- 【Python】一文详细介绍 py格式 文件
高斯小哥
Python基础【高质量合集】python新手入门学习
【Python】一文详细介绍py格式文件个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文(平均质量分92+),分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文章目录一、py格式文件简介二、如何创建和编辑py格式文件三、如何运行py
- 大学播音主持都学什么内容?播音主持专业学什么?
配音新手圈
有些喜欢播音主持并且犹豫要不要报考这个大学专业的小伙伴们就会想要了解大学播音主持都学什么内容吧,毕竟如果不够了解就直接选择这个专业真的等选择完进去学习以后才知道这个专业并不是自己想要学习的东西那就来不及了。下面是小编为大家整理出来的一些播音主持专业学习的内容,请往下看吧。大学播音主持专业主要学习的课程有:播音发声、播音创作基础、广播播音主持、电视播音主持、文艺作品演播学概论、新闻学概论、新闻采编、
- 新网师的精神肤色(幕布笔记)
悦读书香
王子老师的《极简100小妙招》收到已经几天了,之前大概的浏览了全书,今天起给自己定了一个计划,必须每天学习极简小妙招里面的一个妙招,并加以运用。一、今天要打卡什么内容因有完成每天学习极简小妙招的计划,所以今天晚饭吃的比较简单,草草吃完以后带着小宝到广场溜达一圈,急忙赶回来学习极简小妙招。再重看的时候不知道自己要学点什么,打卡哪一招,感觉哪个都简单,就看这一环节像王子老师说的“一看就会”,但做这一环
- 学习JavaEE的日子 Day32 线程池
A 北枝
学习JavaEE学习java-eejava线程池
Day32线程池1.引入一个线程完成一项任务所需时间为:创建线程时间-Time1线程中执行任务的时间-Time2销毁线程时间-Time32.为什么需要线程池(重要)线程池技术正是关注如何缩短或调整Time1和Time3的时间,从而提高程序的性能。项目中可以把Time1,T3分别安排在项目的启动和结束的时间段或者一些空闲的时间段线程池不仅调整Time1,Time3产生的时间段,而且它还显著减少了创建
- 没有如释重负
君远近
虽然只有短短的一个多月的努力复习时间,但今天的整个考试经过,还是发现了效果的,题目做的比较自如,没有慌里慌张,而且提前五分钟完成。至于考试成绩,没有实足的把握,60分都不敢保证。但绝对相信自己,比去年肯定要好!今天早早的赶到考场,见到了刘老师,谈起来学习情况,坦率的说,真的是自己不够重视。总以为会很难,没有信心。其实不是的,只要认真对待,树立足够的信心,绝对可以通过考试的。还向老师询问了,后续再报
- C++学习笔记(lambda函数)
__TAT__
C&C++c++学习笔记
C++learningnote1、lambda函数的语法2、lambda函数的几种用法1、lambda函数的语法lambda函数的一般语法如下:[capture_clause](parameters)->return_type{function_body}capture_clause:需要捕获的变量,但要求该变量必须在这个作用域中。通常的捕获方式有以下几种:[]:不捕获任何变量[&]:按引用捕获变
- 心赏(2018.10.8)
六一节_3928
1.上班第一天,同事彤休完产假,回来上班,给我带了酸奶和水果。她生小孩时,我给她发了一个小红包贺喜,哪知她就记在心里了。心赏这个有心的90后。2.女儿放学回来,说自己当了小组长。一边说不想当,一边得意的样子。心赏老师给了孩子这个锻炼的机会。3.老妈今天做了"蚂蚁上树"的菜,得到女儿的高度肯定。心赏老妈还在不断学习。
- 2022-2-13晨间日记
越亮也打烊
今天是什么日子起床:7:00就寝:12:08天气:晴心情:糟糕纪念日:无任务清单昨日完成的任务,最重要的三件事:寒假作业,网课,画画改进:作业时间剪短习惯养成:网课不逃~周目标·完成进度数学卷子100%学习·信息·阅读《傅雷家书》《钢铁是怎样炼成的》健康·饮食·锻炼我终于不喝饮料啦,喝茶~人际·家人·朋友邝姐姐带我吃火锅工作·思考啥时候开学,我还有几天赶完作业最美好的三件事1.卷子写完了2.我有冰
- 中原焦点团队38期王芳芳坚持分享第236天,20230630总约练134次,来访113次,咨8次,观察员13次
芳芳王
学习焦点的初心是想拯救孩子,孩子由于沉迷游戏,成绩下滑,在学习的过程中发现是自己的教育方式出了状况。经过半年的学习,一些焦点的基本技巧,如接纳、欣赏、倾听、同理心、尊重等都有了一定的了解。但在实际应用时仍然存在很多问题,感觉自己仍然没有放下对孩子成绩的期望,仍然把握不住对孩子管理的度。我该如何去陪伴好孩子?多用心去听课,并加强反思,多约练。去思考如何让自己快乐起来?
- 大创项目推荐 深度学习 opencv python 公式识别(图像识别 机器视觉)
laafeer
python
文章目录0前言1课题说明2效果展示3具体实现4关键代码实现5算法综合效果6最后0前言优质竞赛项目系列,今天要分享的是基于深度学习的数学公式识别算法实现该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!学长这里给一个题目综合评分(每项满分5分)难度系数:3分工作量:4分创新点:4分更多资料,项目分享:https://gitee.com/dancheng-senior/postgraduate1课题
- #D174-读书会作业-《财务自由之路》3
白洲笔记
最近沉迷于写作营,一直就没时间去弄读书会的作业,书的第二遍也就看了个开头,趁着日更的时间,赶紧把作业做了,这次是15到21课。【1.印象最深刻的部分】(本周所读内容中印象最深刻的部分)*活在未来,最正确的方法是什么?用正确的方法做正确的事情,判断什么是正确的?逻辑。学会思考。"作对事情"永远比“把事情作对“重要的多。”长远思考,耐心验证,小心总结提炼“证明自己正确并不是学习的任务和目标,时刻成长,
- 账务处理又出错?资深会计来教你,学会效率翻倍!共同学习
小橘子要努力吖
作为一名会计,在实际工作中会遇到各种麻烦的账务处理问题。那么,最常用的会计处理方法都有哪些呢?今天小编为大家带来了从业二十六年的资深老会计分享的十四中会计常用的账务处理问题的解决方案,快来看看吧!一、促销品的账务处理在促销时公司经常会把一些商品按进价赠送给消费者使用二、款已付清但发票未到的账务处理三、购买材料发生不合理损耗的账务处理问题公司在购买材料时,常常会发生一些不合理的损耗,那么这种问题该怎
- 【真诚子】通晓鬼谷第七篇读书日记。
真诚子l通晓鬼谷
今天把个人品牌,从193读到208页,书的内容质量出奇的高,尤其是这一段。对标学习法,找一个比自己强,或者你期望成为的人进行模仿性学习,对标学习,不是到处,去找人对标兵学习很多人的优点,或是学习自己认为好的方面,而是找准一个对标高手,然后全方位的学习这个人。我在做品牌咨询时就对标,学习了一个在国内很有名的行业顶尖大咖。我先找到他公司的方案,进行完全模仿,连PPT的排版都一样,而且我只参照他一个人的
- ES-LTR粗排模块
poins
jenkins运维
ES-LTR粗排模块官方资源:https://github.com/HeiBoWang/elasticsearch-learning-to-rankElasticsearch学习排名插件使用机器学习提高搜索相关性排名。它为维基媒体基金会和Snagajob等地方的搜索提供了动力!这个插件有什么功能此插件:允许您在Elasticsearch中存储特征(Elasticsearch查询模板)记录特征得分(
- 2018-11-18成长小组学习笔记
实验中学45
因为嗓子“罢工”,我面对众人只能借“微笑”代言。在开始授课前,绣霞老师先反馈上次作业的情况,提到“接纳”需是真正发自内心的完全接纳,而不是口头上的接纳,内心却是排斥的。提到一个“问题”孩子恰恰对家爱的更加“深沉”,夫妻间的问题不能影响到孩子,对孩子更好的爱不是你为他做的更多,而是给他自由、健康成长的空间。图片发自App一、孩子:家庭的一面镜子夫妻成了彼此的“投射”,婚姻便“吵的不可开交”,婚姻便成
- flutter boost 如何从native跳转到flutter页面
Icarus_
flutterflutter
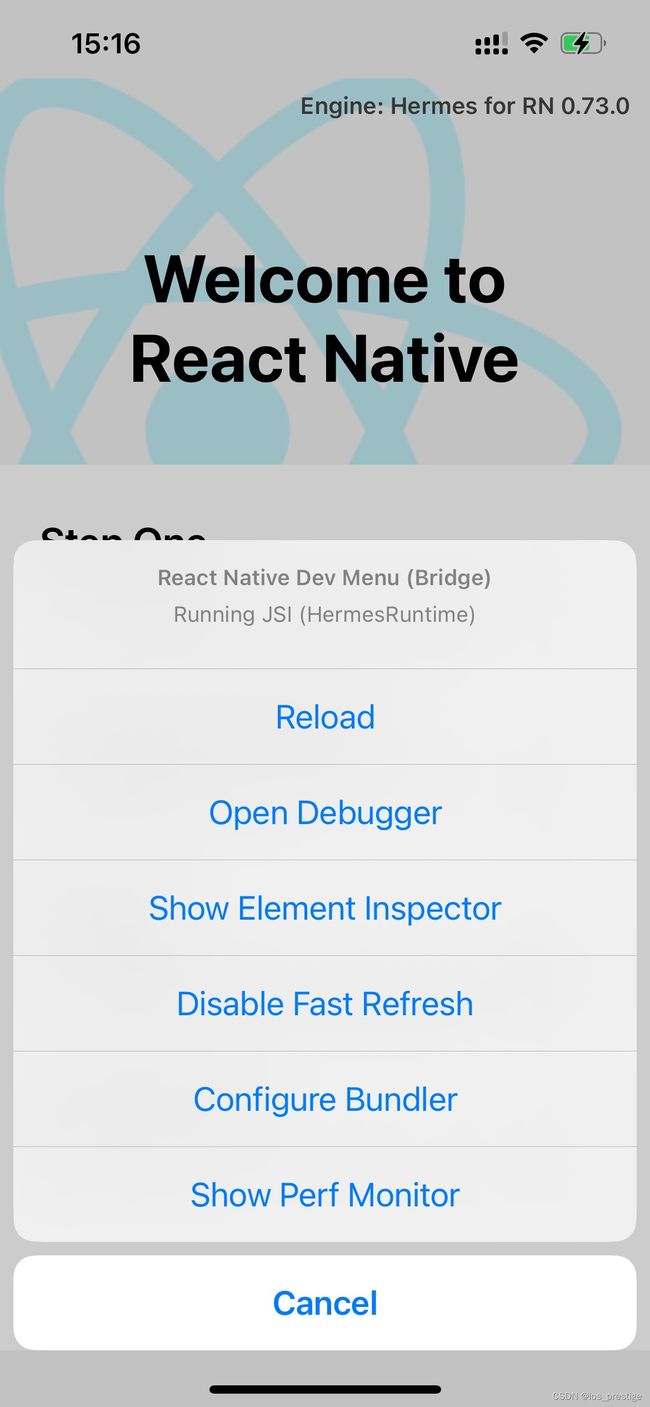
FlutterBoost是一个Flutter插件,它可以帮助开发者在原生应用和Flutter应用之间无缝跳转。以下是一些基本步骤,展示了如何使用FlutterBoost从原生(Native)页面跳转到Flutter页面。1.配置FlutterBoost在你的Flutter项目中集成FlutterBoost插件。这通常涉及到修改`pubspec.yaml`文件来添加依赖项,并根据FlutterBoo
- 2019-07-16
振华老凤祥店长崔宁宁
大爱的李老师,智慧的教授,亲爱的跃友们:大家好!我是莱州鑫和金店李总的人~崔宁宁今天是我的日精进行动第56天,我分享一下今天的改变,我们相互勉励,每天进步一点点,离成功便不远。1、比学习:人这一生最主要的就是信念,坚定不移的信念是成功路上的重要基石!2、比改变:我是一切的根源,我变了世界就变了!改变自己的心态!3、比付出:承担才能成长,付出才会杰出!4、比谦卑:学习每位优秀店长身上的优点!5、比感
- python清华大学出版社答案_Python机器学习及实践
weixin_39805119
python清华大学出版社答案
第1章机器学习的基础知识1.1何谓机器学习1.1.1传感器和海量数据1.1.2机器学习的重要性1.1.3机器学习的表现1.1.4机器学习的主要任务1.1.5选择合适的算法1.1.6机器学习程序的步骤1.2综合分类1.3推荐系统和深度学习1.3.1推荐系统1.3.2深度学习1.4何为Python1.4.1使用Python软件的由来1.4.2为什么使用Python1.4.3Python设计定位1.4.
- 2018-12-02
子分小
姓名:张颖公司:菲尔德国际英语【反省总结第146天,始于20180709今天是20181202】【知~学习】六项精进大纲背诵3遍每天十个单词坚持第181天每天学习一篇英文文章第94天英语流利说课程第71天学习30分钟【行~实践】一、修身:(对自己个人)步行5000步二、齐家:(对家庭和家人)无三、建功:(对工作)完成与Arti活动课和两节Demo准备开班事宜{积善}:发愿从2018年7月9日起1年
- 如何成为思维的高手?
明安包装闫慧玲
六项精进训练营Day2复盘20210112湖北荆州学习靠氛围,成长靠圈子1.关于金钱认知金句:1.当今世界,非钱不行2.有钱能使鬼推磨3.金钱是万恶之本4.时间就是金钱5.金钱不是万能的,但是没有钱是万万不能的6.谈钱伤感情,谈感情伤钱道德系统→好人→美德→回流利益系统→好好生活天下熙熙皆为利来,天下攘攘皆为利往出自西汉著名史学家、文学家司马迁《史记》的第一百二十九章“货殖列传”。这句话意思是说天
- 十分钟自由写作
知意zy
主题:我缺乏的东西自从加入2022年弘丹写作学院,感觉每天的生活都忙碌了起来,我要上班,要学习。所以我每天都必须拼尽全力向前奔跑,才追得上小伙伴们的脚步。在写作学院,我学会了反省自己的不足,我的想法多,缺乏的东西也太多。比如:写作的文笔,写作逻辑,底层自信心……看到社群里那么多优秀的小伙伴,我感觉自己越来越自卑,我这么一个平庸的人,会完成今年的写作目标吗?我开始不停怀疑自己是否能坚持下去。而弘丹老
- 2021-04-11
英英成长日记
(1)每天写50字以上的催眠语言肯定自己或孩子或爱人今天的公益沙龙第二期,你有充分的准备!所以一切都很顺利!你还可以更灵活,我相信你可以做到!你是一个有爱的人!爱能成就一切!加油!分享也是成长!你说对吗?(2)每天晚上跟潜意识沟通一次。谢谢你潜意识,今天支持我讲完两个小时沙龙!感恩你每天这样支持我成长学习!(3)每天学习三条时间管理方法,共100条。(4)自己想要坚持3件事(确定下来至少一件,坚持
- 忙忙碌碌才是生活
北渔说
观海年后上班,因为项目接近尾声甚是消闲。说是消闲,其实身消闲,心不消闲。都说当下社会是焦虑的社会,因为人们普遍焦虑。上班已有半月,想想这好像是上班几年来最空闲的一段时间了。空闲的主要原因是工作处在了瓶颈期,心有余而力不足。因为有一颗力求完美的心,但却没有力求完美的能力,所以徒有焦虑。不知道大家有没有这种感觉,在高压学习或工作一段时间之后,突然闲下来就会茫然无措。有时候读一本长篇,好不容易结束本来应
- 数据管理知识体系指南(第二版)-第五章——数据建模和设计-学习笔记
键盘上的五花肉
数据治理数据库数据仓库数据治理
目录5.1引言5.1.1业务驱动因素5.1.2目标和原则5.1.3基本概念5.2活动5.2.1规划数据建模5.2.2建立数据模型5.2.3审核数据模型5.2.4维护数据模型5.3工具5.3.1数据建模工具5.3.2数据血缘工具5.3.3数据分析工具5.3.4元数据资料库5.3.5数据模型模式5.3.6行业数据模型5.4方法5.4.1命名约定的最佳实践5.4.2数据库设计中的最佳实践5.5数据建模和
- 职场人员学习时间管理的重大意义
时间管理v8
时间管理是指通过事先规划和运用一定的技巧、方法与工具实现对时间的灵活以及有效运用,从而实现个人或组织的既定目标。职场人员能否在自己的事业生涯中取得成功,秘诀就在于搞好时间管理。世界上最重要的东西是"时间",不能管理时间,便什么也不能管理。时间是世界上最短缺的资源,除非严加管理,否则就会一事无成。职场人员学习时间管理的重大意义职场中时间陷阱为什么职场人员总是觉得时间不够,经常会导致加班加点的工作?主
- 遗落的光阴
古诗风光
第七篇,小明的学生时代。小明和他的同桌的共听一首歌的行为已经实现了。所以每次没事就和他的同桌一起畅听音乐,这也导致了一些场面都发生,一就是她的隔壁同桌时不时的鄙夷的眼光,二是他进一步加聚了他同桌对他的态度,他的同桌除了平时的听音乐交流之外,还增加了与他的交流。其中最关键的就是,因为他的同桌没事就与他的进行生活的交流。其中最关键的就是在一个不上课的周末小明独自一人回到了宿舍进行学习。而这时他的同桌带
- Linux学习系列之vim编辑器(一)
llibertyll
linux学习
vi编辑器的操作模式输入模式—aio等—>命令模式<—:键—末行模式从输入/末行模式切换到命令模式都是需要按ESC键注:a光标后输入,i光标前输入,o直接向下加一行输入,O向上加一行输入在vi编辑器中光标的移动(命令行模式下)键组合(命令)光标的移动$光标移动到当前行的结尾0(零)光标移动到当前行的开始GG光标移动到最后一行gg光标移动到第一行在命令行模式下删除与复制的操作键组合(命令)含义dd删
- 四叶草系统会议总结-2021-09-06
小马过河的写作空间
大家好,我是狂奔的小马哥,来自深圳,一名工程师,2020年2月注册芬香,2021年2月开始建群做芬香,2021年3月底离开了一段时间,2021年9月份重新进入这个团队首先感恩芬香公司提供的平台机会,感恩我的邀请人和老师小四老师,介绍给我这么好的事业,让我可以结识到这么好的平台和优秀的老师非常感谢老师邀请我重新参与会议,让我有机会向老师和优秀的小伙伴学习悟到:经书易得,人师难求在我离开的这段时间,我
- 心理简语20181122
pantene777
今天对一个朋友有了颠覆性的认识。这是个大家看来咋咋呼呼、高调行事的人,在人人都隐藏自己的现在显得特别的不合群。带着心理学习论证的任务,我今天暗暗观察了好久。在讲话的时候,这个女孩子音调高,注重礼节,斟词琢句中透露着与人相互呼应的信息,这是个用自己滋养别人的有热情的人。而且,她工作起来浑身充满了干劲,那是发自内心的爱好工作,以至于很多人觉得她是想谋得一官半职,我的直觉她是为了内心的成就感。晚上,我和
- 六项精进2018-11-24
倪力
泰优汇六项精进第一组打卡记录倪力【日精进打卡第180天】一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享反省:要让思考成为一种习惯!
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache