- 2022年河南省高等职业教育技能大赛云计算赛项竞赛赛卷(样卷)
忘川_ydy
云计算云计算openstackkubernetesdockerpythonk8sansible
#需要资源(软件包及镜像)或有问题的,可私博主!!!#需要资源(软件包及镜像)或有问题的,可私博主!!!#需要资源(软件包及镜像)或有问题的,可私博主!!!第一部分:私有云任务1私有云服务搭建(10分)使用提供的用户名密码,登录竞赛用的云计算平台,按要求自行使用镜像创建两台云主机,创建完云主机后确保网络正常通信,然后按要求配置服务器。根据提供安装脚本框架,补充脚本完成OpenStack平台的安装搭
- 浪潮 M5系列服务器IPMI无法监控存储RAID卡问题.
Songxwn
硬件服务器服务器运维
简介浪潮的M5代服务器,可能有WebBMC无法查看存储RAID/SAS卡状态的情况,可以通过以下方式修改。修改完成后重启BMC即可生效。ESXiIPMITools使用:https://songxwn.com/ESXi8_IPMI/(Linux也可以直接使用)Linux/ESXiIPMITool下载:https://songxwn.com/file/ipmitoolWindows下载:https:/
- 3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
#JavaWeb前端ajaxelementuijava前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
- docker怎么端口映射
Lance_mu
docker容器运维
1、默认固定的端口#Web服务器:WebApache或Nginx通常使用80端口HTTP:80HTTPS:443#数据库服务器MySQL:3306PostgreSQL:5432MongoDB:27017Redis:6379#邮件服务器SMTP:25POP3:110IMAP:143#其他服务SSH:22FTP:21DNS(域名解析):53代理服务器Squid:3128版本控制系统Git:9418(S
- 新注册的阿里云账号有哪些优惠?阿里云新用户必看优惠大合集
阿里云最新优惠和活动汇总
很多用户看到阿里云各种活动中的云服务器、云数据库、企业邮箱等云产品都仅限新用户购买之后,都纷纷直接注册了阿里云新账号之后购买,其实,阿里云新用户不仅可以优惠购买活动中的各种云产品,还有很多优惠,下面是“阿里云最新优惠和活动汇总”整理汇总的阿里云新用户必看优惠大合集。新注册的阿里云账号在购买活动中的云产品之前,还有免费领云产品通用代金券、抽取无门槛代金券、免费试用云服务器和正式购买云服务器等阿里云产
- 掌握Flutter底部导航栏:畅游导航之旅
繁依Fanyi
xmljsonsqlflutter开发语言前端git
1.引言在移动应用开发中,底部导航栏是一种常见且非常实用的用户界面元素。它提供了快速导航至不同功能模块或页面的便捷方式,使用户可以轻松访问应用程序的各个部分。在Flutter中,底部导航栏也是一项强大的功能,开发者可以利用Flutter框架提供的丰富组件和灵活性,轻松实现各种样式和交互效果的底部导航栏。本文将深入探讨Flutter中底部导航栏的实现方法,从基础的结构搭建到高级功能的应用,带领读者逐
- natapp内网穿透工具
万变不离其宗_8
工具其他
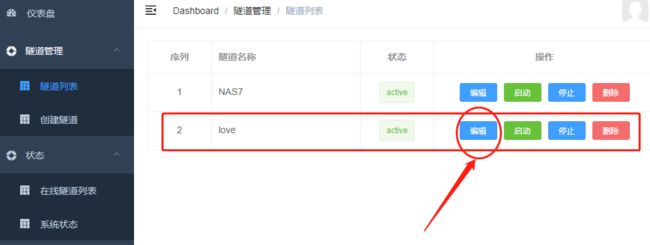
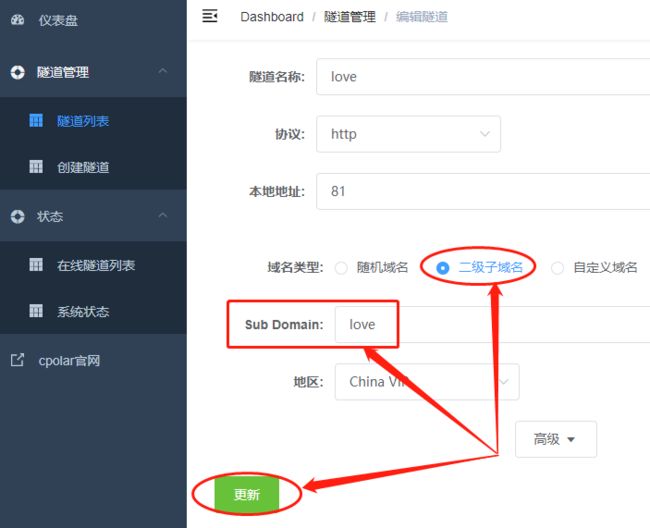
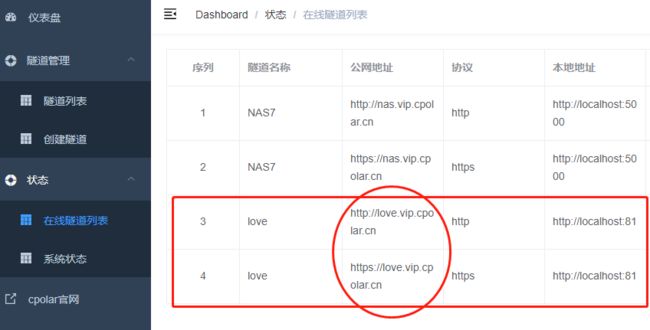
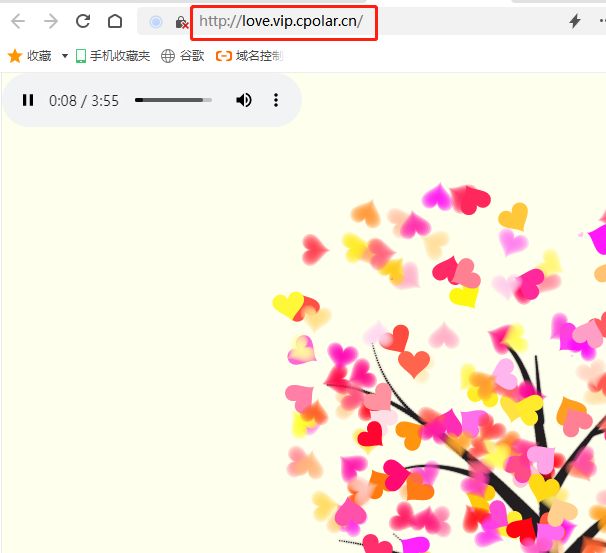
1.NATAPP1分钟快速新手图文教程https://natapp.cn/article/natapp_newbie2.下载https://natapp.cn/#download3.使用本地配置文件config.ini,下载地址如下:https://natapp.cn/article/config_ini
- webpack.prod.js(webpack生产环境配置文件)
门板_
webpackjavascript前端
