docker安装nginx
0. 自定义网络相关命令
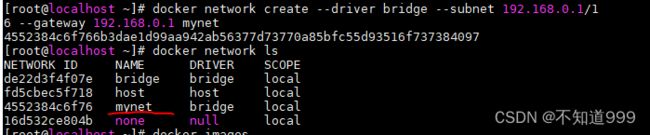
1.创建自定义网络
docker network create --driver bridge --subnet 192.168.0.1/16 --gateway 192.168.0.1 mynet
参数说明
--driver bridge 设置网络模式
--subnet 192.168.0.1/16 设置子网
--gateway 192.168.0.1 设置网关
mynet 自定义网络的名称
2.删除自定义网络mynet(没有容器使用此网络才能删除)
docker network rm mynet3.查看docker中已安装的所有网络
docker network ls4.查看自定义网络mynet中的配置信息
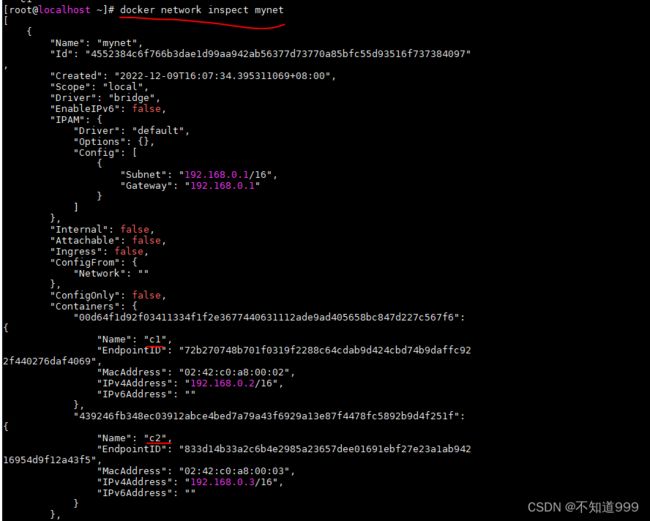
docker network inspect mynet5. 启动容器时,指定网络、IP
docker run --name centos1 -itd --net mynet --ip 192.168.0.11 centos:latest
docker run --name centos2 -itd --net mynet --ip 192.168.0.12 centos:latest注1:有些下载的镜像,执行docker run -d 不加-it参数运行后就直接exited(0),docker run -dit 增加-it参数则正常运行。
这是制作此镜像的基础镜像的问题,添加-itd即可,例如:centos镜像就要在-itd,nginx镜像则不需要-it,-d即可
注2:在有些镜像启动时,还可以通过-P或-p参数绑定宿主机端口号
注3:停止并删除所有容器
docker stop $(docker ps -aq) && docker rm $(docker ps -aq)
6. 启动容器后检查网络之间是否可以互通
docker exec -it centos1 ping centos27. network帮助命令
docker network --help
1.nginx是什么
Nginx也是一款服务器,我们常用它做如:反向代理、负载均衡、动态与静态资源的分离的工作,反向代理:反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,
并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
负载均衡:目前大多数的网站都会采用负载均衡手段来针对目前用户的指数级增长来减少对单点服务器的负载压力,
比如目前我们拥有3台真实服务器,我们需要根据相应策略决定什么样的用户请求分配到哪个真实服务器,比如按照轮询的方式,
用户请求挨个到达代理服务器,此时代理服务器按照第一个请求转发至第一台真实服务器,第二个请求转发到第二个服务器上,依次类推,
这样可以防止大量的用户请求全部访问到同一台物理机上,单点物理机的性能始终有限的,当然这可能对服务器数据访问时候造成事务性的失效,
在Web方面可能造成Session访问的问题,这不在本文讨论方面内
Nginx+tomcat是目前主流的java web架构
2. 安装nginx
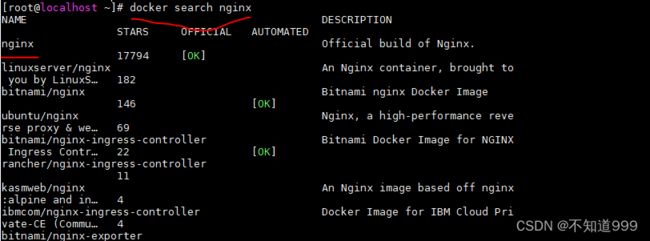
1.搜索nginx镜像
docker search nginx
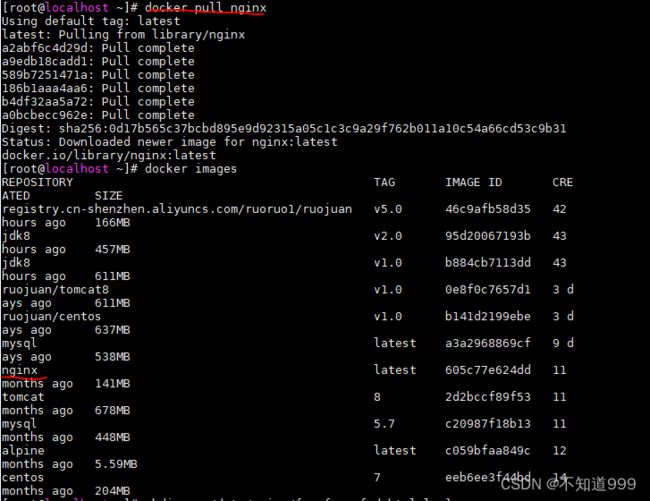
2.拉取镜像
docker pull nginx3.在宿主机中创建挂载目录
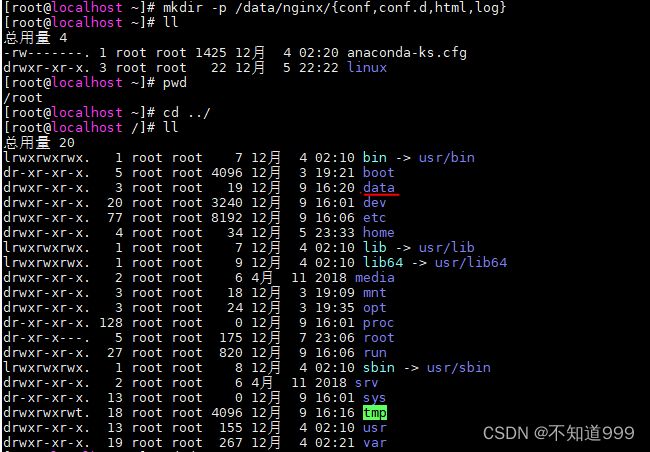
mkdir -p /data/nginx/{conf,conf.d,html,log}
注1:因为在nginx镜像中没有安装vi或vim编辑器(安装又太麻烦了),无法编辑nginx配置文件,所以直接通过数据卷挂载上去更加方便
注2:将nginx配置文件nginx.conf上传到宿主机的挂载目录“/data/nginx/conf”下
注3:将vue前端项目打包后上传到宿主机的挂载目录“/data/nginx/html”下注1:nginx配置文件相关调试命令可参考附录一
4.根据nginx镜像创建nginx容器(测试nginx的安装与访问,并没有发布任何的java或vue项目,最后此容器要删除的)
#简单测试nginx镜像
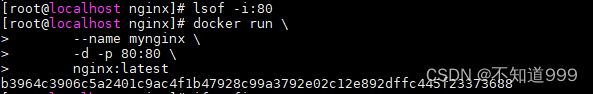
A.使用docker内置网络bridge
docker run \
--name mynginx \
-d -p 80:80 \
nginx:latest
B.使用自定义网络mynet ???外部浏览器连接不上
docker run \
--name mynginx \
-d -p 80:80 \
--net mynet --ip 192.168.0.10 \
nginx:latest注1:记得打开centos7的防火墙
# 开启80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent#重启防火墙(不重启以上的设置是不会生效的):
firewall-cmd --reload#查询指定端口号是否开启:
firewall-cmd --query-port=80/tcp5.查看本地的容器,可以看到nginx容器已经创建成功了
docker ps6.测试nginx是否安装成功
打开浏览器输入:http://192.168.183.133( http://宿主机ip:80),正常情况下会显示nginx的欢迎页面7.启动创建时,绑定外部的ip和端口(宿主机ip是192.168.10.214)
docker run -ti -d --name my-nginx3 -p 127.0.0.1:8888:80 docker.io/nginx
容器my-nginx3绑定的宿主机外部ip是127.0.0.1,端口是8888,则访问http://127.0.0.1:8888或http://localhost:8888都可以,访问http://192.168.10.214:8888就会拒绝!docker run -ti -d --name my-nginx4 -p 192.168.10.214:9999:80 docker.io/nginx
容器my-nginx4绑定的宿主机外部ip是192.168.10.214,端口是9999,则访问http://192.168.10.214:9999就可以,访问http://127.0.0.1:9999或http://localhost:9999就会拒绝!3. 如何让docker上2个不同网络的容器互连
docker stop $(docker ps -aq) && docker rm $(docker ps -aq)
#1.使用局域名bridge
docker run --name centos1 -itd centos:latest
docker network inspect bridge
#2.使用局域网mynet
docker run --name centos2 -itd --net mynet --ip 192.168.0.12 centos:latest
docker network inspect mynet
#3.测试centos1和centos2的连接
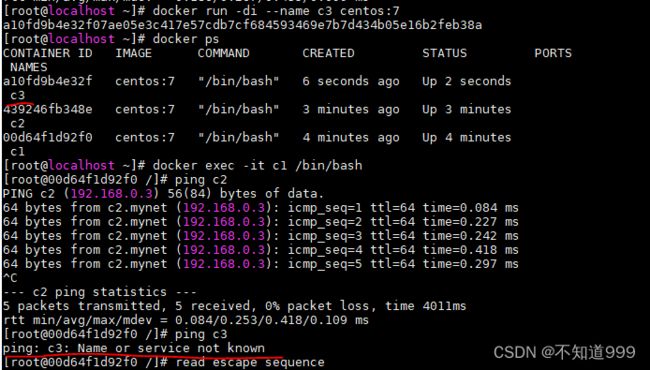
docker exec -it centos1 ping centos2
#连接失败,控制台出现如下提示
ping: centos2: Name or service not known#4.如何解决此问题呢?向网络mynet中添加容器centos1
docker network connect mynet centos1为什么成功了呢?原因:一个容器两个ip
#查看网络信息
docker network inspect mynet
#查看容器详细信息
docker inspect centos1
##假设住宿主机的IP为:192.168.183.133
4.docker实战之通过nginx镜像来部署静态页
0.宿主机创建data目录,作为数据卷使用,下面的子目录java用来保存java项目的jar包
mkdir -p /data/java
注1:java目录保存jar包1.上传并启动java项目
1.上传java项目的jar包至宿主机的“/data/java”目录
2.启动jdk8容器
docker run -d \
-it \
-p 8081:8080 \
--name myoa1 \
--mount type=bind,source=/data,target=/data \
jdk8:v4.0注1:jdk8:v4.0是自定义镜像,已解决时区问题
注2:容器网络使用了bridge模式,宿主机8180映射到容器的8080端口3.进入容器,启动项目
docker exec -it myoa1 /bin/sh
java -jar /data/java/oa.jar &注1:可使用如下命令查看时区
echo `date "+%Y-%m-%d %H:%M:%S"`
注2:直接用java -jar xxx.jar,当退出或关闭shell时,程序就会停止掉。在末尾加入&符号可让jar运行后一直在后台运行。
java -jar xxx.jar &
注3:也可以使用dockerfile创建myoa镜像自动启动项目4.测试(帐号不限,密码888888)
http://192.168.183.133:8081/oa/login?username=zz&password=8888885.按2/3/4步骤再开一个容器,一会用来实现nginx对后台应用的集群和负载均衡
docker run -d \
-it \
-p 8082:8080 \
--name myoa2 \
--mount type=bind,source=/data,target=/data \
jdk8:v4.0docker exec -it myoa2 /bin/sh
java -jar /data/java/oa.jar &
2.安装nginx
1.搜索nginx镜像
docker search nginx
2.拉取镜像
docker pull nginx3.在宿主机中创建挂载目录
mkdir -p /data/nginx/{conf,conf.d,html,log}
注1:因为在nginx镜像中没有安装vi或vim编辑器(安装又太麻烦了),无法编辑nginx配置文件,
所以直接通过数据卷挂载上去更加方便
注2:将nginx配置文件nginx.conf上传到宿主机的挂载目录“/data/nginx/conf”下//注3:将vue前端项目打包后上传到宿主机的挂载目录“/data/nginx/html”下
注1:nginx配置文件相关调试命令可参考附录二
4.根据nginx镜像创建nginx容器(测试nginx的安装与访问,并没有发布任何的java或vue项目,最后此容器要删除的)
docker run \
--name mynginx0 \
-d -p 80:80 \
nginx:latest5.查看本地的容器,可以看到nginx容器已经创建成功了
docker ps6.测试nginx是否安装成功
打开浏览器输入:http://192.168.183.133( http://宿主机ip:80),正常情况下会显示nginx的欢迎页面
3.ningx发布java和vue项目
nginx+tomcat实现反向代理及均衡
nginx+html静态服务器1.创建nginx容器
docker run \
--name mynginx \
-d -p 80:80 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/log:/var/log/nginx \
-v /data/nginx/html:/usr/share/nginx/html \
nginx:latest注1: 因为在nginx镜像中没有安装vi或vim编辑器(安装太麻烦了),无法编辑nginx配置文件,所以所有数据和配置都是通过数据卷挂载
第一个-v:挂载nginx的主配置文件,以方便在宿主机上直接修改容器的配置文件
第二个-v:挂载容器内nginx的日志,容器运行起来之后,可以直接在宿主机的这个目录中查看nginx日志
第三个-v:挂载静态页面目录
注意命令之间的换行与空格注2:如果容器创建失败,可通过如下命令,查看在docker容器启动日志
docker logs -f -t --tail 行数 容器名
docker logs -f -t --tail 100 mynginx注3:如果要进入容器内部,这里是bash而非sh,要根据实际的基础镜像来
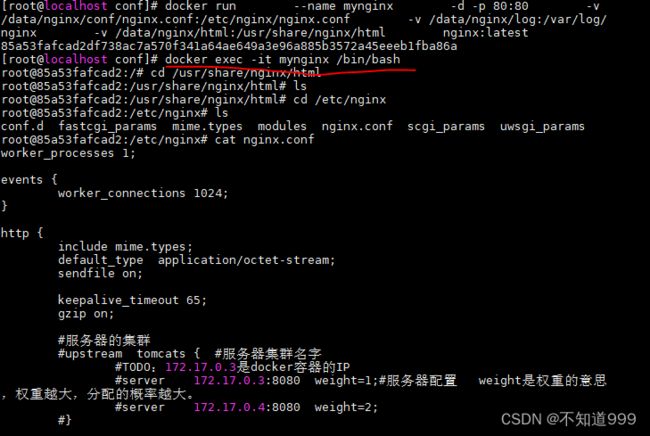
docker exec -it mynginx /bin/bash注4:Nginx相关命令见附录二
3.nginx.conf讲解
1.所有配置必须以“;”结尾
2.nginx发布java项目
nginx+tomcat实现反向代理及均衡
upstream tomcats{
#TODO:172.17.0.3是docker容器的IP
server 172.17.0.3:8080 weight=1;#服务器配置 weight是权重的意思,权重越大,分配的概率越大。
server 172.17.0.4:8080 weight=2;
}location / {
proxy_pass http://tomcats;
proxy_redirect default;
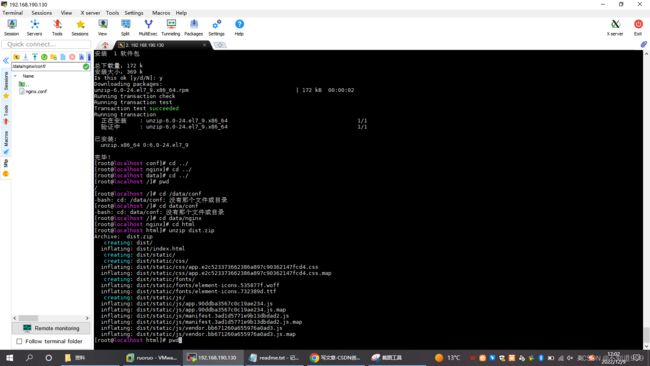
}3.nginx发布静态vue项目
附录一: nginx.conf配置常用命令
vim /usr/local/nginx/conf/nginx.conf # 编辑主配置文件# 测试Nginx配置是否正确命令,先进入主程序的安装目录
cd /usr/local/nginx/conf
/usr/local/nginx/sbin/nginx -t # 判断Nginx配置是否正确命令
tail -100f /var/log/nginx/access.log # 查看Nginx访问日志,必须以nginx.conf配置文件的目录一致service nginx start # 启动
service nginx stop # 停止
service nginx restart # 重新启动
service nginx reload # 重新加载配置,平滑启动
service nginx status # 查看nginx状态
ps -ef | grep nginx # 查看Nginx安装目录,master process后面的就是nginx的目录
cd /usr/sbin # 进入nginx主程序的安装目录
/usr/sbin/nginx -V # -v 显示 nginx 的版本,本示例安装版本为:nginx version: nginx/1.14.2 (Ubuntu)
/usr/sbin/nginx -V # -V 显示 nginx 的版本,编译器版本和配置参数
附录二:ip地址后边加个/8(16,24,32)是什么意思?
