学习HTML的知识点总结
一、网页
1、:什么是网页
网站是指在因特网上根据一定规律,使用HTML等制作用于展示特定内容的网页集合
网页是网站中的一“页”,通常是HTML格式的文件,他要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素构成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件
2、什么是HTML:
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag).
所谓超文本,有2层含义:
2.1、他可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
2.2、它还可以从一个文件跳转到另一个文件,与世界各地主机的文件链接(超级链接文本)。
2.3、网页的形成
网页是由网页元素组成的,这些元素是利用html标签名描述出来,然后通过浏览器解析来显示给用户的。
2.4、网页总结:
网页是图片、链接、声音、文字、视频等元素组成,其实就是一个html文件(后缀为html)。
网页生成制作:由前端人员书写HTML文件,然后浏览器打开,就能看到了网页。
HTML:超文本标记语言,用来制作网页的一门语言,由标签组成的,比如图片标签、链接标签、视频标签等
二、常用浏览器:
1、浏览器概念:浏览器是网页显示、运行的平台,常用的有IE、火狐、谷歌、Safari和Opera等,称为五大浏览器。
三、Web标准(重点)
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网组织)是国际最著名的标准化组织.
1、为什么需要Web标准:浏览器不同,他们显示页面或者排版就有些许差异,遵循Web标准除了可以让不同的开发人员写出的爷庙更标准、更统一外,还有一下优点:
1.1、让Web的发展前景更广阔。
1.2、内容能被更广泛的设备访问。
1.3、更容易被搜索引擎搜索。
1.4、降低网站流量费用。
1.5、是网站更易于维护。
1.6、提高页面浏览速度。
2、Web标准的构成
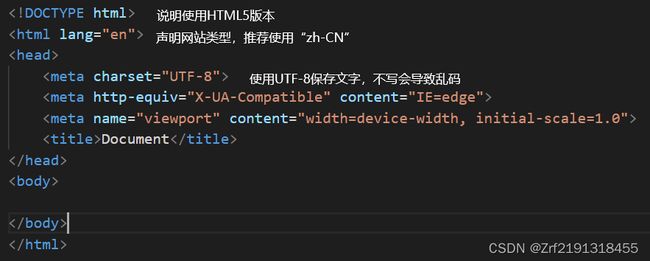
2.1、第一个HTML网页:每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这写基本标签上写的,HTML页面也成为HTML文档。
3、开发工具
4、HTML常用标签
4.1、标题标签
~
(重要)
标签语义:作为标题使用,并且一句重要性递减。特点:加了标题的文字会加粗,字号依次变大;一个标题独占一行
4.2、段落和换行标签(重要)
段落标签:
标签语义:可以把HTML文档分割为若干段落。特点:文本在一个段落中会根据浏览器窗口的大小自动换行;段落和段落之间保有空隙。
换行标签:
(中间的/可以省略)
标签语义:强制换行。特点:
是单标签;
标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.3、文本格式化标签:有时侯需要为文字设置粗体,斜体,下划线等效果
标签语义:突出重要性,比普通文字更总要。
4.4、和标签:
和是没有予以的,他们就是一个盒子,用来装内容的。
特点:标签是用来布局,但是一行只能放一个
。大盒子;标签是用来布局,一行可以放多个。小盒子。
4.5、图像标签和路径(重点):
图像标签:用于定义HTML中的图像(单标签)。
格式:;src是的必须属性,它用于指定图像文件的路径和文件名。

注意:图像标签可以有多个属性,必须写在标签名后;属性不分先后顺序,标签名与属性、属性与属性之间均以空格分开;属性采取键值对的格式,即key=“value”的格式,属性=“属性值”
路径:(1)目录文件夹和根目录。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
路径分为相对路径和绝对路径。
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径,简单来说就是图片相对于HTML页面的位置。
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
右键中的复制图像链接可以使用网页中的图片
4.6、超链接标签(重点):
4.6.1、超链接的语法格式:文本或图像
4.6.2、连接分类:
外部链接:如:百度
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,如首页
空链接:如果当时没有确定链接目标时,首页
下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
锚点链接:点击链接时,可以快速定位到本页面的某个位置在链接文本的href属性中,设置属性值为#名字的形式如百度;找到目标位置标签,里面添加一个id属性=刚才的名字,如
百度介绍
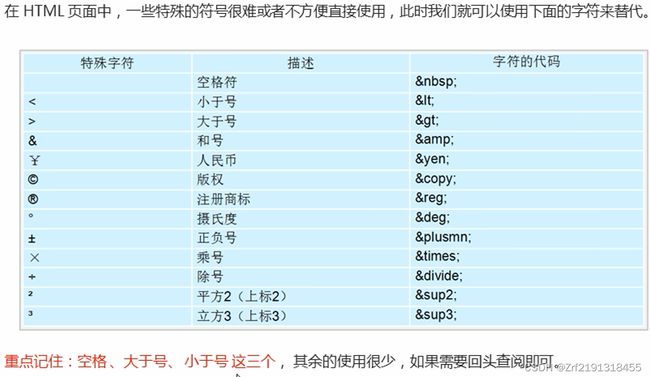
5、HTML中的注释和特殊字符
5.1、注释:如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。HTML中的注释以""结束。快捷键ctrl+/。注意:注释是给程序员看的,这个代码不显示到网页中,和java中的“//”类似。
注意:加入几个字符代码,就出现几个字符,包括空格代码。
五、THML标签(下)
1、表格标签:
1.1、表格的主要作用:
用来清楚的展示数据
1.2、表格的基本语法:
是用于定义表格的标签
用于定义表格中的行,必须嵌套在
中用于定义表格中的单元格,必须嵌套在中
1.3、表头单元格标签
:表头单元格位于表格的第一行或第一列,文字加粗居中显示.注:用th替换td即可
1.4、表格的属性(不常用)以后会通过CSS来设置,现在讲的目的:记住这些单词,后面CSS会用;直观感受表格的外观形态。
plarceholder可替代value
1.5、表格结构标签:为了更好的表示表格,将表格分为头部和主体,用
内部必须拥有标签,一般位于第一行
1.5.2、
:用于定义表格的主体,主要用于放数据本体。1.5.3、以上标签都是放在
标签中。
1.6、合并单元格:
1.6.1、合并单元格的方式:
跨行合并:rowspan=“合并单元格的个数”;
跨列合并:colspan=“合并单元格的个数”。
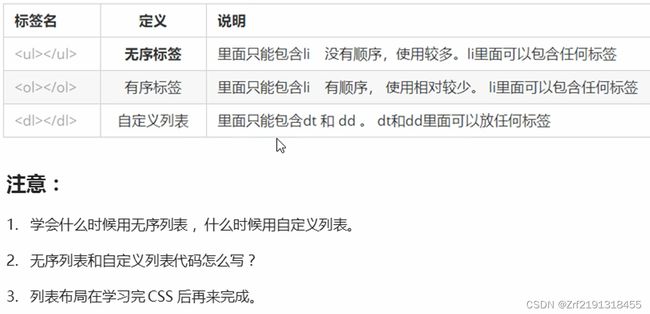
2、列表标签:
表格是用来显示数据的,那么列表是用来布局的
2.1、无序列表(重点):
- 标签表示HTML中的无序列表,一般会以项目符号呈现,列表项用
- 定义。特点:无序列表中各个列表项没有等级顺序之分,是并列的; 中只能嵌套
- ,直接在 中输入其他标签或者文字的做法是不被允许的;
- 之间相当于一个容器,可以容纳所有元素;无序列表带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
2.2、有序列表(理解):
用于定义有序列表,列表项仍然用
- 定义。注意:有序列表中各个列表项没有等级顺序之分,是并列的; 中只能嵌套
- ,直接在 中输入其他标签或者文字的做法是不被允许的;
- 之间相当于一个容器,可以容纳所有元素;无序列表带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
2.3、自定义列表(重点):用于创建自定义列表,和
定义项目/名字,
描述每一个项目/名字。一起使用。
2.4、列表总结:
表示主体区域。
1.5.1、
3、表单标签:
为了收集用户信息
3.1、表单的组成:在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
3.3、表单域:是一个包含表单元素的区域。
在HTML中,
用于定义表单域,以实现用户信息的收集和传递 。会把它范围内的表单元素信息提交给服务器。
3.4、表单控件(表单元素):在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
3.4.1、表单元素:
标签用于收集用户信息,中包含一个type属性,根据不同的type属性,输入字段拥有很多形式(可以是文本、字段、复选框、掩码后的文本控件、单选按钮、按钮等)。形式:。注意:是一个单标签;type属性设置不同的属性值用来指定不同的控件类型。
3.4.2、标签:标签为input元素定义标注(标签)
作用:用于绑定一个表单元素,当点击内文本时,浏览器会自动将光标移动到相应的表单元素上,用来增加用户体验。
(类似超链接)
中的for属性与中的id属性要相同。
3.4.3、select下拉表单元素:
使用场景:在页面中,如果有太多个选项,为了节约空间可以用创建下拉列表。
语法:外面一个,里面嵌套相应数量的。
3.4.4、textarea文本域元素:当需要输入大量文字时使用,可以换行,文本框只能写一行。
注意:是双标签;开始标签中的属性cols=“每行中的字符数”,rows=“显示的行数”,注:实际开发中往往使用CSS来改变。