- x86-64汇编语言训练程序与实战
十除以十等于一
本文还有配套的精品资源,点击获取简介:汇编语言是一种低级语言,与机器代码紧密相关,特别适用于编写系统级代码及性能要求高的应用。nasm编译器是针对x86和x86-64架构的汇编语言编译器,支持多种语法风格和指令集。项目Euler提供数学和计算机科学问题,鼓励编程技巧应用,前100个问题的答案可共享。x86-64架构扩展了寄存器数量并引入新指令,提升了数据处理效率。学习汇编语言能够深入理解计算机底层
- 三菱PLC全套学习资料及应用手册
good2know
本文还有配套的精品资源,点击获取简介:三菱PLC作为工业自动化领域的核心设备,其系列产品的学习和应用需要全面深入的知识。本次资料包为学习者提供从基础到进阶的全方位学习资源,包括各种型号PLC的操作手册、编程指南、软件操作教程以及实际案例分析,旨在帮助用户系统掌握PLC的编程语言、指令系统及在各类工业应用中的实施。1.三菱PLC基础知识入门1.1PLC的基本概念可编程逻辑控制器(PLC)是工业自动化
- 日更006 终极训练营day3
懒cici
人生创业课(2)今天的主题:学习方法一:遇到有用的书,反复读,然后结合自身实际,列践行清单,不要再写读书笔记思考这本书与我有什么关系,我在哪些地方能用到,之后我该怎么用方法二:读完书没映像怎么办?训练你的大脑,方法:每读完一遍书,立马合上书,做一场分享,几分钟都行对自己的学习要求太低,要逼自己方法三:学习深度不够怎么办?找到细分领域的榜样,把他们的文章、书籍、产品都体验一遍,成为他们的超级用户,向
- day15|前端框架学习和算法
universe_01
前端算法笔记
T22括号生成先把所有情况都画出来,然后(在满足什么情况下)把不符合条件的删除。T78子集要画树状图,把思路清晰。可以用暴力法、回溯法和DFS做这个题DFS深度搜索:每个边都走完,再回溯应用:二叉树搜索,图搜索回溯算法=DFS+剪枝T200岛屿数量(非常经典BFS宽度把树状转化成队列形式,lambda匿名函数“一次性的小函数,没有名字”setup语法糖:让代码更简洁好写的语法ref创建:基本类型的
- 《极简思维》第三部分
小洋苏兮
整理你的人际关系如何改善人际关系?摘录:因为人际关系问题是人们生活中不快乐的主要原因。感想:感觉这个说的挺对,之前我总是埋头学习,不管舍友不管自己的合作伙伴的一些事情,但实际上,这学期关注了之后好多了摘录:“亲密关系与社交会让你健康而快乐。这是基础。太过于关注成就或不太关心人际关系的人都不怎么快乐。基本上来说,人类就是建立在人脉关系上的。”感想:但是如果有时想的太多就不太好,要以一个开放的心态跟别
- 你要记住,最重要的是:随时做好准备,为了你可能成为更好的自己,放弃现在的自己。
霖霖z
打卡人:周云日期:2018年11月09日【日精进打卡第180天】【知~学习】《六项精进》0遍共214遍《通篇》1遍共106遍《大学》2遍共347遍《坚强工作,温柔生活》ok《不抱怨的世界》104-108页《经典名句》你要记住,最重要的是:随时做好准备,为了你可能成为更好的自己,放弃现在的自己。【行~实践】一、修身:(对自己个人)1、坚持打卡二、齐家:(对家庭和家人)打扫卫生,接送孩子,洗衣做饭,陪
- 贫穷家庭的孩子考上985以后会怎样?
Mellisa蜜思言
我出生在一个贫穷的农村家庭,据我妈说,我出生的时候才4斤多,而她生完我以后月子里就瘦到70斤。家里一直很穷,父母都是在菜市场卖菜的,家里还有几亩地种庄稼的。我很小开始就要去帮忙,暑假的生活就是帮忙去卖菜和割稻谷,那时候自己对于割稻谷这种事情有着莫名的恐惧,生怕自己长大以后还是每年都要过着割稻谷这种日子。父母因为忙于生计无暇顾及我的学习,幸好我因为看到他们这样子的生活,内心里有深深的恐惧感,驱使着我
- 2019-06-05
第十七把巴鲁克
今天去实验田里实习,见到了福寿螺真的可怕且牛皮,六级也快来了,说实话还是害怕。我昨天考了环工原理,真的太难了,太烦了,理工科真的难,烦。实验报告还是没写,要抓紧速度抓紧时间,还是应该学会努力学习,远离一些不上进的事物。
- 为什么焦虑、抑郁、自残的青少年越来越多?
