【HTML5·本地存储】
本地存储
本地存储是指在客户端存储数据,HTML5 为我们提供了两种 API,分别是 localStorage 与 sessionStorage,二者作为 HTML5 新增的特性,它们的使用方法类似,都可以用来存储客户端临时信息,并且二者存储的数据格式均为 key/value 对的数据。
localStorage 和 sessionStorage区别
- localStorage 的生命周期是永久的,除非用户清除 localStorage 信息,否则这些信息将永远存在。
- sessionStorage 的生命周期是临时的,一旦当前窗口或标签页被关闭了,那么通过它存储的数据也就被清空了。
localstorage 与 cookie 的区别
localStorage 解决了早期使用 cookie 存储遇到的存储空间不足的问题( 每条 cookie 的存储空间为 4k );
localStorage 一般浏览器支持的是 5M 大小,具体存储大小根据浏览器的不同会有所不同。
并且相较于 cookie 而言,localStorage 中的信息不会被传输到服务器。
localStorage :
// 语句 1: 保存数据到本地存储
localStorage.setItem("ExpireTime", "1527592757");
localStorage.UserId = "2021008";
// 语句 2: 根据指定名称获取本地存储中的数据
var expireTime = localStorage.getItem("ExpireTime");
console.log(expireTime);
// // 语句 3: 根据指定名称从本地存储中移除
localStorage.removeItem("ExpireTime");
// // 语句 4: 清除本地存储中所有数据
localStorage.clear();
// 语句 1: 保存数据到本地存储
sessionStorage.setItem("ShopId", "SH1290333211");
sessionStorage.ShopNumber = "10";
// 语句 2: 根据指定名称获取本地存储中的数据
var ShopId = sessionStorage.getItem("ShopId");
console.log(ShopId);
// 语句 3: 根据指定名称从本地存储中移除
sessionStorage.removeItem("ShopId");
// 语句 4: 清除本地存储中所有数据
sessionStorage.clear();
在此处查看:
id 选择器的 id 在 HTML 文档中是唯一的。
选择器优先级
id 选择器 > 类选择器 > 标签选择器。
当你在样式声明中加入 !important 规则时,它会改变样式声明的优先级。
p {
color: rgb(123, 52, 133) !important;
}
后代选择器
在使用后代选择器时,父标签名和后代标签名必须用空格隔开,这样才能识别是某个标签内部的后代元素。
<style>
#paragraph p {
color: lightskyblue;
}
</style>
</head>
<body>
<div id="paragraph">
<p>这是一个段落</p>
</div>
</body>
使用 #paragraph p 可以获取到 id 名为 paragraph 的 div 元素中的子元素 p 标签
群组选择器
群组选择器是用于同时对几个选择器进行相同的样式设置。
在使用群组选择器时,两个选择器之间必须要用英文逗号隔开。
<style>
div,
span {
color: lightskyblue;
}
</style>
背景样式
background-color 属性可以给指定标签元素设置背景色。
background-image 属性可以把图像插入背景。
background-size 属性可以给背景图设置大小。
background-position 属性,可以改变图像在背景中的位置。
background-repeat 属性是用来设置背景图像是否平铺。

<style>
body {
background-image: url("moon.jpg");
background-size: 300px 300px;
background-repeat: no-repeat;
background-position: center;
}
</style>
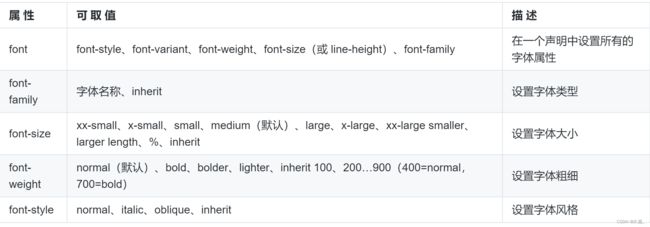
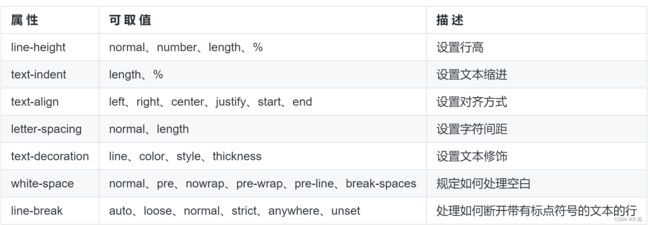
文本属性用于定义文本的样式,通过文本属性,可以改变文本的颜色、字间距、对齐方式、文本修饰和文本缩进等。

line-height 用于设置多行元素的空间量,可取值具体说明如下:
normal:取决于用户端。
number:数字乘以元素的字体大小。
length:指定长度用于计算高度。
%:计算值是给定的百分比值乘以元素计算出的字体大小。
text-decoration 属性用于设置文本的装饰线,例如给文本加下划线、中划线、波浪线等。可取值具体说明如下:
text-decoration-line 设置线的位置,可取值包含:underline(下划线)、overline(上划线)、line-through(中划线)。
text-decoration-color 设置线的颜色。
text-decoration-style 设置线的样式,可取值包含:wavy(波浪线)、solid(实线)、dashed(虚线)。
text-decoration-thickness 设置线的粗细。
<style>
.item1 {
text-decoration: underline lime; /*下划线直线*/
}
.item2 {
text-decoration: wavy overline lime; /*上划线波浪线*/
}
.item3 {
text-decoration: line-through lime; /*中划线*/
}
.item4 {
text-decoration: none; /*无样式*/
}
.item5 {
text-decoration: dashed underline overline lime 5px; /*圆点上划线和下划线*/
}
</style>