QFramework V1.0 GUIDE 架构篇
WX呦
架构unityc#游戏引擎
QFrameworkV1.0GUIDE:架构篇1.QFramework架构简介定义QFramework是一个专为Unity游戏开发设计的渐进式快速开发框架。优势提高开发效率:提供一套完整的架构和工具集。代码质量:基于MVC架构,实现数据、操作、视图的解耦分层。灵活性:支持不同规模的项目,从小型到大型商业项目。应用场景适用于任何规模的Unity游戏项目。2.QFramework的MVC定义Model
Unity发布WebGL不显示中文字体问题
同灯花城
UnityWebGL不显示中文字体
在Unity发布WebGL的时候中文不能够显示,主要在于字体的设置,Unity默认的字体是Arial字体首先想到的是字体类型不对,接下来更换字体解决方案:1.在Asset下创建文件夹,Font2.导入你从网上下载的或者本地字体3.更换字体,重新发布WebGL包更换的字体格式为.ttf格式,你可以从电脑本地字体找到这种字体格式的字体导入Unity也可以从网上下载字体,一下是提供的下载地址:1.htt
LayerMask
全新的饭
官方文档LayerMask概念LayerMask是位掩码:指定要在Physics.Raycast中使用的层Unity中最多可设置32个层,其中前8层已被Unity占用,用户可以使用其余的24层位掩码的32位各自表示自己所代表的层是否要被使用(真或假)位掩码可以转为对应的int值可以通过一组层名获取对应的位掩码,可以根据层序数获取对应层名,也可以根据层名获取对应的层序数位掩码位掩码(BitMask)
Unity 的UI动画调节
深圳市由你创科技
游戏设计unityui游戏引擎
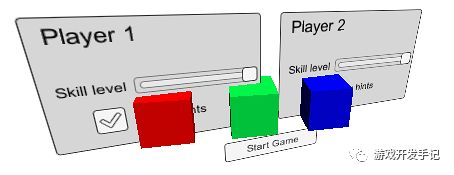
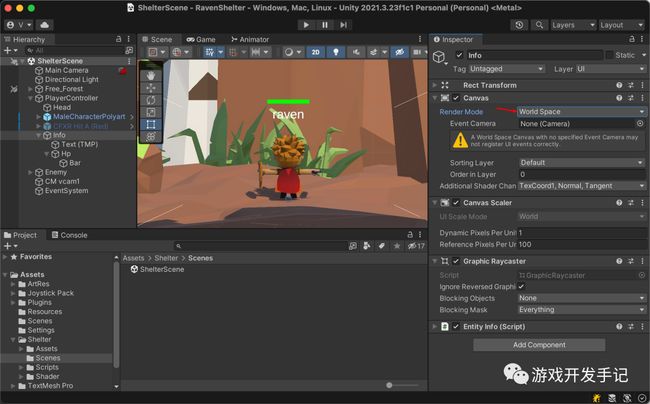
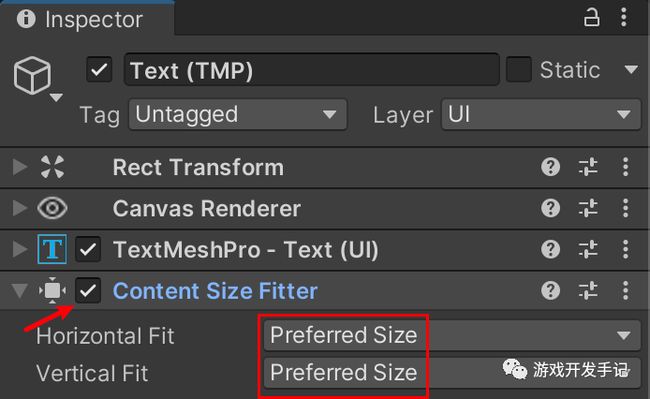
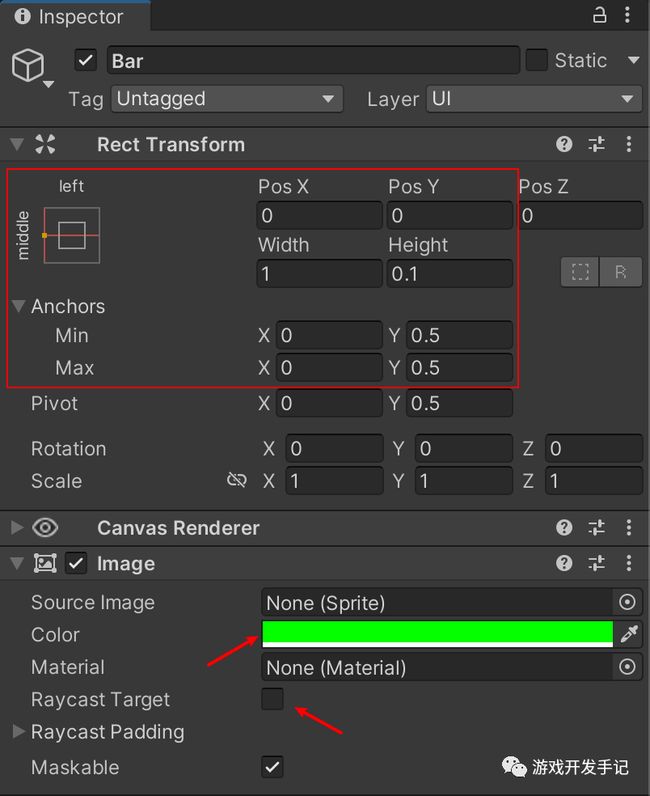
在游戏开发中,精美的UI动画能极大提升用户体验。Unity提供了强大的动画系统,让开发者可以轻松创建流畅的界面动效。本文将介绍UI动画的核心概念、制作流程和实用技巧。一、核心动画组件Animation窗口-可视化创建关键帧动画Animator组件-控制动画状态和过渡Animator控制器-管理动画状态机二、创建UI动画的步骤创建动画剪辑选中UI元素>菜单栏Window>Animation>Anim
unity update 协程_Unity奇淫巧技 —— Coroutine协程
weixin_39789327
unityupdate协程
协程?当然我早就听说了协程这个东西,可能你也听过。但是我和之前学C#学delegate时一样,一开始没有很好的理解这个东西,文章看了一些,还是Get不到它正确的应用场景,而一直不愿意去用。其实很多时候就是要去放开了试才能真的理解这些技巧的意义,其瓶颈不过就是一层纸,这次终于把这层纸捅破罢了。协程(Coroutine)不同于线程(Thread),他目标解决的不是线程阻塞一类的问题。以我个人的理解,他
lua协程 unity_XLua里使用协程
唱功大学
lua协程unity
在XLua里如何使用协程?有两种方式使用Unity协程要想通过unity的StartCoroutine使用协程,需要传入IEnumerator参数Xlua提供了util.cs_generator来生成IEnumeratorutil是xlua的一个工具,require即可localutil=require'xlua.util'这样我们可以用StartCoroutine开启,StopCoroutine
unity中的 Coroutine(协程)
在Unity中,Coroutine(协程)是一种用于执行异步任务的机制,它允许你在多个帧之间分阶段执行代码,而不阻塞主线程。这在需要执行长时间操作时非常有用,比如延迟执行、等待动画结束或执行异步任务等。1.Coroutine的基本概念通常情况下,Unity的代码在每一帧中执行,直到完成为止。但是,有些任务可能需要跨越多个帧执行,例如:等待一段时间后执行某个操作。在加载数据时执行其他操作。每隔一段时
Unity 多人游戏框架学习系列十一
心疼你的一切
Unity实战知识unity游戏学习游戏引擎c#microsoft
系列文章目录unity知识点文章目录系列文章目录前言Multiplayer类参考一、NetworkBehaviour**网络回调****服务器和客户端函数**发送命令客户端RPC调用联网事件壁纸分享总结前言书接上回,承接下回,一系列的。博客将会介绍多人游戏学习。希望这篇博客对Unity的开发者有所帮助。大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。欢迎点赞评论哦.
【学习路线】C#企业级开发之路:从基础语法到云原生应用
一、C#基础入门(1-2个月)(一)开发环境搭建VisualStudio安装配置VisualStudioCommunity:免费版本,功能完整VisualStudioCode:轻量级,跨平台支持JetBrainsRider:专业IDE,强大功能.NETSDK:运行时和开发工具包NuGet包管理器:第三方库管理.NET生态系统了解.NETFramework:Windows平台传统框架.NETCore
新手向:Pycharm的使用技巧
超级小识
基础项目基础环境配置pycharmidepython
PyCharm是JetBrains公司开发的Python专业集成开发环境(IDE)。自2010年发布以来,已成为Python开发者首选的开发工具之一。这款跨平台IDE支持Windows、macOS和Linux三大操作系统,为Python开发提供全面支持。PyCharm主要分为三个版本:社区版(CommunityEdition):免费开源版本,适合Python初学者和基础开发专业版(Professi
PyCharm 高效入门指南:安装与基础配置技巧
PyCharm高效入门指南:安装与基础配置技巧PyCharm是JetBrains公司开发的Python集成开发环境(IDE),凭借强大的代码补全、调试功能和丰富的插件生态,成为Python开发者的首选工具。本文将从安装到基础配置,帮助你快速上手PyCharm并提升开发效率。一、PyCharm安装指南1.版本选择PyCharm分为两个版本,根据需求选择:Community(社区版):免费开源,适合基
Unity内置渲染管线跟URP管线的区别
Unity内置渲染管线(Built-inRenderPipeline):定位:Unity早期版本的默认渲染管线,提供基础染功能,兼容所有平台特点:不可定制:渲染流程固定,开发者无法通过脚本修改核心逻辑多Pass光照:每个动态光源对物体产生独立Pass,导致DrawCall随光源数量线性增长。功能丰富:支持全局光照、实时反射等高级效果,但性能消耗较大。URP管线(UniversalRenderPip
【unity笔记】一、常见技术名词解析(HDRP/URP)
王尼莫啊
unityunity笔记游戏引擎
一、简介在Unity中,Shader是用于控制图形渲染过程中顶点和像素处理的程序。Shader通常用于定义物体在屏幕上呈现的外观,包括光照、纹理、颜色和其他视觉效果。Shader编写在特定的着色语言中,如HLSL(High-LevelShadingLanguage)。渲染管线(如HDRP和URP)与Shader有直接关系,因为渲染管线定义了渲染过程中Shader如何执行,以及它们如何与管线中的其他
Unity 的通用渲染管线 (URP)相比内置渲染管线存在哪些不一样的地方
你一身傲骨怎能输
渲染管线渲染管线
Unity的通用渲染管线(UniversalRenderPipeline,URP)相比于内置渲染管线(Built-inRenderPipeline)有许多显著的不同之处。以下是一些主要的区别:1.架构和灵活性可编程性:URP是基于ScriptableRenderPipeline(SRP)架构的,允许开发者通过自定义渲染管线和渲染特性来扩展功能。内置渲染管线则是固定的,无法进行深度定制。模块化设计:
Unity 引擎的通用渲染管线 (URP)的实现细节
你一身傲骨怎能输
渲染管线unity游戏引擎
Unity引擎的通用渲染管线(URP)的实现细节通用渲染管线(UniversalRenderPipeline,URP)是Unity引擎中一种灵活且高效的渲染解决方案,旨在为各种平台提供高质量的图形渲染。以下是URP的一些实现细节,涵盖其架构、渲染流程、性能优化和可定制性等方面。1.渲染架构URP基于可编程渲染管线(ScriptableRenderPipeline,SRP)架构,允许开发者通过C#脚
ECS设计框架
弟炜啊
游戏引擎java
ECS,Entity(实体)Component(组件)System(系统),是一个gameplay层面的框架,它是建立在渲染引擎,物理引擎之上的,主要解决的问题是如何建立一个模型来处理游戏对象的更新操作,是对数据集合的操作。Entity(实体),有点类似于Unity中的GameObject,在ECS中,它仅仅是一个Component(组件)的组合,不具有任何代表意义,它的意义就在于对其上的Comp
Unity路径(抄录)
慢慢沉
Unityunity
1.Resource:在Unity编辑器的Project窗口里创建,Resources文件夹下的资源全部会打包进.apk或者.ipa,并且打包时会将里面的资源压缩处理。加载方法是Resources.Load(文件名),需要注意:文件名不包括扩展名,打包后不能更改Resources下的资源内容。但是从Resources文件夹中加载出来的资源可以更改。2.Application.dataPath:这个
解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
[JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f