微信小程序新手入门教程二:认识JSON配置文件
在上一篇我们介绍了微信小程序的注册和基本使用方式,并且写出了一个简单的页面,但是依然没有解释目录中的各种.json文件是做什么的。这篇我们就来认识一下各种JSON配置文件及其配置项。
一 认识JSON
首先先来认识一下JSON是什么。
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
- JSON 具有自我描述性,更易理解
- 关于JSON的使用可以参考 JSON 教程 | 菜鸟教程 (runoob.com)
简单来说,JSON对象是一个无序的键值对的集合,名称与值直接使用“:”进行分隔,成对出现,键值对之间使用“,”进行分隔,以{}作为起始,允许嵌套和空格。
JSON中的value可以是数组、数字、字符串、布尔类型,也可以是另一个JSON对象,还可以为null。具体规定如下:
复合类型的值只能是数组或对象,不能是函数、正则表达式对象、日期对象。
原始类型的值只有四种:字符串、数值(必须以十进制表示)、布尔值和
null(不能使用NaN,Infinity,-Infinity和undefined)。字符串必须使用双引号表示,不能使用单引号。
对象的键名必须放在双引号里面。
数组或对象最后一个成员的后面,不能加逗号。
以下是常见的JSON对象举例
["abc", "def", "qwe"]
{ "age": 18, "height": 189 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]二 JSON配置文件
认识了JSON是什么,再来看一下什么是JSON配置文件。顾名思义,JSON配置文件就是使用JSON书写的配置文件,对于配置文件而言,适合书写与可表达数据的复杂度通常不可兼得,数据表达能力越强,自组织能力越强,越不适合人类书写。通常用于做配置文件的这些,如conf、ini、toml、json、xml、yaml等,各有优劣,conf、ini就是更侧重适合书写性,yaml、xml则更侧重表达能力。而json就是比较折中的选择了,读写都很方便,最大的缺点就是不能添加注释。
微信小程序框架中包括四种不同的json配置文件,分别是:
- 项目根目录中的 app.json 配置文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
接下来我们一一进行介绍。
三 app.json 配置文件
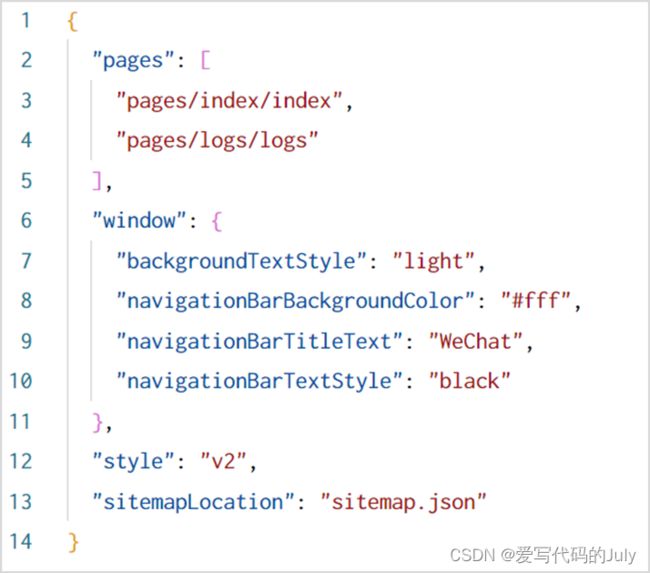
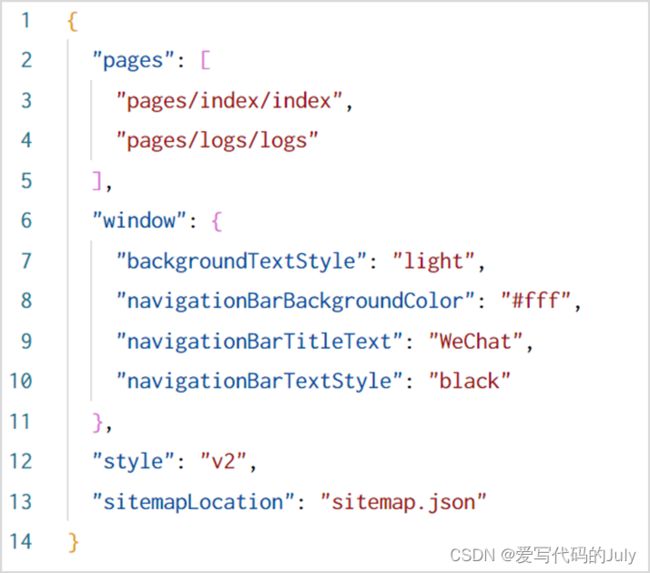
app.json负责进行整个小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、 tab区域等。demo 项目里边的 app.json 配置内容如下:
可以看到,该文件中包括了四个配置项,分别是:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明 sitemap.json 的位置
在上一篇微信小程序新手入门教程一:零基础上手-CSDN博客中,我们体验了在pages中直接添加路径的方式快速创建了新的页面,并实现了页面视图切换。pages就是记录所有页面路径的一个列表,每一项都对应一个页面的路径信息。需要注意的是,pages为string类型的数组,因此每一行内容都需要“”括起来,用“,”分隔,整体用[]表示数组。文件名也不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。entryPagePath属性则是指定小程序的默认启动路径(首页),如果未指定entryPagePath ,则由pages数组的第一项作为小程序的首页。
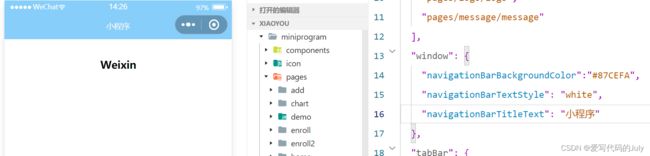
window配置项用于设置小程序的状态栏、导航条、标题、窗口背景色相关。下面列举几个较为常用的属性:
navigationBarBackgroundColor:设置导航栏背景颜色,需要用十六进制表示
navigationBarTextStyle:导航栏标题、状态栏颜色,仅支持white/black
navigationBarTitleText:可以设置导航栏标题文字内容
backgroundColor:设置窗口的背景色
