EasyX图形库学习(一)
目录
一、easyX图形库基本介绍
1、easyX的原理
2、easyX的安装
3、easyX的颜色(RGB颜色模型)
颜色模型相关函数:
4、easyX的坐标
二、相关函数介绍:
绘图设备相关函数:
图形颜色及样式设置相关函数:
图形绘制相关函数:
文字输出相关函数:
图像处理相关函数:
消息处理相关函数:
其他函数:
三、easyx的基本使用
2.1窗口创建函数initgraph
2.2、背景颜色设置setbkcolor
使用RBG模型、代码示例如下:
也可以直接使用颜色:
2.3图形绘制函数
setlinestyle 用于设置当前设备画线样式。
void line(
void polyline(
一、easyX图形库基本介绍
EasyX 是针对 C++ 的图形库,可以帮助 C/C++ 初学者快速上手图形和游戏编程。
比如,可以基于 EasyX 图形库很快的用几何图形画一个房子,或者一辆移动的小车,可以编写俄罗斯方块、贪吃蛇、黑白棋等小游戏,可以练习图形学的各种算法,等等。
许多人学编程都是从 C 语言入门的,而现状是:
- 有些学校以 Turbo C 为环境学习 C 语言,只是 Turbo C 实在太老了,复制粘贴都很不方便。
- 有些学校直接拿 VC 来讲 C 语言,因为 VC 的编辑和调试环境都很优秀,并且 VC 有适合教学的免费版本。可惜在 VC 里面只能做一些文字性的练习题,想画条直线或一个圆都很难,例如需要注册窗口类、建消息循环等等,初学者会受严重打击的。初学编程想要绘图就得用 TC,很是无奈。
- 还有计算机图形学,这门课程的重点是绘图算法,而不是 Windows 编程。所以,许多老师不得不用 TC 教学,因为 Windows 绘图太复杂了,会偏离教学的重点。新的图形学的书有不少是用的 OpenGL,可是门槛依然很高。
1、easyX的原理
EasyX 是一个为 C/C++ 程序员设计的图形库,它的核心原理是基于 Windows 图形编程(通常是 GDI,即 Graphics Device Interface)来进行封装。Windows 操作系统提供了一个复杂的API(Application Programming Interface)集合,用于在屏幕上绘制图形、处理图像、管理窗口等。
然而,直接使用这些 API 对于初学者或者想要快速开发图形应用的程序员来说可能是一个挑战,因为需要了解很多底层细节。
EasyX 的设计者认识到这个问题,于是他们将这些复杂的 Windows API 调用过程封装在 EasyX 库的内部。这意味着,当程序员调用 EasyX 的函数来绘制一个圆形或者一个矩形时,实际上在 EasyX 库的代码内部,会有相应的 Windows API 调用来实现这些功能。但是,程序员不需要关心这些底层细节,只需要了解 EasyX 提供的简单接口即可。
2、easyX的安装
注意:easyX图形库仅支持VS的各个版本
在浏览器搜索easyX官网,进入官网后,点击下载
下载完成之后,点击下一步,easyX会自动检测你电脑上的VS版本,点击安装即可。
当您点击“安装”按钮后,安装程序会根据您的选择开始复制文件、注册组件以及进行其他必要的配置步骤,以便将 EasyX 集成到您选择的 Visual Studio 版本中。
这就安装成功了,在写程序时,包含
3、easyX的颜色(RGB颜色模型)
easyX中使用的是RGB颜色模型。
我们可以打开电脑上的画图软件,查看RGB的值对应合成的颜色。
RGB分别代表Red(红色)、Green(绿色)和Blue(蓝色)。RGB颜色模型是一种加色模型,它通过不同强度的红、绿、蓝三种颜色的光混合来产生其他颜色。在RGB模型中,每种颜色的强度通常用一个字节(0-255)来表示,这样三种颜色混合起来就可以产生大约1670万种不同的颜色(256 x 256 x 256)。
颜色模型相关函数:
| 函数/数据类型 | 描述 |
|---|---|
GetBValue |
返回指定颜色中的蓝色值。 |
GetGValue |
返回指定颜色中的绿色值。 |
GetRValue |
返回指定颜色中的红色值。 |
HSLtoRGB |
转换 HSL 颜色为 RGB 颜色。 |
HSVtoRGB |
转换 HSV 颜色为 RGB 颜色。 |
RGB |
通过红、绿、蓝颜色分量合成颜色。 |
RGBtoGRAY |
转换 RGB 颜色为 灰度颜色。 |
