JavaScript流程控制详解之循环结构(倒三角、九九乘法表)
循环结构
在JavaScript中,循环语句指的是在满足某个条件下重复执行 指定的一段代码。若条件结果为true,则重复执行,则进入循环,否则结束循环。
在JavaScript中,循环语句如下:
- while语句
- do…while语句
- for语句
while语句
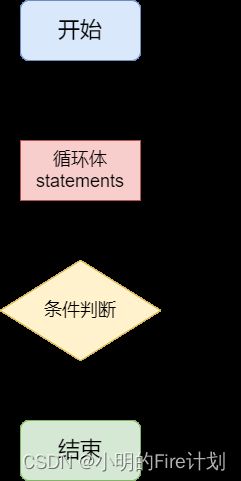
JavaScript中while语句创建一个循环,只要条件返回结果为true,该循环就会执行循环体
语法:
while (条件表达式) {
// 当条件为true时,则执行循环体
statements;
}
怎么运行的?
- 如果条件返回结果为true,则会执行大括号里的循环体statements
- 当执行完大括号里的循环体statement后,会再次判断条件。如果条件返回结果仍然是true,则会继续执行大括号里的循环体,直到条件返回结果为false,则结束整个循环,然后再执行while语句后面的程序
示例:计算1+2+3+…+100的值
<script>
var num=1;
var sum=0;
while(num<=100)
{
sum+=num;
++num;
}
console.log("1+2+3...+100="+sum);
</script>
运行结果
1+2+3...+100=5050
怎么实现?
- 初始化两个变量:num赋值为1,用于遍历1到100的整数,sum赋值为0,用于存储累加的结果
- 使用while循环语句,条件是num<=100,只要num的值小于或等于100,循环就会继续执行下去
- 在循环体中,将当前数值num累加到sum上,即sum+=num
- 通过自增运算符,将num的值加一
- 当num值大于100时,循环结束
- 最后,用console.log()函数打印出计算结果
do…while语句
do…while循环语句创建一个循环,该循环执行循环体,直到条件计算结果为false
语法:
do{
//如果条件结果返回true,则执行该循环体
statements;
}while(条件);
- 与while循环语句不同,do…while语句首先会无条件执行循环体statements一次,然后再判断是否符合条件。
- 如果符合条件,则重复执行循环体;如果不符合条件,则退出循环,执行循环后面的语句
- do…while语句跟while语句非常相似,并且任何一个都可以转换成等价的另外一个
- do…while语句结尾处括号后后有一个分号(;),该分号不能省略
注意:从后面ES6+版本开始,while(条件)后面的分号(;)是可选的
do…while在实践中,当您希望在检查条件之前至少执行一次循环体时,通常会使用该语句。
示例
<script>
var num=0;
do{
console.log(num);
num++;
}while(num<5)
</script>
运行结果
0
1
2
3
4
- 初始化一个变量num并赋值为0,用于记录循环计数
- 使用do…while循环。首先执行一次循环体statements内的代码,然后再检查是否满足继续循环
- 在循环体内,通过console.log()函数打印出当前num的值
- 然后使用后置自增运算符将num的值加1,继续循环
- 循环的条件是num<5,只要num的值小于5,就会继续执行循环体内的代码
- 每次循环都会使num的值加1,并分别输出当前num的值
while语句
- 先判断、后循环
do…while
- 先循环、后判断
for 语句
for 是 JavaScript 提供的另一种循环控制的话句,它和 while 只是语法上存在差异。
for循环语句创建一个具有三个可选表达式的循环
语法:
for(初始化表达式;条件表达式;循环后操作)
{
//循环体
statements;
}
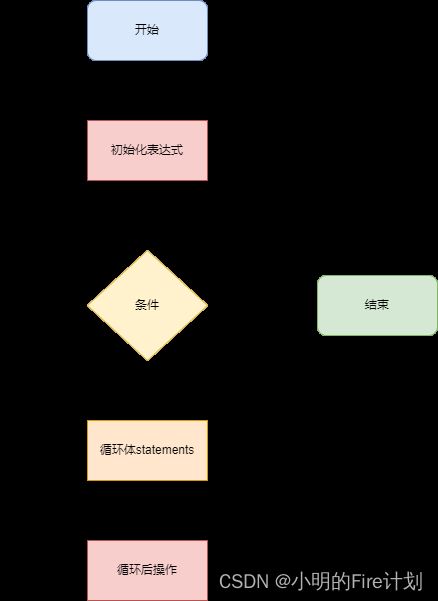
- 初始化表达式:这是用于初始化一个计数器。该表达式可以使用var或let关键字声明新的变量,使用var声明的变量不是该循环的局部变量,而是与for循环处在同样的作用域中。用let声明的变量是语句的局部变量
- 条件表达式:一个条件表达式被用于确定每一次循环是否被执行。如果表达式的结果为true,则循环体statements将被执行。这个表达式是可选的。如果被忽略,则被认为永远为真。如果计算结果为false,那么执行流程将跳出循环
- 循环后操作:每次循环体执行后都要执行的表达式。通常被用于更新或者自增计数器变量
上述循环控制参数之间使用分号;间隔开。
for循环语句工作原理
示例:
<script>
for(var i=1;i<5;i++)
{
console.log(i);
}
</script>
运行结果
1
2
3
4
怎么运行的?
- 首先,声明一个变量i并赋值为1
- 其次,如果i的值小于5,则执行循环体输出i值
- 每次循环i的值都会增加1
在for循环中,三个表达式是可选的
for( ; ; )
{
statements;
}
使用for语句在没有初始化表达式的循环
var j=1;
for( ;j<10;j+=2)
{
console.log(j);
}
输出
1
3
5
7
9
for语句不使用条件的循环
条件表达式是可选的,如果省略条件表达式,则需要break语句来终止循环
for(var x=1; ;x+=2)
{
console.log(x);
if(x>10){
break;
}
}
输出
1
3
5
7
9
11
中止循环
break语句提前终止整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用(提高效率)
continue语句会终止当前本次循环,并立即继续下一次迭代。一般用于排除或者跳过某一个选项的时候
示例:break中止
<script>
var i=1;
while(i<=5)
{
console.log(i);
if(i === 3){
break;
}
i++;
}
</script>
输出:
1
2
3
示例:continue中止
<script>
var i=1;
while(i<=5)
{
console.log(i);
if(i === 3){
continue
}
i++;
}
</script>
输出
1
2
4
5
循环实战
倒三角
// 外层打印几行
for (let i = 1; i <= 5; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
document.write('★')
}
document.write('
')
}
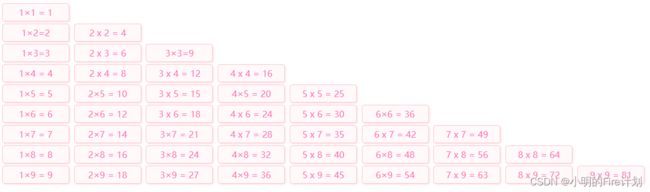
九九乘法表
样式css
div {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, 0.4);
background-color: rgba(255, 192, 203, 0.1);
text-align: center;
color: hotpink;
}
js文件
// 外层打印几行
for (let i = 1; i <= 9; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
// 只需要吧 ★ 换成 1 x 1 = 1
document.write(`
${j} x ${i} = ${j * i}
`)
}
document.write('
')
}