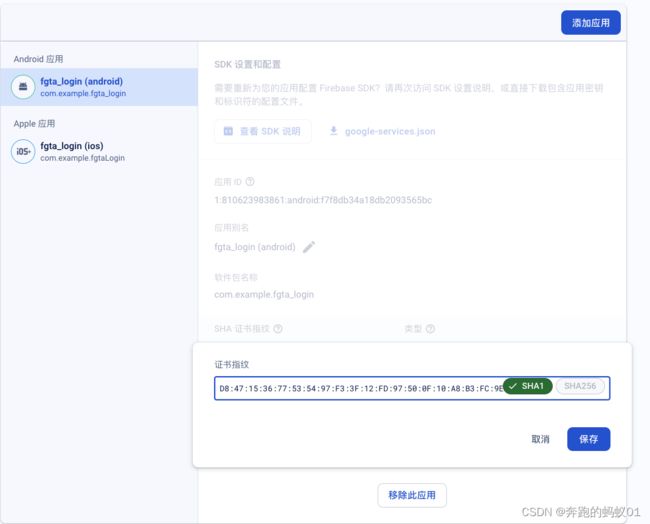
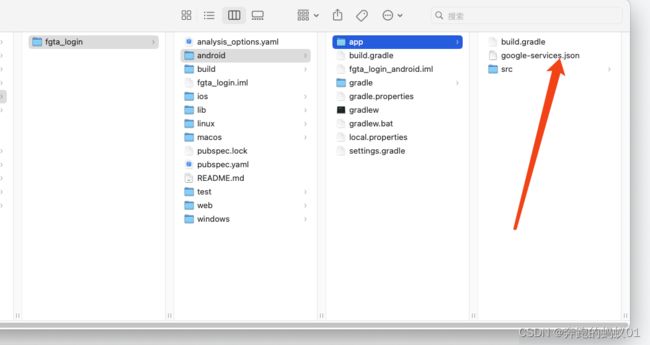
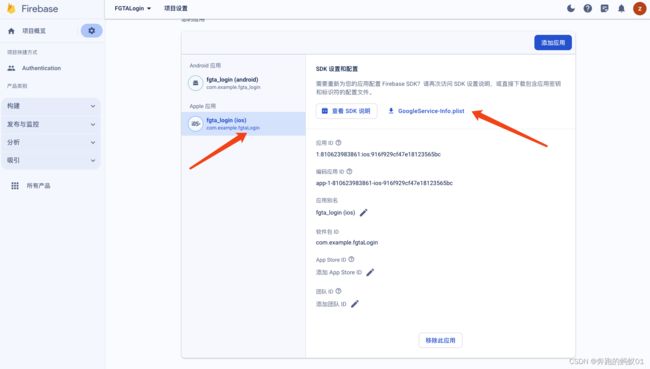
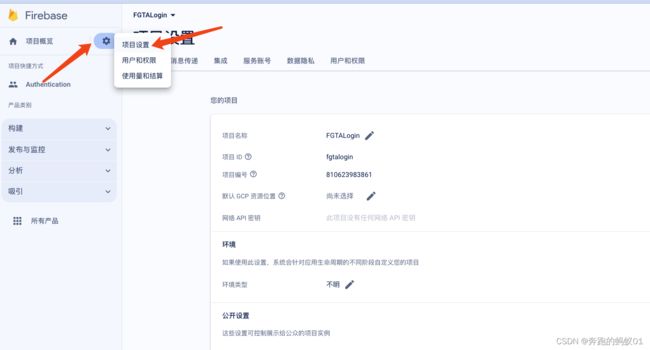
 先配置安卓端,点击添加指纹,如果你们是团队开发的话,如果你不是项目的管理员则看不到这里,需要联系你的管理员去添加:
先配置安卓端,点击添加指纹,如果你们是团队开发的话,如果你不是项目的管理员则看不到这里,需要联系你的管理员去添加: