- uniapp微信小程序 - 详解微信小程序平台用户授权登录全流程,uniapp v3版本中小程序端开发下用户点击登录后获取手机号/昵称/性别/头像等信息完成登录(提供完整示例代码,一键复制开箱即用)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uniappvue3uniapp3小程序授权登录微信小程序登录获取用户信息教程获取用户昵称手机号头像信息登录vue3版本小程序平台授权登录uniap小程序端用户登录流程uni完整的小程序平台登录源码
效果图在uniapp微信小程序端开发中,超详细实现用户授权登录完整功能源码,用户授权后获取手机号/昵称/头像/性别等,提供完整思路流程及逻辑讲解。uniappVue3和Vue2都能用,你也可以直接复制粘贴,然后改下参数放到你的项目中去就行。整体思路做功能之前,先来看一下整体流程是
- 外卖在哪个app点单更优惠?领取外卖优惠券小程序推荐!
好项目高省
在美团外卖平台上,优惠券是一种非常实用的购物工具,可以帮助消费者在购买商品时享受一定的折扣或优惠。然而,许多人对美团外卖优惠券的领取方法并不清楚,不知道如何才能免费领取。本文将分享一些美团外卖优惠券的领取技巧,让你轻松获取优惠券,享受购物优惠!一、美团APP内领取打开美团APP,进入首页或发现页。在页面中,找到“外卖”选项,点击进入。在“外卖”页面中,可以看到各类商家的优惠活动,包括满减优惠、折扣
- 推客小程序系统开发全解析:从概念到落地的完整指南
ywyy6798
推客系统推客系统开发推客小程序推客小程序系统开发推客分销推客分销系统推客
一、推客小程序系统概述在当今移动互联网时代,社交电商已成为商业领域的重要增长点。推客小程序系统作为一种创新的社交分销工具,正逐渐改变传统电商的营销模式。推客(社交推广客)小程序本质上是一种基于微信生态的社交电商解决方案,它通过用户裂变和社交分享机制,实现产品的高效推广与销售转化。推客小程序系统的核心价值在于其"三级分销"机制,这种机制允许用户通过分享商品链接获取佣金,同时发展下级推广员形成分销网络
- 推客小程序系统开发全流程解析:从0到1构建社交电商生态
wx_ywyy6798
小程序推客系统推客系统开发推客小程序推客小程序开发推客分销系统推客分销
一、推客小程序的市场背景与商业价值在当今移动互联网红利逐渐消退的背景下,社交电商正成为流量增长的新引擎。推客小程序作为一种轻量级的社交分销工具,完美融合了微信生态的社交属性与电商的变现能力,为企业提供了低成本获客的新渠道。推客模式的核心优势体现在三个方面:裂变式传播:基于微信社交关系链的分享机制,能够实现几何级数的用户增长低成本转化:推客作为"消费商"角色,大幅降低企业的客户获取成本精准营销:社交
- 解压神器
思齐日思
原谅我大半夜的笑出猪叫声,最近偶尔会有焦虑,推荐您一个神奇的解压方法,亲测有效打开京东购物,app.小程序,都可以。别误会哈,我不会打广告的。就我这粉丝量,谁要找我打广告估计还不如在窗口喊两声好使。打开之后,我其实就想买个榨汁机,亮点来了,圈重点啊,打开评价详情,点开差评,差评,差评个个都是段子手啊,赶紧回去试试,解压神器,不客气哈不得不说,看到网友们的悲催售后之路我好久的焦虑症好多了
- H5UI微信小程序前端框架实战指南
ai
本文还有配套的精品资源,点击获取简介:H5UI是一个为微信小程序开发设计的前端框架,基于H5技术,提供简洁高效的组件库。框架集成了丰富的UI元素,如按钮、表格、导航栏等,简化了界面布局和交互的实现。通过安装、引入、使用组件和事件绑定四个步骤,开发者可以轻松构建功能齐全的应用。了解性能优化等注意事项对于高效开发同样重要。1.微信小程序前端开发框架介绍微信小程序概述微信小程序是微信官方推出的一种无需下
- 微信小程序SEO指南:如何提升搜索排名与自然流量?
