- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
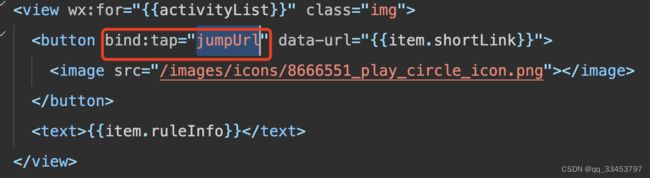
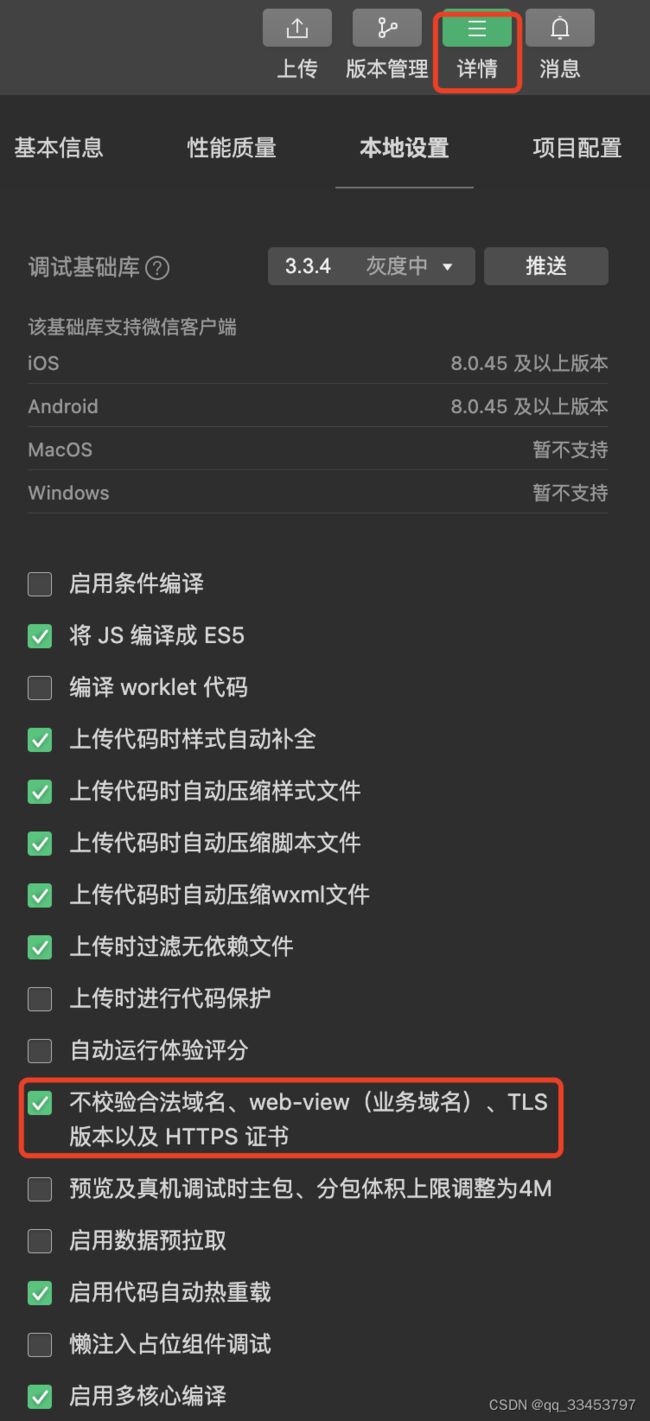
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- 外卖在哪个app点单更优惠?领取外卖优惠券小程序推荐!
