屌炸天,像写代码一样写PPT,reveal-md 详解
-
疯狂创客圈 经典图书 : 《Netty Zookeeper Redis 高并发实战》 面试必备 + 面试必备 + 面试必备 【博客园总入口 】
-
疯狂创客圈 经典图书 : 《SpringCloud、Nginx高并发核心编程》 大厂必备 + 大厂必备 + 大厂必备 【博客园总入口 】
-
入大厂+涨工资 必备的 高并发社群: 【博客园总入口 】
系列:如果整个 地表最强 开发环境?
| 工欲善其事 必先利其器 |
|---|
| 地表最强 开发环境: vagrant+java+springcloud+redis+zookeeper镜像下载(&制作详解) |
| 地表最强 热部署:java SpringBoot SpringCloud 热部署 热加载 热调试 |
| 地表最强 发请求工具(再见吧, PostMan ):IDEA HTTP Client(史上最全) |
| 地表最强 PPT 小工具: 屌炸天,像写代码一样写PPT |
| 无编程不创客,无编程不创客,一大波编程高手正在疯狂创客圈交流、学习中! 找组织,GO |
能像写代码一样写PPT?
可是当程序员面对 PPT 总是无从下手,这要怎么办?
那咱就以程序员熟悉的方式写 PPT 呗
这里要给大家打个预防针,以这种方式写 PPT 的门槛低到吓人,只需会基本的 Markdown 语法即可
安装 reveal-md
安装很简单,先安装好 NodeJS,可以参考官网进行安装
https://nodejs.org/
然后, 一条 npm 命令(全局安装)即可:
npm install -g reveal-md
安装过程中的报错解决方案:
解决bug主要有两步:
1 执行’npm cache clean --force’命令清除缓存
2 执行’npm install -g npm’命令升级版本
3 安装’npm install -g cnpm --registry=https://registry.npm.taobao.org’,国内的依赖镜像
可能遇到的问题:
npm安装reveal-md时报各种错误,经过多次使用’npm cache clean --force’命令清除缓存再安装后最终报如下错误:
npm ERR! code EINTEGRITY
npm ERR! Verification failed while extracting node-gyp@^3.6.2:
npm ERR! sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= integrity checksum failed when using sha1: wanted sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= but got sha512-qCYQ3agDYou0MZbXfVkt6zvzbXQxJuocoAs4MTbef1+p19dMXfu8Ep/JHMnMHs3JlxDYr9XvALnbh68pHth9UA== sha1-Q+d4hbpuN1jlIc+qNkie7y+jLw0=. (40579 bytes)
查了一翻资料应该是npm版本过低问题,于是执行’npm install -g npm’命令升级版本,然后在执行安装’npm install -g cnpm --registry=https://registry.npm.taobao.org’,
报错如下:
npm ERR! code EINTEGRITYnpm ERR! Verification failed while extracting node-gyp@^3.6.2:npm ERR! sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= integrity checksum failed when using sha1: wanted sha1-m/vlRWIoYoSDjnUOrAUpWFP6HGA= but got sha512-qCYQ3agDYou0MZbXfVkt6zvzbXQxJuocoAs4MTbef1+p19dMXfu8Ep/JHMnMHs3JlxDYr9XvALnbh68pHth9UA== sha1-Q+d4hbpuN1jlIc+qNkie7y+jLw0=. (40579 bytes)
然后再执行’npm cache clean --force’清缓存再安装,再清缓存再安装…反复几次后,终于安装成功。胜利的提示如下:
C:\Windows\System32>npm install -g cnpm --registry=https://registry.npm.taobao.org
C:\Users\lxz\AppData\Roaming\npm\cnpm -> C:\Users\lxz\AppData\Roaming\npm\node_modules\cnpm\bin\cnpm
+ [email protected]
added 778 packages from 772 contributors in 161.031s
至于为什么要反复清缓存再安装呢?我也没清楚,反正发现每次清缓存再安装报的错误都会不一样,所以反复尝试了几次就ok了
第一次像代码一样写PPT
写 Markdown 文件
在一个 Markdown 文本文件中,用 \n---\n 作为分隔多个 PPT 页面的标识符
如果你用 Markdown 工具Typora,其实就是输入 ---,然后回车就搞定了,然后在里面按照 Markdown 语法填充内容就 OK 了
Markdown 文件的例子如下:
