- 移动端城市区县二级联动选择功能实现包
good2know
本文还有配套的精品资源,点击获取简介:本项目是一套为移动端设计的jQuery实现方案,用于简化用户在选择城市和区县时的流程。它包括所有必需文件:HTML、JavaScript、CSS及图片资源。通过动态更新下拉菜单选项,实现城市到区县的联动效果,支持数据异步加载。开发者可以轻松集成此功能到移动网站或应用,并可基于需求进行扩展和优化。1.jQuery移动端解决方案概述jQuery技术简介jQuery
- 实时数据流计算引擎Flink和Spark剖析
程小舰
flinkspark数据库kafkahadoop
在过去几年,业界的主流流计算引擎大多采用SparkStreaming,随着近两年Flink的快速发展,Flink的使用也越来越广泛。与此同时,Spark针对SparkStreaming的不足,也继而推出了新的流计算组件。本文旨在深入分析不同的流计算引擎的内在机制和功能特点,为流处理场景的选型提供参考。(DLab数据实验室w.x.公众号出品)一.SparkStreamingSparkStreamin
- Spring进阶 - SpringMVC实现原理之DispatcherServlet处理请求的过程
倾听铃的声
后端springjavamvc开发语言分布式
前文我们有了IOC的源码基础以及SpringMVC的基础,我们便可以进一步深入理解SpringMVC主要实现原理,包含DispatcherServlet的初始化过程和DispatcherServlet处理请求的过程的源码解析。本文是第二篇:DispatcherServlet处理请求的过程的源码解析。@pdaiSpring进阶-SpringMVC实现原理之DispatcherServlet处理请求的
- CodeFoeces-450B
ss5smi
题目原题链接:B.JzzhuandSequences题意根据公式公式计算对应fn的值。参考了其他作者的代码和思路。找循环点。负数取余需要加取余数到>0为止才可取余。代码#includeusingnamespacestd;constintmod=1e9+7;intmain(){longlongf[10],x,y,n;cin>>x>>y>>n;x=(x+mod)%mod;y=(y+mod)%mod;f
- 代码随想录算法训练营第三十五天
01背包问题二维题目链接01背包问题二维题解importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Scannersc=newScanner(System.in);intM=sc.nextInt();intN=sc.nextInt();int[]space=newint[M];int[]value=new
- K8s常用的命令
尚未来-
运维k8s
一、基础命令查看集群信息bashkubectlcluster-info#显示集群端点和服务信息查看节点bashkubectlgetnodes#列出所有节点kubectldescribenode#查看节点详细信息查看命名空间bashkubectlgetnamespaces#列出所有命名空间切换命名空间bashkubectlconfigset-context--current--namespace=二
- 用代码生成艺术字:设计个性化海报的秘密
本文围绕“用代码生成艺术字:设计个性化海报的秘密”展开,先概述代码生成艺术字在海报设计中的独特价值,接着介绍常用的代码工具(如HTML、CSS、JavaScript等),详细阐述从构思到实现的完整流程,包括字体样式设计、动态效果添加等,还分享了提升艺术字质感的技巧及实际案例。最后总结代码生成艺术字的优势,为设计师提供打造个性化海报的实用指南,助力提升海报设计的独特性与吸引力,符合搜索引擎SEO标准
- Spark SQL架构及高级用法
Aurora_NeAr
sparksql架构
SparkSQL架构概述架构核心组件API层(用户接口)输入方式:SQL查询;DataFrame/DatasetAPI。统一性:所有接口最终转换为逻辑计划树(LogicalPlan),进入优化流程。编译器层(Catalyst优化器)核心引擎:基于规则的优化器(Rule-BasedOptimizer,RBO)与成本优化器(Cost-BasedOptimizer,CBO)。处理流程:阶段输入输出关键动
- k8s常用基础命令总结
Tony666688888
kubernetesdocker容器k8s
----------------------k8s常用基础命令---------------------------------获取Pod信息#1.获取k8s的命名空间kubectlgetnamespaces1)获取Pod列表及简要信息:kubectlgetpods2)以YAML格式获取Pod详细信息:kubectlgetpod-oyaml3)获取特定命名空间中的Pod列表kubectlgetpo
- Charles 配置 https
Monkey_猿
httpCharles配置https
Charles一.Iphone(MAC版;win可参照使用):首先,对Charles进行配置:菜单:Proxy->ProxySettings...->勾选EnabletransparentHTTPproxyingProxy->ProxySettings然后找到电脑的局域网IP地址:这里自己去找吧接着,打开你的iPhone:设置->Wifi->连接上和电脑同一路由器的Wifi,点击右边的i进入配置配
- 每日面试题15:如何解决堆溢出?
℡余晖^
每日面试题python开发语言
在Java应用运行过程中,"java.lang.OutOfMemoryError:Javaheapspace"是最常见的错误之一。无论是高并发的电商大促场景,还是持续运行的后台服务,堆内存溢出都可能导致服务不可用、数据丢失,甚至引发系统崩溃。本文将结合实际排查经验,系统讲解堆溢出的底层逻辑、应急处理流程及长效预防策略。一、堆溢出的本质:内存分配的"收支失衡"Java堆是JVM管理的内存区域,用于存
- 为什么学习Web前端一定要掌握JavaScript?
web前端学习指南
为什么学习Web前端一定要掌握JavaScript?在前端的世界里,没有什么是JavaScript实现不了的,关于JS有一句话:凡是可以用JavaScript来写的应用,最终都会用JavaScript,JavaScript可运行在所有主要平台的所有主流浏览器上,也可运行在每一个主流操作系统的服务器端上。现如今我们在为网站写任何一个主要功能的时候都需要有懂能够用JavaScript写前端的开发人员。
- Vue CSR 到 Nuxt 3 SSR 迁移:技术实现与问题解决实录
二倍速播放
前端vue.js
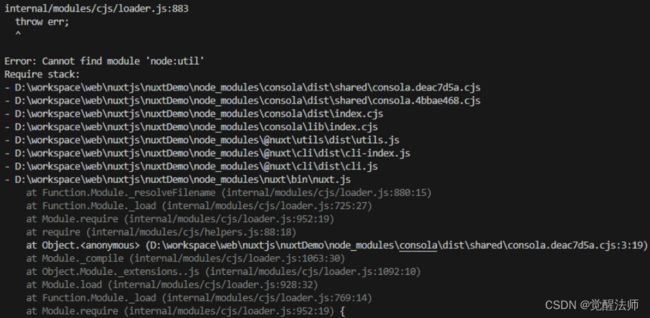
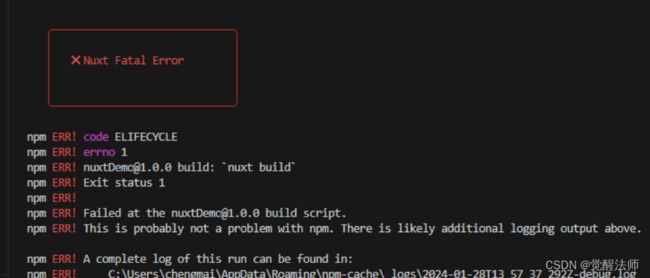
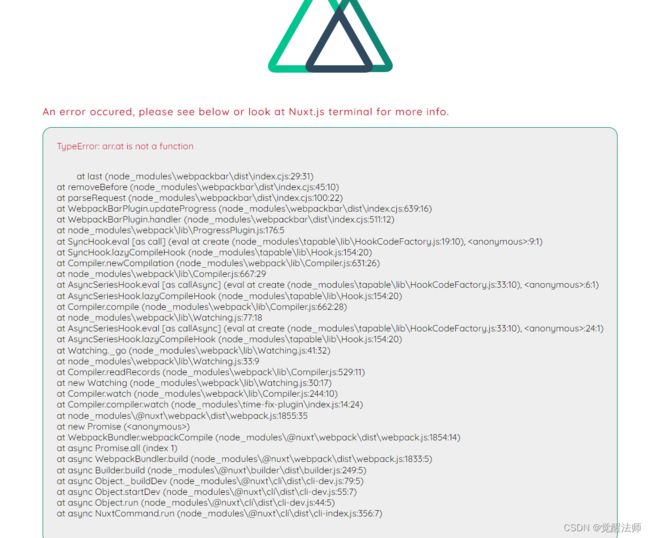
1.迁移动机与技术选型1.1CSR架构的局限性基于Vue3和Vite构建的客户端渲染(CSR)单页应用(SPA)提供了良好的开发体验和用户交互流畅性。但是其核心局限在于:搜索引擎优化(SEO):初始HTML响应仅包含一个根div元素,实际内容由JavaScript在浏览器端动态生成。虽然主流搜索引擎(如Google)能够执行部分JavaScript,但其抓取效率和稳定性不如直接获取完整HTML。非
- 12. 什么是事件委托
yqcoder
前端面试-CSScss面试
总结事件委托(EventDelegation)是JavaScript中一种重要的事件处理机制,它利用了事件冒泡的特性,将事件的处理程序绑定到父元素或祖先元素上,而不是直接绑定到具体的子元素上。什么是事件委托?事件冒泡:在DOM中,事件通常会从触发元素开始,然后逐级向上冒泡到其父元素、祖先元素,直到window对象。核心思想:事件委托的核心思想是利用事件冒泡机制,在父元素上监听事件,而不是在每个子元
- webStorm使用esLint时,粘贴代码时tab跟space的问题
Aklan
之前的项目中没有引入过esLint,在上周引入后遇到一个头疼的问题。粘贴代码后,前面的空格变成了tabs图片.png困扰了将近一周的时间,都准备换编辑器了。。但是subLimeText个人感觉实在不好用,虽然webStorm很多人说不好用,但毕竟用了这么久了,习惯了,换新的编辑器感觉像自断双手,不会写东西了。所以今天实在受不了了,决定还是继续用webStorm,但要先把之前的问题解决掉。上周我就搜
- TiDB - 分布式数据库的架构与特性
爽新全效瓷兔膏
本文还有配套的精品资源,点击获取简介:TiDB是一个开源的分布式NewSQL数据库,受到了Google的Spanner/F1系统的启发。它提供水平扩展和强一致性事务,适用于需要高可用性和大规模数据处理的场景。TiDB的核心特点包括其分布式架构,由TiDBServer(SQL层)、PDServer(调度器)和TiKVServer(存储引擎)组成;支持无缝的水平扩展和ACID事务;与MySQL高度兼容
- Hive详解
一:Hive的历史价值1,Hive是Hadoop上的KillerApplication,Hive是Hadoop上的数据仓库,Hive同时兼具有数据仓库中的存储引擎和查询引擎的作用;而SparkSQL是一个更加出色和高级的查询引擎,所以在现在企业级应用中SparkSQL+Hive成为了业界使用大数据最为高效和流行的趋势。2,Hive是Facebook的推出,主要是为了让不动Java代码编程的人员也能
- 关于前端的性能优化
性能优化主要涵盖了以下四个方面:(tip:仅代表个人总结,如有不当,还希望看到的大佬多多指示)减少网络请求:合并文件、使用CDN、启用缓存。优化资源加载:代码分割、懒加载、图片压缩。提升渲染性能:减少重绘回流、防抖节流、使用WebWorker。监控和迭代:定期使用工具检测性能,持续优化。一、网络层面优化减少HTTP请求合并文件:将多个CSS或JavaScript文件合并成一个,减少请求次数。使用C
- 时间组件库Day.js那些事
前端小白花
javascript开发语言ecmascript
一、简介1.什么是Day.jsDay.js是一个轻量级,易于使用的JavaScript日期库,提供了强大的日期和时间处理功能,与Moment.js的API设计相似,但具有更高的性能和更小的体积。Day.js官网https://day.js.org/docs/zh-CN/installation/installation2.优势a.特点轻量级:Dayjs的压缩后大小只有2KB左右,远小于Moment
- JavaScript正则表达式去除括号但保留内容与去除括号与内容
Selicens
javascript正则表达式
项目上碰到一个需求,是取多个递增文件的文件名,类似于test(1).txt、test(2).txt,但是不需要括号,只要test1、test2这种格式,最开始想到的办法就是js里的replace替换,先上一个比较笨但是也能实现效果的例子letname="test(1).txt"letdata=name.split('.')[0].replace('(','').replace(')','')con
- portswigger靶场SSRF通关
Georgeh1
网络安全web安全安全系统安全网络攻击模型
一、针对本地服务器的基本SSRF1、实验要求:该实验室具有库存检查功能,可以从内部系统获取数据。要解决该实验,请更改库存检查URL以访问管理界面,http://localhost/admin并删除用户carlos。2、实验步骤a、根据提示可以更改库存检查URL发现一个参数stockApib、将上述请求包发送重放器直接将参数更改为stockApi=http%3a%2f%2flocalhost%2fa
- ROS2编写一个简单的插件
CrimsonEmber
ROS笔记ROS2笔记学习
1.createabaseclasspackageros2pkgcreate--build-typeament_cmake--licenseApache-2.0--dependenciespluginlib--node-namearea_nodepolygon_base编辑ros2_ws/src/polygon_base/include/polygon_base/regular_polygon.h
- streamline 这是个组合词,能猜出大概意思,组织
董八七
title:streamlinedate:2018-08-2117:03:19NO_sents:76NO_references:58streamlinestreamlinedstreamlines组织一些流程(process)AlthoughfixedguidelineswouldsimplifyGWASPAsubstantiallybyprovidinganalytictoolsthatstre
- 网络安全第14集
不灭锦鲤
web安全安全
前言:小迪安全14集,这集重点内容:0、什么是js渗透测试?在javascript中也存在变量和函数,存在可控变量和函数就有可能存在在漏洞,js开发的web应用和php、java开发的区别是,js能看得到的源代码,php看不到,但是风险就是未授权访问、配置信息泄露(加密算法、key秘钥等),源代码看得到,存在更多的url泄露,从而可能会出现未授权访问,从url,前提:web应用可以采用前端语言或后
- 25年不倒的“犀牛书“:为什么《JavaScript权威指南第7版》仍是程序员的案头圣经?
阿蒙Armon
javascript开发语言ecmascript
25年不倒的"犀牛书":为什么《JavaScript权威指南第7版》仍是程序员的案头圣经?当一本技术书能连续畅销25年,历经7次迭代仍稳坐领域第一梯队,它必然藏着超越时代的硬实力。《JavaScript权威指南(原书第7版)》就是这样一部传奇——豆瓣9.4分的封神之作,程序员口中的"犀牛书",从网景时代到ES2020,它始终是JavaScript开发者的终极参考书。如果你还在为原型链、闭包、异步编
- 2018-04-21
异类yiyi
#每日作业#Day18我最爱《张萌萌姐英语课》I'mthebest!提交人:十组yiyiPART1单词测验️1.宠物、宠儿pets2.零件、部分parts3.运动sports4.糖果、甜食sweets5.出发、开始starts6.增加adds7.商品goods8.搭乘rides9.秒seconds10.数百hundredsPART2金句默写与跟读️今日金句:不进则退英文默写:NOTTOADVANC
- redux 中的 hooks
改了一个昵称
react.jsreact.js
文章目录redux中的hooksuseSelector基础使用第二个参数shallowEqualReselectReselect的核心API:`createSelector`结合`shallowEqual`高级用法:组合选择器多层选择器带参数的选择器深入解析:Reselect的工作原理(1)输入选择器的顺序(2)缓存的生命周期(3)深层嵌套状态的处理总结useDispatch获取dispatch函
- 什么是JSON,如何与Java对象转化
doublez234
javajsonspringspringboot
JSON概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式。它易于人阅读和编写,同时也易于机器解析和生成。JSON基于JavaScript(ECMAScript(欧洲计算机协会制定的js规范))编程语言的一个子集,但它是一种独立于语言的数据格式,被广泛应用于各种编程语言和平台之间的数据交换。JSON的主要特点:轻量级:JSON格式非常简洁,只包含必要的数据信
- 《博客园精华集》web标准分册第2论筛选结果文章列表
《博客园精华集》web标准部分筛选结果(共55篇)一个喜欢网页设计的程序员作者:Awen根本不存在DIV+CSS布局这回事作者:CatChen欲练CSS,必先宫IE作者:CatChen你有强迫症吗?作者:CatChenSPAN元素和DIV元素的区别作者:ChrisLiudiv的认识作者:ChrisLiu实时检验您的页面是否符合XHTML标准——使用ValidatorModule作者:Dflying
- Vue 工程化开发入门
dawn191228
前端学习vue.js前端javascript前端框架
文章目录一、Vue工程化开发概述二、Vue脚手架三、项目运行流程四、组件化开发五、组件注册六、总结在当今的前端开发领域,Vue.js以其简洁、高效的特性受到了广泛的欢迎。Vue的工程化开发能够帮助我们更好地组织和管理项目,提高开发效率和代码质量。本文将带你了解Vue工程化开发入门知识,包括脚手架、项目运行流程、组件化以及组件注册。一、Vue工程化开发概述工程化开发是一种将软件开发过程规范化、标准化
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1