vue-vue2脚手架1-初识脚手架
vue-vue2核心10-脚手架
初识脚手架
安装vue
官网文档地址:vue cli cammand line interface
文档:
安装vue脚手架之前需要安装node.js
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
node.js官网连接
博主在这里安装的时候比较尴尬,因使用的是win7系统不支持node 12.以上的版本,会报错: window server 2012 R2,or higher
这里我提供一个12版本的,不要积分!!!抵制资本家
node12版本下载
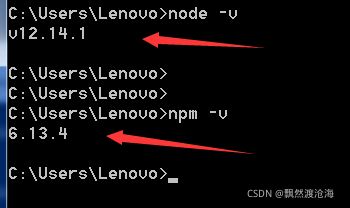
关于node.js一直下一步安装就行,安装完成之后可以调用命令来测试一下
安装npm之后,切换npm地址源
下载缓慢请配置 npm 淘宝镜像:
npm config set registry https://registry.npm.taobao.org
配置完之后在配置一遍也没问题
安装vue cli
npm install -g @vue/cli
安装完成之后,先切换文件目录地址,避免在当前路径下创建文件vue.我选的D:/vuetest。一定要切换工作目录奥。xdm
创建vue脚手架
vue create xxxx
这里vue会问你选择哪个版本是vue2,还是vue3
label 指的是 es6==> es5
eslint 指的是语法检查
如果卡着不动,敲下回车试一下,出successfully证明创建成功
切换到刚才创建vue目录,启动vue项目
npm run serve
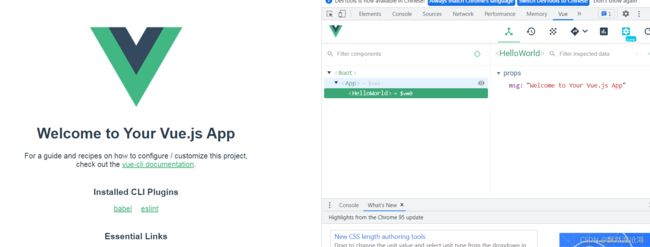
输入地址,展示vue
项目目录结构说明
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
打开项目main.js
/*
该文件是整个项目的入口文件
*/
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
//创建Vue实例对象---vm
new Vue({
el:'#app',
//render函数完成了这个功能:将App组件放入容器中
render: h => h(App),
// render:q=> q('h1','你好啊')
// template:`你好啊
`,
// components:{App},
})
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
打开public下面index html页面
DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<title>硅谷系统title>
head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
body>
html>
打开vue隐藏文件
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置
vue inspect > output.js
因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
这里会提示windos10 禁止应用脚本,可以打开该脚本
解决办法:设置系统允许脚本运行
win + x 以管理员身份运行PowerShell
输入set-executionpolicy remotesigned,设置成Y即可
转载:https://blog.csdn.net/weixin_47409897/article/details/110195531
这个里面有关于脚手架生成的内容
如果想要更改配置,可以参考官网 cli里面的配置可以修改。
可以生成文件 vue.config.js 去更改默认配置
module.exports = {
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave:false, //关闭语法检查
//开启代理服务器(方式一)
/* devServer: {
proxy: 'http://localhost:5000'
}, */
//开启代理服务器(方式二)
devServer: {
proxy: {
'/atguigu': {
target: 'http://localhost:5000',
pathRewrite:{'^/atguigu':''},
// ws: true, //用于支持websocket
// changeOrigin: true //用于控制请求头中的host值
},
'/demo': {
target: 'http://localhost:5001',
pathRewrite:{'^/demo':''},
// ws: true, //用于支持websocket
// changeOrigin: true //用于控制请求头中的host值
}
}
}
}