RGBtoHSL |
转换 RGB 颜色为 HSL 颜色。 |
RGBtoHSV |
转换 RGB 颜色为 HSV 颜色。 |
BGR |
交换颜色中的红色和蓝色。 |
4、easyX的坐标
坐标原点默认为窗口的左上角,X轴向右为正,Y轴向下为正,度量单位为像素点。
二、相关函数介绍:
绘图设备相关函数:
| 函数/数据类型 | 描述 |
|---|---|
cleardevice |
清除屏幕内容。 |
initgraph |
初始化绘图窗口。 |
closegraph |
关闭图形窗口。 |
getaspectratio |
获取当前缩放因子。 |
setaspectratio |
设置当前缩放因子。 |
graphdefaults |
恢复绘图窗口为默认值。 |
setorigin |
设置坐标原点。 |
setcliprgn |
设置当前绘图设备的裁剪区。 |
clearcliprgn |
清除裁剪区的屏幕内容。 |
图形颜色及样式设置相关函数:
| 函数/数据类型 | 描述 |
|---|---|
FILLSTYLE |
填充样式对象。 |
getbkcolor |
获取当前设备背景色。 |
getbkmode |
获取当前设备图案填充和文字输出时的背景模式。 |
getfillcolor |
获取当前设备填充颜色。 |
getfillstyle |
获取当前设备填充样式。 |
getlinecolor |
获取当前设备画线颜色。 |
getlinestyle |
获取当前设备画线样式。 |
LINESTYLE |
画线样式对象。 |
setbkcolor |
设置当前设备绘图背景色。 |
setbkmode |
设置当前设备图案填充和文字输出时的背景模式。 |
setfillcolor |
设置当前设备填充颜色。 |
setfillstyle |
设置当前设备填充样式。 |
setlinecolor |
设置当前设备画线颜色。 |
setlinestyle(样式, 线宽); |
设置当前设备画线样式。 |
图形绘制相关函数:
| 函数或数据类型 | 描述 |
|---|---|
arc |
画椭圆弧。 |
circle(int X,int Y,int R) |
画无填充的圆。 以(x,y)为圆心,R为半径画圆 另外两种样式相同 |
floodfill |
填充区域。 |
getheight |
获取绘图区的高度。 |
getwidth |
获取绘图区的宽度。 |
line(int x1,int y1,int x2,int y2) |
画直线。 连接(x1,y1)和(x2,y2)的一条线段 |
| rectangle(int x1,int y1,int x2,int y2) |
画无填充的矩形。 以(x1,y1)为左上顶点(x2,y2)为右下顶点画矩形 |
solidcircle |
画无边框的填充圆。 |
solidellipse |
画无边框的填充椭圆。 |
solidpie |
画无边框的填充扇形。 |
solidpolygon |
画无边框的填充多边形。 |
solidrectangle |
画无边框的填充矩形。 |
clearcircle |
清空圆形区域。 |
clearellipse |
清空椭圆区域。 |
clearpie |
清空扇形区域。 |
clearpolygon |
清空多边形区域。 |
clearrectangle |
清空矩形区域。 |
clearroundrect |
清空圆角矩形区域。 |
ellipse |
画无填充的椭圆。 |
fillcircle |
画有边框的填充圆。 |
fillellipse |
画有边框的填充椭圆。 |
fillpie |
画有边框的填充扇形。 |
fillpolygon |
画有边框的填充多边形。 |
fillrectangle |
画有边框的填充矩形。 |
文字输出相关函数:
| 函数或数据类型 | 描述 |
|---|---|
gettextcolor |
获取当前文字颜色。 |
gettextstyle |
获取当前文字样式。 |
LOGFONT |
文字样式的结构体。 |
| outtextxy(int x,int y,LPCTSTR str); | 在指定位置输出字符串。在(x,y)输出文字str |
drawtext |
在指定区域内以指定格式输出字符串。 |
settextcolor |
设置当前文字颜色。 |