生产环境:只打包不运行本地服务器对于在config目录下的webpack.prod.js1.在根目录下运行npxwebpack--config./config/webpack.prod.js2.在package.json文件中配置"build":"npxwebpack--config./config/webpack.prod.js"constpath=require('path')constESL
- Java中HashMap底层数据结构及主要参数?
山间漫步人生路
java数据结构开发语言
在Java中,HashMap的底层数据结构主要基于数组和链表,同时在Java8及以后的版本中,当链表长度超过一定阈值时,链表会转换为红黑树来优化性能。这种结构结合了数组和链表的优点,既提供了快速的随机访问,又允许动态地扩展存储桶的大小。HashMap的主要参数包括:初始容量(InitialCapacity):这是HashMap在创建时设定的桶数组的大小。默认值为16。这个值可以根据预计存储的键值对
- C语言pthread互斥锁(mutex)和可重入锁(递归锁recursive)的演示
嫦娥妹妹等等我
开发语言c语言
实验理论参考:1一旦共享资源被互斥锁锁定,则其余线程想访问共享资源必须等待,直到锁被释放2使用normal属性的互斥锁,一旦发生重入逻辑,则阻塞,成为死锁需要将属性改为recursive成为可重入的,递归的代码功能:1命令行传参1model=1演示异步未上锁之乱序演示count在数据竞态(RaceCondition)下的错误值2命令行传参2model=2演示使用互斥锁后线程的执行顺序演示count
- Qlib-Server部署
宋志辉
flaskpythonqlib量化
Qlib-Server部署介绍构建Qlib服务器,用户可以选择:一键部署Qlib服务器逐步部署Qlib服务器一键部署Qlib服务器支持一键部署,用户可以选择以下两种方法之一进行一键部署:使用docker-compose部署在Azure中部署使用docker-compose进行一键部署按照以下步骤使用docker-compose部署Qlib服务器:安装docker,请参考Docker安装。安装doc
- 计算机常用端口号
王依硕
linux服务器ssh
ftp:(20端口)用于ftp服务,用于数据传输。ftp:(21端口)用于文件上传和下载。ssh:(22端口)用于安全Shell访问和文件传输。telnet:(23端口)用于远程命令行计算机管理。smtp:(25端口)用于发送电子邮件。dns:(53端口)用于域名解析。dhcp:(67和68端口)用于动态分配IP地址和配置网络参数。tftp:(69端口)使用udp连接。finger:(79端口)是
- Nginx服务
老伙子53
nginx运维
Nginx服务一、什么是Nginx1、概念Nginx是一个高性能的开源的HTTP和反向代理服务器,以及邮件(IMAP/POP3)代理服务器。它最初由IgorSysoev创建,并于2004年首次公开发布。Nginx的主要特点包括高性能、低内存占用、高并发处理能力以及高度的可靠性。2、特点高性能Nginx被设计成高性能的服务器软件,能够处理大量并发连接和高流量的请求。它采用了事件驱动的架构,使用异步I
- python项目练习——7.网站访问日志分析器
F——
python项目练习python信息可视化数据分析数据挖掘开发语言学习
项目功能分析:这个项目可以读取网站的访问日志文件,统计访问量、独立访客数、访问来源等信息,并以图表或表格的形式展示出来。这个项目涉及到文件操作、数据处理、数据可视化等方面的技术。示例代码:importrefromcollectionsimportCounterimportmatplotlib.pyplotaspltdefparse_log_file(log_file):#读取日志文件内容witho
- 《外观模式(极简c++)》
Bovinitwo
设计模式(极简c++版)c++开发语言
本文章属于专栏-概述-《设计模式(极简c++版)》-CSDN博客模式说明方案:外观模式提供了一个统一的接口,简化了一组复杂子系统的访问方式。优点:将客户端与子系统解耦,降低了复杂性。提高了代码的灵活性和可维护性。缺点:可能导致外观类过于庞大,承担了过多的责任。增加了系统的抽象层,有时会影响性能。本质思想:外观模式的本质思想是为一组复杂的子系统提供一个简单的接口,隐藏其复杂性,使得客户端可以更轻松地
- 大话设计模式之代理模式
码农客栈
设计模式代理模式