# 一个对编程最狂热的程序员圈子
* 什么是 创客? 创客就是 动手的人
* 程序员是创客吗 ? 当然, 程序员就是动手来改造世界
* 编程最狂热的程序员在哪儿? 呵呵, 疯狂创客圈
---
## 最狂热的程序员,当然用最牛逼的方式写「PPT」?
> 世界最牛逼的语言是 「PPT」
渲染 Markdown 文件
因为我们是全局安装的 reveal-md, 所以只需要按照下面命令通过路径找到你的 MD 文件即可
reveal-md path/to/yourSlide.md
你也可以 cd 到 Markdown file 目录直接运行:
reveal-md test.md
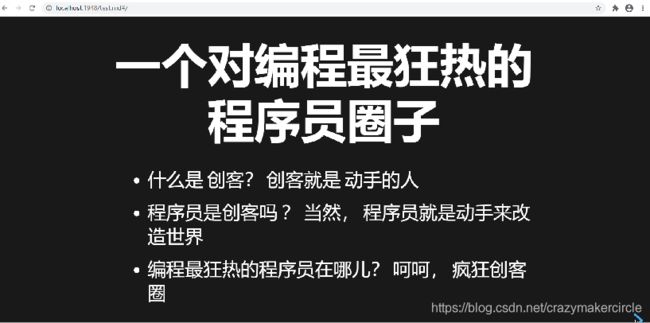
在运行上述命令后会自动打开你默认使用的浏览器,默认是高大上的黑色主题,如果你开启浏览器全屏,就是这个效果了 (听说,属于你的演示来要开始了?)
点击右下角的下一页图标, 会有默认翻滚的过渡效果,就到了下一页, gif的效果如下:
呵呵呵,果然很牛逼,是一个创客想要的
改动之后,自动刷新
在写演示稿如果有些改动就重新运行还挺麻烦的,所以可以通过 -w 参数来自动刷新页面内容
reveal-md test.md -w
这时我们就不用每次重新启动服务了,你来试试看?万一演示的时候发现问一些小问题,可以神不知鬼不觉的更改
可能的问题,与解决方案:
可能遇到的问题:
reveal-md : 无法加载文件 C:\Users\user\AppData\Roaming\npm\reveal-md.ps1,因为在此系统上禁止运行脚本。有关详细信息
,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ reveal-md ./test.md
+ ~~~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
经查找为运行权限问题。
解决方案如下:
以管理员身份运行powershell,然后输入:set-ExecutionPolicy RemoteSigned 接着再输入Y就可以了,
个性化设置
以上我们都是使用 reveal-md 的默认值,它当然也支持一些个性化设置
主题
上面使用的是默认主题 black (黑色主题),我们可以通过 --theme xxxTheme 来变更主题
reveal-md test.md --theme solarized
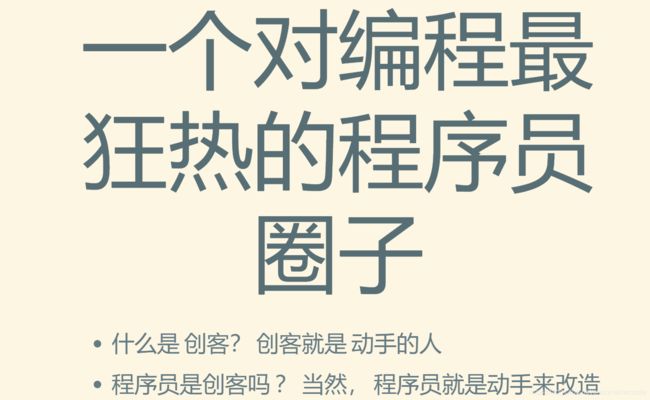
改为 solarized 主题后, 效果就是这个样子了,如下:
如果你想玩点更高级的自定义样式,只需要指定自定义的主题文件就可以了
reveal-md slides.md --theme theme/my-custom.css
如果你不知道怎么写自定义主题 CSS 文件,那就参照 https://rawgit.com/puzzle/pitc-revealjs-theme/master/theme/puzzle.css 更改一些参数值就是你自定义的了
主题:代码高亮
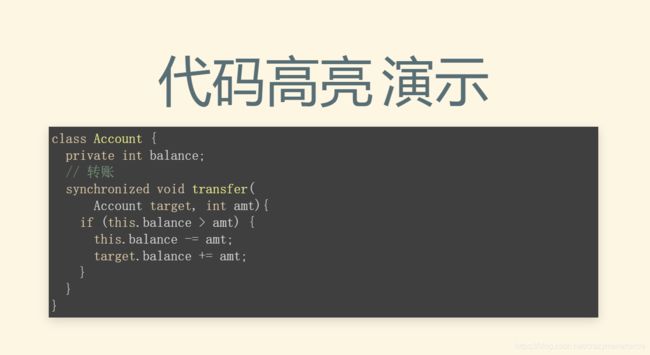
Markdown 本身就对代码有很好的支持,默认的代码效果如下:
上面使用的代码默认高亮主题是 zenburn,
当然也可以使用 --highlight-theme xxxTheme 选择其他高亮主题,像这样:
