Flutter中深入了解MaterialApp,常用属性解析
一、Flutter中结构图
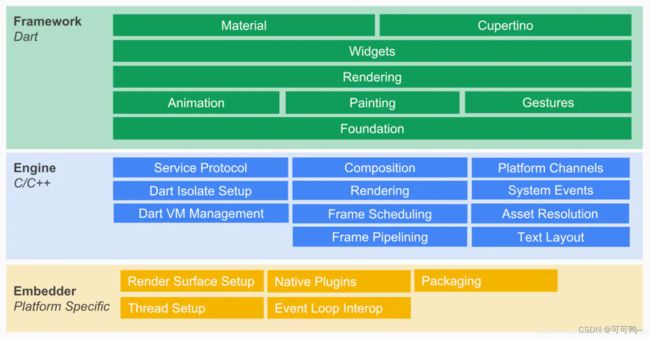
Flutter Framework
Foundation、Animation、Painting、Gestures合成了Dart UI层,对应的是Flutter中 dart:ui 包,对应的含义是动画、手势、绘制能力。
Rendering层是一个抽象布局层,依赖于Dart UI层,Rendering层会构建一个UI树、当UI树有变化时,会计算出有变化的部分,然后更新UI树,最终绘制在屏幕上
Widgets层是Flutter提供的一套基础组件库
Material、Cupertino是Flutter提供了两种视觉风格的组件库(Android、iOS)
Flutter Engine
这是一个纯C++实现的SDK,主要执行相关的渲染、线程管理、平台事件等操作。其中包括了Skia引擎、Dart运行时、文字排版引擎等。在调用dart:ui库是,其实最终会走到Engine层,实现真正的绘制逻辑
Flutter Embedder
提供四个Task Runner,将引擎一直到平台中间层代码的渲染设置、原生插件、打包、线程管理、时间循环、交互操作等。
二、Material介绍
MaterialApp 包含了许多的 Widget ,这些 Widget 通常是实现 Material Design
的应用程序所必须要的,包含的 Widget 可以在 Material Components widgets 中查看所有。
| 字段 | 属性 | 描述 |
|---|---|---|
| navigatorKey | GlobalKey |
导航键 |
| scaffoldMessengerKey | GlobalKey |
脚手架键 |
| home | Widget | 主页,应用打开时显示的页面 |
| routes | Map |
应用程序顶级路由表 |
| initialRoute | String | 如果构建了导航器,则会显示第一个路由的名称 |
| onGenerateRoute | RouteFactory | 路由管理拦截器 |
| onGenerateInitialRoutes | InitialRouteListFactory | 生成初始化路由 |
| onUnknownRoute | RouteFactory | 当onGenerateRoute无法生成路由时调用 |
| navigatorObservers | List |
创建导航器的观察者列表 |
| builder | TransitionBuilder | 在导航器上面插入小部件 |
| title | String | 程序切换时显示的标题 |
| onGenerateTitle | GenerateAppTitle | 程序切换时生成标题字符串 |
| color | Color | 程序切换时应用图标背景颜色(仅安卓有效) |
| theme | ThemeData | 主题颜色 |
| darkTheme | ThemeData | 暗黑模式主题颜色 |
| highContrastTheme | ThemeData | 系统请求“高对比度”使用的主题 |
| highContrastDarkTheme | ThemeData | 系统请求“高对比度”暗黑模式下使用的主题颜色 |
| themeMode | ThemeMode | 使用哪种模式的主题(默认跟随系统) |
| locale | Locale | 初始区域设置 |
| localizationsDelegates | Iterable |
本地化代理 |
| localeListResolutionCallback | LocaleListResolutionCallback | 失败或未提供设备的语言环境 |
| localeResolutionCallback | LocaleResolutionCallback | 负责计算语言环境 |
| supportedLocales | Iterable |
本地化地区列表 |
| debugShowMaterialGrid | bool | 绘制基线网格叠加层(仅debug模式) |
| showPerformanceOverlay | bool | 显示性能叠加 |
| checkerboardRasterCacheImages | bool | 打开栅格缓存图像的棋盘格。 |
| checkerboardOffscreenLayers | bool | 打开渲染到屏幕外位图的层的棋盘格。 |
| showSemanticsDebugger | bool | 打开显示可访问性信息的叠加层 |
| debugShowCheckedModeBanner | bool | 调试显示检查模式横幅 |
| shortcuts | Map |
应用程序意图的键盘快捷键的默认映射。 |
| actions | Map |
包含和定义用户操作的映射 |
| restorationScopeId | String | 应用程序状态恢复的标识符 |
| scrollBehavior | ScrollBehavior | 可滚动小部件的行为方式 |
三、属性解析
1.navigatorKey
