项目实战——匹配系统(上)
ps:从这篇文章开始,整个项目最精华(困难)的部分就要来了,因此这里会把每一个步骤细分,并且说一下自己对于每个步骤的思考和理解(博主水平有限,错误在所难免,欢迎指出讨论)
目录
一、什么是匹配系统
二、WebSocket协议
三、在云端维护游戏的整个过程
四、引入WebSocket
五、 实现从后端向前端发信息
六、 前端调试
七、加上jwt验证
八、 实现前端页面
九、解决同步问题
一、什么是匹配系统
匹配系统就是一个单独的程序就类似于MySQL
生成地图的过程在用户本地、两名玩家在本地实现地图
地图就大概率不一样、需要将生成地图过程放在服务器中
Game任务需要生成统一的地图、Game第一步先生成一个地图CreateMap
有很多逻辑都需要在服务器端完成、判断蛇输赢的逻辑
当我们撞的时候死亡、如果在客户端用户本地就可以作弊
所以说我们整个游戏的过程应该都放到服务器端、不止生成地图这个过程
同时蛇的移动、蛇的判定、都要在服务器端统一完成
服务器端判断完之后再把结果返还给前端、前端只是用来花动画的
前端不做任何判定逻辑、并不是所有的游戏判定逻辑都在云端
回合制通信量比较少、比如吃鸡各种fps游戏在本地操作非常频繁
如果都在云端的话延迟会非常高、判断是否击中对方的逻辑判断就是在本地
所以要在游戏体验在用户作弊之间做一个权衡、锁头挂之类的
炉石所有逻辑判断都在云端、很难作弊
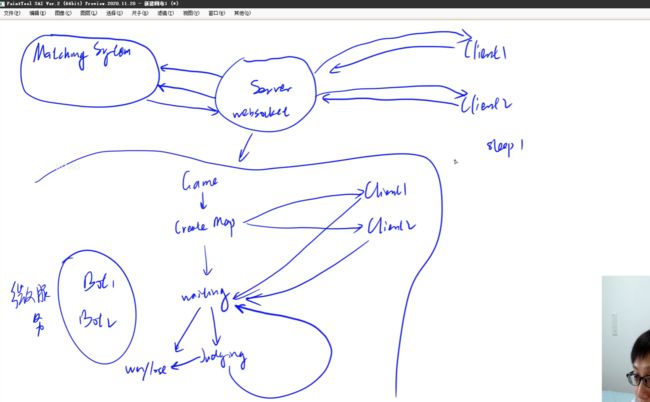
整个我们在云端维护游戏过程它的整个流程
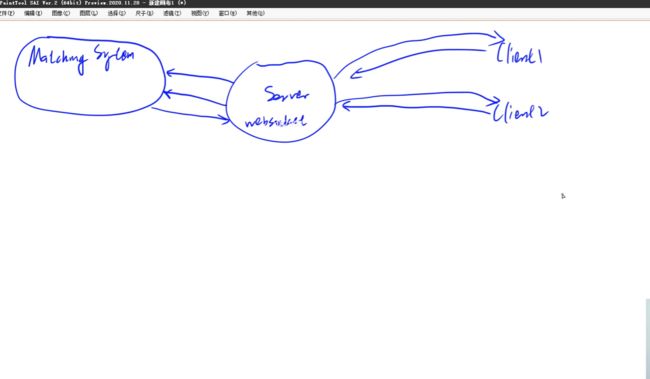
要实现匹配系统起码要有两个客户端client1,client2,当客户端打开对战页面并开始匹配时,会给后端服务器server发送一个请求,而匹配是一个异步的过程,什么时候返回结果是不可预知的,所以我们要写一个专门的匹配系统,维护一堆用户的集合,当用户发起匹配请求时,请求会先传给后端服务器,然后再传给匹配系统处理,匹配系统会不断地在用户里去筛选,将rating较为相近的的用户匹配到一组。当成功匹配后,匹配系统就会返回结果给springboot的后端服务器,继而返回给客户端即前端。然后我们就能在前端看到匹配到的对手是谁啦。
举个例子,两个客户端请求两个链接,新建两个类:
public class WebSocketServer {
@OnOpen
public void onOpen(Session session, @PathParam("token") String token) {
// 建立连接
WebSocketServer client1 = new WebSocketServer();
WebSocketServer client2 = new WebSocketServer();
}
@OnClose
public void onClose() {
// 关闭链接
}
@OnMessage
public void onMessage(String message, Session session) {
// 从Client接收消息
}
@OnError
public void onError(Session session, Throwable error) {
error.printStackTrace();
}
}
二、WebSocket协议
因为匹配是异步的过程,且需要前后端双向交互,而普通的http协议是单向的,一问一答式的,属于立即返回结果的类型,不能满足我们的异步需求,因此我们需要一个新的协议websocket:不仅客户端可以主动向服务器端发送请求,服务器端也可以主动向客户端发送请求,是双向双通的,且支持异步。简单来说就是客户端向后端发送请求,经过不确定的时间,会返回一次或多次结果给客户端。
基本原理: 每一个ws连接都会在后端维护起来,客户端连接服务器的时候会创建一个WebSocketServer类。每创建一个链接就是new一个WebSocketServer类的实例,所有与链接相关的信息,都会存在这个类里面。
三、在云端维护游戏的整个过程
由于每次刷新都会刷新不同的地图,为了公平起见,应该把地图的生成放在服务器端,然后返回结果给前端。
为了防止作弊,游戏的一系列操作、判断逻辑都应该放在服务器端,前端只是呈现动画。
我们可以从客户端获取输入,也可以通过微服务从代码端获得输入。
简单的流程如下: Game -> Create map -> 返回给客户端 -> 客户端等待匹配waiting (sleep) -> 匹配成功则进行一系列游戏逻辑
四、引入WebSocket
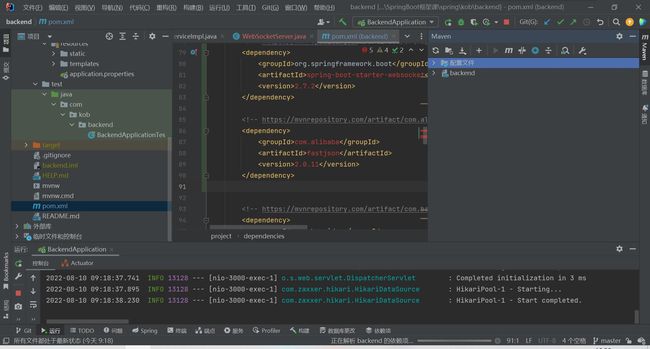
在pom.xml文件中添加依赖:
spring-boot-starter-websocket
fastjson
org.springframework.boot
spring-boot-starter-websocket
2.7.2
com.alibaba
fastjson
2.0.11
添加config/WebSocketConfig配置类:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
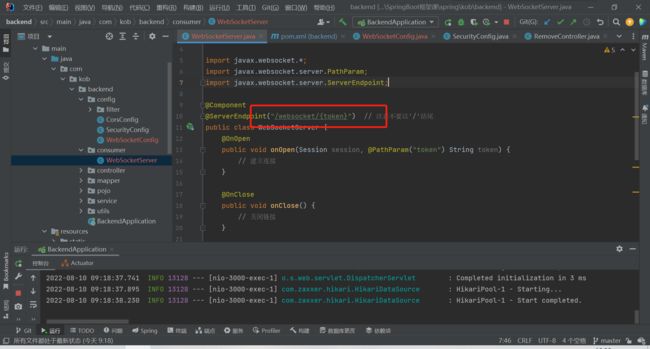
添加consumer/WebSocketServer类
package com.popgame.backend.consumer;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
@Component
@ServerEndpoint("/websocket/{token}") // 注意不要以'/'结尾
public class WebSocketServer {
@OnOpen
public void onOpen(Session session, @PathParam("token") String token) {
// 建立连接
}
@OnClose
public void onClose() {
// 关闭链接
}
@OnMessage
public void onMessage(String message, Session session) {
// 从Client接收消息
}
@OnError
public void onError(Session session, Throwable error) {
error.printStackTrace();
}
}五、 实现从后端向前端发信息
从后端向前端怎么发信息、需要自己实现一下
首先用websocket的一个api、建立链接的时候需要把session存下来
如何从后端向前端发信息呢、写一个辅助函数,异步通信需要加一个锁
异步通信需要加一个锁、我们要知道这个链接对应的是谁
才知道谁跟谁匹配到一块了,另外我们还需要存储一下所有链接
因为当我们接收到一个信息之后,比如当我们从匹配系统接收到某一局匹配成功的信息之后
我们需要将这个消息发送给匹配成功的两名玩家、我们需要能够根据用户的id找到它对
应的链接是谁,才可以利用这个链接向前端发请求,所以对于所有的websocket可见的一个全局变量
用来存储所有的链接、对于所有的实列可见定义为静态变量
由于每个实例在每个线程里面,所以公共的变量是线程安全的用线程安全的哈希表
将userid映射到我们的websocket实例
需要注意的是:WebSocketServer并不是一个标准的Springboot的组件,不是一个单例模式(每一个类同一时间只能有一个实例,这里每建一个链接都会new一个类,所以不是单例模式),向里面注入数据库并不像在Controller里一样直接@Autowired,要改成先定义一个static变量,再@Autowired加入到setUsersMapper函数上,如下:
private static UsersMapper usersMapper;
@Autowired
public void setUsersMapper(UsersMapper usersMapper) {
WebSocketServer.usersMapper = usersMapper; //静态变量访问要用类名访问
}@Autowired写在set()方法上,在spring会根据方法的参数类型从ioc容器中找到该类型的Bean对象注入到方法的行参中,并且自动反射调用该方法(被@Autowired修饰的方法一定会执行),所以一般使用在set方法中、普通方法不用。
当我们建立链接的时候我们需要从token中读取当前的用户是谁,
有了id之后去插数据库去查id是谁,查数据库注入userMapper
静态变量相当于是所有实例的一个全局变量,
如果不加静态变量的话那就是所有的实列所有独有一份,哈希表是对所有的实例都可见
每一个实例都要访问同一个哈希表,不加static 相当于局部变量
websocketserver,并不是一个标准的spring里的组件,注入的时候跟controller是有所区别的
静态变量访问的时候需要用类名访问
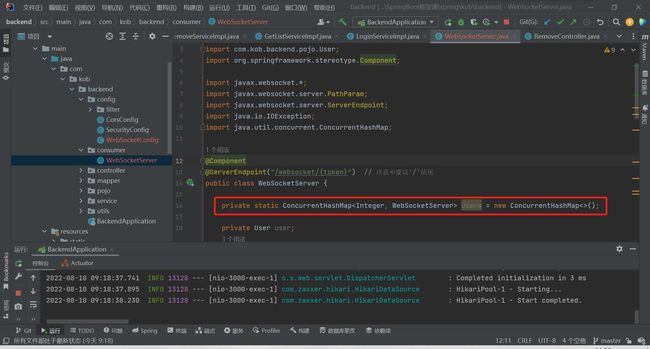
consumer/WebSocketServer.java:
package com.popgame.backend.consumer;
import com.popgame.backend.mapper.UsersMapper;
import com.popgame.backend.pojo.Users;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.concurrent.ConcurrentHashMap;
@Component
@ServerEndpoint("/websocket/{token}") // 注意不要以'/'结尾
public class WebSocketServer {
//与线程安全有关的哈希表,将userID映射到相应用户的WebSocketServer
private static ConcurrentHashMap users = new ConcurrentHashMap<>();
//当前链接请求的用户
private Users user;
//后端向前端发信息,每个链接用session维护
private Session session = null;
private static UsersMapper usersMapper;
@Autowired
public void setUsersMapper(UsersMapper usersMapper) {
WebSocketServer.usersMapper = usersMapper; //静态变量访问要用类名访问
}
@OnOpen
public void onOpen(Session session, @PathParam("token") String token) {
// 建立连接
System.out.println("connected!");
this.session = session;
//为了方便调试,初阶段只把token当成userId看
Integer userId = Integer.parseInt(token);
this.user = usersMapper.selectById(userId);
users.put(userId, this);
}
@OnClose
public void onClose() {
// 关闭链接
System.out.println("disconnected!");
//断开连接的话要将user移除
if (this.user != null) {
users.remove((this.user.getId()));
}
}
@OnMessage
public void onMessage(String message, Session session) {
// 从Client接收消息
System.out.println("receive message!");
}
@OnError
public void onError(Session session, Throwable error) {
error.printStackTrace();
}
//后端向前端发信息
private void sendMessage(String message) {
//异步通信要加上锁
synchronized (this.session) {
try {
this.session.getBasicRemote().sendText(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
} 放行websocket连接
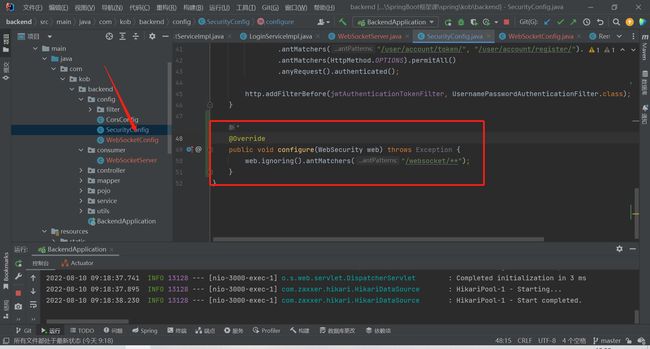
配置config/SecurityConfig
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/websocket/**");
}
六、 前端调试
配置config.SecurityConfig、然后去前端写一写调试一下整个过程
放行这一类所有链接、创建一个从后端到前端建立一个链接
需要当我们的组件加载出来的时候建立一个链接
把周期函数取出来、另外我们可以将socket存到另外一个变量里面
当当前组件被挂载的时候,我们需要创建一个链接
onMounted: 当组件被挂载的时候执行的函数
onUnmonted: 当组件被卸载的时候执行的函数
初步调试阶段,我们是将token传进user.id的
store/pk.js:
将pk引入store中
store/index.js
import ModuleUser from './user'
export default {
state: {
socket: null, //ws链接
opponent_username: "",
opponent_photo: "",
status: "matching", //matching表示匹配界面,playing表示对战界面
},
getters: {
},
mutations: {
updateSocket(state,socket) {
state.socket = socket;
},
updateOpponent(state,opponent) {
state.opponent_username = opponent.username;
state.opponent_photo = opponent.photo;
},
updateStatus(state,status) {
state.status = status;
}
},
actions: {
},
modules: {
user: ModuleUser,
}
}将pk引入store中
store/index.js
import { createStore } from 'vuex'
import ModuleUser from './user'
import ModulePk from './pk'
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
user: ModuleUser,
pk: ModulePk,
}
}) 前端与后端建立连接
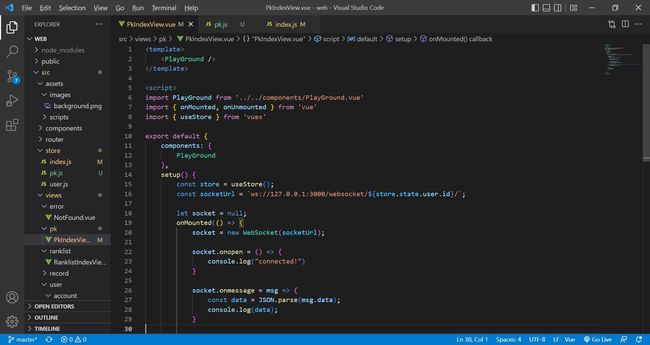
views/pk/PKIndex.vue
七、加上jwt验证
我们现在建立链接的时候、直接把用户id传过来就可以建立链接了
这样就可以实现一个身份的验证、如果可以正常解析出来的话就表示登录成功
const socketUrl = `ws://127.0.0.1:3000/websocket/${store.state.user.token}/`;添加ws的jwt验证,根据token判断用户是否存在
consumer/utils/JwtAuthenciation.java
package com.popgame.backend.consumer.utils;
import com.popgame.backend.utils.JwtUtil;
import io.jsonwebtoken.Claims;
public class JwtAuthentication {
public static Integer getUserId(String token) {
int userId = -1; //-1表示不存在
try {
Claims claims = JwtUtil.parseJWT(token);
userId = Integer.parseInt(claims.getSubject());
} catch (Exception e) {
throw new RuntimeException(e);
}
return userId;
}
}
修改后端
consumer/WebSocketServer.java
如果可以正常解析出jwt token的话表示登录成功,否则登录不成功,直接close
...
@OnOpen
public void onOpen(Session session, @PathParam("token") String token) throws IOException {
// 建立连接
System.out.println("connected!");
this.session = session;
Integer userId = JwtAuthentication.getUserId(token);
this.user = usersMapper.selectById(userId);
if (this.user != null) {
users.put(userId, this);
} else {
