- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- vue项目
阿什么名字不会重复呢
vue.js前端javascript
vue进行配置创建vue项目vuecreateone//one就是项目名字npmielement-ui--Snpmiaxios--savenpmiecharts--save配置main.jsimportVuefrom'vue'importAppfrom'./App.vue'importrouterfrom'./router'importstorefrom'./store'importElement
- H5UI微信小程序前端框架实战指南
ai
本文还有配套的精品资源,点击获取简介:H5UI是一个为微信小程序开发设计的前端框架,基于H5技术,提供简洁高效的组件库。框架集成了丰富的UI元素,如按钮、表格、导航栏等,简化了界面布局和交互的实现。通过安装、引入、使用组件和事件绑定四个步骤,开发者可以轻松构建功能齐全的应用。了解性能优化等注意事项对于高效开发同样重要。1.微信小程序前端开发框架介绍微信小程序概述微信小程序是微信官方推出的一种无需下
- 微信小程序SEO指南:如何提升搜索排名与自然流量?
即可皕
微信小程序微信小程序小程序
在微信生态内,每天有超过10亿次搜索行为发生。当用户搜索“外卖”“健身课程”或“旅行攻略”时,如何让你的小程序脱颖而出?本文结合微信官方规则与实战案例,拆解从0到1的小程序SEO优化全流程。一、基础优化:让小程序“被看见”1.名称:搜索流量的“黄金关键词”公式:品牌词+行业词+地域词(如:XX瑜伽·北京朝阳店)禁忌:避免生僻字/特殊符号(如“健身达人”会降低搜索匹配)技巧:微信指数(https:/
- JavaWeb(苍穹外卖)--学习笔记14
哈哈哈哈哈0627
学习笔记
前言终于开始学习做项目了,本篇文章是学习B站黑马程序员苍穹外卖的学习笔记。我的学习路线是Java基础语法-JavaWeb-做项目,管理端的功能学习完之后,就进入到了用户端微信小程序的开发,这篇文章是把我觉得JavaWeb的学习中比较重要的内容写一个总结(其实因为学到下单支付太难了我复习复习前面的)Controller层(这里只讲讲几个需要注意的注解)管理服务端的动态资源:SpringFramewo
- 解决 Webpack 报错 “No module factory available for dependency type: CssDependency“ 的方法
cmmav33990
webpackrust前端
这个错误表明Webpack在处理CSS依赖时找不到合适的模块工厂,通常发生在配置不完整或依赖冲突的情况下。以下是详细的解决方案:核心解决方案方案1:安装并配置正确的CSS处理器(最推荐)bashnpminstall--save-devcss-loaderstyle-loader#或使用mini-css-extract-plugin替代style-loadernpminstall--save-dev
- 尚硅谷微服务尚医通前端npm报错
尚硅谷微服务尚医通前端npm报错血泪史我的版本的8.0.0,弹幕里说降级npm到6.多就能安装,经过许久挣扎还是各种报错,最后通过一下办法解决解决办法:不需要降低npm版本,办法如下这里需要使用到cnpm:1.导入下载好到的项目2.安装cnpm:npminstallcnpm-g3.安装node-sass:cnpminstallnode-sass4.继续安装:cnpminode-sass-D5.删除
- webpack实用教程
前端的爬行之旅
packjson.js终端输入$npminit-y{"name":"2","version":"1.0.0","description":"","main":"webpack.config.js","scripts":{"test":"echo\"Error:notestspecified\"&&exit1",},"keywords":[],"author":"","license":"ISC",
- git和npm在执行拉取或下载命令时的一些bug
落源晓峰
遇到的问题集合gitnpmbug
1.问题产生的原因在使用npm或者git下载包或者拉取项目是,我经常是在开启的环境下去拉取或下载的,所以因为代理的问题,通常会导致拉取或下载时报错。例如:npm:npmERR!codeECONNREFUSEDnpmERR!syscallconnectnpmERR!errnoECONNREFUSEDnpmERR!FetchError:requesttohttps://registry.npmjs.o
- 如何为微信小程序添加人脸识别和身份验证功能
棂梓知识
微信小程序小程序
为微信小程序添加人脸识别和身份验证功能,需要使用微信开放平台提供的人脸识别接口和身份验证接口。下面将详细介绍如何使用这两个接口,并提供相关代码案例。一、人脸识别功能人脸识别是通过比对用户上传的人脸图片与预存的人脸模板进行比对,判断是否为同一个人。为了实现人脸识别功能,我们需要先创建一个人脸模板,并上传用户的人脸图片进行比对。注册微信开放平台首先,我们需要注册一个微信开放平台的账号,并创建一个小程序
- 简约时装网店网站开发#网页制作 #网页设计 #网站建设
黄菊华老师
网页模板简约时装网店
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注网站制作、小程序开发、软件开发和大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频
- 防伪溯源一体化管理系统解决方案
春城一个人的莎士比亚
网站小程序软件定制开发防伪溯源防伪溯源小程序防伪溯源解决方案防伪溯源方法防伪溯源软件防伪溯源一物一码
防伪溯源一体化管理系统一款基于FA+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯
- 【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
现任明教教主~
uni-app微信小程序
一款基于FastAdmin+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、自定义
- 【最新版】防伪溯源一体化管理系统+uniapp前端+搭建教程
fakaifa
fakaifa精品源码uni-app前端小程序phpcrmeb防伪溯源一体化防伪溯源系统
一.介绍防伪溯源一体化管理系统基于ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、
- 【后端】【UV】【Django】 `uv` 管理的项目中搭建一个 Django 项目
患得患失949
面试考题专栏(前后端)uvdjangosqlite
一步步搭建Django项目(适用于uv+pyproject.toml项目结构)第1步:初始化一个uv项目(如果还没建好)uvinitdjango-project#创建项目,类似npmcreatevue⚙️第2步:添加Django和DRF(必须指定正确名字)uvadddjangodjangorestframework注意:不是django-drf,正确的是:djangorestframework避免
- 接龙管家投票会显示投票人名字吗,接龙管家投票买票100票多少钱
爱吃菠萝的鱼
接龙管家是一款专为微信公众号投票打造的微信小程序,投票可以看到投票人的名字、投票人的票数、以及投票人的票数是否超过300,目前接龙管家支持500票、1000票和3000票的投票,所以接龙管家是可以帮你看得到自己微信公众号投票结果的。那么接龙管家怎么找我要怎么做呢?接龙管家是微信公众号投票小程序,可以查看投票人、票数和票数是否超过300。现在支持500票、1000票和3000票的投票。如何找到接龙管
- vue + uniapp + 高德地图实现微信小程序地图polyline、marker展示
1.使用uniapp提供的map组件作为承载页面data(){return{mapCtx:null}}mounted(){this.mapCtx=uni.createMapContext('store-order-map',this)},获取路径方法fetchRoutePolyline(options){const{start,end,waypoints}=optionsconstdefaultO
- 计算机毕业设计之SpringBoot+Vue.js互动课堂小程序 作业管理系统 作业管理小程序 在线考试小程序
计算机毕业设计大全
功能1.微信小程序。老师和学生可通过微信端注册用户。老师:新建班级->新建课程(添加现有的班级)->老师分享班级二维码可邀请学生加入班级。学生通过二维码加入班级,课堂讨论、做试卷。2.PC后台系统。老师可以管理自己学生信息、管理班级信息、上传课件、查看作业。学生登录可以上传作业。开发技术springbootvue.jsmysql运行截图互动课堂小程序互动课堂小程序互动课堂小程序互动课堂小程序互动课
- node-saas 安装过程报错
接受一个vue项目,在npminstall时一直报错在多次尝试后,终于解决,最大的问题是python和windowbuildtool的安装和版本问题。另外需要装一个windowsdkforwondows8.1
- 奇怪的问题 npm ERR! cb() never called
前端菜鸟o.O?
npmnode.jsvue.js
网上的方法基本上都是清缓存,但是对我没有用,最后发现是网络问题把镜像切回npmjs就可以了,npmconfigsetregistryhttps://registry.npmjs.org/,借鉴这位老哥解决的方案npmERR!cb()nevercalled!解决方法_Bryce96的博客-CSDN博客
- 典型的 Vue 3 项目目录结构详解
CATTLECODE
vue.js前端javascript
典型的Vue3项目目录结构遵循模块化设计原则,旨在提升代码的可维护性和协作效率。以下基于主流脚手架(如create-vue或Vite)生成的模板进行详解,结合核心文件和目录的功能说明:根目录结构目录/文件作用说明引用来源node_modules/存储项目依赖的npm包,由包管理器自动生成,禁止手动修改。public/存放无需构建的静态资源(如index.html、favicon.ico),文件会直
- npm init vite-app runoob-vue3-test2 ,npm init vue@latest,指令区别
CATTLECODE
npmvue.js前端
这两个命令都是用于创建Vue.js项目的脚手架命令,但它们在技术栈、配置方式和项目结构上有显著区别:1.npminitvite-apprunoob-vue3-test2技术栈:基于Vite构建工具使用Vue3作为默认框架由Vite团队维护特点:bash复制代码npminitvite-app快速创建:零配置启动,没有交互选项文件结构:复制代码├──node_modules├──index.html├
- 前后端开发、小程序与App——如何为你的业务选择最佳数字载体?
万能小贤哥
小程序
在数字化转型的浪潮中,企业或开发者常面临一个关键问题:如何将创意或服务高效触达用户?是构建一个响应式网站?开发一个轻巧的微信小程序?还是打造一个功能强大的原生App?答案往往不是非此即彼,而是取决于你的目标用户、业务场景、资源投入和长期战略。本文将深入探讨前后端开发、小程序与App的核心特点、适用场景和选型策略。一、基石:前后端开发——数字世界的“发动机”与“驾驶舱”任何数字产品(网站、小程序、A
- 微信小程序刷投票如何快速拉票1000票
桃朵APP
微信投票如何快速拉票1000票小程序团队,在现代社会中,微信作为一种广泛使用的社交媒体平台,已经成为了人们生活中不可或缺的一部分。借助微信的强大社交功能,小程序的出现为各种活动提供了全新的支持,尤其是在投票和拉票方面。为了实现快速拉票1000票的目标,小程序团队需要制定一系列有效的策略,以吸引用户参与并提升投票积极性。首先,优化用户体验是提升投票参与度的关键。小程序团队可以通过简洁明了的界面设计来
- 微信小程序动态设置顶部的title
效果图:这里需要到js文件中操作,在获取到歌曲数据的时候,就需要通过wx.setNavigationBarTitle修改title标题,然后进入这个歌曲详情页面的时候就需要修改完成title/***生命周期函数--监听页面加载*/onLoad(options){//获取音乐idletmusicId=options.musicIdthis.setData({musicId})this.getMusi
- 微信小程序开发框架与工具详解
一、小程序开发框架与工具介绍小程序开发框架:是一套用于快速构建小程序的开发框架,提供了丰富的组件和API,使得开发者能够快速搭建小程序,并实现丰富的功能。小程序开发工具:是用于辅助小程序开发的工具,提供了代码编辑、调试、预览等功能,使得开发者能够更加高效地进行开发和调试。二、微信小程序开发框架原生框架:原生框架是指基于微信官方提供的原生组件和API进行开发,使用WXML模板语言、WXSS样式语言和
- 微信小程序动态柱状图实现案例分析
本文还有配套的精品资源,点击获取简介:微信小程序是一种面向移动端的应用开发平台,利用WXML和WXSS以及JavaScript进行开发。本文介绍了如何在微信小程序中实现动态柱状图的实例,涵盖了数据驱动、使用图表库、生命周期方法、动画效果、事件处理、布局与样式设计、API调用以及调试与发布等关键知识点。通过实际案例源码分析,帮助开发者深入理解动态柱状图的实现过程和技术要点。1.微信小程序开发基础微信
- 微信小程序 环形进度条_微信小程序:实时圆形进度条实现
武奘
微信小程序环形进度条
第九程序给大家带来微信小程序:实时圆形进度条实现,希望大家在开发小程序过程中能够帮助大家解决。废话不多说,先上一张效果图!实现思路建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。WXML代码开始动态绘制WXSS代码特别注意:底层的canvas最好使用z-index:-99;放置于底层page{width:100%;height:100%;background-colo
- 小白学习微信小程序开发的调试技巧
CyMylive.
学习微信小程序小程序
微信小程序开发是一种基于原生App的轻量化应用开发方式,它可以在微信上运行,具有快速开发、轻松分享等特点。小程序开发过程中,调试是一个非常重要的环节,它可以帮助开发者快速定位和修复bug,提高开发效率。本文将介绍一些小白学习微信小程序开发的调试技巧,以及相关的代码案例。希望能帮助小白开发者快速入门和掌握微信小程序的调试技巧。一、调试工具微信小程序提供了丰富的调试工具,以帮助开发者进行调试。下面列举
- 微信小程序 详情图片预览功能实现详解
详情图片预览功能实现详解在开发微信小程序时,我们经常需要实现点击商品图片进行全屏预览的功能。这不仅提升了用户体验,还允许用户进行保存图片、发送给朋友等操作。本文将详细介绍如何实现这一功能。思路分析当用户在商品详情页点击图片时,我们希望图片能够在新页面中全屏显示。为了实现这一功能,我们可以使用微信小程序提供的wx.previewImage()API。这个API允许我们在新页面中全屏预览图片,并提供了
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交

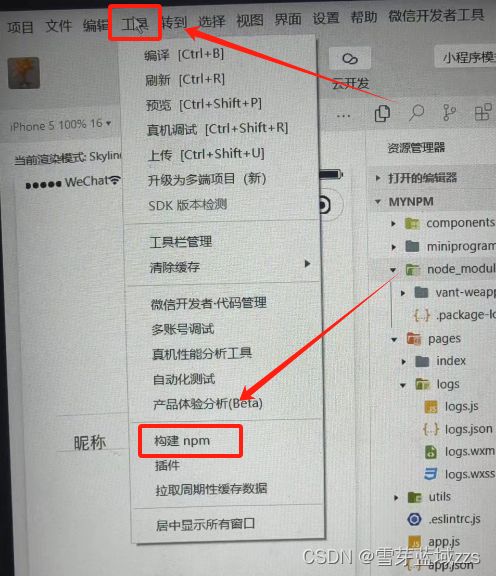
 ### 1.3.3. ### 1.3.3. 当显示如下表示npm构建成功,构建完成就可以使用npm包了
### 1.3.3. ### 1.3.3. 当显示如下表示npm构建成功,构建完成就可以使用npm包了