vscode如何连接github/gitee远程仓库详细步骤(ssh+https)最全最详细
文章目录
- 前言
- 一、准备工作
-
-
- 1.安装git
- 2.配置git用户名和邮箱
- 3.在github中创建一个新的仓库
-
- 二、通过https连接github
-
-
- 1.在vscode上选择远程源
- 2.代码暂存提交和推送
-
- 三、通过ssh连接github
-
-
- 1.生成公钥和私钥
- 2.设置config文件
- 3.配置ssh免密登录
- 4.远程仓库初始化
-
- 总结
前言
对于喜欢写代码,但是在本地电脑上存放项目太麻烦且容易误删的小伙伴们,远程仓库便对我们代码管理有着很好的帮助,例如github/gitee等远程仓库,不仅可以方便地管理代码,包括上传代码、下载代码、分支管理、合并代码等操作,还可以与他人协同开发提升效率,本文主要对vscode连接远程仓库的两种方式进行详细步骤说明,希望能够帮助有需要的小伙伴们
一、准备工作
1.安装git
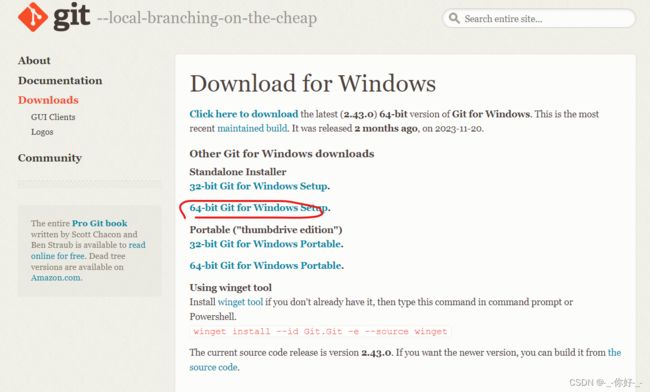
VSCode连接GitHub需要先安装Git。Git是一个版本控制系统,它允许你跟踪文件的变化并协同工作。VSCode使用Git来连接和管理GitHub上的代码仓库。首先进入Git的官网下载(点击跳转官网下载地址)不同系统和版本的电脑自行选择,这里我是windows x64选择这个


下载完成点击安装,这里一般都是默认选项,不需要更改(文件路径可以自行修改),安装完成后右击桌面任何一个文件夹,出现这两个选项就是安装成功了

2.配置git用户名和邮箱
选中右击一个文件夹,点击git bash here(相当于在这个文件夹目录下打开的命令终端)
设置全局用户名和邮箱:
git config --global user.name "用户名"//设置全局的 Git 用户名
git config --global user.email "邮箱地址" //设置全局的 Git 用户邮箱。
用户名可以随便设置,邮箱输入自己的邮箱即可,配置完成后,输入以下命令查看是否设置成功
git config --list
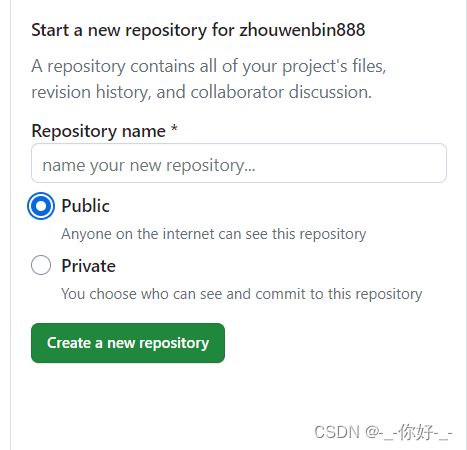
3.在github中创建一个新的仓库
进入自己的github主页,选择创建一个新仓库,写上仓库名字,如果希望别人访问到你的github仓库就选择public,如果不希望就选择private,点击创建

二、通过https连接github
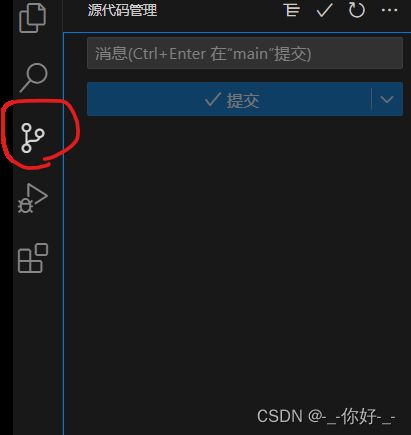
1.在vscode上选择远程源
在vscode中找到这个选项,我这里是已经配置过的,没配置过的点击new repository

点击之后会在右边主状态栏出现这个选项

点击之后会跳转到浏览器进行github账户登录验证,输入账号的密码就行,有的登录过github会自动进行账号身份识别,选择用户就可以了,选择完之后就可以看到我们创建的仓库了,点击需要添加的库,输入你的仓库名字,仓库就配置完成了


2.代码暂存提交和推送
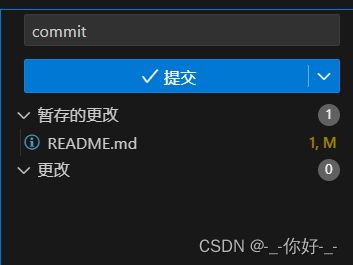
当我们编写,修改代码ctrl+s保存之后,在源代码管理器就会有这样的提示
点击+号,添加到暂存的更改中,在上方输入框输入本次代码提交的简述,例如commit,update等,点击提交

