别人用2小时画的架构图,我只用了10分钟!(建议收藏)
本文主要内容如下;
前言
最近我发了一张我的开源项目的架构图给读者看了下:
然后读者群里就炸锅了,来看看大家怎么说:
ProcessOn 不是只能画基本的流程图么,还能画彩色架构图?
我猜他们眼中的流程图是这样的吧,确实有点平平无奇~
于是我决定出个 ProcessOn 的教程给大家。
Processon 是一款在线画图软件,当然它的功能在不断迭代,现在功能非常丰富。我是 ProcessOn 的重度用户,写文章和工作上都是用它画图,这个软件我用了 4 年了~安利给大家~
下面我就带大家看看强大的 ProcessOn 怎么秀翻天际的。
一、流程图
ProcessOn 官方提供了 8 种类型的图:流程图、思维导图、思维笔记、原型图、UML(统一建模)、网络拓扑图、组织结构图、BPMN(业务流程图)。
我把上述官方提供的 8 种类型的图分为 2 种:流程图、思维导图。如下图所示:
下面先介绍流程图的使用。
1.1 元件
流程图包含官方提供的 5 种:流程图、原型图、UML、网络拓扑图、BPMN。
为什么会把这 5 种归纳到一起?
因为创建这 5 种图,出来的都是同一种画布和工作台,唯一不同的地方是左小脚的画图元件不一样。
如下图所示,这是它们自带的画图元件,官方为了简化大家画图,不同类型的图带的元件不一样。
但是我们是可以自己添加不同类型元件的,也就是说选择任何一种流程图,都能达到画其他流程图的目的。
如下图所示,我可以任意勾选不同的画图套件,来丰富左侧的画图元件。
那我上面的架构图是怎么画出来的呢?
大家先要勾选网络拓扑图下的阿里云、Azure。如下图所示:
左侧就会出现很多漂亮的画图元件了。如下图所示:
然后大家把这些元件拖到画布中,用线条连接起来,就达到了我上面架构图中的 50 %。另外 50 % 接着往下看。
1.2 颜色
有哪些地方可以更改颜色?
这些地方都是修改颜色:方框的背景色、线条的颜色、文字的颜色。
如下图所示,设置了不同方框的背景颜色。
1.1.3 线条
线条是用得超级频繁的,所以用好线条还是很重要的。线条可以配置颜色、样式、粗细、
下图是我在分布式文章中的配图,需要把控线条的颜色和方向等细节。
1.3 排列
当有多个图形叠加使用时,有的图形需要显示在最上面,有的需要显示在最下面,这个时候,图层就派上用场了。
可以单独设置每个元件的置顶或置底或上下级,但是不能设置层级序号。如下图所示:
1.4 上传图片
即使 ProcessOn 提供了很多图片,但是还是有些少,这个时候,我们有两种方式来添加自己想要的图片:
-
搜索图片。
-
上传图片。
搜索图片非常简单,直接在左上角点搜索就可以了,如下图所示,里面的图片还真好看。
大家可以通过下载图片或上传自己做好的图片到 ProcessOn 中,如下图所示,这是我上传的图片:
上传好图片就可以随心所欲画自己想要的图了,下面是我分布式文章中的插图,图片都是自己上传的,是不是很好看呀~
1.5 泳道图
作为一名开发人员,常常需要理清多方系统如何交互,这个时候泳道图就派上用场了。
我最喜欢画的就是泳道图了,如下图所示:
二、思维导图
当今时代,思维导图已经成了一种趋势,我的很多文章开头都用了思维导图当作目录。
而 ProcessOn 的思维导图分成三种:思维导图、思维笔记、组织结构图。
2.1 思维导图
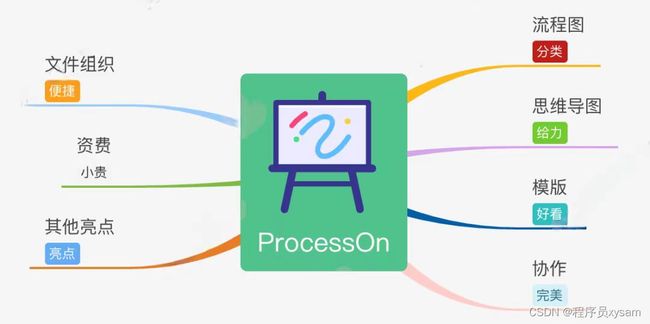
我用了 ProcessOn 的思维导图工具后,决定不用其他的工具了~因为 ProcessOn 思维导图的风格我很喜欢。直接来看下效果吧:
画思维导图的小工具也是挺丰富的,来看下思维导图的工作台:左边是目录,中间是画布,右边是工具栏,用起来极其舒适。
2.2 思维笔记
还有一种思维导图的方式,就是将思维导图转换成文本的形式,如下图所示,这就是思维笔记。这种方便放在 PPT 中作为演讲的内容。
另外思维导图和思维笔记之间可以互相切换,还是挺方便的。
2.2 组织结构图
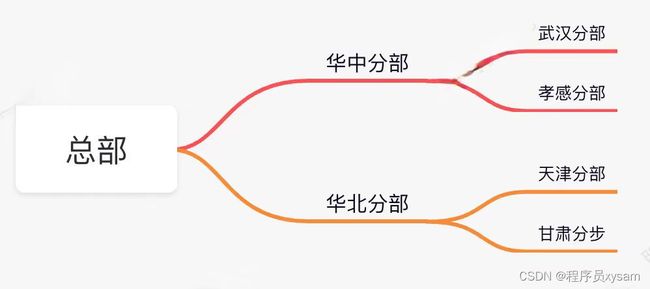
组织结构图其实就是一种竖向的思维导图。如下图所示:
另外组织结构图可以调整方向和树形结构变成其他类型的思维导图。如下图所示:
三、模版
ProcessOn 很强大的功能就是模版,你告诉我不会画架构图,ok,我给你找几个模版让你体会下,哈哈!有了模版,画架构图,分分钟的事!
3.1 架构图模版
比如下面这个,其实画起来不难,依葫芦画瓢总会吧~
上面是免费的模版,大家可以免费克隆哦~另外还有付费的模版,可以自行上传自己的优质模版,设置成免费或付费的,说不定还能小赚一笔~
3.2 找模版
找模版非常简单,去模版中心搜索就可以了。
3.3 模版价值
大家克隆模版可能都是为了画图,其实里面有很多大神总结的笔记,比如读书笔记的思维导图,这些都是可以免费看的,省去了大家找笔记的时间。
另外好的模版是可以用来借鉴的,学习别人怎么画图也是一种进步~
比如这个 RocketMQ 底层思维导图,总结得就挺好,对了,大家不要白嫖上面的模版,记得给模版点个赞~
四、协作
工作上我会把画的图分享给同事,一个链接就可以搞定。但是有时候同事想编辑我的图,这个时候我就可以好好利用 ProcessOn 的协作功能了。
ProcessOn 可以以四种方式分享给他人:
-
协作:分享给他人一起编辑。
-
发布:发布到 ProcessOn 官方平台,可供他人查看或克隆。
-
分享:以链接形式分享给他人,只读形式。
-
下载:可以将画好的图保存为图片、pdf 等,然后发给他人。
下载的文件格式也挺丰富的:PNG、JPG、PDF、SVG 等。
五、文件组织
我画了 100 多张图了,分文件夹存储对我来说非常重要,ProcessOn 可以帮我做到。如下图所示:
-
我的文件:就是自己创建的文件了。
-
最近修改:就是最近修改的文件了,非常方便查看。
-
与我协作:就是别人邀请我进行协作的文件。
-
我的收藏:收藏的图,这个功能非常赞!
-
回收站:删除的图可以从回收站找回。
六、资费
我用了一段时间的免费版,总共只能创建 9 个文件,完全不够用,而且其他功能也有限制。如下图所示,这是免费账户的容量。
然后我又去参加官方活动:邀请两个人注册后官方赠送了 6 个文件。但是还是不够用。一气之下,充了 3 年的个人版。个人版和团队版都是 100 多块钱 1 年,有点小贵。
另外,我的一个读者也是太厉害了,邀请了 16 个人注册,扩容到了 57 个文件,腻害腻害~
七、其他亮点
ProcessOn 让我非常欣赏的还有其他亮点。
6.1 更新日志
每次 ProcessOn 的功能更新,都会在主页提示用户,而且是动图演示新增功能的,赞一个!
我每次都会看有什么新功能,然后体验一把~
6.2 添加水印
这个功能可以在画布上添加水印,但是水印的图层是在最下面一层。
6.3 网格
网格我个人感觉看起来很舒服,大家可以根据个人喜好关掉网格或调整网格大小。
6.4 非常丰富的模版
模版中漂亮的鱼骨图、关系图、时间轴,这些都是可以放到 PPT 中演讲的,是不是又学会了一招呢。
好了,今天的教程就到这里了。我画的架构图所在的开源项目的后端、前端、小程序都上传到同一个仓库里面了,大家可以通过 Github 访问,欢迎给个 Star 吧。回复 PDF 下载 Spring Cloud 教程。