即可皕
微信小程序微信小程序小程序
在微信生态内,每天有超过10亿次搜索行为发生。当用户搜索“外卖”“健身课程”或“旅行攻略”时,如何让你的小程序脱颖而出?本文结合微信官方规则与实战案例,拆解从0到1的小程序SEO优化全流程。一、基础优化:让小程序“被看见”1.名称:搜索流量的“黄金关键词”公式:品牌词+行业词+地域词(如:XX瑜伽·北京朝阳店)禁忌:避免生僻字/特殊符号(如“健身达人”会降低搜索匹配)技巧:微信指数(https:/
- 零基础入门uniapp Vue3组合式API版本
鹤早早
uni-app
前言:小程序学习笔记,课程来源up主咸虾米_。仅记录笔记,大家想学习可以去关注他。1.已安装HBuiderX(目前是4.36版本),微信开发者工具(但还没注册小程序码),相关配置OK了。1.16相关架构学习1.pages-index-index.vuebox1box2.layout{border:1pxsolidred;.box1{border:1pxsolidgreen;}.box2{borde
- JavaWeb(苍穹外卖)--学习笔记14
哈哈哈哈哈0627
学习笔记
前言终于开始学习做项目了,本篇文章是学习B站黑马程序员苍穹外卖的学习笔记。我的学习路线是Java基础语法-JavaWeb-做项目,管理端的功能学习完之后,就进入到了用户端微信小程序的开发,这篇文章是把我觉得JavaWeb的学习中比较重要的内容写一个总结(其实因为学到下单支付太难了我复习复习前面的)Controller层(这里只讲讲几个需要注意的注解)管理服务端的动态资源:SpringFramewo
- 推客系统小程序机构版开发上线全攻略(2025年最新版)
vx_qutudy
推客小程序推客系统开发推客系统源码
一、开发前准备:筑牢基础,合规先行1.1注册与认证账号注册:登录微信公众平台注册小程序账号,选择“机构版”类型,获取唯一AppID。资质认证:基础资质:企业营业执照、法人身份证、对公账户信息。特殊资质:涉及支付功能:需办理《增值电信业务经营许可证》(ICP证)。涉及教育/医疗内容:需《互联网信息服务许可证》或相关行业资质。1.2技术选型:高效与扩展并重模块推荐方案前端框架微信原生框架(WXML+W
- 小程序领域的盈利模式全解析
AI 小程序开发2020
小程序开发项目实战小程序开发宝典小程序notepad++ai
小程序领域的盈利模式全解析:从"小工具"到"现金牛"的变现密码关键词:小程序盈利模式、广告变现、电商闭环、会员体系、私域流量、跨平台变现、商业生态摘要:本文以"如何让小程序从功能工具进化为盈利引擎"为主线,系统解析当前主流的7大盈利模式。通过生活场景类比、真实案例拆解和行业数据支撑,帮助开发者和企业理解不同模式的适用场景、落地路径与优化策略,最终找到适合自身业务的"变现组合拳"。背景介绍目的和范围
- 小程序开发的金融小程序安全保障:小程序领域的重要课题
AI 小程序开发2020
金融小程序安全ai
小程序开发的金融小程序安全保障:小程序领域的重要课题关键词:金融小程序、安全保障、数据加密、身份认证、风险控制、合规要求、安全审计摘要:随着金融科技的发展,金融小程序已成为金融服务的重要入口。本文深入探讨金融小程序开发中的安全保障问题,从技术架构、数据安全、身份认证、风险控制等多个维度进行全面分析。我们将详细介绍金融小程序安全防护的核心技术原理,包括加密算法、安全通信协议、风险识别模型等,并通过实
- 2025年装修行业小程序开发全攻略:从需求到落地的实战指南
vx_qutudy
装修小程序开发
一、行业趋势与用户需求洞察1.1消费趋势变革预算结构调整:5万元以下预算人群同比增长50%,局改、微装需求环比激增27%-29%。风格偏好迁移:现代简约以66.89%占比领跑,日式原木、轻奢风格紧随其后,工业风、侘寂风受小众群体青睐。决策周期延长:用户平均决策周期从1个月拉长至30-90天,72%用户通过平台对比方案,男性在基础装修决策中占比达59.5%。1.2服务需求升级资金安全刚需:99%用户
- 疯狂小杨哥推荐的产品可以代理吗?如何代理三只羊的产品?
浮沉导师
在这个瞬息万变的时代,数字化和平台化如同汹涌澎湃的浪潮,推动着经济不断前行,内容电商则如璀璨星辰,与各行各业深度交融,为社会民生注入强大动力。想代理疯狂小杨哥三只羊产品,其实只羊加入微易购-小二郎,即可免费分享这些产品赚佣金。方法我放在最后了。疯狂小杨哥和三只羊,以优质内容为羽翼,秉持着“有家的地方有工作”的使命,翱翔在时代的天空。众小二-微易购小程序的诞生,不仅是这一使命的延伸,更是为众多渴望改
- 壹脉销客AI电子名片源码核心架构
为什么选择源码部署AI电子名片?在数字化转型浪潮中,越来越多的企业意识到拥有自主可控的电子名片系统的重要性。源码部署相比SaaS服务具有三大核心优势:数据完全自主-客户信息存储在企业自有服务器深度定制自由-可根据业务需求二次开发长期成本优化-一次部署永久使用壹脉销客AI电子名片源码核心架构壹脉销客提供的企业级电子名片解决方案采用前后端分离架构:前端技术栈(小程序端)javascript//小程序a
- 微易购是什么?如何通过它省钱?如何赚钱?
浮沉导师
微易购是三只羊集团推出的一个创新小程序商城,旨在为用户提供高性价比的产品和省钱机会。该平台不仅汇集了直播间推荐的优质商品,还为用户提供了独特的省钱和赚钱途径。本文将介绍微易购的功能,并指导您如何利用它实现省钱目标。微易购的主要特点精选高性价比产品:微易购小程序商城聚合了从直播间推荐的优质商品,这些商品经过严格筛选,确保在价格和质量之间达到最佳平衡。用户即使错过了直播,也可以通过微易购方便地购买这些
- 兴成长伴我共度美好时光
1_185b
珲春364于老师我很荣幸地参加了今年暑期兴成长计划的公益课程培训。因为喜欢信息技术,所以我就选择并加入了教育信息化2.0信息素养提升班,成为了这个班级中的一名学员。遗憾的是无意中错过了第一节课,也就是何其钢老师讲解的《基于移动微课的极简教育技术的实践研究–信息小程序的创新应用案例》直播。好在有回放,没有留下太多的遗憾。我认真的学习了这节课,并研究实践了老师讲解的几个小程序,感到非常好用。尤其是小打
- 抖推猫发视频怎么变现赚钱?抖推猫实操教学攻略技巧曝光
清风导师
抖推猫怎么样发视频赚钱?抖推猫怎么玩教学变现攻略大揭秘!抖推猫是一款颇具名气的短视频变现赚钱的兼职平台,那么抖推猫APP具体的操作变现流程是怎么样的?下面为大家带来详细的方法说明。一、抖推猫怎么发视频赚钱攻略说明抖推猫是一家短视频变现平台,主要产品以抖音快手小程序为主,为抖音优质创作者提供流量变现的产品和模式,让每个优质短视频内容创作者都能通过抖推猫小程序变现。目前包含的产品有:趣味测试类,工具类
- 如何为微信小程序添加人脸识别和身份验证功能
棂梓知识
微信小程序小程序
为微信小程序添加人脸识别和身份验证功能,需要使用微信开放平台提供的人脸识别接口和身份验证接口。下面将详细介绍如何使用这两个接口,并提供相关代码案例。一、人脸识别功能人脸识别是通过比对用户上传的人脸图片与预存的人脸模板进行比对,判断是否为同一个人。为了实现人脸识别功能,我们需要先创建一个人脸模板,并上传用户的人脸图片进行比对。注册微信开放平台首先,我们需要注册一个微信开放平台的账号,并创建一个小程序
- uni-app小程序证件拍照
胡说先森
uni-app小程序前端
uni-app是一款跨平台的移动应用开发框架,可以用来开发同时运行在多个平台(如iOS、Android、H5、小程序等)的应用。在uni-app中,可以使用以下方式进行证件拍照:使用uni.chooseImageAPI调用系统相机拍照:uni.chooseImage({count:1,//最多可以选择的图片张数,默认9sizeType:['original','compre
- 【tower】Rust tower库原理详解以及axum限流实战
景天科技苑
Rust语言通关之路rust开发语言后端towerrusttoweraxum限流
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Rust开发,Python全栈,Golang开发,云原生开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django
- 简约时装网店网站开发#网页制作 #网页设计 #网站建设
黄菊华老师
网页模板简约时装网店
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注网站制作、小程序开发、软件开发和大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频
- 网盘短剧拉新小程序挂载怎么申请?快手服务号商业私信引流方法渠道曝光
清风导师
网盘短剧拉新CPA项目如何进行小程序挂载?快手服务商商业私信引流方法申请流程教学说明!在众多的短视频变现赚钱的玩法里面,近期如网盘拉新、短剧拉新的项目无疑属于风口香饽饽的,实际上这些活动为了迎合短视频推广的蓝海,除了链接还配备了口令关键词的拉新玩法,当然即便我们机关算尽也很难保证推广引流不会被短视频平台风控,毕竟确实属于外部引流,为了解决这个方法,其实我们可以通过快手渠道进行小程序挂载,即可最大程
- 群买买品牌特卖,群买买怎么成为店主?有新手入门教程吗?