navigatorKey 相当于 Navigator.of(context) ,如果应用程序想实现无 context 跳转,那么可以通过设置该key, 通过 navigatorKey.currentState.overlay.context 获取全局context。
使用方式
GlobalKey<NavigatorState> navigatorKey = new GlobalKey();
navigatorKey: navigatorKey ,
2.home
传入Widget组件,显示第一个页面
3.debugShowCheckedModeBanner
调试显示检查模式横幅,一般设置为false
debugShowCheckedModeBanner: false,
4.onGenerateRoute
当跳转路由时,如果在 routes 找不到对应的 key ,会执行该回调,会调用会返回一个 RouteSettings ,该对象中有 name 路由名称、 arguments 路由参数。
//在之前的文章中讲过如何进行统一路由配置
onGenerateRoute: AppRouteManager.getInstance().onGenerateRoute,
5.initialRoute
初始路由,如果设置了该参数并且在 routes 找到了对应的key,将会展示对应的 Widget ,否则展示 home
MaterialApp(
routes: {
"/home": (_) => Home(),
"/my": (_) => My()
},
initialRoute: "/home",
)
6.builder
在构建MaterialApp的Widget tree时,也就是加载child之前给child参数上再加一个父节点。所以一些toast库等需要全局context的三方库,会用builder将自己加到widget tree中。
builder: EasyLoading.init(),
7.theme
指定整个App主题颜色
MaterialApp(
theme: ThemeData(
// 主要颜色
primaryColor: Colors.pink
),
)
8.scaffoldMessengerKey
scaffoldMessengerKey 主要是管理后代的 Scaffolds,可以实现无 context 调用 snack bars
GlobalKey<ScaffoldMessengerState> _Key = GlobalKey();
MaterialApp(
scaffoldMessengerKey: _Key,
);
_scaffoldKey.currentState.showSnackBar(SnackBar(content: Text("show SnackBar")));
9.onGenerateInitialRoutes
如果提供了 initialRoute ,则用于生成初始路由的路由生成器回调,如果未设置此属性,则底层 Navigator.onGenerateInitialRoutes 将默认为 Navigator.defaultGenerateInitialRoutes。
10.onUnknownRoute
效果和 onGenerateRoute 一样,只是先走 onGenerateRoute ,如果无法生成路由时则在调用 onUnknownRoute
MaterialApp(
routes: {
"/home": (_) => Home(),
},
initialRoute: "/home",
onGenerateRoute: (setting) {
return null;
},
onUnknownRoute: (setting) {
return MaterialPageRoute(builder: (_) => Home());
},
)
11.navigatorObservers
对路由堆栈变化进行监听
static final RouteObserver<PageRoute> routeObserver =
RouteObserver<PageRoute>();
navigatorObservers: [MyApp.routeObserver],
12.title
Android:任务管理器的程序快照之上
IOS: 程序切换管理器中
return MaterialApp(
title: '油尚行',)
13.localizationsDelegates
用来存放自定义的多语言资源
localizationsDelegates: [
RefreshLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate
],
14.supportedLocales
当应用程序支持不同语言的时候,就需要对应用程序进行国际化
MaterialApp(
title: 'Flutter IntlApp',
supportedLocales: [
const Locale('zh'),
const Locale('en'),
],
)
15.localeResolutionCallback
监听系统语言切换事件,一些安卓系统特性,可设置多语言列表,默认以第一个列表为默认语言
localeResolutionCallback:
(Locale locale, Iterable<Locale> supportedLocales) {
//print("change language");
return locale;
},