this.session.close();
}
}
...
八、 实现前端页面
当前只有对战界面木有匹配界面、所以我们还需要实现一个匹配界面
实现切换、类似于roter,实现匹配界面
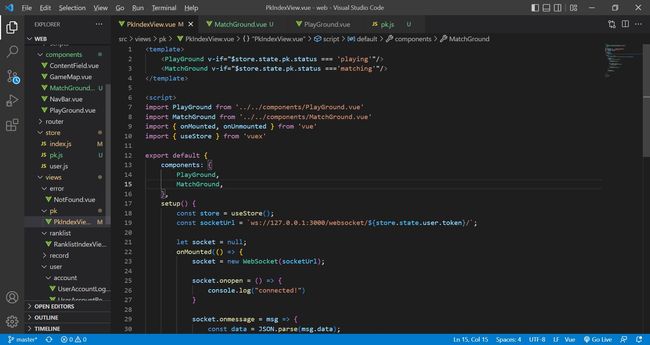
views/pk/PKindex.vue
用grid系统布局自己头像:对手头像= 6 : 6
逻辑很简单,只要点击匹配按钮,就向后端发送请求开始匹配。
components/MatchGround.vue
![]() {{ $store.state.user.username }}
{{ $store.state.user.username }}
![]() {{ $store.state.pk.opponent_username }}
{{ $store.state.pk.opponent_username }}
前端向后端发送请求:store.state.pk.socket.send(字符串);
以开始匹配为例:
store.state.pk.socket.send(JSON.stringify({
event: "start matching",
})); 后端可以在onMessage那里接收到前端的请求,并且解析传送过来的数据
consumer/WebSocketServer.java
@OnMessage
public void onMessage(String message, Session session) {
// 从Client接收消息
System.out.println("receive message!");
JSONObject data = JSONObject.parseObject(message);
String event = data.getAsString("event");
if ("start matching".equals(event)) {
startMatching();
} else if ("stop matching".equals(event)) {
stopMatching();
}
}
用线程安全的set定义匹配池:final private static CopyOnWriteArraySet
开始匹配时,将用户放进拼配池里,取消匹配时将用户移除匹配池
匹配过程在目前调试阶段可以简单地两两匹配
private void startMatching() {
System.out.println("start mathcing!");
matchPoll.add(this.user);
while (matchPoll.size() >= 2) {
Iterator it = matchPoll.iterator(); //枚举
Users a = it.next(), b = it.next();
matchPoll.remove(a);
matchPoll.remove(b);
JSONObject respA = new JSONObject();
respA.put("event", "start-matching");
respA.put("opponent_username", b.getUsername());
respA.put("opponent_photo", b.getPhoto());
//用users获取a的链接
users.get(a.getId()).sendMessage(respA.toJSONString()); //用这个链接将信息传回给前端
JSONObject respB = new JSONObject();
respB.put("event", "start-matching");
respB.put("opponent_username", a.getUsername());
respB.put("opponent_photo", a.getPhoto());
//用users获取b的链接
users.get(b.getId()).sendMessage(respB.toJSONString()); //用这个链接将信息传回给前端
}
}
private void stopMatching() {
System.out.println("stop matching!");
matchPoll.remove(this.user);
}
后端返回信息给前端后,在前端接受并处理信息
views/PKindex.vue
...
