- java实习生40多天有感
别拿爱情当饭吃
从5月15日开始,我开始第一步步入社会,我今年大三,在一家上市互联网公司做一名实习生,主要做java后端开发。开始的时候,觉得公司的环境挺不错的,不过因为公司在CBD,所以隔壁的午饭和晚饭都要20+RMB,而且还吃不饱,这让我感觉挺郁闷的。一到下午,我就会犯困(因为饿)。因此,我又不得不买一些干粮在公司屯着。关于技术,有一个比较大的项目在需求调研当中,我们做实习生,就是辅助项目经理,测试功能,并且
- 大数据技术笔记—spring入门
卿卿老祖
篇一spring介绍spring.io官网快速开始Aop面向切面编程,可以任何位置,并且可以细致到方法上连接框架与框架Spring就是IOCAOP思想有效的组织中间层对象一般都是切入service层spring组成前后端分离已学方式,前后台未分离:Spring的远程通信:明日更新创建第一个spring项目来源:科多大数据
- 大学社团管理系统(11831)
codercode2022
javaspringbootspringechartsspringcloudsentineljava-rocketmq
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- 【Java Web实战】从零到一打造企业级网上购书网站系统 | 完整开发实录(三)
笙囧同学
java前端状态模式
核心功能设计用户管理系统用户管理是整个系统的基础,我设计了完整的用户生命周期管理:用户注册流程验证失败验证通过验证失败验证通过用户名已存在用户名可用失败成功用户访问注册页面填写注册信息前端表单验证显示错误提示提交到后端后端数据验证返回错误信息用户名唯一性检查提示用户名重复密码加密处理保存用户信息保存成功?显示系统错误注册成功跳转登录页面登录认证机制深度解析我实现了一套企业级的多层次安全认证机制:认
- 从零到一:基于差分隐私决策树的客户购买预测系统实战开发
笙囧同学
决策树算法机器学习
作者简介:笙囧同学,中科院计算机大模型方向硕士,全栈开发爱好者联系方式:
[email protected]各大平台账号:笙囧同学座右铭:偷懒是人生进步的阶梯文章导航快速导航前言-项目背景与价值项目概览-系统架构与功能技术深度解析-核心算法原理️系统实现详解-工程实践细节性能评估与分析-实验结果分析Web系统开发-前后端开发部署与运维-DevOps实践完整复现指南-手把手教程️实践案例与故障排除-问
- 从零到一:打造基于GigaChat AI的艺术创作平台 | 笙囧同学的全栈开发实战
作者简介:笙囧同学,中科院计算机大模型方向硕士,全栈开发爱好者联系方式:
[email protected]各大平台账号:笙囧同学座右铭:偷懒是人生进步的阶梯前言在AI技术飞速发展的今天,如何将前沿的大模型技术与实际应用相结合,一直是我们开发者关注的焦点。今天,笙囧同学将带大家从零开始,构建一个基于GigaChatAI的艺术创作平台,实现React前端+Django后端的完整全栈解决方案。这不仅仅是
- 基于STM32设计的LCD指针式电子钟与日历项目
鱼弦
单片机系统合集stm32嵌入式硬件单片机
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32设计的LCD指针式电子钟与日历项目1.介绍基于STM32设计的LCD指针式电子钟与日历项目是一款利用STM32微控制器、LCD显示屏和指针机构实
- 深入了解 Kubernetes(k8s):从概念到实践
目录一、k8s核心概念二、k8s的优势三、k8s架构组件控制平面组件节点组件四、k8s+docker运行前后端分离项目的例子1.准备前端项目2.准备后端项目3.创建k8s部署配置文件4.部署应用到k8s集群在当今云计算和容器化技术飞速发展的时代,Kubernetes(简称k8s)已成为容器编排领域的事实标准。无论是互联网巨头、传统企业还是初创公司,都在广泛采用k8s来管理和部署容器化应用。本文将带
- JAVA后端开发——用 Spring Boot 实现定时任务
1candobetter
JAVA开发javaspringboot开发语言
在后端开发中,执行定时任务是一个极其常见的需求,无论是每日的数据报表生成、定时的缓存清理,还是自动化同步第三方数据。借助SpringBoot内置的强大功能,我们只需几个简单的注解,就能实现稳定、可靠且极易维护的定时任务。第一步:开启定时任务的总开关(@EnableScheduling)我们首先要告诉SpringBoot:“嘿,我准备在这个项目里使用定时任务功能了,请帮我把相关的组件都准备好!”这个
- 从0到1学PHP(一):PHP 基础入门:开启后端开发之旅
目录一、PHP简介与发展历程1.1PHP定义与特点1.2在后端开发中的地位1.3发展阶段及重要版本更新二、PHP开发环境搭建2.1Windows系统下搭建步骤2.2Mac系统下搭建方法及常用工具2.3适合初学者的集成开发环境三、第一个PHP程序3.1编写"HelloWorld"程序3.2程序基本结构和执行过程3.3PHP代码的嵌入方式(在HTML中)一、PHP简介与发展历程1.1PHP定义与特点P
- Coze Studio 架构拆解:AI Agent 开发平台项目结构全分析
代码简单说
2025开发必备(限时特惠)架构人工智能CozeStudio架构AIAgent开发平台全栈AI工程化图解架构
CozeStudio架构拆解:AIAgent开发平台项目结构全分析标签:CozeStudio项目架构、领域驱动设计DDD、全栈开发规范、Hertz框架、前后端协作、云原生容器、前端测试、IDL接口设计、微服务解耦、AI开发平台源码分析在最近研究AIAgent开发平台的过程中,我深入分析了刚刚开源的CozeStudio项目。这套系统是国内少有的开源全栈AI工程化项目,代码整洁、架构先进,特别是它基于
- rabbitmq java 乱码,透彻分析和解决一切javaWeb项目乱码问题
前言乱码是我们在程序开发中经常碰到且让人头疼的一件事,尤其是我们在做javaweb开发,如果我们没有清楚乱码产生的原理,碰到乱码问题了就容易摸不着头脑,无从下手。乱码主要出现在两部分,如下:第一,浏览器通过表单提交到后台,如果表单内容有中文,那么后台收到的数据可能会出现乱码。第二,后端服务器需要返回给浏览器数据,如果数据中带有中文,那么浏览器上可能会显示乱码。接下来我们逐一分析乱码产生的原因,以及
- 9、Docker Compose 实战
小醉你真好
#部署不求人docker容器运维
DockerCompose实战教程(含完整Nginx案例+配置项详解)适合读者:开发者、后端工程师、运维工程师、初学者环境要求:CentOS9+Docker已安装教程亮点:实战驱动、配置项详解、挂载说明、可直接复制使用标签:#Docker#DockerCompose#运维实战#Nginx部署一、什么是DockerCompose?DockerCompose是Docker官方推出的多容器应用编排工具,
- Hystrix停更了,Sentinel能接班吗?熔断降级技术深度对比!
我爱娃哈哈
分布式技术原理与实战hystrixsentinel
Hystrix停更了,Sentinel能接班吗?熔断降级技术深度对比!一、开场白:熔断降级,真能救活你的系统?还记得第一次遇到服务雪崩,老板一句话:"你熔断降级做了吗?"我一脸懵:"熔断降级?不就是Hystrix吗?"结果一查,Hystrix已经停更了,Sentinel成了新宠!今天咱们就聊聊,Hystrix到底是怎么工作的?Sentinel又有什么优势?一线后端工程师的深度技术对比!二、熔断降级
- 最详细!教你学习haproxy七层代理
969库库库
linux
一、工作原理(1)包括监听端口:HAProxy会在指定的端口上监听客户端的请求。例如,它可以监听常见的HTTP和HTTPS端口,等待客户端连接。请求接收:当客户端发起请求时,HAProxy接收到请求。它会解析请求的内容,包括请求的方法(如GET、POST等)、目标URL等。负载均衡决策:根据预先配置的负载均衡策略,决定将请求转发到后端的哪个服务器。常见的负载均衡算法有轮询、加权轮询、最少连接等。比
- 尚庭公寓-学习跟敲笔记(二)
wenbinglin66
学习笔记springbootjava
管理端后端开发-租赁管理模块1.看房预约管理1.1根据ID更新预约状态在ViewAppointmenController中增加内容@Operation(summary="根据id更新预约状态")@PostMapping("updateStatusById")publicResultupdateStatusById(@RequestParamLongid,@RequestParamAppointme
- 深入剖析Nginx
书火网_firebook
想邀看书之《深入剖析Nginx》一个不会点运维的后端程序员,不是个合格的码农传送门:https://fire100.top/detail?rId=155少年辛苦终身事,莫向光阴惰寸功!
- 前端基础知识Vue3系列 - 04(Vue3.0 所采用的 Composition Api 与 Vue2.x 使用的 Options Api 有什么不同)
开始之前CompositionAPI可以说是Vue3的最大特点,那么为什么要推出CompositionApi,解决了什么问题?通常使用Vue2开发的项目,普遍会存在以下问题:代码的可读性随着组件变大而变差每一种代码复用的方式,都存在缺点TypeScript支持有限以上通过使用CompositionApi都能迎刃而解正文一、OptionsApiOptionsAPI,即大家常说的选项API,即以vue
- 基于SpringBoot生鲜水果商城管理系统
专业毕设vx dahusheji234
JSP毕设源码分享asp.netjava开发语言学习
生鲜水果商城的实现主要包括:用户模块,后台管理模块其中用户模块包含有:首页商品显示用户登录注册,如果没有登录先提醒用户"请先登录.…,然后跳到登录界面,登录成功后再跳回到原来界面如果已经登录,加入购物车前,先判断该商品购物车中是否已经存在,如果存在则直接加数量,如果不存在则添加次商品信息到购物车。3、订单管理:用户可以根据自己需求购买商品,用户可以查看自己的订单信息,填写收货地址后端管理模块包含有
- 毕业设计-宿舍管理系统
拜托了学长
前言本期项目是宿舍管理系统,主要包括数据监控大盘、宿舍楼管理、宿舍管理、宿舍成员管理、借用管理、卫生管理、缴费管理、保修管理、日志管理、用户管理、角色管理以及各个模块的导出功能。以企业级的开发标准来完成整个前后端代码,无论是用来作为毕业设计还是拿来学习,相信对初学者都会有很大帮助。(想要源码和视频教程的同学私信我~~~)工程架构应用分层image-20201226111957265上面的分层架构摘
- Python,C++,go语言开发社会犯罪人群回归社会跟踪与辅助管理APP
Geeker-2025
pythonc++golang
开发一款用于**社会犯罪人群回归社会跟踪与辅助管理**的App,结合Python、C++和Go语言的优势,可以实现高效的数据处理、实时的跟踪监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python+Go)-**编程语言**:-**Python**:用于数据处理、机器学习(如风险评估、行为预测)、脚本编写等。-**Go**:用
- Python, C ++开发冷冻食品供应链管理app
Geeker-2025
pythonc++
开发一款用于**冷冻食品供应链管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的供应链监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:
- 常用的Typescript特性
北海几经夏
前端前端
参考文档:TypeScript特性TS的类型系统是提升代码质量的核心工具,以下是比较常用的特性:1.基础类型约束与函数类型定义场景:为变量、函数参数和返回值指定明确类型,避免隐式类型转换错误。示例://变量类型注解constproductId:number=1001;constproductName:string="无线耳机";constisInStock:boolean=true;//函数类型定
- 生产环境使用云服务器(centOS)部署和使用MongoDB
部署MongoDB流程1.安装MongoDB版本选择建议CentOS7:推荐MongoDB4.4.x(兼容性好)CentOS8/9:建议最新稳定版(如6.0+),需单独安装mongodb-database-tools安装步骤1.添加官方仓库#添加官方仓库(以6.0为例)sudovi/etc/yum.repos.d/mongodb-org-6.0.repo写入以下内容:[mongodb-org-6.
- 探秘CommonJS:Node.js模块化核心解析
CommonJS是JavaScript的模块化规范,主要应用于服务器端环境(尤其是Node.js),其核心目标是解决代码组织、依赖管理和作用域隔离问题。以下是其核心要点:一、核心特性同步加载模块通过require()同步加载并执行,后续代码需等待模块加载完成后执行,适用于I/O快速的服务器环境(如本地文件读取)。作用域隔离每个文件视为独立模块,模块内定义的变量、函数默认私有(不污染全局作用域),仅
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- Vue3中Axios的使用-附完整代码
【本人】
Vue前端框架vue.js
前言首先介绍一下什么是axiosAxios是一个基于promise网络请求库,作用于node.js和浏览器中。它是isomorphic的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生node.jshttp模块,而在客户端(浏览端)则使用XMLHttpRequests官方网站:Axios中文文档|Axios中文网目前官方最新版本1.8.4一、Axios优势1.简单易用Axio
- 企业级网站源码:一键优化与全站静态生成
DIY飞跃计划
本文还有配套的精品资源,点击获取简介:本文介绍了一个具有商业价值的企业级网站源码包,包含了完整的前后端设计和逻辑处理。源码具备后台一键优化功能,可通过简单操作提升网站性能,如数据库优化、资源压缩和缓存管理。源码支持生成全站静态页面,以提高加载速度和SEO表现。同时提供了详细的安装和使用文档,以及相关的调试和部署工具,使得开发者能够快速搭建和维护定制化的网站解决方案。1.企业级网站源码的商业价值与应
- HAProxy 负载均衡指南
心上之秋
负载均衡运维
一、HAProxy简介HAProxy(HighAvailabilityProxy)是一款高性能、开源的负载均衡器和代理服务器。它以其高并发处理能力、灵活的配置选项和强大的功能而闻名,广泛应用于各种Web服务场景,如:负载均衡:将流量分配到多个后端服务器,提高系统可用性和性能。反向代理:隐藏真实服务器,提供安全防护、缓存内容等功能。SSL/TLS终止:处理HTTPS请求,提高网站安全性。Web性能优
- 终面倒计时10分钟:候选人用`memory_profiler`定位Python内存泄漏
itAred
Python面试场景题PythonMemoryProfilingInterviewDebugging
场景设定:终面倒计时10分钟面试官:小兰,欢迎来到终面环节。在你前面的候选人已经展示了他们的项目经历和代码能力,但今天的终面,我们想考察你解决实际问题的能力。现在,假设你是一名资深后端工程师,负责维护一个高并发的在线服务。最近,生产环境的服务器内存占用持续升高,甚至出现了服务频繁挂掉的问题。我们需要你快速定位并解决这个问题。在接下来的10分钟内,我会给你一段简化的代码示例,并提供一个内存泄漏的场景
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s
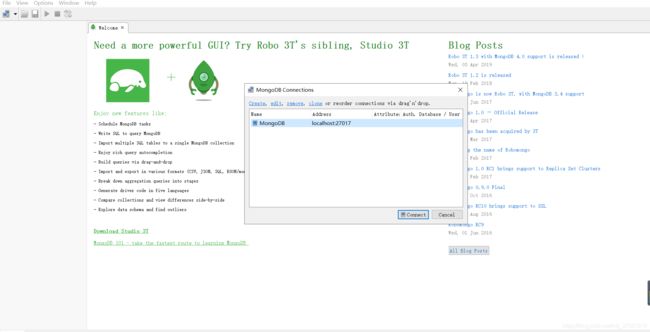
 点击Connect进入当前的连接,会显示出你的电脑中存在的一些数据库,如下图:
点击Connect进入当前的连接,会显示出你的电脑中存在的一些数据库,如下图: 这个serverTest就是数据库名称,我们在服务端项目中写的数据库的地址是“mongodb://localhost:27017/serverTest”,这个serverTest指的就是本地测试数据库的名称,MongoDB的特点是:如果你之前没有创建数据库,那么当服务启动的时候会自动创建一个serverTest的数据库,如果你之前已经创建过数据库,那么在服务启动的时候会去连接你创建好的这个数据库。
这个serverTest就是数据库名称,我们在服务端项目中写的数据库的地址是“mongodb://localhost:27017/serverTest”,这个serverTest指的就是本地测试数据库的名称,MongoDB的特点是:如果你之前没有创建数据库,那么当服务启动的时候会自动创建一个serverTest的数据库,如果你之前已经创建过数据库,那么在服务启动的时候会去连接你创建好的这个数据库。


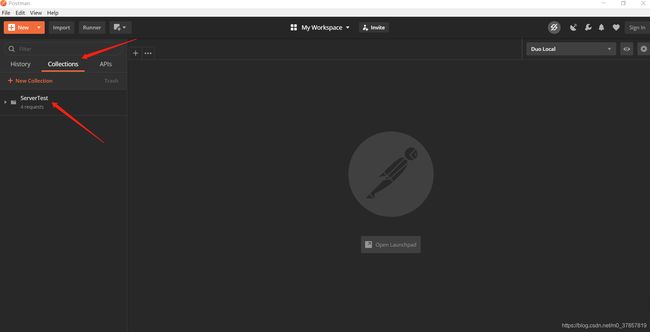
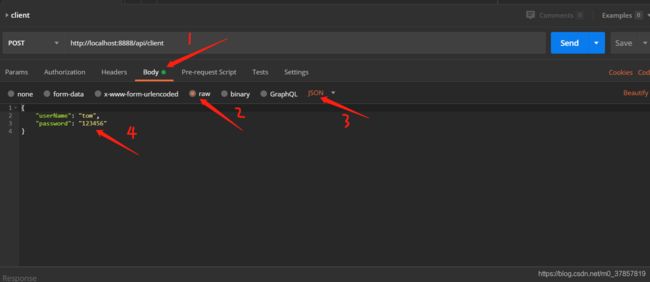
 第一步点击加号创建新的文件,第二步在输入框输入完整的接口地址:“http://localhost:8888/api/client”,第三步选择接口请求方法为POST。
第一步点击加号创建新的文件,第二步在输入框输入完整的接口地址:“http://localhost:8888/api/client”,第三步选择接口请求方法为POST。 第一步选择Body,第二步选择发送形式为raw,第三步选择数据格式为JSON,第四步以JSON的格式写入数据。那么这个接口文件就写完了,将它保存到刚才创建的ServerTest文件夹里Ctrl+S即可,如下图:
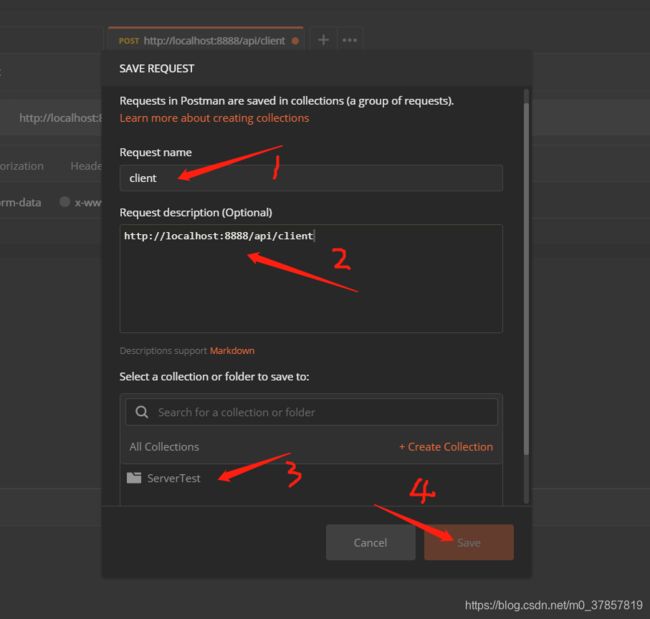
第一步选择Body,第二步选择发送形式为raw,第三步选择数据格式为JSON,第四步以JSON的格式写入数据。那么这个接口文件就写完了,将它保存到刚才创建的ServerTest文件夹里Ctrl+S即可,如下图: 第一步写一个文件名称,第二步写简介,随便填就行,第三步选择ServerTest文件夹,第四部点击Save保存就可以了,这样在左边ServerTest的文件夹里就可以看见创建的这个请求文件了。
第一步写一个文件名称,第二步写简介,随便填就行,第三步选择ServerTest文件夹,第四部点击Save保存就可以了,这样在左边ServerTest的文件夹里就可以看见创建的这个请求文件了。 第一步点击Send按钮,发送服务请求,一定要确保后端服务是正常启动的,这样才会收到第二步的请求返回结果,如图表示已经请求成功,将数据已经保存到数据库了。
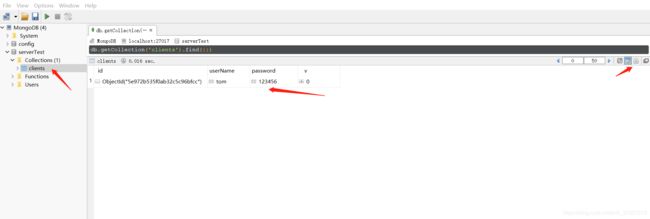
第一步点击Send按钮,发送服务请求,一定要确保后端服务是正常启动的,这样才会收到第二步的请求返回结果,如图表示已经请求成功,将数据已经保存到数据库了。 如图,在数据库里面创建了一个clients表,同时表里面已经创建了一条刚才在请求里面发送的数据,(注意右边那几个按钮可以切换数据的不同显示方式,如表格形式等),这表示这个接口是正常的,从发起请求到后端处理请求,再到数据库创建数据,最后将结果返回给前端,这个流程是成功走通的。
如图,在数据库里面创建了一个clients表,同时表里面已经创建了一条刚才在请求里面发送的数据,(注意右边那几个按钮可以切换数据的不同显示方式,如表格形式等),这表示这个接口是正常的,从发起请求到后端处理请求,再到数据库创建数据,最后将结果返回给前端,这个流程是成功走通的。