精神健康
很多家长觉得没缺孩子吃的穿的,他们有安稳的生活,他们有什么可焦虑、抑郁的,但现在的孩子,学习压力越来越大,每天休息的时间越来越少,出现焦虑抑郁是很正常的。从发展的角度看,青少年时期,人的身体、情绪,智力、人格都急剧发展,正从未成熟走向成熟,情绪起伏不定,易冲动,再者,由于缺乏生活经验,以及来自于家长、学校、社会的各种要求和压力,从而不知所措,心中的焦虑、恐惧、彷徨得不到及时的排解,从而导致心理上的
- 读书打卡《别想太多啦》
chenchen_68ed
第一,世间之事,不去尝试永远不知道其中的奥秘,在尝试中有失败是必然的。如果担心失败,那什么都学不会。第二,经历的失败越多,越会对失败者抱有宽容的态度,“原来如此,我也经历过类似的失败啦,那只是暂时的”。经历越多失败的长者,越能包容别人,这也就是所谓的“越年长越宽容”。成熟的人,就是在众多失败经历中不断学习,并接纳别人的失败。对于他人的小小过失不吹毛求疵,自己的心态会更加平和。在不断失败中学习,让自
- 2023-01-26
胡喜平
我觉得《可见的学习》一书确实从底层逻辑说清楚了,教学的本质。可是太多术语和概念,一时间难以消化啊。而且知道和懂得有距离,运用就更不行了,需要高手和专家的指导。我需要多听听新课标的讲座了,来反复印证。读论文也有了一点点灵感,明天修改我的论文。
- 平静得接受自己的笨拙 20190118 晨间日记
吴伯符
图片发自App最近做了一个关于微习惯的分享,这里有八个字:微量开始,超额完成。这里的言下之意其实是要你在一开始的时候,平静地接受自己的笨拙。接受自己的笨拙,理解自己的笨拙,放慢速度尝试,观察哪里可以改进,再反复练习,观察自己哪里可以再进一步改进,再反复…这是学习一切技能的必须的过程。这里的两个关键点是:1.尽快的开始这个过程,这就能够用到微习惯的微量开始。2.尽快的度过这个过程,这就需要用到超额完
- 【花了N长时间读《过犹不及》,不断练习,可以越通透】
君君Love
我已经记不清花了多长时间去读《过犹不及》,读书笔记都写了42页,这算是读得特别精细的了。是一本难得的好书,虽然书中很多内容和圣经吻合,我不是基督徒,却觉得这样的文字值得细细品味,和我们的生活息息相关。我是个界线建立不牢固的人,常常愧疚,常常害怕他人的愤怒,常常不懂拒绝,还有很多时候表达不了自己真实的感受,心里在说不嘴里却在说好……这本书给我很多的启示,让我学会了怎样去建立属于自己的清晰的界限。建立
- 二十四节气组诗 谷雨
离陌_6639
图片来源网络,若侵犯了你的权益,请联系我删除6.谷雨文/离陌背上行囊背上如行囊的我从此任行程马不停蹄今天家乡的田野春雨快马加鞭播下希望的种子观音不语目送着我和夏天一道在观音山出关图片来源网络,若侵犯了你的权益,请联系我删除你好啊,我是离陌,已然在懵懂中走过了16年的岁月,为了珍惜当下的每一秒,所以立志做一名终身学习者。文学对于我来说是一种信仰,诗歌是我的生命。人生之道,四通八达,即入文学,自当持之
- 你好,2020年
瑄瑄妍妍的妈咪
早上好,今天是2020年的第一天,也就是元旦,新年新的一天开始了。新的开始,重新规划未来的一年。从今天开始,用了一个新的记账软件,之前的随手记软件,也没有删除,只是重新下载了一个别的软件,开始一个新的记账旅程,对于理财开支,有个新的规划。通过小红书视频软件,学习了不少育儿知识,和各种不同的美食,以后动手制作,给宝宝做健康美味的营养餐。学习方面,继续学英语吧!虽然是抽出时间学的,进度也比较慢,但是积
- 基于redis的Zset实现作者的轻量级排名
周童學
Javaredis数据库缓存
基于redis的Zset实现轻量级作者排名系统在今天的技术架构中,Redis是一种广泛使用的内存数据存储系统,尤其在需要高效检索和排序的场景中表现优异。在本篇博客中,我们将深入探讨如何使用Redis的有序集合(ZSet)构建一个高效的笔记排行榜系统,并提供相关代码示例和详细的解析。1.功能背景与需求假设我们有一个笔记分享平台,用户可以发布各种笔记,系统需要根据用户发布的笔记数量来生成一个实时更新的
- 常规笔记本和加固笔记本的区别
luchengtech
电脑三防笔记本加固计算机加固笔记本
在现代科技产品中,笔记本电脑因其便携性和功能性被广泛应用。根据使用场景和需求的不同,笔记本可分为常规笔记本和加固笔记本,二者在多个方面存在显著区别。适用场景是区分二者的重要标志。常规笔记本主要面向普通消费者和办公人群,适用于家庭娱乐、日常办公、学生学习等相对稳定的室内环境。比如,人们在家用它追剧、处理文档,学生在教室用它完成作业。而加固笔记本则专为特殊行业设计,像军事、野外勘探、工业制造、交通运输
- 《云襄传》:云襄做的局是浑水摸鱼吗?
书生号贺
云襄入南都是要浑水摸鱼吗?他是云台的高材生吗?他为啥笃定师父一定会让他留在南都?他为啥觉得他能够做局成功?他是在经商吗?还是在经营人心与欲望?云襄是云台弟子,云台属千门的一支,另一支叫凌渊,云台教人经商之道,重智慧,凌渊以武力取胜,但倍受打压。云襄学习十五年,下高山奔越州,途经南洋,因恩人闻聪被害,囚于白驹镇,念于情分,被卷入这样一个局面里,结识了舒亚南与金十两,于是,复仇小组成立,目标是南都漕帮
- 心力践行营十二期一阶学习打卡
LX_王彤彤
姓名:王彤彤时间:2021年4月24日一:朗读师父的十大人生哲学二:师父的早安分享感悟很喜欢这句话:所有的行动都是基于目标的尝试,没有所谓的失败,只是不同尝试后得到的不同结果,让我们更好地调整下一次的行动。三:感恩日记1.我太幸福了,我很感恩姑姑,因为姑姑放假又投喂了我,还给我带了饺子回家,这让我感觉很幸福。谢谢,谢谢,谢谢。2.我太幸福了,我很感恩师父晚上的直播,因为听他的分享我知道怎么更好的去
- 为了在未来的人工智能世界中取得成功,学生们必须学习人类写作的优点
睿邸管家
澳大利亚各地的学生在新学年开始使用铅笔、钢笔和键盘学习写字。在工作场所,机器也在学习写作,如此有效,几年之内,它们可能会写得比人类更好。有时它们已经做到了,就像Grammarly这样的应用程序所展示的那样。当然,人类现在的日常写作可能很快就会由具有人工智能(AI)的机器来完成。手机和电子邮件软件常用的预测文本是无数人每天都在使用的一种人工智能写作形式。据AI行业研究机构称,到2022年,人工智能及
- 闭组进行时...
李亚青_强化班
今天是2019年12月1号距离开始三月学习的日子:2019年10月07,已经过去将近两个月,回顾这一阶段的学习,收获了什么?又学会了什么呢?图片发自App我想,收获最大的就是身边这一群人吧,有和蔼可亲的学姐,贴心的学长,嬉戏打闹,玩的不亦乐乎,但也同样认真踏实学习小伙伴图片发自App本以为在这样的时刻,有太多太多话,太多太多想法想要表达,可言到此处,又觉得似乎没有什么想要说的了还是那句话,幸运遇到
- 2021-10-23
赵甄文的幸福
秀荣感恩日记Day42[烟花]感恩语录感恩自己有能力有好身体,可以到处走动,做自己想做的事情10.23感恩日记今天做的事情瑜伽一小时户外散步一小时泡脚20分钟学习打卡和孩子沟通[爱心]感动的瞬间今天瑜伽回来,发现老公在厨房里做鱼。每次老公有时间休息的时候都会给我做硬菜。刘姐约我一起去公园散步晒太阳。虽然完美错过,但心里还是暖暖的。每天睁开眼打开手机,先去自己的群里逛一逛,每每发现有人点赞或者互动都
- 孤独的守候
怒吼的生命
孤独了时光岁月了寂寞带来了惆怅那些孤独的日子里我们珍惜奋斗起来品味人生的真谛做到更好奋斗当中的你是那么努力格外自律学习起来五彩斑斓那些日子时光匆匆人生的机会很多需要把握痛苦的回忆记得住那些忧愁孤苦五一的日子寂寞当中的你时光荏苒独自带给我荒草学习起来努力奋斗可是我们做的还不够把握发展生活带给我们更多希望静静的述说你的故事你的精彩人生当中我们总是努力把握生活带给我们更多的学习生活当中我们奋斗可是做的还
- 第八课: 写作出版你最关心的出书流程和市场分析(无戒学堂复盘)
人在陌上
今天是周六,恰是圣诞节。推掉了两个需要凑腿的牌局,在一个手机,一个笔记本,一台电脑,一杯热茶的陪伴下,一个人静静地回听无戒学堂的最后一堂课。感谢这一个月,让自己的习惯开始改变,至少,可以静坐一个下午而不觉得乏味枯燥难受了,要为自己点个赞。我深知,这最后一堂课的内容,以我的资质和毅力,可能永远都用不上。但很明显,无戒学堂是用了心的,毕竟,有很多优秀学员,已经具备了写作能力,马上就要用到这堂课的内容。
- AI模型训练中过拟合和欠拟合的区别是什么?
workflower
人工智能算法人工智能数据分析
在AI模型训练中,过拟合和欠拟合是两种常见的模型性能问题,核心区别在于模型对数据的学习程度和泛化能力:欠拟合(Underfitting)-定义:模型未能充分学习到数据中的规律,对训练数据的拟合程度较差,在训练集和测试集上的表现都不好(如准确率低、损失值高)。-原因:-模型结构过于简单(如用线性模型解决非线性问题);-训练数据量不足或特征信息不充分;-训练时间太短,模型尚未学到有效模式。-表现:训练
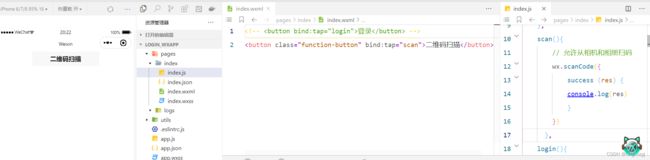
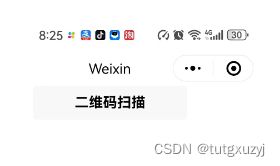
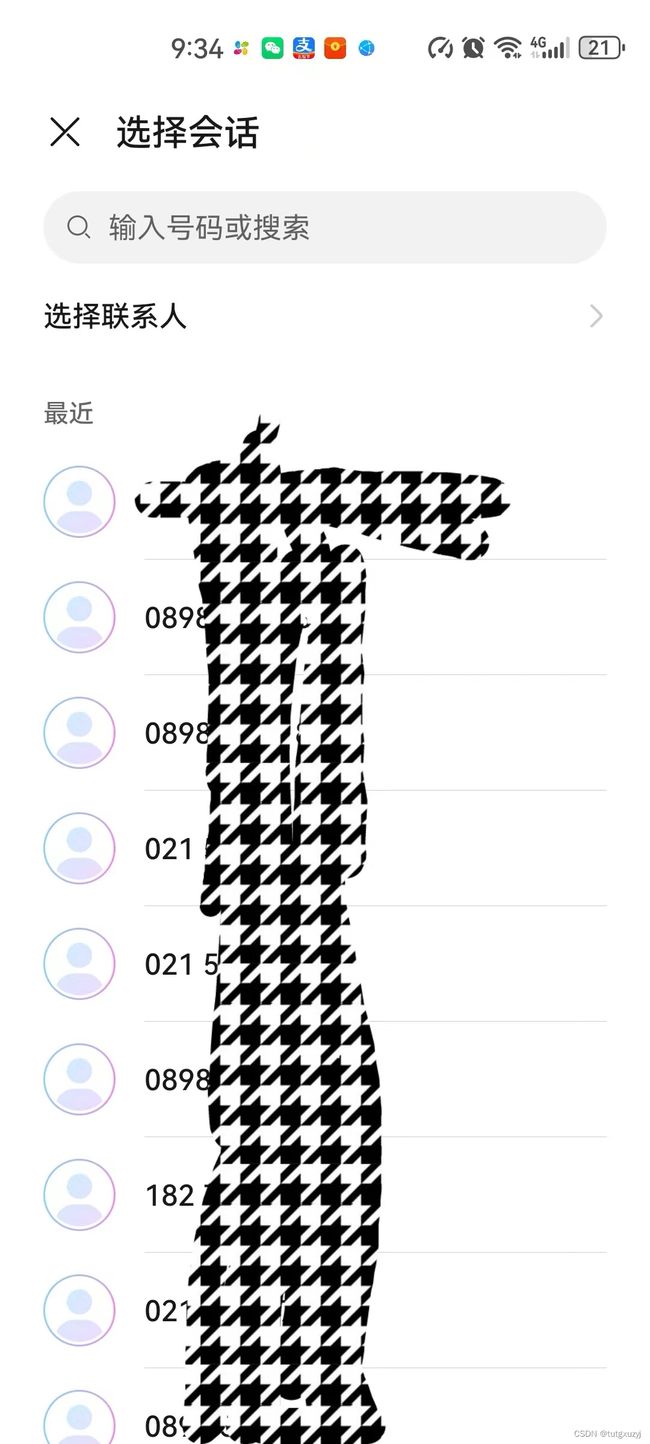
- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- 2018-08-29精进打卡
米兰王
姓名:王兰英【日精进打卡第25天】【知~学习】《六项精进》1遍共39遍《大学》1遍共50遍【经典名句分享】一切都是最好的安排。【行~实践】一、修身:(对自己个人)1,散步1小时。2,每天坚持读书。二、齐家:(对家庭和家人)1,指导孩子开车。2,和家人一起逛超市。三、建功:(对工作)用心做好每件事。{积善}:发愿从2018年8月5日起1年内365个善事。今日1善,累计27善。【省~觉悟】正人先正己。
- python笔记14介绍几个魔法方法
抢公主的大魔王
pythonpython
python笔记14介绍几个魔法方法先声明一下各位大佬,这是我的笔记。如有错误,恳请指正。另外,感谢您的观看,谢谢啦!(1).__doc__输出对应的函数,类的说明文档print(print.__doc__)print(value,...,sep='',end='\n',file=sys.stdout,flush=False)Printsthevaluestoastream,ortosys.std
- 陶勇:要不要参加分班考试学习?看完再说。
陶勇
每年到了升学季,有很多培训机构都特别忙,为什么呢?因为有成千上万的学生,会选择升学前的分班考试的培训。比如说,小升初的孩子,到了暑假,很多孩子都会去选择一个初中,初一的分班考试的培训,那考入高中的孩子也有很多孩子会选择这种新高一的分班考试的培训。当然了,我个人认为这种选择并不是孩子自身的选择,主要还是家长的选择。当然也有少数孩子会对自己有比较高的要求,他们也会主动的去选择。为什么要去上分班考试的这
- 《感官品牌》读书笔记 1
西红柿阿达
原文:最近我在东京街头闲逛时,与一位女士擦肩而过,我发现她的香水味似曾相识。“哗”的一下,记亿和情感立刻像潮水般涌了出来。这个香水味把我带回了15年前上高中的时候,我的一位亲密好友也是用这款香水。一瞬间,我呆站在那里,东京的街景逐渐淡出,取而代之的是我年少时的丹麦以及喜悦、悲伤、恐惧、困惑的记忆。我被这熟悉的香水味征服了。感想:感官是有记忆的,你所听到,看到,闻到过的有代表性的事件都会在大脑中深深
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开