是子网掩码的位数,由于255相当于二进制的8位11111111,所以也缩写成“/8”,表示网络号占了8位A类IP地址的默认子网掩码为255.0.0.0(/8)
B类的为255.255.0.0(/16);
C类的为255.255.255.0(/24)
/30就是255.255.255.252
/32就是255.255.255.255
例如:
xx.xx.xx.0/24 ——>表示一个网段,并且24告诉了当前具体的子网掩码举例说吧,192.168.0.0/24”就表示,这个网段的IP地址从192.168.0.1开始,到192.168.0.254结束
(192.168.0.0和192.168.0.255有特殊含义,不能用作IP地址);子网掩码是255.255.255.0
附录三:hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
附录四:springboot中如何解决跨域访问
见:资料/CorsConfiguration.java
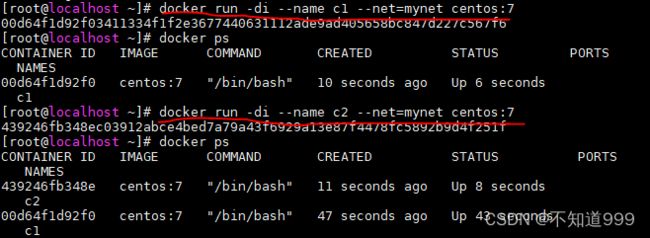
docker network create --driver bridge --subnet 192.168.0.1/16 --gateway 192.168.0.1 mynet docker run -di --name c1 --net=mynet centos:7
docker run -di --name c2 --net=mynet centos:7
docker network inspect mynet
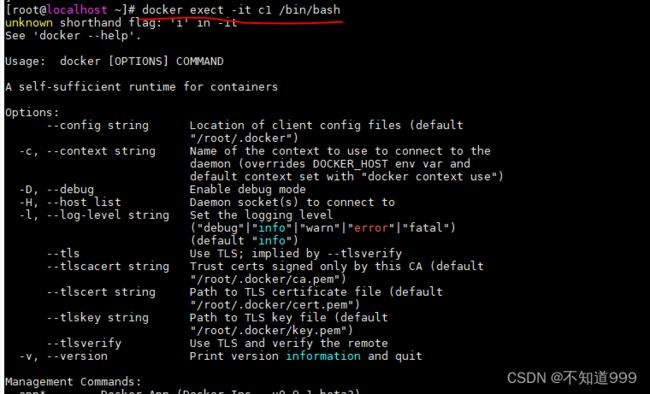
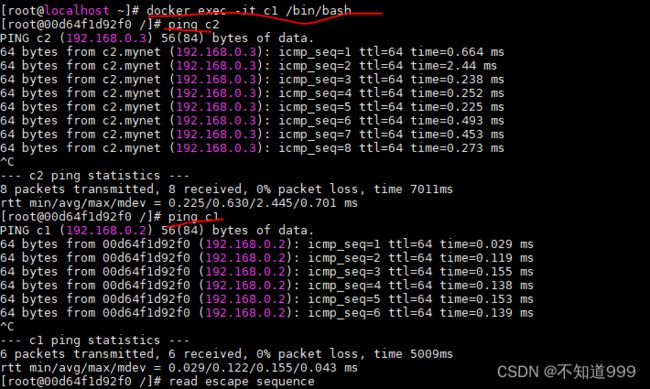
docker exect -it c1 /bin/bash
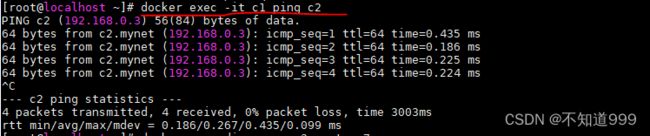
docker exec -it c1 ping c2
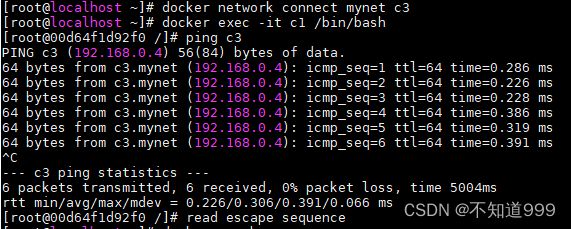
docker network connect mynet c3
mkdir -p /data/nginx/{conf,conf.d,html,log}
lsof -i:80
docker run \
--name mynginx \
-d -p 80:80 \
nginx:latest