socket.onmessage = msg => { //前端接收到信息时调用的函数
const data = JSON.parse(msg.data); //不同的框架数据定义的格式不一样
if (data.event === "start-matching") { //这个这个start-matching是respA或respB返回的
//匹配成功,更新对手信息
store.commit("updateOpponent",{
username: data.opponent_username,
photo: data.opponent_photo,
});
}
}
...
这样,我们就能初步实现匹配系统了。
匹配成功2s后跳到pk页面,只需要updateStatus即可
注意的是卸载组件的时候要记得把状态改为matching
views/PK/PKindex.vue
...
socket.onmessage = msg => { //前端接收到信息时调用的函数
....
if (data.event === "start-matching") {
...
setTimeout(() => {
store.commit("updateStatus", "playing");
},2000); //延时函数,单位是毫秒
}
}
socket.onclose = () => { //关闭时调用的函数
console.log("disconnected!");
store.commit("updateStatus", "matching");
}
...
...
九、解决同步问题
前文也提到过,生成地图,游戏逻辑等与游戏相关的操作都应该放在服务端,不然的话客户每次刷新得到的地图都不一样,游戏的公平性也不能得到保证。因此,我们要将之前在前端写的游戏逻辑全部转移到后端(云端),前端只负责动画的演示即可。
后端实现
首先要在后端创建一个Game类实现游戏流程,其实就是把之前在前端写的js全部翻译成Java就好了
consumer/utils/Game.java
直接按照之前的gamemap.js搬过去就好了,代码太长这里就不贴了
然后我们在WebSocketServer.java里面调用一下
现阶段直接在局部调用作为调试
private void startMatching() {
...
while (matchPoll.size() >= 2) {
...
respA.put("game_map", game.getMark());
...
respB.put("game_map", game.getMark());
}
} 修改前端
首先在store/pk.js里添加game_map变量存下地图
state: {
...
game_map: null,
},添加更新函数
mutations: {
...
updateGameMap(state, game_map) {
state.game_map = game_map;
},
},其次,修改scripts/GameMap.js,即我们之前在前端生成地图的地方,把生成地图一系列步骤可以删掉了
最后再在views/PK/PKindex.vue里接受后端传来的数据并更新地图就好了。
socket.onmessage = msg => { //前端接收到信息时调用的函数
const data = JSON.parse(msg.data); //不同的框架数据定义的格式不一样
...
setTimeout(() => {
store.commit("updateStatus", "playing");
},2000);
store.commit("updateGameMap",data.game_map);
}
}
由于这节课难度确实有所提升,整篇文章可能无法做到向之前的条理清晰,请大家多多海涵,因为要实现的东西实在太多了,详情请见git
kob: springBoot 究极项目 (gitee.com)![]() https://gitee.com/geng-chaoyang-11/kob
https://gitee.com/geng-chaoyang-11/kob