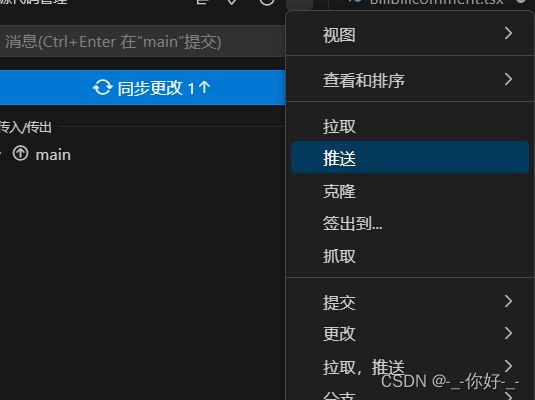
提交之后此时代码是在vscode的缓存区里,点击右上角三个点,点击推送,代码就成功被提交上了

进入github仓库查看提交是否成功,大功告成!!!

三、通过ssh连接github
1.生成公钥和私钥
首先选择一个文件夹,右击 git bash here,在命令行输入命令,按下三次回车生成一个**.ssh文件夹**,一般在用户的user根目录下,文件夹中包括名为id_rsa的私钥文件和一个名为id_rsa.pub的公钥文件
ssh-keygen -t rsa -C "邮箱地址"//按下三次回车,生成公钥和私钥两个文件
2.设置config文件
找到.ssh文件夹后,在里面新建一个名为config的文件,不需要后缀名,然后在里面写入(不要忘记保存):
Host github.com
HostName ssh.github.com
User git
Port 443
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
3.配置ssh免密登录
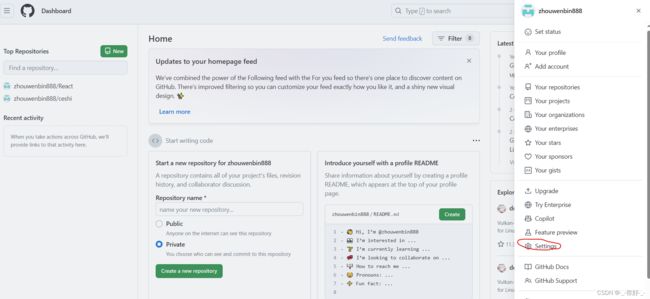
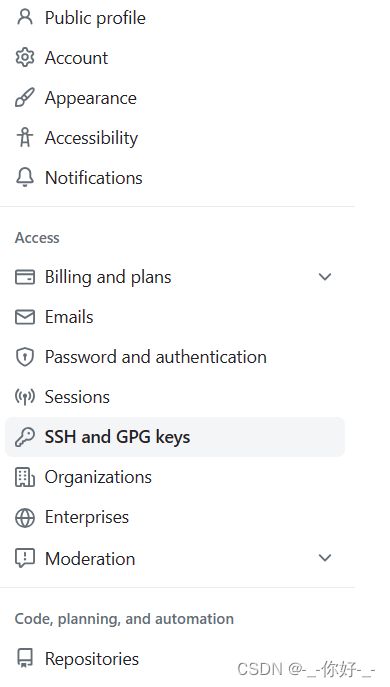
将id_rsa.pub的公钥文件的所有内容复制,进入github设置里找到配置ssh的选项


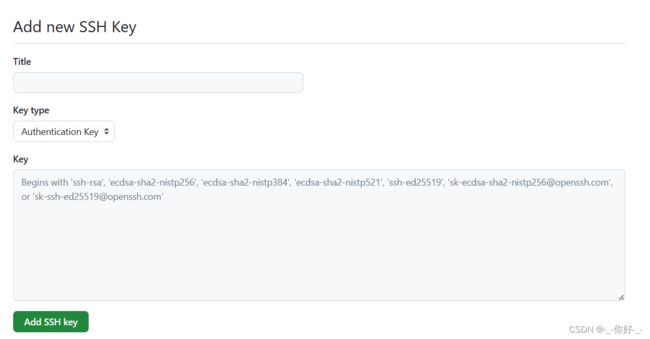
将复制的公钥内容粘贴到key中,title里可以随意取个名字,点击add ssh key就配置成功了

4.远程仓库初始化
进入vscode工作区,选中需要添加到仓库里的文件夹,右击终端打开,在终端里输入以下命令:
git init//仓库初始化
git add README.md//添加readme.md文件
git commit -m "first commit//提交
git branch -M main//构建分支
git remote add origin git@github.com:zhouwenbin888/ceshi.git//连接到远程仓库
git push -u origin main//推送
进行一次命令行提交代码之后,vscode会自动通过ssh连接到远程仓库,之后推送代码就可以使用vscode界面进行提交代码了(与https推送的方式一样,这里不多赘述)
总结
本文详细说明了vscode连接远程仓库的两种方式的步骤,小伙伴们可以根据自己的需要按照步骤一步一步去配置就好了,有什么问题欢迎评论区留言讨论,喜欢的小伙伴点点收藏点点关注,感谢大家