好项目高省
在美团外卖平台上,优惠券是一种非常实用的购物工具,可以帮助消费者在购买商品时享受一定的折扣或优惠。然而,许多人对美团外卖优惠券的领取方法并不清楚,不知道如何才能免费领取。本文将分享一些美团外卖优惠券的领取技巧,让你轻松获取优惠券,享受购物优惠!一、美团APP内领取打开美团APP,进入首页或发现页。在页面中,找到“外卖”选项,点击进入。在“外卖”页面中,可以看到各类商家的优惠活动,包括满减优惠、折扣
- 推客小程序系统开发全解析:从概念到落地的完整指南
ywyy6798
推客系统推客系统开发推客小程序推客小程序系统开发推客分销推客分销系统推客
一、推客小程序系统概述在当今移动互联网时代,社交电商已成为商业领域的重要增长点。推客小程序系统作为一种创新的社交分销工具,正逐渐改变传统电商的营销模式。推客(社交推广客)小程序本质上是一种基于微信生态的社交电商解决方案,它通过用户裂变和社交分享机制,实现产品的高效推广与销售转化。推客小程序系统的核心价值在于其"三级分销"机制,这种机制允许用户通过分享商品链接获取佣金,同时发展下级推广员形成分销网络
- 推客小程序系统开发全流程解析:从0到1构建社交电商生态
wx_ywyy6798
小程序推客系统推客系统开发推客小程序推客小程序开发推客分销系统推客分销
一、推客小程序的市场背景与商业价值在当今移动互联网红利逐渐消退的背景下,社交电商正成为流量增长的新引擎。推客小程序作为一种轻量级的社交分销工具,完美融合了微信生态的社交属性与电商的变现能力,为企业提供了低成本获客的新渠道。推客模式的核心优势体现在三个方面:裂变式传播:基于微信社交关系链的分享机制,能够实现几何级数的用户增长低成本转化:推客作为"消费商"角色,大幅降低企业的客户获取成本精准营销:社交
- 解压神器
思齐日思
原谅我大半夜的笑出猪叫声,最近偶尔会有焦虑,推荐您一个神奇的解压方法,亲测有效打开京东购物,app.小程序,都可以。别误会哈,我不会打广告的。就我这粉丝量,谁要找我打广告估计还不如在窗口喊两声好使。打开之后,我其实就想买个榨汁机,亮点来了,圈重点啊,打开评价详情,点开差评,差评,差评个个都是段子手啊,赶紧回去试试,解压神器,不客气哈不得不说,看到网友们的悲催售后之路我好久的焦虑症好多了
- H5UI微信小程序前端框架实战指南
ai
本文还有配套的精品资源,点击获取简介:H5UI是一个为微信小程序开发设计的前端框架,基于H5技术,提供简洁高效的组件库。框架集成了丰富的UI元素,如按钮、表格、导航栏等,简化了界面布局和交互的实现。通过安装、引入、使用组件和事件绑定四个步骤,开发者可以轻松构建功能齐全的应用。了解性能优化等注意事项对于高效开发同样重要。1.微信小程序前端开发框架介绍微信小程序概述微信小程序是微信官方推出的一种无需下
- 微信小程序SEO指南:如何提升搜索排名与自然流量?
即可皕
微信小程序微信小程序小程序
在微信生态内,每天有超过10亿次搜索行为发生。当用户搜索“外卖”“健身课程”或“旅行攻略”时,如何让你的小程序脱颖而出?本文结合微信官方规则与实战案例,拆解从0到1的小程序SEO优化全流程。一、基础优化:让小程序“被看见”1.名称:搜索流量的“黄金关键词”公式:品牌词+行业词+地域词(如:XX瑜伽·北京朝阳店)禁忌:避免生僻字/特殊符号(如“健身达人”会降低搜索匹配)技巧:微信指数(https:/
- 零基础入门uniapp Vue3组合式API版本
鹤早早
uni-app
前言:小程序学习笔记,课程来源up主咸虾米_。仅记录笔记,大家想学习可以去关注他。1.已安装HBuiderX(目前是4.36版本),微信开发者工具(但还没注册小程序码),相关配置OK了。1.16相关架构学习1.pages-index-index.vuebox1box2.layout{border:1pxsolidred;.box1{border:1pxsolidgreen;}.box2{borde
- JavaWeb(苍穹外卖)--学习笔记14
哈哈哈哈哈0627
学习笔记
前言终于开始学习做项目了,本篇文章是学习B站黑马程序员苍穹外卖的学习笔记。我的学习路线是Java基础语法-JavaWeb-做项目,管理端的功能学习完之后,就进入到了用户端微信小程序的开发,这篇文章是把我觉得JavaWeb的学习中比较重要的内容写一个总结(其实因为学到下单支付太难了我复习复习前面的)Controller层(这里只讲讲几个需要注意的注解)管理服务端的动态资源:SpringFramewo
- 推客系统小程序机构版开发上线全攻略(2025年最新版)
vx_qutudy
推客小程序推客系统开发推客系统源码
一、开发前准备:筑牢基础,合规先行1.1注册与认证账号注册:登录微信公众平台注册小程序账号,选择“机构版”类型,获取唯一AppID。资质认证:基础资质:企业营业执照、法人身份证、对公账户信息。特殊资质:涉及支付功能:需办理《增值电信业务经营许可证》(ICP证)。涉及教育/医疗内容:需《互联网信息服务许可证》或相关行业资质。1.2技术选型:高效与扩展并重模块推荐方案前端框架微信原生框架(WXML+W
- 小程序领域的盈利模式全解析
AI 小程序开发2020
小程序开发项目实战小程序开发宝典小程序notepad++ai
小程序领域的盈利模式全解析:从"小工具"到"现金牛"的变现密码关键词:小程序盈利模式、广告变现、电商闭环、会员体系、私域流量、跨平台变现、商业生态摘要:本文以"如何让小程序从功能工具进化为盈利引擎"为主线,系统解析当前主流的7大盈利模式。通过生活场景类比、真实案例拆解和行业数据支撑,帮助开发者和企业理解不同模式的适用场景、落地路径与优化策略,最终找到适合自身业务的"变现组合拳"。背景介绍目的和范围
- 小程序开发的金融小程序安全保障:小程序领域的重要课题
AI 小程序开发2020
金融小程序安全ai
小程序开发的金融小程序安全保障:小程序领域的重要课题关键词:金融小程序、安全保障、数据加密、身份认证、风险控制、合规要求、安全审计摘要:随着金融科技的发展,金融小程序已成为金融服务的重要入口。本文深入探讨金融小程序开发中的安全保障问题,从技术架构、数据安全、身份认证、风险控制等多个维度进行全面分析。我们将详细介绍金融小程序安全防护的核心技术原理,包括加密算法、安全通信协议、风险识别模型等,并通过实
- 2025年装修行业小程序开发全攻略:从需求到落地的实战指南
vx_qutudy
装修小程序开发
一、行业趋势与用户需求洞察1.1消费趋势变革预算结构调整:5万元以下预算人群同比增长50%,局改、微装需求环比激增27%-29%。风格偏好迁移:现代简约以66.89%占比领跑,日式原木、轻奢风格紧随其后,工业风、侘寂风受小众群体青睐。决策周期延长:用户平均决策周期从1个月拉长至30-90天,72%用户通过平台对比方案,男性在基础装修决策中占比达59.5%。1.2服务需求升级资金安全刚需:99%用户
- 疯狂小杨哥推荐的产品可以代理吗?如何代理三只羊的产品?
浮沉导师
在这个瞬息万变的时代,数字化和平台化如同汹涌澎湃的浪潮,推动着经济不断前行,内容电商则如璀璨星辰,与各行各业深度交融,为社会民生注入强大动力。想代理疯狂小杨哥三只羊产品,其实只羊加入微易购-小二郎,即可免费分享这些产品赚佣金。方法我放在最后了。疯狂小杨哥和三只羊,以优质内容为羽翼,秉持着“有家的地方有工作”的使命,翱翔在时代的天空。众小二-微易购小程序的诞生,不仅是这一使命的延伸,更是为众多渴望改
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- 微易购是什么?如何通过它省钱?如何赚钱?
浮沉导师
微易购是三只羊集团推出的一个创新小程序商城,旨在为用户提供高性价比的产品和省钱机会。该平台不仅汇集了直播间推荐的优质商品,还为用户提供了独特的省钱和赚钱途径。本文将介绍微易购的功能,并指导您如何利用它实现省钱目标。微易购的主要特点精选高性价比产品:微易购小程序商城聚合了从直播间推荐的优质商品,这些商品经过严格筛选,确保在价格和质量之间达到最佳平衡。用户即使错过了直播,也可以通过微易购方便地购买这些
- 兴成长伴我共度美好时光
1_185b
珲春364于老师我很荣幸地参加了今年暑期兴成长计划的公益课程培训。因为喜欢信息技术,所以我就选择并加入了教育信息化2.0信息素养提升班,成为了这个班级中的一名学员。遗憾的是无意中错过了第一节课,也就是何其钢老师讲解的《基于移动微课的极简教育技术的实践研究–信息小程序的创新应用案例》直播。好在有回放,没有留下太多的遗憾。我认真的学习了这节课,并研究实践了老师讲解的几个小程序,感到非常好用。尤其是小打
- 抖推猫发视频怎么变现赚钱?抖推猫实操教学攻略技巧曝光
清风导师
抖推猫怎么样发视频赚钱?抖推猫怎么玩教学变现攻略大揭秘!抖推猫是一款颇具名气的短视频变现赚钱的兼职平台,那么抖推猫APP具体的操作变现流程是怎么样的?下面为大家带来详细的方法说明。一、抖推猫怎么发视频赚钱攻略说明抖推猫是一家短视频变现平台,主要产品以抖音快手小程序为主,为抖音优质创作者提供流量变现的产品和模式,让每个优质短视频内容创作者都能通过抖推猫小程序变现。目前包含的产品有:趣味测试类,工具类
- 如何为微信小程序添加人脸识别和身份验证功能
棂梓知识
微信小程序小程序
为微信小程序添加人脸识别和身份验证功能,需要使用微信开放平台提供的人脸识别接口和身份验证接口。下面将详细介绍如何使用这两个接口,并提供相关代码案例。一、人脸识别功能人脸识别是通过比对用户上传的人脸图片与预存的人脸模板进行比对,判断是否为同一个人。为了实现人脸识别功能,我们需要先创建一个人脸模板,并上传用户的人脸图片进行比对。注册微信开放平台首先,我们需要注册一个微信开放平台的账号,并创建一个小程序
- uni-app小程序证件拍照
胡说先森
uni-app小程序前端
uni-app是一款跨平台的移动应用开发框架,可以用来开发同时运行在多个平台(如iOS、Android、H5、小程序等)的应用。在uni-app中,可以使用以下方式进行证件拍照:使用uni.chooseImageAPI调用系统相机拍照:uni.chooseImage({count:1,//最多可以选择的图片张数,默认9sizeType:['original','compre