settextstyle |
设置当前文字样式。 |
textheight |
获取字符串实际占用的像素高度。 |
textwidth |
获取字符串实际占用的像素宽度。 |
图像处理相关函数:
| 函数或数据类型 | 描述 |
|---|---|
IMAGE |
保存图像的对象。 |
loadimage |
读取图片文件。 |
saveimage |
保存绘图内容至图片文件。 |
getimage |
从当前绘图设备中获取图像。 |
putimage |
在当前绘图设备上绘制指定图像。 |
GetWorkingImage |
获取指向当前绘图设备的指针。 |
rotateimage |
旋转 IMAGE 中的绘图内容。 |
SetWorkingImage |
设定当前绘图设备。 |
Resize |
调整指定绘图设备的尺寸。 |
GetImageBuffer |
获取绘图设备的显示缓冲区指针。 |
GetImageHDC |
获取绘图设备句柄。 |
这个表格列出了与图像处理相关的函数和数据类型。这些函数通常用于图形库或图像处理库中,以提供图像的加载、保存、获取、绘制和设备设置等功能。通过这些函数,可以读取和保存图片文件,从当前绘图设备中获取图像,并在指定位置绘制图像。此外,还可以获取绘图设备的指针、旋转图像内容、设定当前绘图设备、调整设备尺寸以及获取设备的显示缓冲区和句柄。
消息处理相关函数:
| 函数或数据类型 | 描述 |
|---|---|
ExMessage |
消息结构体,用于存储和处理与绘图窗口相关的消息。 |
flushmessage |
清空消息缓冲区,移除所有未处理的消息。 |
getmessage |
获取一个消息。如果当前消息缓冲区中没有消息,该函数会一直等待,直到有消息可用。 |
peekmessage |
尝试获取一个消息,并立即返回。如果消息缓冲区中没有消息,则不会等待。 |
setcapture |
设置允许捕获绘图窗口外的鼠标消息,使得即使鼠标在绘图窗口外也能接收到相关的鼠标事件。 |
releasecapture |
设置禁止捕获绘图窗口外的鼠标消息,恢复正常的鼠标事件处理机制。 |
这个表格列出了与消息处理相关的函数和数据类型。这些函数通常用于图形库或绘图API中,以提供消息处理功能。通过这些函数,您可以管理消息缓冲区,获取和处理绘图窗口的消息,以及控制鼠标消息的捕获。
其他函数:
| 函数或数据类型 | 描述 |
|---|---|
BeginBatchDraw |
开始批量绘图。此函数之后的绘图操作将被缓存起来,直到调用 EndBatchDraw 或 FlushBatchDraw 执行。 |
EndBatchDraw |
结束批量绘制,并执行所有在 BeginBatchDraw 之后缓存的绘制任务。 |
FlushBatchDraw |
执行所有在 BeginBatchDraw 之后缓存的绘制任务,但不结束批量绘制模式。 |
|
|
获取当前绘图窗口的句柄,该句柄可以用于与其他Windows API函数交互。
|
InputBox |
显示一个对话框,让用户输入文本,并返回用户输入的内容。 |
这个表格列出了与EasyX图形库相关的函数。EasyX是一个用于简化Windows下图形编程的库,它提供了一系列易于使用的绘图函数和工具。通过这些函数,您可以开始和结束批量绘图,获取版本信息,获取窗口句柄,以及以对话框形式获取用户输入。
三、easyx的基本使用
2.1窗口创建函数initgraph
initgraph(int width,int height,int flag = NULL);
用于初始化绘图窗口(创建窗口)
- int width:指定图形窗口的宽度(以像素为单位)。
- int height:指定图形窗口的高度(以像素为单位)。
- int flag:这个参数通常用于指定图形驱动程序或模式
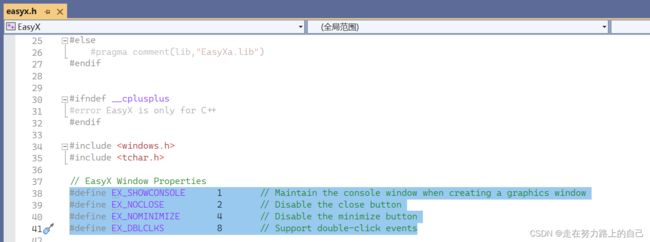
如下是flag的参数
| 宏定义 | 数值 | 描述 |
|---|---|---|
EX_SHOWCONSOLE |
1 | 当创建一个图形窗口时,保持控制台窗口可见。 |
EX_NOCLOSE |
2 | 禁用关闭按钮。 |
EX_NOMINIMIZE |
4 | 禁用最小化按钮。 |
EX_DBLCLKS |
8 | 支持双击事件(如:双击打开)。 |
2.2、背景颜色设置setbkcolor
它的函数原型是void setbkcolor(COLORREF color);
- COLORREF color:这是一个颜色值,用于指定新的背景颜色。我们可以使用 RGB 宏来获取一个 COLORREF 值,例如 RGB(255, 0, 0) 表示红色。
需要注意的是,setbkcolor 函数只是改变了设备上下文中背景色的设置,并不会立即改变屏幕上的颜色。如果你想要立即看到颜色的改变,可以使用如 ClearRect 等函数来清空并重新绘制屏幕区域。
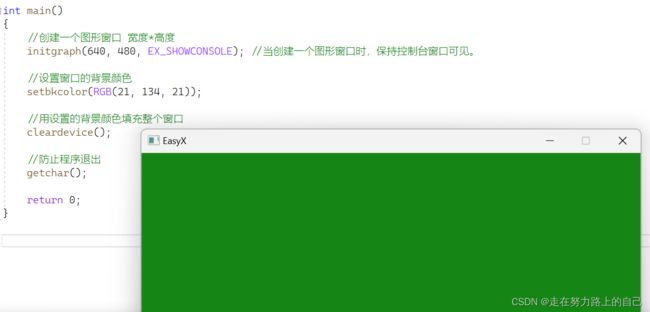
使用RBG模型、代码示例如下:
int main()
{
//创建一个图形窗口 宽度*高度
initgraph(640, 480, EX_SHOWCONSOLE); //当创建一个图形窗口时,保持控制台窗口可见。
//设置窗口的背景颜色
setbkcolor(RGB(21, 134, 21));
//用设置的背景颜色填充整个窗口
cleardevice();
//防止程序退出
getchar();
return 0;
}也可以直接使用颜色:
2.3图形绘制函数
void putpixel(
int x,
int y,
COLORREF color
);
//绘制一个点
putpixel(50, 50, RED);setlinestyle 用于设置当前设备画线样式。
void setlinestyle(
int style,
int thickness = 1,
const DWORD *puserstyle = NULL,
DWORD userstylecount = 0
);
pstyle
指向画线样式 LINESTYLE 的指针。
style
画线样式(详见备注)。
| 值 | 含义 |
|---|---|
| PS_SOLID | 线形为实线。 |
| PS_DASH | 线形为:------------ |
| PS_DOT | 线形为:············ |
| PS_DASHDOT | 线形为:-·-·-·-·-·-· |
| PS_DASHDOTDOT | 线形为:-··-··-··-·· |
| PS_NULL | 线形为不可见。 |
| PS_USERSTYLE | 线形样式为用户自定义,由参数 puserstyle 和 userstylecount 指定。 |
thickness
线的宽度,以像素为单位。
puserstyle
用户自定义样式数组,仅当线型为 PS_USERSTYLE 时该参数有效。
数组第一个元素指定画线的长度,第二个元素指定空白的长度,第三个元素指定画线的长度,第四个元素指定空白的长度,以此类推。
userstylecount
用户自定义样式数组的元素数量。
void line(
int x1, 直线的起始点的 x 坐标。
int y1, 直线的起始点的 y 坐标。
int x2, 直线的终止点的 x 坐标。
int y2 直线的终止点的 y 坐标。
);
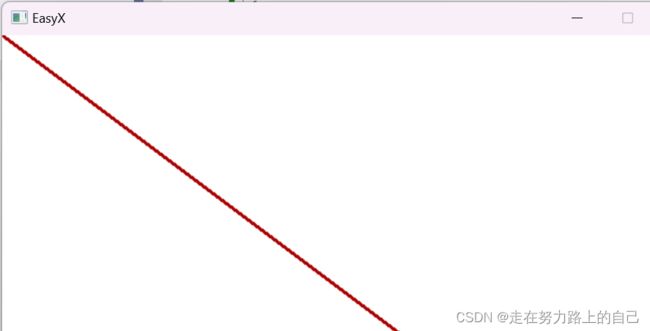
//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//宽度 3 像素的虚线
//PS_SOLID 实线
//绘制一条线
line(0, 0, getwidth()实线 getheight());
//getwidth 获取窗口的宽度
//getheight 获取窗口的高度void rectangle(
int left, 矩形左部 x 坐标。
int top, 矩形顶部 y 坐标。
int right, 矩形右部 x 坐标。
int bottom 矩形底部 y 坐标。
);
//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//绘制一个矩形
rectangle(100, 0, 100 + 50, 0 + 50); //无填充矩形
fillrectangle(100, 50, 100 + 50, 50 + 50);//填充矩形//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//设置填充颜色
setfillcolor(YELLOW);
fillrectangle(100, 50, 100 + 50, 50 + 50);//填充矩形
solidrectangle(100, 100, 100 + 50, 100 + 50);//无边框填充矩形//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//绘制一个圆角矩形
roundrect(10, 0, 160 + 50, 0 + 50, 10, 10);
fillroundrect(160, 50, 160 + 50, 0 + 50, 10, 10);
solidroundrect(160, 100, 160 + 50, 100 + 50, 10, 10);void circle(
int x, //圆心 x 坐标
int y, //圆心 y 坐标
int radius //圆的半径
);
//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//绘制一个圆形
circle(20, 20, 20);
fillcircle(50, 150, 30);
solidcircle(50, 250, 50);void ellipse(
int left, //椭圆外切矩形的左上角 x 坐标。
int top, //椭圆外切矩形的左上角 y 坐标。
int right, //椭圆外切矩形的右下角 x 坐标。
int bottom //椭圆外切矩形的右下角 y 坐标。
);
//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//椭圆
ellipse(200, 0, 200 + 100, 0 + 100);
fillellipse(200, 200, 200 + 50, 0 + 100);
solidellipse(200, 200, 200 + 50, 0 + 100);void polyline(
const POINT *points, //每个点的坐标,数组元素个数为 num。
int num //多条线段的顶点个数。
);
//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//绘制折线条
POINT points[] = { {0,0},{20,20},{50,80},{10,60} };
polyline(points, 4);void drawShape()
{
//绘制一个点
putpixel(50, 50, RED);
//设置线条颜色
setlinecolor(RED);
//设置线条的样式
setlinestyle(PS_SOLID, 3);
//绘制一条线
line(0, 0, getwidth(), getheight());
//getwidth 获取窗口的宽度
//getheight 获取窗口的高度
//绘制一个矩形
rectangle(100, 0, 100 + 50, 0 + 50); //无填充矩形
fillrectangle(100, 50, 100 + 50, 50 + 50);//填充矩形
//设置填充颜色
setfillcolor(YELLOW);
fillrectangle(100, 50, 100 + 50, 50 + 50);//填充矩形
solidrectangle(100, 100, 100 + 50, 100 + 50);//无边框填充矩形
//绘制一个圆角矩形
roundrect(10, 0, 110 + 50, 0 + 50, 10, 10);
fillroundrect(160, 50, 160 + 50, 0 + 50, 10, 10);
solidroundrect(160, 100, 160 + 50, 100 + 50, 10, 10);
//绘制一个圆形
circle(20, 20, 20);
fillcircle(50, 150, 30);
solidcircle(50, 250, 50);
//椭圆
ellipse(200, 0, 200 + 100, 0 + 100);
fillellipse(200, 200, 200 + 50, 0 + 100);
solidellipse(200, 300, 200 + 50, 0 + 100);
}今天就先到这了!!!
看到这里了还不给博主扣个:
⛳️ 点赞☀️收藏 ⭐️ 关注!
你们的点赞就是博主更新最大的动力!
有问题可以评论或者私信呢秒回哦。