nodejs详细介绍2以及vue脚手架
前言
首先给宝子们说声抱歉,因为自己在使用vscode执行vue脚手架的时候出现了很多问题,在经过解决之后还是有一个对应的我弄了一天没弄好,就是“vscode的终端将被任务重用,按任意键关闭”然后导致的是自己没心情学习一点,也导致了上一篇文章的潦草结束,现在我就把注意事项介绍一下
正题
-
下载
官网下载页链接:Node.js官网下载页
这里注意的是我们在下载的时候一定要下载对应的长期维护版本,要不然会导致后续的很多问题
-
安装
安装界面大家直接下一步
ok这里我们也是要确定勾选上
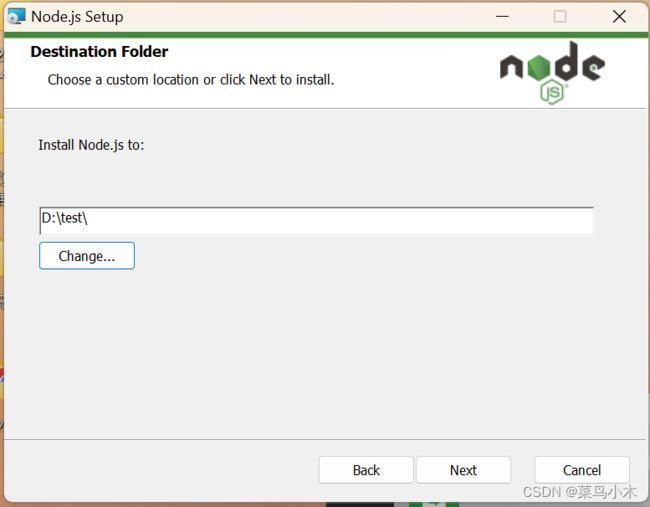
路径选择,一定要安装在对应的D盘或E盘
这里也直接下一步就可以
这里也是直接下一步
然后完成安装
检查与配置
然后我们检查,在命令行下输入对应的代码既可以,只要显示出来就说明安装成功
这里我们需要创建对应的global以及cache文件夹,然后去设置全局安装以及备份
然后我们进行对应的淘宝镜像的配置,之后我们就是检查对应的配置
npm config set registry https://registry.npm.taobao.orgnpm config listok到这里就是说明我们的配置也没问题,这里的镜像网站就是加速下载
环境变量
在你创建的global文件里面在创建一个文件夹node_modules
然后我们就去配置环境变量
在电脑鼠标右键执行然后找到属性,之后去找到高级系统设置
进入环境变量
3.2.3 在打开的环境变量窗口中,新建系统变量,如下图所示:
变量名:NODE_PATH
变量值:这里是你的对应的安装nodejs文件里面对应的上面新创建的文件夹node_modules
变量值是之前新创建在node.js安装目录中node_global文件夹内的node_modules文件夹的位置(绝对路径)。
然后点击确定。![]()
选择系统变量中的 “Path” 并点击 ”编辑“,进入编辑环境变量窗口。点击 ”新建“,添加如下内容:
%NODE_PATH%
在用户变量中选择 “Path” 并点击 ”编辑“,进入编辑环境变量窗口。选中“C:\Users\Administrator\AppData\Roaming\npm”(这里就是要找到你自己安装路径下的这个文件地址) 然后点击编辑,将其修改为自己新建的node_global文件夹,完成后点击 “确定”。
 到此环境变量修改完成,依次点击 “确定” 关闭环境变量窗口和系统属性窗口。
到此环境变量修改完成,依次点击 “确定” 关闭环境变量窗口和系统属性窗口。
配件下载
cmd命令以管理员身份打开
之后分别执行对应的安装配置组件
先安装对应的vue组件
npm install vue -g然后安装webpack组件
npm install webpack -gwebpack-cli组件
npm install webpack-cli -gvue-cli脚手架组件
npm install @vue/cli -g最后检查一下
vue -V
# 注:参数为大写的字母V到这里我们就介绍完了
项目构建
我们打开一个文件夹,再里面的路径不要删除,直接输入cmd
然后我们输入vue ui就可以自己生成项目了
然后就是项目的配置,这里大家可以去看看黑马程序员的最新课程javaweb的vue项目构建就可以啦
之后我们在vscode上打开就可以啦
这里我们的项目就构建好了(自动生成的),然后我们找到对应的npm脚本执行就可以啦,选择对应的server就可以啦
因为我的vscode一点问题就是一直这样报错那么我就是这样执行,在对应的文件里面执行cmd命令
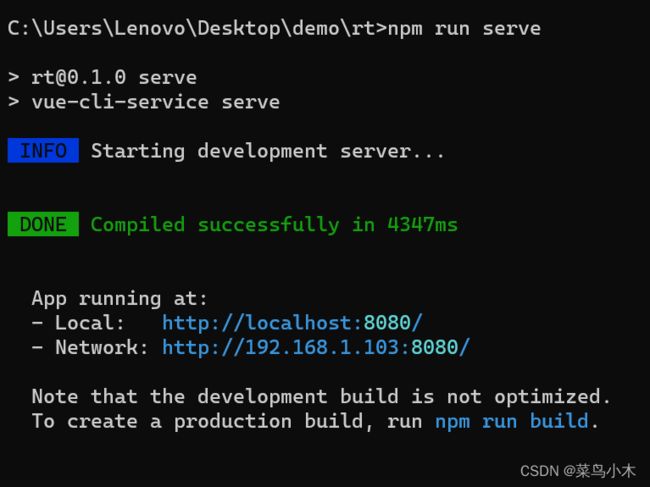
这里一定要注意是在对应的nodejs文件里面执行cmd命令
然后我们出现这个就是啦,直接点击那个链接加ctrl就可以打开啦
总结
我们在自己学编程的路上,可能会遇到对应的各种问题,但是我们不需要像我一样,一下子就卡了1天,导致了学习兴趣都被打击了,为此希望大家明白有些bug我们解决不了的就不要再耗下去了,就是选择性的放弃。最后祝大家在寒假里富自己所学,今日分享到此结束
少年啊,我们孤独且绽放