- 【tower】Rust tower库原理详解以及axum限流实战
景天科技苑
Rust语言通关之路rust开发语言后端towerrusttoweraxum限流
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Rust开发,Python全栈,Golang开发,云原生开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django
- 简约时装网店网站开发#网页制作 #网页设计 #网站建设
黄菊华老师
网页模板简约时装网店
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注网站制作、小程序开发、软件开发和大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频
- 网盘短剧拉新小程序挂载怎么申请?快手服务号商业私信引流方法渠道曝光
清风导师
网盘短剧拉新CPA项目如何进行小程序挂载?快手服务商商业私信引流方法申请流程教学说明!在众多的短视频变现赚钱的玩法里面,近期如网盘拉新、短剧拉新的项目无疑属于风口香饽饽的,实际上这些活动为了迎合短视频推广的蓝海,除了链接还配备了口令关键词的拉新玩法,当然即便我们机关算尽也很难保证推广引流不会被短视频平台风控,毕竟确实属于外部引流,为了解决这个方法,其实我们可以通过快手渠道进行小程序挂载,即可最大程
- 群买买品牌特卖,群买买怎么成为店主?有新手入门教程吗?
高省APP珊珊
一个叫群买买的小程序突然引爆微信朋友圈,引起各个项目团队的一阵骚动。各大平台关于群买买的相关名字瞬间被抢注,各个项目群里聊的都是群买买小程序。这背后是一股什么力量在推动?背后又是什么资本在推动?关于群买买的背后真相,大家好,我是【高省】最大团队创始人珊珊,至于我为何从群买买平台转到高省APP,当然是高省佣金更高,模式更好。咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你
- 纷纷寄寄快递小程序是真的么?纷纷寄快递的注意事项和收费规则
鬼才永安
纷纷寄寄快递小程序是真的么?纷纷寄是正规快递吗?纷纷寄快递的注意事项和收费规则近年来,随着电商的蓬勃发展,快递行业也随之迅速崛起。越来越多的快递平台涌现,其中“纷纷寄”作为一款新兴快递小程序,受到了广大用户的关注与追捧。然而,关于纷纷寄的诸多问题依然困扰着一些消费者,例如:纷纷寄真的靠谱吗?它的服务是否正规?在使用过程中需要注意什么?对此,本文将为您详细解答。纷纷寄的基本概念纷纷寄快递小程序可以简
- 防伪溯源一体化管理系统解决方案
春城一个人的莎士比亚
网站小程序软件定制开发防伪溯源防伪溯源小程序防伪溯源解决方案防伪溯源方法防伪溯源软件防伪溯源一物一码
防伪溯源一体化管理系统一款基于FA+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯
- 【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
现任明教教主~
uni-app微信小程序
一款基于FastAdmin+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、自定义
- 【最新版】防伪溯源一体化管理系统+uniapp前端+搭建教程
fakaifa
fakaifa精品源码uni-app前端小程序phpcrmeb防伪溯源一体化防伪溯源系统
一.介绍防伪溯源一体化管理系统基于ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、
- 接龙管家投票会显示投票人名字吗,接龙管家投票买票100票多少钱
爱吃菠萝的鱼
接龙管家是一款专为微信公众号投票打造的微信小程序,投票可以看到投票人的名字、投票人的票数、以及投票人的票数是否超过300,目前接龙管家支持500票、1000票和3000票的投票,所以接龙管家是可以帮你看得到自己微信公众号投票结果的。那么接龙管家怎么找我要怎么做呢?接龙管家是微信公众号投票小程序,可以查看投票人、票数和票数是否超过300。现在支持500票、1000票和3000票的投票。如何找到接龙管
- 校园助手:Android应用开发实战指南.zip
小馬锅
本文还有配套的精品资源,点击获取简介:本项目以创建校园助手应用程序为例,详细介绍Android系统下的应用开发。涵盖应用开发基础、课程表功能、记事本模块、计算器模块、小程序模块、架构设计、用户界面设计、权限管理、发布与调试以及版本控制与协作等关键知识点。通过实战项目学习,开发者可以全面掌握Android应用开发的核心技能。1.Android应用开发基础1.1Android应用概述Android作为
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam