css浮动(float)
目录
1.传统网页布局三种方式
2.标准流(普通流/文档流)
3.为什么要浮动
4.什么是浮动
5.浮动特性(重难点)
6.浮动元素经常和标准流父级搭配使用
7.常见的网页布局
浮动布局注意点
清除浮动
为什么要清除浮动?
清除浮动本质
语法:
清除浮动的方法
额外标签法:
父级添加overflow
after伪元素法
双伪元素清除浮动
1.传统网页布局三种方式
网页布局的本质——用CSS来摆放盒子。把盒子摆放到相应位置,CSS提供了三种传统布局方式(盒子如何进行排列顺序):
- 普通流
- 浮动
- 定位
2.标准流(普通流/文档流)
所谓的标准流就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列
- 常用元素:div,hr,p,h1~h6,ul,ol,dl,form,table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
- 常用元素:span,a,i,em等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式 。
实际开发中,一个页面基本都包含了这三种布局方式
3.为什么要浮动
有很多的布局效果标准流没有办法完成此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4.什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:
选择器 { float: 属性值;}
| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
5.浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
设置了浮动的元素的最重要的特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)。
- 浮动的盒子不再保留原先的位置
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些 浮动的盒子,多出的盒子会另起一行对齐
任何元素都可以浮动。不管原先是什么模式的浮动,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
6.浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。
Document
左侧
右侧
浮动元素搭配标准流父盒子
- 1
- 2
- 3
- 4
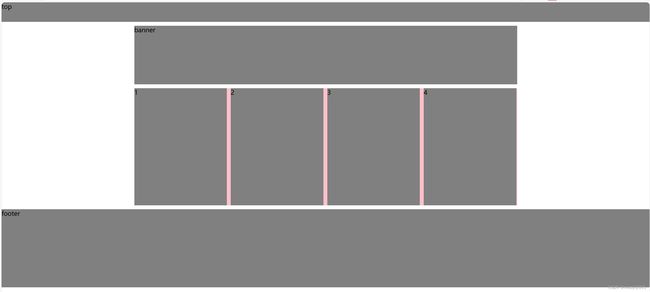
7.常见的网页布局
常见网页布局
top
- 1
- 2
- 3
- 4
浮动布局注意点
1.浮动和父盒子的标准流搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
清除浮动
为什么要清除浮动?
由于父级盒子很多情况下不方便给高,但是子盒子浮动又不占有位置 ,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不再占有原文档流的位置,所以他会对后面的元素排版产生影响。
清除浮动本质
就是清除浮动元素脱离标准流造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,腹肌就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
语法:
选择器{clear: 属性值;}
| 属性值 | 描述 |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎 只用clear:both;
清除浮动的策略是:闭合浮动 (只让浮动在父盒子内部影响,不影响父盒子外的其他盒子)
清除浮动的方法
- 额外标签法也称为隔墙法,是W3C推荐的做法。
- 父级添加overflow属性
- 父级添加after伪标签
- 父级添加双伪标签
额外标签法:
会在浮动元素末尾添加一个空的标签。例如
,或者其他标签(如等)
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素。
.clear {
clear: both;
}
父级添加overflow
可以给父级添加overflow 属性,将其属性值设置为hidden.auto或scroll.
优点:代码简洁
缺点:无法显示溢出的部分
.box {
overflow: hidden;
}after伪元素法
after方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7专有 */
*zoom: 1;
}
双伪元素清除浮动
也是给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
...
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等