高省APP珊珊
一个叫群买买的小程序突然引爆微信朋友圈,引起各个项目团队的一阵骚动。各大平台关于群买买的相关名字瞬间被抢注,各个项目群里聊的都是群买买小程序。这背后是一股什么力量在推动?背后又是什么资本在推动?关于群买买的背后真相,大家好,我是【高省】最大团队创始人珊珊,至于我为何从群买买平台转到高省APP,当然是高省佣金更高,模式更好。咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你
- 纷纷寄寄快递小程序是真的么?纷纷寄快递的注意事项和收费规则
鬼才永安
纷纷寄寄快递小程序是真的么?纷纷寄是正规快递吗?纷纷寄快递的注意事项和收费规则近年来,随着电商的蓬勃发展,快递行业也随之迅速崛起。越来越多的快递平台涌现,其中“纷纷寄”作为一款新兴快递小程序,受到了广大用户的关注与追捧。然而,关于纷纷寄的诸多问题依然困扰着一些消费者,例如:纷纷寄真的靠谱吗?它的服务是否正规?在使用过程中需要注意什么?对此,本文将为您详细解答。纷纷寄的基本概念纷纷寄快递小程序可以简
- 防伪溯源一体化管理系统解决方案
春城一个人的莎士比亚
网站小程序软件定制开发防伪溯源防伪溯源小程序防伪溯源解决方案防伪溯源方法防伪溯源软件防伪溯源一物一码
防伪溯源一体化管理系统一款基于FA+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯
- 【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
现任明教教主~
uni-app微信小程序
一款基于FastAdmin+ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、自定义
- 【最新版】防伪溯源一体化管理系统+uniapp前端+搭建教程
fakaifa
fakaifa精品源码uni-app前端小程序phpcrmeb防伪溯源一体化防伪溯源系统
一.介绍防伪溯源一体化管理系统基于ThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理端(团队管理、采购,邀请代理商、出库等功能)、支持招商经理管理端(可管理代理商团队,邀请代理商,数据统计,采购订单统计),支持出厂员端(出库、入库)、文章资讯、
- 接龙管家投票会显示投票人名字吗,接龙管家投票买票100票多少钱
爱吃菠萝的鱼
接龙管家是一款专为微信公众号投票打造的微信小程序,投票可以看到投票人的名字、投票人的票数、以及投票人的票数是否超过300,目前接龙管家支持500票、1000票和3000票的投票,所以接龙管家是可以帮你看得到自己微信公众号投票结果的。那么接龙管家怎么找我要怎么做呢?接龙管家是微信公众号投票小程序,可以查看投票人、票数和票数是否超过300。现在支持500票、1000票和3000票的投票。如何找到接龙管
- 校园助手:Android应用开发实战指南.zip
小馬锅
本文还有配套的精品资源,点击获取简介:本项目以创建校园助手应用程序为例,详细介绍Android系统下的应用开发。涵盖应用开发基础、课程表功能、记事本模块、计算器模块、小程序模块、架构设计、用户界面设计、权限管理、发布与调试以及版本控制与协作等关键知识点。通过实战项目学习,开发者可以全面掌握Android应用开发的核心技能。1.Android应用开发基础1.1Android应用概述Android作为
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include

 最后分享一下解决问题的心理路程:
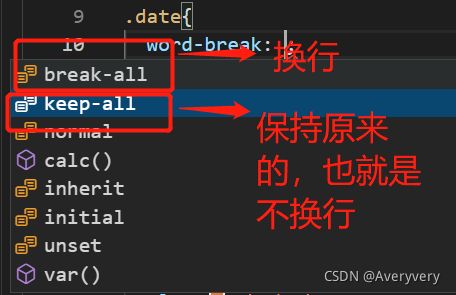
最后分享一下解决问题的心理路程: 我想的是在word-break这个属性是不是能控制换行问题,于是我在我写下Word-break的时候果然有提示:
我想的是在word-break这个属性是不是能控制换行问题,于是我在我写下Word-break的时候果然有提示: