优化wordpress的woocommerce网站运行速度
先设置permlink再安装两个plugin
(采用2个免费插件(WP Super Cache和Autooptimize)为WordPress网站提速)
前期准备工作
开启php preload
修改/etc/php.ini
或者修改 /etc/php.d/10-opcache.ini
增加一句opcache.preload=preload.php
修改前
; Specifies a PHP script that is going to be compiled and executed at server
; start-up.
; http://php.net/opcache.preload
;opcache.preload=
修改后变成
; Specifies a PHP script that is going to be compiled and executed at server
; start-up.
; http://php.net/opcache.preload
;opcache.preload=
opcache.preload=preload.php
设置网站的permlink固定链接
增加指令设置WooCommerce固定链接
Settings/Permalinks/Permalink structure/选择Post name
例如http://123.45.16.666/sample-post/
另外选择Product permalinks/选择Shop base with category
例如http://123.45.16.666/shop/product-category/sample-product/
修改default.conf
(这一步是为了防止permlink设置后,主网页显示正常,但子网页丢失路径无法显示报错)
nano /etc/nginx/conf.d/default.conf
改动一下文件,增加这句
try_files $uri $uri/ /index.php?$args;
改动后应该类似于
location / {
#root /usr/share/nginx/html;
root /usr/share/nginx/html/wordpress;
index index.html index.htm index.php;
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
准备工作差不多了 重启一下
systemctl restart nginx
另外如果感兴趣
- 还可以增大wp-config.php文件的wp memory设置
`define(‘WP_MEMORY_LIMIT’, ‘128M’);``
文件的的位置在这:
cd /usr/share/nginx/html/wordpress
nano wp-config.php
- 还可以修改php.ini
nano /etc/php.ini
调整下面这些设置
memory_limit = 128M这个要尽量大
upload_max_filesize = 12M这个要尽量小
post_max_size = 13M这个要是个中间大小
file_uploads = On
max_execution_time = 180这个是控制时间的,如果时间到了还跑不完,就会报错
修改隐藏的.htaccess文件
修改隐藏的.htaccess文件(注意将原来的备份成 .htaccess_old存档)
cd /usr/share/nginx/html/wordpress
