QFramework V1.0 GUIDE 架构篇
WX呦
架构unityc#游戏引擎
QFrameworkV1.0GUIDE:架构篇1.QFramework架构简介定义QFramework是一个专为Unity游戏开发设计的渐进式快速开发框架。优势提高开发效率:提供一套完整的架构和工具集。代码质量:基于MVC架构,实现数据、操作、视图的解耦分层。灵活性:支持不同规模的项目,从小型到大型商业项目。应用场景适用于任何规模的Unity游戏项目。2.QFramework的MVC定义Model
Unity发布WebGL不显示中文字体问题
同灯花城
UnityWebGL不显示中文字体
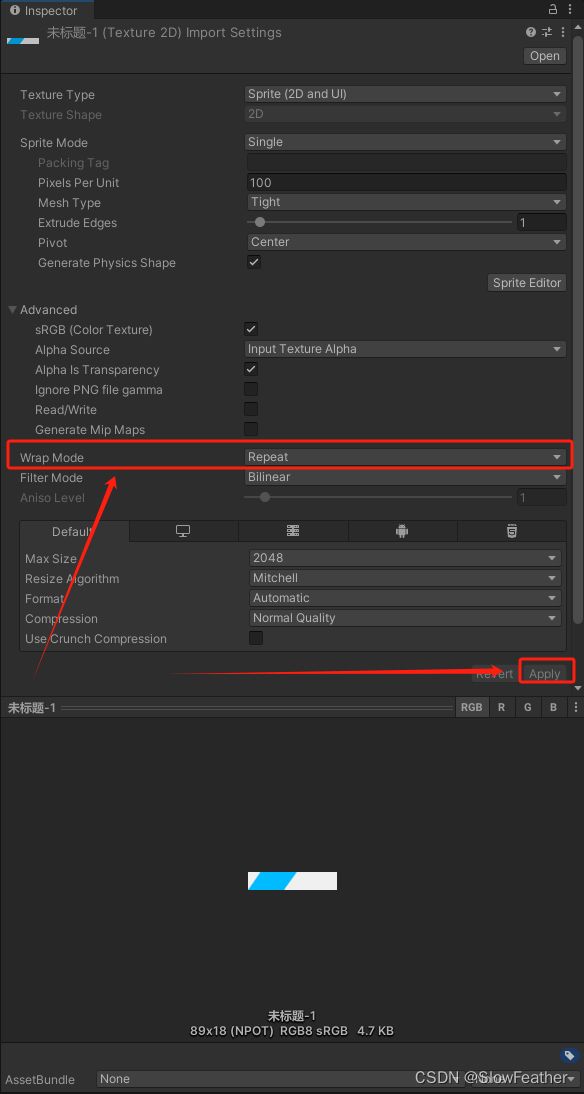
在Unity发布WebGL的时候中文不能够显示,主要在于字体的设置,Unity默认的字体是Arial字体首先想到的是字体类型不对,接下来更换字体解决方案:1.在Asset下创建文件夹,Font2.导入你从网上下载的或者本地字体3.更换字体,重新发布WebGL包更换的字体格式为.ttf格式,你可以从电脑本地字体找到这种字体格式的字体导入Unity也可以从网上下载字体,一下是提供的下载地址:1.htt
LayerMask
全新的饭
官方文档LayerMask概念LayerMask是位掩码:指定要在Physics.Raycast中使用的层Unity中最多可设置32个层,其中前8层已被Unity占用,用户可以使用其余的24层位掩码的32位各自表示自己所代表的层是否要被使用(真或假)位掩码可以转为对应的int值可以通过一组层名获取对应的位掩码,可以根据层序数获取对应层名,也可以根据层名获取对应的层序数位掩码位掩码(BitMask)
Unity 的UI动画调节
深圳市由你创科技
游戏设计unityui游戏引擎
在游戏开发中,精美的UI动画能极大提升用户体验。Unity提供了强大的动画系统,让开发者可以轻松创建流畅的界面动效。本文将介绍UI动画的核心概念、制作流程和实用技巧。一、核心动画组件Animation窗口-可视化创建关键帧动画Animator组件-控制动画状态和过渡Animator控制器-管理动画状态机二、创建UI动画的步骤创建动画剪辑选中UI元素>菜单栏Window>Animation>Anim
unity update 协程_Unity奇淫巧技 —— Coroutine协程
weixin_39789327
unityupdate协程
协程?当然我早就听说了协程这个东西,可能你也听过。但是我和之前学C#学delegate时一样,一开始没有很好的理解这个东西,文章看了一些,还是Get不到它正确的应用场景,而一直不愿意去用。其实很多时候就是要去放开了试才能真的理解这些技巧的意义,其瓶颈不过就是一层纸,这次终于把这层纸捅破罢了。协程(Coroutine)不同于线程(Thread),他目标解决的不是线程阻塞一类的问题。以我个人的理解,他
lua协程 unity_XLua里使用协程
唱功大学
lua协程unity
在XLua里如何使用协程?有两种方式使用Unity协程要想通过unity的StartCoroutine使用协程,需要传入IEnumerator参数Xlua提供了util.cs_generator来生成IEnumeratorutil是xlua的一个工具,require即可localutil=require'xlua.util'这样我们可以用StartCoroutine开启,StopCoroutine
unity中的 Coroutine(协程)
在Unity中,Coroutine(协程)是一种用于执行异步任务的机制,它允许你在多个帧之间分阶段执行代码,而不阻塞主线程。这在需要执行长时间操作时非常有用,比如延迟执行、等待动画结束或执行异步任务等。1.Coroutine的基本概念通常情况下,Unity的代码在每一帧中执行,直到完成为止。但是,有些任务可能需要跨越多个帧执行,例如:等待一段时间后执行某个操作。在加载数据时执行其他操作。每隔一段时
Unity 多人游戏框架学习系列十一
心疼你的一切
Unity实战知识unity游戏学习游戏引擎c#microsoft
系列文章目录unity知识点文章目录系列文章目录前言Multiplayer类参考一、NetworkBehaviour**网络回调****服务器和客户端函数**发送命令客户端RPC调用联网事件壁纸分享总结前言书接上回,承接下回,一系列的。博客将会介绍多人游戏学习。希望这篇博客对Unity的开发者有所帮助。大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。欢迎点赞评论哦.
【学习路线】C#企业级开发之路:从基础语法到云原生应用
一、C#基础入门(1-2个月)(一)开发环境搭建VisualStudio安装配置VisualStudioCommunity:免费版本,功能完整VisualStudioCode:轻量级,跨平台支持JetBrainsRider:专业IDE,强大功能.NETSDK:运行时和开发工具包NuGet包管理器:第三方库管理.NET生态系统了解.NETFramework:Windows平台传统框架.NETCore
新手向:Pycharm的使用技巧
超级小识
基础项目基础环境配置pycharmidepython
PyCharm是JetBrains公司开发的Python专业集成开发环境(IDE)。自2010年发布以来,已成为Python开发者首选的开发工具之一。这款跨平台IDE支持Windows、macOS和Linux三大操作系统,为Python开发提供全面支持。PyCharm主要分为三个版本:社区版(CommunityEdition):免费开源版本,适合Python初学者和基础开发专业版(Professi
PyCharm 高效入门指南:安装与基础配置技巧
PyCharm高效入门指南:安装与基础配置技巧PyCharm是JetBrains公司开发的Python集成开发环境(IDE),凭借强大的代码补全、调试功能和丰富的插件生态,成为Python开发者的首选工具。本文将从安装到基础配置,帮助你快速上手PyCharm并提升开发效率。一、PyCharm安装指南1.版本选择PyCharm分为两个版本,根据需求选择:Community(社区版):免费开源,适合基
Unity内置渲染管线跟URP管线的区别
Unity内置渲染管线(Built-inRenderPipeline):定位:Unity早期版本的默认渲染管线,提供基础染功能,兼容所有平台特点:不可定制:渲染流程固定,开发者无法通过脚本修改核心逻辑多Pass光照:每个动态光源对物体产生独立Pass,导致DrawCall随光源数量线性增长。功能丰富:支持全局光照、实时反射等高级效果,但性能消耗较大。URP管线(UniversalRenderPip
【unity笔记】一、常见技术名词解析(HDRP/URP)
王尼莫啊
unityunity笔记游戏引擎
一、简介在Unity中,Shader是用于控制图形渲染过程中顶点和像素处理的程序。Shader通常用于定义物体在屏幕上呈现的外观,包括光照、纹理、颜色和其他视觉效果。Shader编写在特定的着色语言中,如HLSL(High-LevelShadingLanguage)。渲染管线(如HDRP和URP)与Shader有直接关系,因为渲染管线定义了渲染过程中Shader如何执行,以及它们如何与管线中的其他
Unity 的通用渲染管线 (URP)相比内置渲染管线存在哪些不一样的地方
你一身傲骨怎能输
渲染管线渲染管线
Unity的通用渲染管线(UniversalRenderPipeline,URP)相比于内置渲染管线(Built-inRenderPipeline)有许多显著的不同之处。以下是一些主要的区别:1.架构和灵活性可编程性:URP是基于ScriptableRenderPipeline(SRP)架构的,允许开发者通过自定义渲染管线和渲染特性来扩展功能。内置渲染管线则是固定的,无法进行深度定制。模块化设计:
Unity 引擎的通用渲染管线 (URP)的实现细节
你一身傲骨怎能输
渲染管线unity游戏引擎
Unity引擎的通用渲染管线(URP)的实现细节通用渲染管线(UniversalRenderPipeline,URP)是Unity引擎中一种灵活且高效的渲染解决方案,旨在为各种平台提供高质量的图形渲染。以下是URP的一些实现细节,涵盖其架构、渲染流程、性能优化和可定制性等方面。1.渲染架构URP基于可编程渲染管线(ScriptableRenderPipeline,SRP)架构,允许开发者通过C#脚
ECS设计框架
弟炜啊
游戏引擎java
ECS,Entity(实体)Component(组件)System(系统),是一个gameplay层面的框架,它是建立在渲染引擎,物理引擎之上的,主要解决的问题是如何建立一个模型来处理游戏对象的更新操作,是对数据集合的操作。Entity(实体),有点类似于Unity中的GameObject,在ECS中,它仅仅是一个Component(组件)的组合,不具有任何代表意义,它的意义就在于对其上的Comp
开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring