GitWeb服务器搭建
首先说一下 GitWeb 是什么.
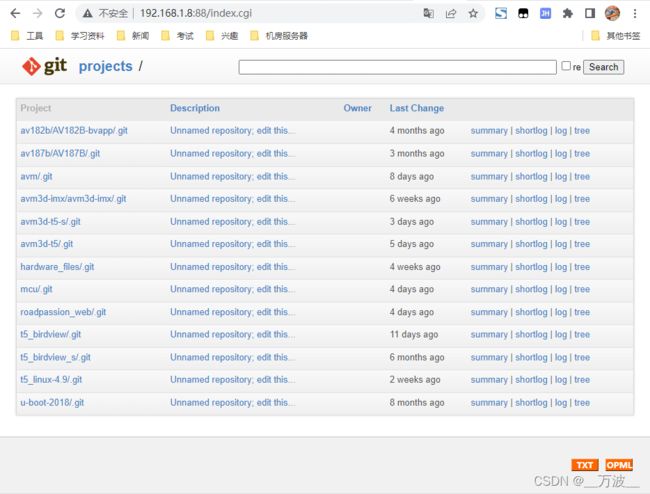
我们本地, 或者服务器, 有一个或者很多个git仓库, 如果想通过浏览器便捷地浏览仓库中的各种信息, 就需要gitweb来完成这个任务.
GitWeb是用Perl语言编写的一个符合CGI协议的脚本程序.
通过它的配置文件 /etc/gitweb.conf 指定一个仓库路径, 它会列出这个路径下的所有目录.如果这个目录是一个git仓库, 就可以点进去查看其中的所有内容.
需要注意的一点是, gitweb 只能指定一个目录作为仓库根目录, 它只浏览这一个目录下的所有仓库. 如果你计算机中的git仓库是放在多个地方的, 你可以通过建立软连接的方式, 将其列在仓库列表目录下.
搭建过程
需要准备的资源:
- 一个
web服务器. 可以是任意的web服务器, 常见的如nginx, apache, lighthttp等, 此处我们用nginx. - 一个
FastCGI程序. 系统中要预装perl解释器, 否则perl脚本无法被FastCGI程序启动
安装过程:
# 1. 安装nginx, 如果已经装了nginx, 就不用再装了
sudo apt-get install nginx
# 2. 安装gitweb
sudo apt-get install gitweb
# 3. 安装fcgiwrap
sudo apt-get install fcgiwrap
接下来就是配置过程:
在nginx中新建一个虚拟主机, 我的所有配置如下:
这其中重点关注cgi配置部分.
server
{
listen 88;
server_name gitweb.com 192.168.1.8;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/gitweb.com;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(cgi)?$ {
gzip off;
# Fastcgi socket
fastcgi_pass unix:/var/run/fcgiwrap.socket;
# Fastcgi parameters, include the standard ones
include /www/server/nginx/conf/fastcgi_params;
# Adjust non standard parameters (SCRIPT_FILENAME)
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
access_log /www/wwwlogs/gitweb.com.log;
error_log /www/wwwlogs/gitweb.com.error.log;
}
然后把gitweb程序挪到上面nginx配置好的web根目录下
gitweb默认的安装路径是 /var/www/gitweb, 可以选择将web虚拟主机根目录指定在这里, 也可以将这个目录下的所有文件挪到你指定的web根目录下.
Tips: 更换默认的gitweb样式, 可以采用这个开源库: https://gitee.com/mirrors_kogakure/gitweb-theme.git
gitweb的构成其实非常简单, 它的目录树如下:
/var/www/gitweb$ tree
.
├── gitweb.cgi # perl脚本本身
├── index.cgi -> gitweb.cgi
└── static
├── git-favicon.png
├── git-logo.png
├── gitweb.css # 替换掉这个css文件即可更改整个gitweb的样式
└── gitweb.js
下一步就是启动fcgiwrap
rm /var/run/fcgiwrap.socket # 因为socket文件是一次性的, 所以每次启动前删一遍
sudo fcgiwrap -f -s unix:/var/run/fcgiwrap.socket & # 将socket启动, 注意必须是unix:/var/run/fcgiwrap.socket这个路径
sudo chmod 777 /var/run/fcgiwrap.socket # 修改它的可读取权限
最后一步就是 修改gitweb的配置文件
# 修改 /etc/gitweb.conf
$projectroot = "/path/to/repositories/";
总结
其实我们完全可以自己实现一个gitweb程序, 不用perl语言, 用Python, PHP, C++都是可以的, 只要符合CGI协议即可. 事实证明这个工具非常简单实用.