- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- 为了在未来的人工智能世界中取得成功,学生们必须学习人类写作的优点
睿邸管家
澳大利亚各地的学生在新学年开始使用铅笔、钢笔和键盘学习写字。在工作场所,机器也在学习写作,如此有效,几年之内,它们可能会写得比人类更好。有时它们已经做到了,就像Grammarly这样的应用程序所展示的那样。当然,人类现在的日常写作可能很快就会由具有人工智能(AI)的机器来完成。手机和电子邮件软件常用的预测文本是无数人每天都在使用的一种人工智能写作形式。据AI行业研究机构称,到2022年,人工智能及
- 人工智能应用研究快讯 2021-11-30
峰谷皆平
[HTML]ArtificialIntelligenceforSkinCancerDetection:ScopingReviewATakiddin,JSchneider,YYang,AAbd-Alrazaq...JournalofMedicalInternet...,2021ABSTACT:Background:Skincanceristhemostcommoncancertypeaffectin
- 从振动信号到精准预警:AI 如何重塑工业设备健康管理?
缘华工业智维
人工智能计算机视觉边缘计算信息与通信
在智能制造浪潮席卷全球的当下,工业生产正经历着从传统模式向智能化、数字化转型的深刻变革。在这场变革中,AI驱动的振动分析技术犹如一颗璀璨新星,成为工业设备可靠运行的“健康卫士”。它通过在设备关键部位部署振动传感器,如同医生为患者听诊般实时采集设备运行时的振动信号,再借助强大的人工智能算法对这些“工业脉搏”进行深度解析,从而实现对工业设备从故障预警到寿命预测的全周期精准守护。一、AI振动分析:设备状
- AI 生成虚拟宠物:24 小时陪你聊天解闷
大力出奇迹985
人工智能宠物
本文围绕AI生成虚拟宠物展开,介绍这类依托人工智能技术诞生的虚拟伙伴,能实现24小时不间断陪伴聊天,为人们解闷。文中详细阐述其技术基础,包括自然语言处理、机器学习等;分析多样功能,如个性化互动、情绪回应等;探讨在独居人群、压力大者等不同群体中的应用场景,最后总结其为人们生活带来的积极影响及未来发展潜力,展现AI虚拟宠物在陪伴领域的独特价值。一、AI生成虚拟宠物的诞生背景与技术基石在快节奏的现代社会
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- GPT-4 在 AIGC 中的微调技巧:让模型更懂你的需求
AIGC应用创新大全
AI人工智能与大数据应用开发MCP&Agent云算力网络AIGCai
GPT-4在AIGC中的微调技巧:让模型更懂你的需求关键词:GPT-4、AIGC、模型微调、监督学习、指令优化、过拟合预防、个性化生成摘要:AIGC(人工智能生成内容)正在重塑内容创作行业,但通用的GPT-4模型可能无法精准匹配你的垂直需求——比如写电商爆款文案时总“跑题”,或生成技术文档时专业术语不够。本文将用“教小朋友学画画”的通俗类比,从微调的底层逻辑讲到实战技巧,带你掌握让GPT-4“更懂
- AIGC内容生成实战:如何用ChatGPT+DALL·E打造高转化内容
AI大模型应用工坊
AI大模型开发实战AIGCchatgptai
AIGC内容生成实战:如何用ChatGPT+DALL·E打造高转化内容关键词:AIGC、ChatGPT、DALL·E、内容生成、高转化营销、多模态协同、提示词工程摘要:随着AIGC(人工智能生成内容)技术的爆发式发展,ChatGPT(文本生成)与DALL·E(图像生成)的组合已成为内容创作领域的“黄金搭档”。本文将深度解析二者的协同原理,结合实战案例演示从需求分析到内容落地的全流程,并揭示提升内容
- 数据分析领域中AI人工智能的发展前景展望
AI大模型应用工坊
AI大模型开发实战数据分析人工智能数据挖掘ai
数据分析领域中AI人工智能的发展前景展望关键词:数据分析、人工智能、机器学习、深度学习、数据挖掘、预测分析、自动化摘要:本文深入探讨了人工智能在数据分析领域的发展现状和未来趋势。我们将从核心技术原理出发,分析AI如何改变传统数据分析范式,详细讲解机器学习算法在数据分析中的应用,并通过实际案例展示AI驱动的数据分析解决方案。文章还将探讨行业应用场景、工具生态以及未来发展面临的挑战和机遇,为数据分析师
- AI人工智能中的数据挖掘:提升智能决策能力
AI人工智能中的数据挖掘:提升智能决策能力关键词:数据挖掘、人工智能、机器学习、智能决策、数据分析、特征工程、模型优化摘要:本文深入探讨了数据挖掘在人工智能领域中的核心作用,重点分析了如何通过数据挖掘技术提升智能决策能力。文章从基础概念出发,详细介绍了数据挖掘的关键算法、数学模型和实际应用场景,并通过Python代码示例展示了数据挖掘的全流程。最后,文章展望了数据挖掘技术的未来发展趋势和面临的挑战
- 【三桥君】MCP中台,究竟如何实现多模型、多渠道、多环境的统一管控?如何以MCP为核心设计AI应用架构?