reveal-md test.md --highlight-theme atom-one-dark -w
这里更换为 atom-one-dark 高亮主题后,就是这个效果了
reveal-md 同样支持很多高亮主题,查看 https://github.com/highlightjs/highlight.js/tree/master/src/styles 同样是指定名字就好。
背景图片
首先体验一下加了背景图片的例子:
在上面演示过渡效果时你也许就注意到了,我在某一页上添加了背景图片,添加背景图片也很(四声)简单,只需要在每页 PPT 的开头添加这段代码指定图片就可以
<!-- .slide: data-background="" -->
修改 test.md文件的某个页面,加上背景的注释,如下图:
效果如下:
添加背景视频
能添加图片,当然也能添加视频.
和添加背景图片类似,同样在每一页的开头添加下面代码:
<!-- .slide: data-background-video="./all.mov" -->
自定义模版
上面演示的这些都是在默认模版下渲染的,我们可以通过 --template xxxTemplate 来自定义自己的模版
reveal-md myTest.md --template my-reveal-template.html
同样,如果你不知道怎么写模版,你完全可以参考这个默认的模版内容做一些值的更改:
https://github.com/webpro/reveal-md/blob/master/lib/template/reveal.html
双列模式
之前刚接触 reveal-md.js 时只是使用单列模式,其实在有些情况双列展示可以非常友好的展示一些对比性内容, 刚好组内万能大神找到了双列解决方案,我就私下取经, 得到了解决方案
我们可以写个自己的 CSS 文件,比如 doubleCol.css 然后在里面添加这点样式就行了:
#left {
margin: 10px 0 15px 20px;
text-align: left;
float: left;
z-index:-10;
width:48%;
font-size: 0.85em;
line-height: 1.5;
}
#right {
margin: 10px 0 15px 0;
float: right;
text-align: left;
z-index:-10;
width:48%;
font-size: 0.85em;
line-height: 1.5;
}
然后我们在 Markdown 文件里,像下面这样添加 Markdown 语法内容就好了
<div id="left">
## Left column
- Bullet 1
- Bullet 2
- Bullet 3
- Even [links](https://www.google.com)
</div>
<div id="right">
## Right colum
1. List
2. List
3. 
</div>
通过 --css 引入咱们自定义的 CSS 文件即可,就想这样:
reveal-md test.md --css theme/doubleCol.css
导出 PDF
精彩的演示稿,别人想拿过去学习一番,你可以直接将 Markdown 文件导出为 PDF 文件
reveal-md myTest.md --print slides.pdf