最近在学习nodejs,得知Electron是通过将Chromium和Node.js合并到同一个运行时环境中,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一门技术。对于之前一直从事flash AIR桌面应用开发的我迫不及待的想“尝尝鲜”。
首先,我们跟着Electron社区的快速入门程序(https://electronjs.org/docs/tutorial/quick-start)创建我的第一个electron App(HelloWorld)。
1.在命令行里安装全局electron:
npm install -g electron
Ps:在这之前你需要安装nodejs,npm。
2.参照入门程序,app创建完成,包机构如下:
前面我们全局安装了electron,如何运行app呢?
在当前窗口打开命令行,输入如下命令:
electron .
app创建成功!不要着急,本讲的重点是介绍如何打包成exe(折腾了我大半天),看了好多别人关于打包的博文,可能由于自己是一个初学者理解不够深入,觉得都不是那么通俗易懂,所以准备趁热打铁,写一篇分享给后面学习的人。言归正传,
3.安装打包工具,我是使用的electron-packager,首先全局安装一下:
npm install electron-packager -g
4.打包之前需要在当前app里安装依赖(上面运行是利用electron的全局命令,打包需要app里安装自己的依赖,后面且称做局部依赖),当前app的依赖只有electron,在命令行执行:
electron -v
获取当前electron全局安装的版本号。
5.编辑package.json,npm安装局部依赖:
npm install
6.测试局部依赖是否安装成功,在app根目录执行命令行:
npm start
程序运行,局部依赖安装成功。
7.打包前为当前app制作icon:icon.ico,256*256。制作好放入app根目录。
8.electron-packager打包:electron-packager打包有两种方式,一是直接在命令行编辑命令,直接进行打包。另一种是在package.json里编辑package,执行npm run-script package。
(1)在app根目录执行命令行:
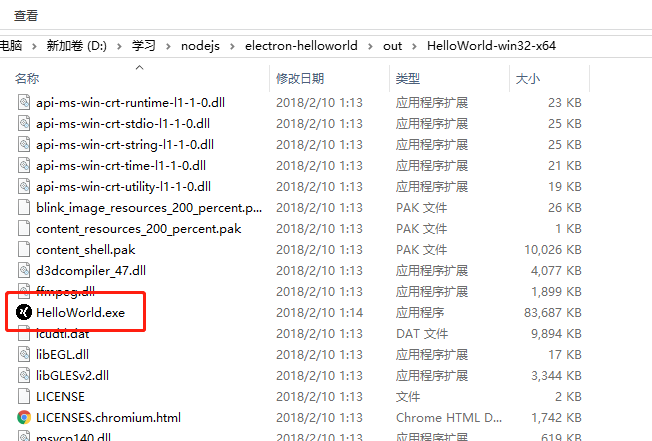
electron-packager . 'HelloWorld' --platform=win32 --arch=x64 --icon=icon.ico --out=./out --asar --app-version=0.0.1
打包成功。如图
(2)首先编辑package.json,
在app(electron-helloworld)根目录创建app文件夹,并把main.js, index.html 和 package.json拷贝进去(拷贝并非剪切),然后在electron-helloworld根目录打开命令行:
npm run-script package
打包成成功。
命令行打包参数:
electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
参数说明:
* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
小结:对于electron-packager的第二种打包方法(编辑package.json的打包方法),为什么要建app文件夹,是通过看别人的博文和多次测试得到的结论,由于是初学,暂且认为是一种机制吧,希望通过后面的学习来更加深刻的认识里面的含意。