关于layuiadmin使用
一 关于表格的渲染
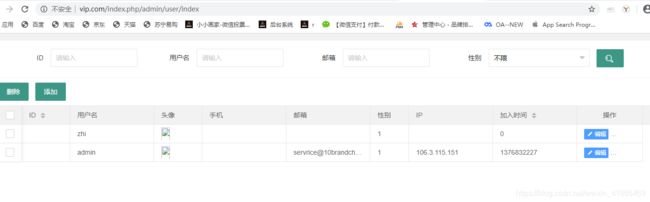
就拿user用户管理为例
渲染数据的方法

这里用01做说明

首先在页面部分找到如下代码
原来这里的url指向的是这个地址
仿照这里面的数据格式 咱们后台返回一下数据
public function test(){
$list = DB::table('g_member')->field('userid,username,avatar,mobile as phone,email,gender as sex,regip as ip,regtime as jointime')->select();
$arr['data'] = $list;
$arr['code'] = 0;
$arr['msg'] = 'success';
$arr['count'] = count($list);
$list = $arr;//数据渲染static/layuiadmin/module/useradmin.js
return $list;die;
}
然后将js里面的url地址 改成请求这个接口的地址
这样就可以渲染数据了
二 编辑页面相关
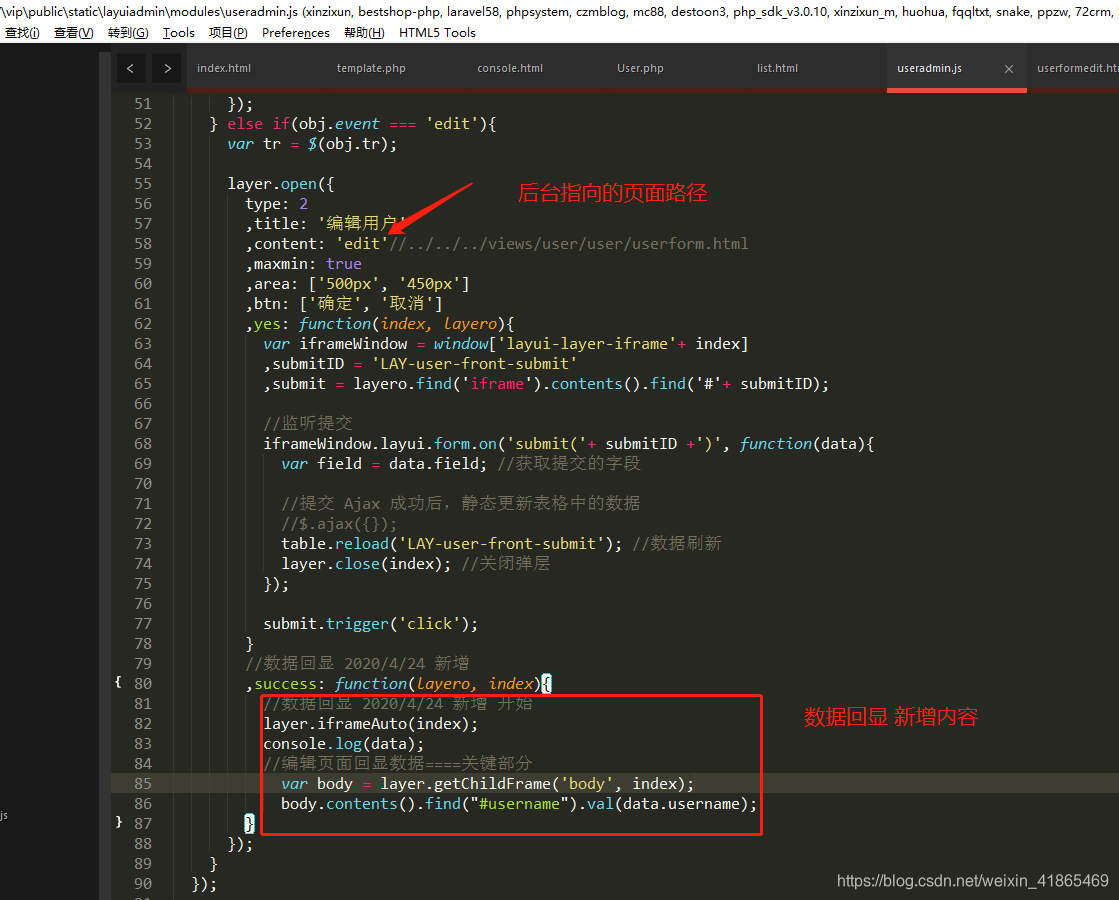
1 首先将打开的页面路径改为后台指定页面的地址
2 后台返回详情数据
3 数据回显

前台页面单选框部分
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男" checked >
<input type="radio" name="sex" value="女" title="女" >
</div>
layer.open({
type: 2
,title: '编辑用户'
,content: 'edit'//../../../views/user/user/userform.html
,maxmin: true
,area: ['500px', '450px']
,btn: ['确定', '取消']
,yes: function(index, layero){
var iframeWindow = window['layui-layer-iframe'+ index]
,submitID = 'LAY-user-front-submit'
,submit = layero.find('iframe').contents().find('#'+ submitID);
//监听提交
iframeWindow.layui.form.on('submit('+ submitID +')', function(data){
var field = data.field; //获取提交的字段
//提交 Ajax 成功后,静态更新表格中的数据
//$.ajax({});
table.reload('LAY-user-front-submit'); //数据刷新
layer.close(index); //关闭弹层
});
submit.trigger('click');
}
//数据回显 2020/4/24 新增
,success: function(layero, index){
//数据回显 2020/4/24 新增 开始
layer.iframeAuto(index);
console.log(data);
//编辑页面回显数据====关键部分
var body = layer.getChildFrame('body', index);
body.contents().find("#username").val(data.username);
body.contents().find("#phone").val(data.phone);
body.contents().find("#email").val(data.email);
body.contents().find("#avatar").val(data.avatar);
var sex = data.sex;
body.find("input[name=sex][value=男]").attr("checked", data.sex == "1" ? true : false);
body.find("input[name=sex][value=女]").attr("checked", data.sex == "2" ? true : false);
//form.render();
}
});