backgroundColorTop/ backgroundColorBottom:设置顶部/底部窗口的背景色
其他用法可参照官方文档小程序配置 / 全局配置 (qq.com) 。
"window": {
"navigationBarBackgroundColor":"#227700",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序",
"backgroundColor": "#0000FF",
"backgroundColorTop": "#00FFFF",
"backgroundTextStyle":"dark"
} 此外,我们也可以通过tabBar来设置tab栏实现页面切换,通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
此外,我们也可以通过tabBar来设置tab栏实现页面切换,通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
示例代码展示如下:
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/home.png",
"selectedIconPath": "icon/s_home.png"
},
{
"pagePath": "pages/news/news",
"text": "新闻",
"iconPath": "icon/news.png",
"selectedIconPath": "icon/s_news.png"
},
{
"pagePath": "pages/add/add",
"text": "发布",
"iconPath": "icon/add.png",
"selectedIconPath": "icon/s_add.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "icon/message.png",
"selectedIconPath": "icon/s_message.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "icon/my.png",
"selectedIconPath": "icon/s_my.png"
}
],
"color": "#ffffff",
"backgroundColor": "#227700"
},其中list为中为tab栏页面的详细信息,至少有两项,可以通过text设置展示文字,iconPath设置图标样式,selectedIconPath设置选中时图标样式。
此外还可以通过color和selectedColor设置tab上文字及其被选中时的颜色,backgroundColor设置tab栏背景色,position设置tab栏所在位置,仅支持top和button(但是如果设置为top则不会显示图标,只能显示文字了)。
上述代码效果如上。这里推荐iconfont-阿里巴巴矢量图标库查找下载图标,里面有许多不同种类的图标,还可以自定义颜色。
简单的学习这些就够用了,其他内容可以结合官方教程自行探索小程序配置 / 全局配置 (qq.com)
四 project.config.json 文件
project.config.json 是项目配置文件,这个文件相对来说就简单多了,主要用于记录一些个性化配置。
在setting中记录的是编译相关的配置, projectname为项目名称.......这里不多赘述。
五 sitemap.json 文件
这个文件就更简单了,里面只有不到十行代码。简单看一下内容就可以知道它主要用来设置小程序是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。sitemap 的索引提示是默认开启的,可以在 project.config.json 的 setting 中配置字段 checkSiteMap 为 false来关闭。
六 页面的 .json 配置文件
这些配置文件就是独属于每个页面的了,用法与app.json相同,可以帮助我们对不同页面进行个性化设置,如果在该页面和app.json中的相同配置项设置了不同的内容,则该页面中的配置项会覆盖app.json中的。
以上就是关于json配置文件的全部介绍了,下一篇我们进行语法和样式的学习~