JavaScript 学习笔记(JS进阶 Day3)
「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
3. JavaScript 学习笔记(Day3)
4. JavaScript 学习笔记(Day4)
5. JavaScript 学习笔记(Day5)
6. JavaScript 学习笔记(WEB APIs Day1)
7. JavaScript 学习笔记(WEB APIs Day2)
8. JavaScript 学习笔记(WEB APIs Day3)
9. JavaScript 学习笔记(WEB APIs Day4)
10. JavaScript 学习笔记(WEB APIs Day5)
11. JavaScript 学习笔记(WEB APIs Day6)
12. JavaScript 学习笔记(JS进阶 Day1)
13. JavaScript 学习笔记(JS进阶 Day2)
目录
- 1 编程思想
- 2 构造函数
- 3 原型
- 4 综合案例
1 编程思想
1.1 面向过程介绍
P177:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=177

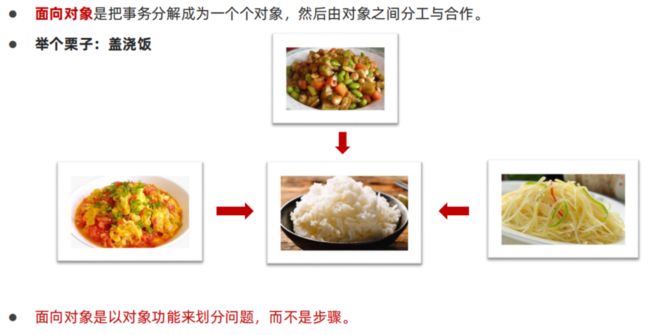
1.2 面向对象介绍

- 在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。
- 面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
- 面向对象的特性:
- 封装性
- 继承性
- 多态性

2 构造函数
P178:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=178
- 封装是面向对象思想中比较重要的一部分,js面向对象可以通过 构造函数实现的封装。
- 同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之间是彼此不影响的
总结:
- 构造函数体现了面向对象的封装特性
- 构造函数实例创建的对象彼此独立、互不影响
- 前面我们学过的构造函数方法很好用,但是存在 浪费内存的问题
function Star(uname, age){
this.uname = uname
this.age = age
this.sing = function () {
console.log('我会唱歌')
}
}
// 实例对像,获得了构造函数中封装的所有逻辑
const ldh = new Star('刘德华', 18)
const zxy = new Star('张学友', 19)
console.log(ldh.sing === zxy.sing) // 结果是 false 说明俩函数不一样
3 原型
3.1 原型
P179:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=179
- 构造函数通过原型分配的函数是所有对象所 共享的。
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为 原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 构造函数和原型对象中的 this 都指向实例化的对象
function Star(uname, age) {
this.uname = uname
this.age = age
}
console.log(Star.prototype)// 返回一个对象称为原型对象
Star.prototype.sing = function () {
console.log('我会唱歌')
}
const ldh = new Star('刘德华', 18)
const zxy = new Star('张学友', 19)
console.log(ldh.sing === zxy.sing) // 结果是 true 说明俩函数一样,共享
构造函数和原型对象中的this 都指向实例化的对象
// 构造函数
let that
function Person (name) {
this.name = name
that = this
}
const o = new Person()
console.log(that === o) //true
// 原型对象
let that
function Person(name){
this.name = name
}
Person. prototype.sing = function () {
that = this
}
const o = new Person()
o.sing()
console.log(that === o) // true
案例:给数组扩展方法
P180:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=180
3.2 constructor 属性
P181:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=181
在哪里? 每个原型对象里面都有个constructor 属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
使用场景:如果有多个对象的方法,我们可以给原型对象采取对象形式赋值。但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(name){
this.name = name
}
star. prototype = {
sing: function () { console.log('唱歌') },
dance: function () { console.log('跳舞') }
}
console.log(Star.prototype.constructor) // 指向 Object
function Star( name) {
this.name = name
}
Star.prototype = {
// 手动利用 constructor 指回 Star 构造函数
constructor: Star,
sing: function () { console.log('唱歌') },
dance: function() { console.log('跳舞') }
}
console.log(Star.prototype.constructor) // 指向 Star
3.3 对象原型
P182:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=182
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。

注意:
- __proto__ 是JS非标准属性
- [[prototype]]和__proto__意义相同
- 用来表明当前实例对象指向哪个原型对象prototype
- __proto__对象原型里面也有一个 constructor属性, 指向创建该实例对象的构造函数
3.4 原型继承
P183:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=183
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。
例如现在有Man和Woman两个对象:

1. 封装-抽取公共部分
把男人和女人公共的部分抽取出来放到人类里面
// 人类
const People = {
head: 1,
eyes: 2,
legs: 2,
say: function () { },
eat: function () { }
}
// 男人
function Man() {
}
// 女人
function Woman() {
this.baby = function () { }
}
2. 继承-让男人和女人都能继承人类的一些属性和方法
- 把男人女人公共的属性和方法抽取出来 People
- 然后赋值给Man的原型对象,可以共享这些属性和方法
- 注意让constructor指回Man这个构造函数
// 人类公共的属性和方法
const People = {
head: 1,
eyes: 2,
legs: 2,
say: function () { },
eat: function () { }
}
// 男人
function Man() {
}
// 把公共的属性和方法给原型,这样就可以共享了
Man.prototype = People
// 注意让原型里面的constructor重新指回Man找自己的爸爸
Man.prototype.constructor = Man
const pink = new Man()
console.log(pink)
3. 问题: 如果我们给男人添加了一个吸烟的方法,发现女人自动也添加这个方法
原因:
男人和女人都同时使用了同一个对象,根据引用类型的特点,他们指向同一个对象,修改一个就会都影响

4. 解决:
构造函数
new 每次都会创建一个新的对象
function Star() {
this.age = 18
this.say = function () { }
}
const ldh = new Star()
const zxy = new Star()
console.log(ldh)
console.log(zxy)
console.log(ldh === zxy) // false 每个实例对象都不一样
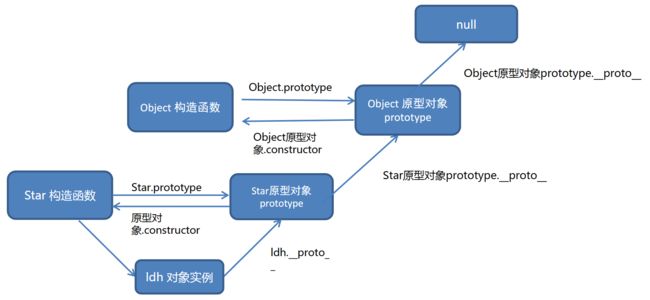
3.5 原型链
P184:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=184
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链

原型链-查找规则:
- 当访问一个对象的属性(包括方法)时,首先查找这个 对象自身有没有该属性。
- 如果没有就查找它的原型(也就是__proto__指向的 prototype 原型对象)
- 如果还没有就查找原型对象的原型( Object的原型对象)
- 依此类推一直找到 Object 为止( null)
- __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
- 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
4 综合案例
模态框封装:
P185:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=185
open方法封装:
P186:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=186
colse方法封装
P187:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=187
本文由 mdnice 多平台发布