三桥君
《三桥君MCP落地方法论》《三桥君AI大模型落地方法论》#《三桥君AI产品方法论》人工智能AI产品经理MCPAPI三桥君系统架构llama
你好,我是✨三桥君✨本文介绍>>一、引言随着人工智能技术的快速发展,越来越多的企业开始引入大语言模型(LLM)以提升用户体验和运营效率。然而,如何高效、稳定地将这些AI能力落地到生产环境呢?传统的系统架构往往难以应对AI应用的高并发、低延迟和灵活扩展需求,因此,从整体架构角度设计AI应用架构显得尤为重要。本文三桥君将深入探讨以MCP为核心的AI应用架构,并分析多种部署方式的优劣势,为企业在AI落地
- 深入理解卷积神经网络(CNN)与循环神经网络(RNN)
CodeJourney.
cnnrnn人工智能
在当今的人工智能领域,神经网络无疑是最为璀璨的明珠之一。而卷积神经网络(ConvolutionalNeuralNetworks,CNN)和循环神经网络(RecurrentNeuralNetworks,RNN)作为神经网络家族中的重要成员,各自有着独特的架构和强大的功能,广泛应用于众多领域。本文将深入探讨这两种神经网络的原理、特点以及应用场景,为对深度学习感兴趣的读者提供全面的知识讲解。一、卷积神经
- 今年校招竞争真激烈
12_05
程序员满大街,都要找不到工作了。即使人工智能满大街,我也后悔当初没学机器学习,后悔当初没学Java。C++真难找工作。难道毕了业就失业吗?好担心!
- 如何运用深度学习打造高效AI人工智能系统
AI智能探索者
AIAgent智能体开发实战人工智能深度学习ai
如何运用深度学习打造高效AI人工智能系统关键词:深度学习、AI系统、神经网络、模型优化、实战开发摘要:本文将从深度学习的核心概念出发,结合生活实例和代码实战,系统讲解如何构建高效AI系统。我们会拆解数据准备、模型设计、训练优化、部署落地的全流程,揭秘“数据-模型-训练-推理”的协同机制,并通过具体案例演示从0到1开发AI系统的关键技巧,帮助开发者掌握打造高效AI系统的底层逻辑。背景介绍目的和范围在
- 非欧空间计算加速:图神经网络与微分几何计算的GPU优化(流形数据的内存布局优化策略)
九章云极AladdinEdu
空间计算神经网络人工智能gpu算力算法java开发语言
一、非欧空间计算的革命性意义与核心挑战在三维形状分析、社交网络建模、分子动力学模拟等领域,非欧几里得空间数据(流形数据)的处理正推动人工智能技术向更复杂的几何结构迈进。传统欧式空间优化方法在处理流形数据时面临根本性局限:黎曼度量导致距离计算失效、局部坐标系动态变化引发内存访问模式混乱、曲率变化影响并行计算效率。本文提出基于分块流形存储(BlockedManifoldStorage,BMS)与层次化
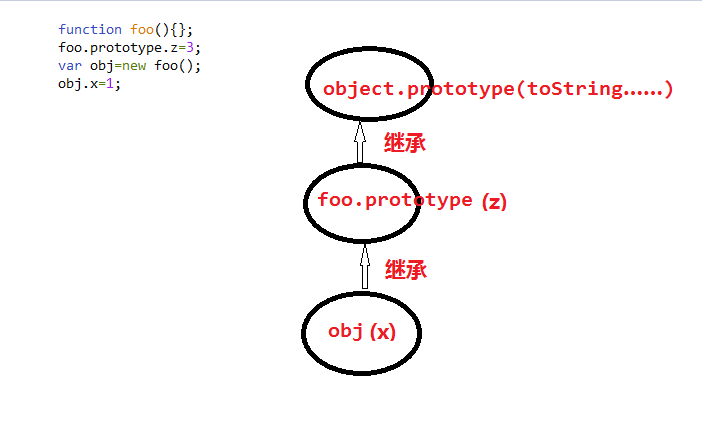
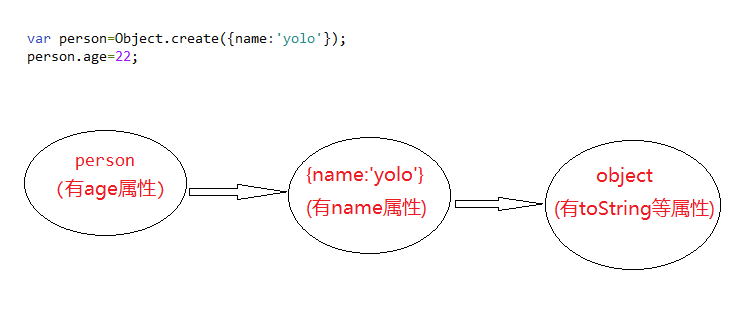
- 为什么学习Web前端一定要掌握JavaScript?