代理模式(ProxyPattern)是一种结构型设计模式,它允许通过代理对象控制对另一个对象的访问。代理对象充当客户端和实际对象之间的中介,客户端通过代理对象间接访问实际对象,从而可以在访问控制、缓存、延迟加载等方面提供额外的功能。在代理模式中,通常会有三种角色:Subject(抽象主题):声明了真实对象和代理对象的共同接口,这样在任何使用真实对象的地方都可以使用代理对象。RealSubject(
- centos7 安装influxdb+telegraf+grafana 监控服务器
吕吕-lvlv
grafana服务器运维
influxdbinfluxdb是一个时间序列数据库,所有数据记录都会打上时间戳,适合存储数字类型的内容telegraftelegraf可以用于收集系统和服务的统计数据并发送到influxdbgrafanagrafana是一个界面非常漂亮,可直接读取influxdb数据展示成各种图表的开源可视化web软件安装并启动influxdb数据库vim/etc/yum.repos.d/influxdb.re
- 使用Github+PicGo搭建个人图床
水煮养乐多
写在开头每个人都需要一个自己的个人图床,什么是图床?图床就是把图片存到服务器上,通过一个公开的链接地址进行访问或者下载平时我们将图片夹杂在文章、文档、公众号、博客当中,一般情况下这样似乎没有任何问题,可试想一下若我们需要同时维护多份,不停地在不同渠道重复上传、编辑,图片也会散落各地,难以维护管理,这时候若有个统一的存储地方就可以很轻松维护。我们将图片直接放到在线静态页面当中的话,在访问时需要等待全
- 阿里云新用户优惠券,购买云服务器券后价格286.72元1年起
阿里云最新优惠和活动汇总
阿里云推出新用户优惠券啦,阿里云官网已实名认证的注册会员用户可领取总额2215元优惠券,同一用户有一次领券机会,用户在活动页面点击“领取”可以一次性获得所有档位优惠券。优惠券发放至用户登录账号,可登录阿里云控制台,页面顶端进入费用,选择卡券管理-优惠券管理进行查询。满减券档位分类如下:①.云服务器订单满300减20元;②.云服务器订单满500减35元;③.云服务器订单满800减60元;④.云服务器
- 了解什么是Docker
黑风风
DevOps学习dockereureka容器
了解什么是DockerDocker是一个开源的容器化平台,它使得开发者可以将应用程序及其依赖项打包到一个轻量级的、可移植的容器中。这些容器可以在任何支持Docker的系统上运行,确保了应用程序在不同环境之间的一致性和可移植性。,同时享受隔离性和轻量级的优势。Docker的核心组件Docker引擎Docker引擎是一个客户端-服务器应用程序,包括一个长期运行的守护进程(dockerd)、一个REST
- Java学习笔记04:Java_数组
JasonYangQ
Javajava
文章目录1.数组1.1数组介绍1.2数组的定义格式1.2.1第一种格式1.2.2第二种格式1.3数组的动态初始化1.3.1什么是动态初始化1.3.2动态初始化格式1.3.3动态初始化格式详解1.4数组元素访问1.4.1什么是索引1.4.2访问数组元素格式1.4.3示例代码1.5内存分配1.5.1内存概述1.5.2java中的内存分配1.9数组的静态初始化1.9.1什么是静态初始化1.9.2静态初始
- Netty服务器结合WebSocke协议监听和接收数据
beiback
服务器问题Java服务器运维netty
目录1.pom依赖2.配置属性3.创建netty服务器4.建立监听和响应5.创建启动器6.前端static下页面7.前端js8.注意异常问题9.创建netty服务器--使用守护线程1.pom依赖io.nettynetty-all4.1.86.Final2.配置属性application.properties#启动端口server.port=8088server.servlet.context-pa
- CDH 启停使用HiveServer2
金刚_30bf
翻译:https://www.cloudera.com/documentation/enterprise/latest/topics/cdh_ig_hiveserver2_start_stop.html版本:5.14.2HiveServer2是HiveServer的改进版本,支持Kerberos身份验证和多客户端并发访问。您可以使用Beeline客户端访问HiveServer2。警告:如果以远程模
- 解析XML文件的几种方式?
人生在勤,不索何获
xml
在Java中解析XML文件可以通过多种方式完成,其中最常用的有DOM(DocumentObjectModel)、SAX(SimpleAPIforXML)和StAX(StreamingAPIforXML)。每种方式有其特点和适用场景。1.DOM解析DOM解析是一种将整个XML文档加载到内存中,构造成一个树形结构,然后你可以很方便地访问任何数据节点的方法。这种方法适用于需要频繁读写操作的场景。impo
- Swift 中的 Sequence 是什么 ?
依旧风轻
Swift才是未来swift开发语言iossequence
在Swift中,Sequence是一个协议,它表示一个可以遍历其元素的集合类型。任何遵循Sequence协议的类型都必须提供一个迭代器,用于按顺序访问其元素。迭代器是通过makeIterator()方法获取的,该方法返回一个遵循IteratorProtocol的对象。Sequence协议本身并不要求集合是可变的或具有索引,它只关注遍历能力。这意味着你可以遍历一个序列的元素,但不一定能够修改它们或通
- IndexError: string index out of range什么原因?怎样解决?
2301_79698214
数据库
这个错误通常是由于尝试访问字符串中不存在的索引或超出了字符串的长度导致的。要解决此问题,可以采取以下步骤:检查你的索引是不是超出字符串的范围。确保索引从0开始,并且不超过字符串长度减1。确保字符串不是空的。如果字符串是空的,尝试访问索引将引发此错误。如果你使用了循环,确保循环条件适当。循环应该在正确的范围内进行迭代,以避免引发索引错误。如果你在访问字符串索引之前对字符串进行了修改(例如剪切、连接或
- Elasticsearch8 - Docker安装Elasticsearch8.12.2
王谷雨_
ElasticSearchelasticsearchdocker
前言最近在学习ES,所以需要在服务器上装一个单节点的ES服务器环境:centos7.9安装下载镜像目前最新版本是8.12.2dockerpulldocker.elastic.co/elasticsearch/elasticsearch:8.12.2创建配置新增配置文件elasticsearch.ymlhttp.host:0.0.0.0http.cors.enabled:truehttp.cors.
- 使用Spring Security进行LDAP(轻量目录访问协议)认证
岚珂瓜呱
springbootspringjava数据库后端开发语言springboot
使用SpringSecurity进行LDAP(轻量目录访问协议)认证使用SpringSecurity进行LDAP认证非常简单,您只需配置SpringSecurity以连接到LDAP服务器并执行认证即可。以下是一个简单的示例,演示如何在SpringBoot应用程序中实现LDAP认证:添加SpringSecurity和SpringLDAP依赖:首先,您需要添加SpringSecurity和Spring
- Redis+Lua脚本实现分布式服务的限流
henry_2016
Redis分布式redislua
背景限流的目的是通过对并发访问/请求进行限速或者一个时间窗口内的的请求进行限速来保护系统,一旦达到限制速率则可以拒绝服务。开始打算使用GuavaRateLimiter来实现限流,但RateLimiter是局限于单机中使用,然后打算使用Redis+Lua脚本实现限流。1提供调用的接口@Slf4j@RestController@RequestMapping("/rateLimter")publiccl
- Nagios安装部署全攻略
weixin_34109408
memcachedphp操作系统
概述:公司的生产机器一共有12台,2台LVS(主备)、2台nginx、2台tomcat、1台后台服务器(nginx_tomcat)、3台mysql(主+备+异地灾备)、1台图片服务器、2台memcached.可以看出网站的架构就是基于高可用的原理的,每个层面都做了主备、系统的PV不高,对于并发布,高性能没有那么苛求,对于系统安全、稳定有较高要求,前期已经对系统做了各种日志分析,WAF配置,漏洞扫面
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地