ls -al进行查找否则可能看不到这个文件
将.htaccess文件内容改成下面,
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
安装优化plugin
(选择WP Super Cache和Autooptimize plugin)
- WP Super Cache设置
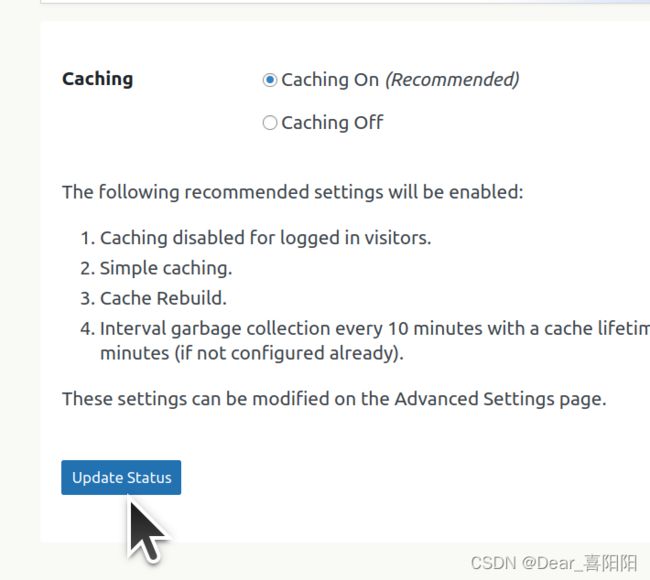
Settings/WP Super Cache/Caching/选择Caching on
然后点击test cache得到绿色的OK回复,一切正常,继续优化
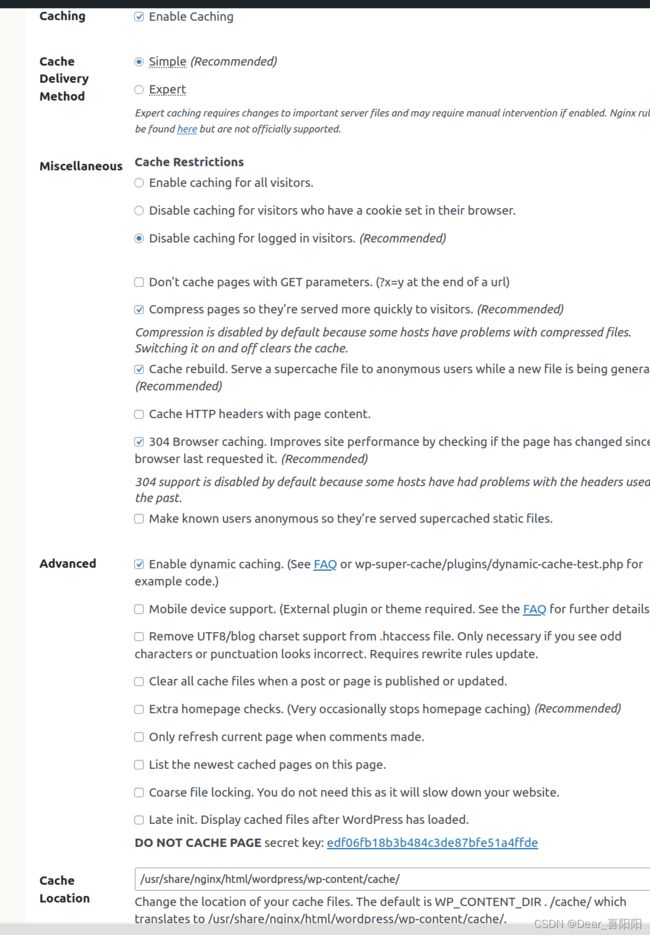
下面进入Advanced Tab
Caching (tick)
Cache Delivery Method(Simple新手选这个)
Miscellaneous下面
Compress pages so they’re served more quickly to visitors(tick).
304 Browser caching. Improves site performance by checking if the page has changed since the browser last requested it. (tick)
Advanced下面 Enable dynamic caching(tick)
Cache location默认的不要改
然后Update Status

Cache Timeout
网站更新频繁写填3600 seconds
网站不怎么更新直接填0
然后Change Expiration
切换到CDN Tab根据情况选择也可不用
Contents Tab不用改
Preload Tab 填1440 minutes
Preload mode(tick)
Preload Tags(tick)
设置完注意保存
Plugins和Debug Tab一般保持默认
设置完毕
- Autoptimize plugin
Autoptimize plugin优化网站速度如何设置(注意要配合cache清理加速plugin使用):
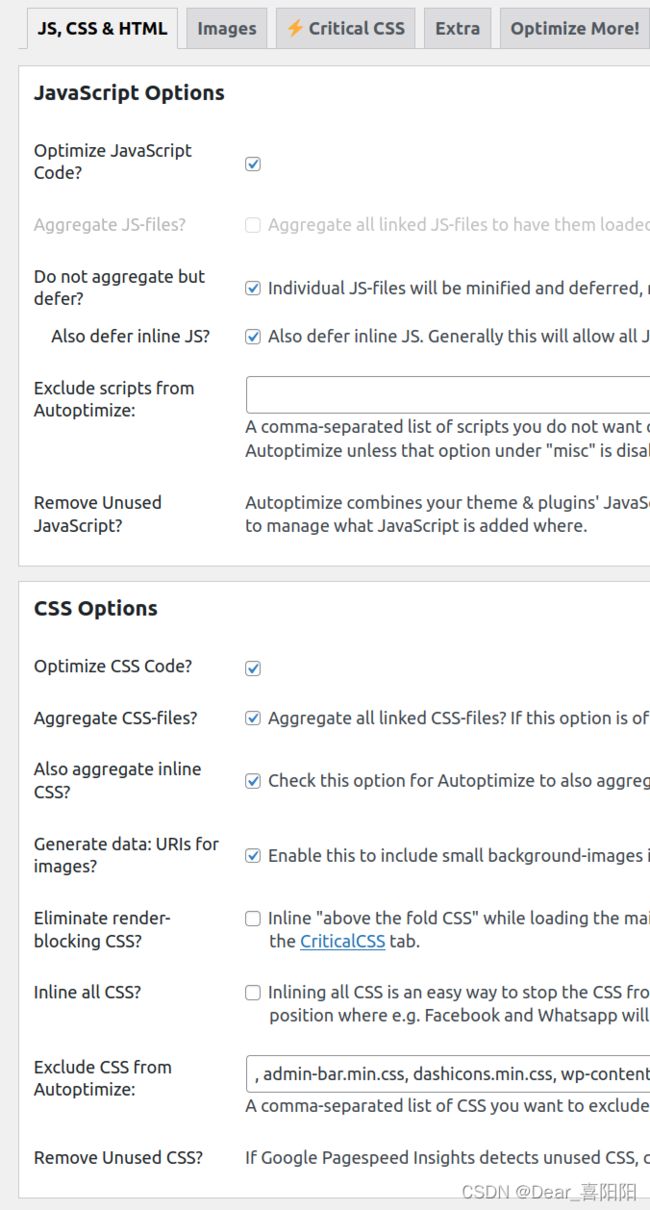
Autoptimize Settings/JS, CSS & HTML /JavaScript Options/Optimize JavaScript Code(tick)
Do not aggregate but defer(tick)
Also defer inline JS(tick)
Autoptimize Settings/JS, CSS & HTML /CSS Options/Optimize CSS Code(tick)
Autoptimize Settings/JS, CSS & HTML /CSS Options/Aggregate CSS-files(tick)
Autoptimize Settings/JS, CSS & HTML /CSS Options/Also aggregate inline CSS(tick)
Autoptimize Settings/JS, CSS & HTML /CSS Options/Generate data: URIs for images(tick)
Autoptimize Settings/JS, CSS & HTML /HTML Options/Optimize HTML Code(tick)
Autoptimize Settings/JS, CSS & HTML /Misc Options/“Save aggregated script/css as static files”(tick)
Autoptimize Settings/JS, CSS & HTML /Misc Options/Minify excluded CSS and JS files(tick)
Autoptimize Settings/JS, CSS & HTML /Misc Options/Enable 404 fallbacks(tick)
Autoptimize Settings/JS, CSS & HTML /Misc Options/“Also optimize for logged in editors/ administrators”(tick)
Autoptimize Settings/JS, CSS & HTML /Misc Options/“Enable configuration per post/ page”(tick)
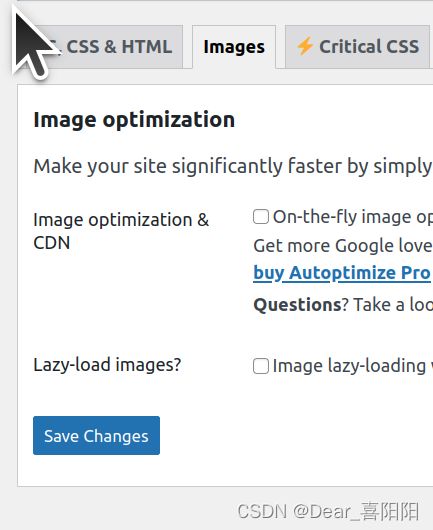
再到Images TAB,图片多的网站可以把这两个都选上,两个都不选也可以,图片会随网页一起出现,完整呈现全图。
Image optimization/Image optimization & CDN(tick)
Image optimization//Lazy-load images(tick)
Extra/Extra Auto-Optimizations/Google Fonts/Combine and link deferred in head (fonts load late, but are not render-blocking), includes display:swap.(tick)
Extra/Extra Auto-Optimizations/Remove emojis(tick)
Extra/Extra Auto-Optimizations/Remove query strings from static resources(tick)
参考文献:
https://blog.csdn.net/daxia5a0/article/details/111027641
https://webdesign.tutsplus.com/understanding-and-configuring-the-htaccess-file-in-wordpress–cms-37360t
如需重新定位url,也可参考
https://www.cloudways.com/blog/wordpress-404-error/#:~:text=If%20apart%20from%20your%20homepage%2C%20your%20other%20WordPress,if%20you%20had%20one.%206%20Click%20Save%20Settings.
WooCommerce permlink的简单解释
https://www.banzhuti.com/woocommerce-permalinks-setting.html
有兴趣可以研究,estore woocommerce theme说明书针对的pro版本
https://www.themagnifico.net/eard/wathiqa/woocommerce-estore-doc/
如何安装并使用wp-cli,安装完成后本次优化wordpress最终没有使用到
https://wp-cli.org/zh-cn/