web前端学习指南
为什么学习Web前端一定要掌握JavaScript?在前端的世界里,没有什么是JavaScript实现不了的,关于JS有一句话:凡是可以用JavaScript来写的应用,最终都会用JavaScript,JavaScript可运行在所有主要平台的所有主流浏览器上,也可运行在每一个主流操作系统的服务器端上。现如今我们在为网站写任何一个主要功能的时候都需要有懂能够用JavaScript写前端的开发人员。
- 响应式编程实践:Spring Boot WebFlux构建高性能非阻塞服务
fanxbl957
Webspringboot后端java
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人响应式编程实践:SpringBootWebFlux构建高性能非阻塞服务一、引言在当今数字化时代,互
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- 企业级RAG的数据方案选择 - 向量数据库、图数据库和知识图谱
南七小僧
AI技术产品经理网站开发人工智能数据库知识图谱人工智能
如何为企业RAG选择合适的数据存储方式摘要:本文讨论了矢量数据库、图数据库和知识图谱在解决信息检索挑战方面的重要性,特别是针对企业规模的检索增强生成(RAG)。看看海外人工智能企业Writer是如何利用知识图谱增强企业级RAG。要点概要:矢量数据库高效存储数据,但缺乏上下文和关联信息。图数据库优先考虑数据点之间的关系,受益于关系结构。知识图谱在语义存储方面表现出色,由于其能够编码丰富的上下文信息,
- 【人工智能入门必看的最全Python编程实战(1)】
DFCED
人工智能python开发语言深度学习找工作就业
--------------------------------------------------------------------------------------------------------------------1.AIGC未来发展前景未完持续…1.1人工智能相关科研重要性拥有一篇人工智能科研论文及专利软著竞赛是保研考研留学深造以及找工作的关键门票!!!拥有一篇人工智能科研论文
- 12. 什么是事件委托
yqcoder
前端面试-CSScss面试
总结事件委托(EventDelegation)是JavaScript中一种重要的事件处理机制,它利用了事件冒泡的特性,将事件的处理程序绑定到父元素或祖先元素上,而不是直接绑定到具体的子元素上。什么是事件委托?事件冒泡:在DOM中,事件通常会从触发元素开始,然后逐级向上冒泡到其父元素、祖先元素,直到window对象。核心思想:事件委托的核心思想是利用事件冒泡机制,在父元素上监听事件,而不是在每个子元
- 2025毫米波雷达技术白皮书:智能汽车与物联网的感知核心
随着人工智能、物联网(IoT)和智能汽车产业的迅猛发展,毫米波雷达技术正成为感知领域的核心驱动力。毫米波雷达凭借其高精度、全天候和强抗干扰能力,广泛应用于智能汽车的自动驾驶、物联网的环境感知以及工业自动化。2025年,毫米波雷达技术在性能、应用场景和市场规模上都达到了一个全新的高度。本白皮书将深入探讨毫米波雷达技术的核心优势、发展趋势及其在智能汽车与物联网中的应用前景,同时推荐各大品牌的领先产品方
- 从零开始构建深度学习环境:基于Pytorch、CUDA与cuDNN的虚拟环境搭建与实践(适合初学者)
荣华富贵8
程序员的知识储备2程序员的知识储备3深度学习pytorch人工智能
摘要:深度学习正在引领人工智能技术的革新,而对于初学者来说,正确搭建深度学习环境是迈向AI研究与应用的第一步。本文将为读者提供一套详尽的教程,指导如何在本地环境中搭建Pytorch、CUDA与cuDNN,以及如何利用Anaconda和PyCharm进行高效开发。内容涵盖从环境配置、常见错误修正,到基础的深度学习模型构建及训练。我们旨在为深度学习零基础的入门者提供一个全面且易于理解的“保姆级”教程,
- 人工智能概念之九:深度学习概述
文章目录相关文章一、深度学习的定位:AI时代的基石技术1.1技术生态全景图1.2技术革命的催化剂二、深度学习的双面性:性能优势与技术挑战2.1技术优势全景扫描2.2技术挑战深度剖析三、技术演进时间轴:70年的厚积薄发四、主流框架生态对比五、未来演进方向相关文章人工智能概念之二:人工智能核心概念:网页链接一、深度学习的定位:AI时代的基石技术1.1技术生态全景图深度学习处于人工智能(AI)技术金字塔
- H800核心技术突破与行业应用实战
智能计算研究中心
其他
内容概要在人工智能技术持续迭代的背景下,H800芯片凭借自主架构优化与算力跃升,成为推动行业场景化落地的关键驱动力。本文将从技术路径、性能突破与行业应用三个维度,系统解析H800如何在高并发计算与低延时响应领域实现底层架构创新。首先聚焦其自主架构优化的核心技术路径,包括动态资源调度算法与异构计算单元的深度协同设计,揭示其在能效比与计算密度上的突破逻辑;进一步结合算力跃升的具体表现,探讨该芯片如何通
- 关于前端的性能优化
性能优化主要涵盖了以下四个方面:(tip:仅代表个人总结,如有不当,还希望看到的大佬多多指示)减少网络请求:合并文件、使用CDN、启用缓存。优化资源加载:代码分割、懒加载、图片压缩。提升渲染性能:减少重绘回流、防抖节流、使用WebWorker。监控和迭代:定期使用工具检测性能,持续优化。一、网络层面优化减少HTTP请求合并文件:将多个CSS或JavaScript文件合并成一个,减少请求次数。使用C
- 时间组件库Day.js那些事
前端小白花
javascript开发语言ecmascript
一、简介1.什么是Day.jsDay.js是一个轻量级,易于使用的JavaScript日期库,提供了强大的日期和时间处理功能,与Moment.js的API设计相似,但具有更高的性能和更小的体积。Day.js官网https://day.js.org/docs/zh-CN/installation/installation2.优势a.特点轻量级:Dayjs的压缩后大小只有2KB左右,远小于Moment
- JavaScript正则表达式去除括号但保留内容与去除括号与内容
Selicens
javascript正则表达式
项目上碰到一个需求,是取多个递增文件的文件名,类似于test(1).txt、test(2).txt,但是不需要括号,只要test1、test2这种格式,最开始想到的办法就是js里的replace替换,先上一个比较笨但是也能实现效果的例子letname="test(1).txt"letdata=name.split('.')[0].replace('(','').replace(')','')con
- 智慧建筑:科技引领房地产与建筑业的未来
RedPhoenix45
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE智慧建筑:科技引领房地产与建筑业的未来随着科技的飞速发展,人工智能(AI)和智能化工具正以前所未有的速度改变着各行各业。在房地产与建筑领域,这种变革尤为显著。从建筑设计到施工管理,再到物业管理,智能化技术正在重塑行业的每一个环节。本文将探讨如何利用先进的智能化工具提升房地产与建筑行业的效率,并介绍一款革命性的开发工具——它
- 智慧施工:AI技术赋能建筑安全监测新纪元
开发AI智能应用,就下载InsCodeAIIDE,一键接入DeepSeek-R1满血版大模型!智慧施工:AI技术赋能建筑安全监测新纪元在现代建筑行业中,施工安全始终是核心关注点之一。随着科技的飞速发展,人工智能(AI)和大数据分析逐渐成为提升施工安全的重要工具。本文将探讨如何利用智能化软件和大模型API来构建高效的施工安全监测系统,并介绍一款强大的开发工具——InsCodeAIIDE的应用场景及其
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam